一、视频在苹果中自动播放(借助微信SDK)
1.引入微信SDK
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
2.
document.addEventListener('WeixinJSBridgeReady', function() {
const timer = setInterval(() => {
WeixinJSBridge.call('hideOptionMenu')
console.log('hideoptionmenu')
const videoPlayer = document.querySelector(`#videoele`)
if (videoPlayer && videoPlayer.play && isIos) {
clearInterval(timer)
vue.isPlaying = true
videoPlayer.play()
}
}, 300)
})
二、 h5页面中视频禁止默认播放器,希望在页面内播放
x5-video-player-type="h5-page" :show-fullscreen-btn="false" 两个属性
<div class="player" @click="changeStatus()">
<video id="videoele" :src="homeInfo.url" :poster="homeInfo.cover" @play="onplaying()" playsinline="true" webkit-playsinline="" x5-video-player-type="h5-page" :show-fullscreen-btn="false" :show-center-play-btn="false" @pause="onpaused()" :controls="false" :autoplay="false" :loop="true"></video>
</div>
三、openinstall
h5中调起苹果的应用商店下载app,和安卓直接下载
1.在mounted中初始化openinstall
initOpeninstall() {
const that = this
// if (that.getOS() === 'ios') return
const s = document.createElement('script')
s.type = 'text/javascript'
s.src = 'https://web.cdn.openinstall.io/openinstall.js' // 在线引用
s.onload = function () {
// @ts-ignore
const data = OpenInstall.parseUrlParams() // openinstall.js中提供的工具函数,解析url中的所有查询参数
// @ts-ignore
that.install = new OpenInstall({
/* appKey必选参数,openinstall平台为每个应用分配的ID */
appKey: that.installAppKey,
/* 自定义遮罩的html */
//mask: function(){
// return "<div id='_shadow' style='position:fixed;left:0;top:0;background:rgba(0,255,0,0.5);filter:alpha(opacity=50);width:100%;height:100%;z-index:10000;'></div>"
//},
/* OpenInstall初始化完成的回调函数,可选 */
onready: function() {
/*在app已安装的情况尝试拉起app*/
// m.schemeWakeup();
/*用户点击某个按钮时(假定按钮id为downloadButton),安装app*/
// eslint-disable-next-line
// const m = this
// const button = document.getElementById('downloadButton')
// function wakeup() {
// m.wakeupOrInstall({data})
// return false
// }
// if (button) button.onclick = wakeup
},
}, data)
}
document.head.appendChild(s)
},
2.触发下载事件时
const data = OpenInstall.parseUrlParams() // openinstall.js中提供的工具函数,解析url中的所有查询参数
this.install.wakeupOrInstall({data})
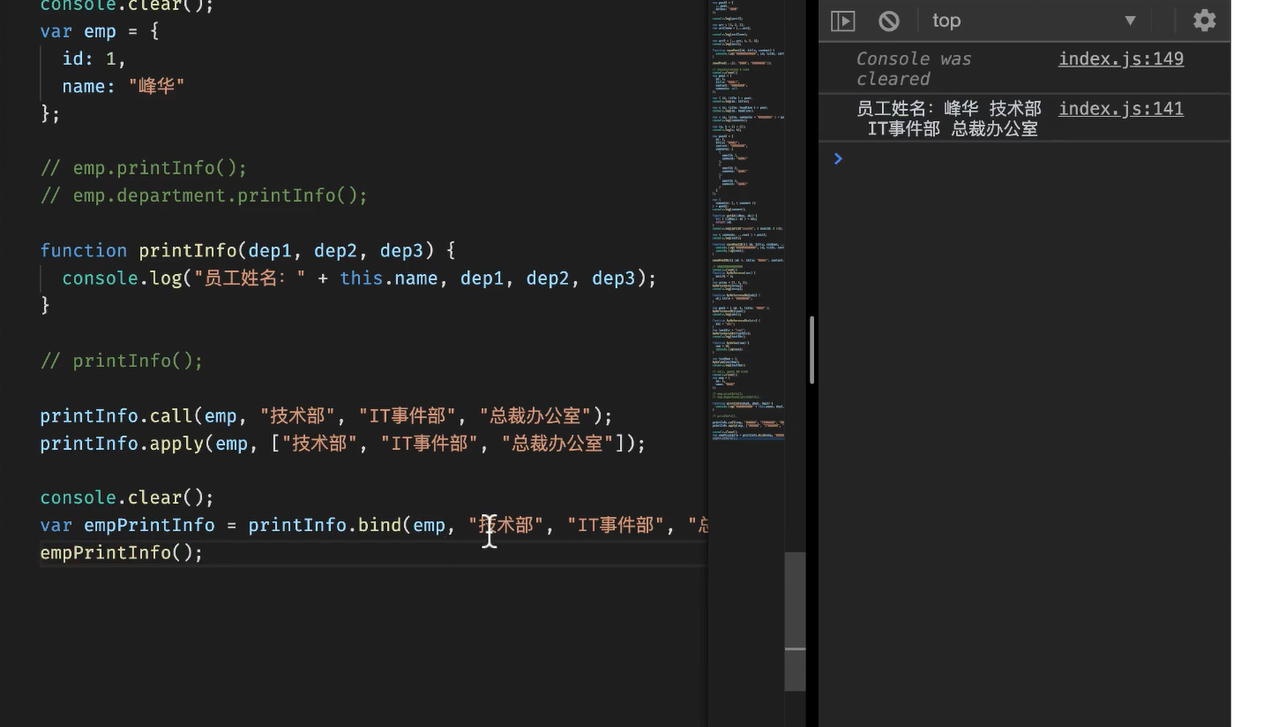
效果:





![[附源码]Python计算机毕业设计Django校园订餐管理系统](https://img-blog.csdnimg.cn/bc1426b693124accaefaebfffdc3306c.png)




![[附源码]Python计算机毕业设计Django小型银行管理系统](https://img-blog.csdnimg.cn/5d4ac03ec63a476d9d14259cda608afa.png)




![[GitHub]将本地文件上传远程仓库(安装,创建SSHKey,上传远程仓库)](https://img-blog.csdnimg.cn/7bf08f6371054bb58e5de3447409c7a7.png)


![[附源码]Python计算机毕业设计SSM建筑材料采购管理系统(程序+LW)](https://img-blog.csdnimg.cn/c1f0c7c4527a499db879006be2d826cf.png)