本期我们继续为大家进行Unity UI简介(第二部分)的后续教程
本篇内容
9.设置动画对话框
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第二部分)篇幅较长,分为八篇,本篇为第五篇。
9.设置动画对话框
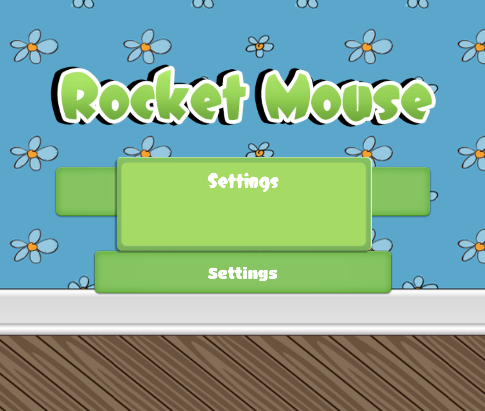
现在你已经有了一个合法的 "Settings"对话框,下一步是让它在用户点击设置按钮时出现。
你将使用与你使按钮滑入和滑出几乎完全相同的技术,唯一的区别是在场景启动后对话框不会自动滑入。
在 " Hierarchy"中选择 "设置对话框"(SettingsDialog),打开 " Animation"视图。然后单击 "Create"创建一个新的动画。
将动画命名为SettingsDialogSlideIn,并保存在RW ‣ Animations.
然后点击时间轴中的1:00标记,确保录制开始,或者点击录制按钮手动启动。

在检查器中,将Anchors设置为中位,Pos X设置为0。

停止录制动画。在 " Project"窗口中打开 Animations "文件夹,在 " Inspector"中选择 "SettingsDialogSlideIn",最后,取消选中 Loop Time.

在Hierarchy中选择SettingsDialog,打开Animator视图。复制并粘贴SettingsDialogSlideIn状态来复制它。将副本重命名为SettlingsDialogSlideOut,并将其速度设置为-1。

注意:这一次,不要改变默认状态!对话框的默认状态应该保持为SettingsDialogSlideIn.
点击 "+"按钮,并添加一个名为 "isHidden "的新bool参数。
在状态之间创建两个转换,就像你为按钮做的那样。然后添加类型为bool的isHidden参数。
将 SettingsDialogSlideOut => SettingsDialogSlideIn 过渡的条件改为 isHidden 等于 false。对于SettingsDialogeSlideIn => SettingsDialogSlideOut过渡,将条件改为isHidden等于true。

接下来,在Animator中右击,选择创建状态,然后选择Empty.

在 "Inspector"中,将状态命名为 " Idle",接下来右键单击该状态,选择设置为图层默认状态。最后,在Idle到SettingsDialogSlideIn之间创建一个过渡,将条件设置为isHidden等于false.
它看起来应该是这样的:

选择 File ▸ Save以保存您迄今为止的工程,然后运行场景。你会看到对话框在开始时滑入并与按钮重叠。

做好了,但还是没有达到你想要的效果,你需要禁用Animator组件,这样它就不会在开始时播放动画,你想让对话框按需出现,接下来你需要这么做。
教程就到这里结束了,我们下期会继续Unity UI简介(第二部分)的后续教程
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码






![[附源码]Python计算机毕业设计SSM家政服务系统(程序+LW)](https://img-blog.csdnimg.cn/3c733f660bf6421b96481de037a04423.png)