文章目录
- 📋前言
- 🎯关于响应式
- 🎯reactive 的用法
- 🎯ref 的用法
- 📝最后

📋前言
这篇文章记录一下 Vue3 响应式的内容,其中还包括了 reactive 和 ref 的用法。响应式是一种允许以声明式的方式去适应变化的编程范例,接下来我们一起看看。
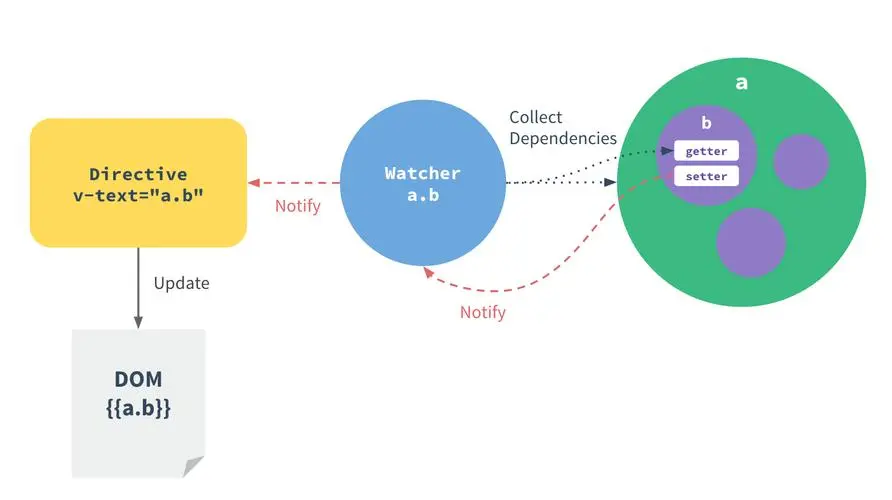
🎯关于响应式
Vue 框架的特点之一就是响应式。Vue 2.x 是基于 Object.defineProperty() 方法实现响应式。但是 Object.defineProperty() 方法有一定的局限性,例如 Object.defineProperty() 无法监听对象属性的新增。为了克服解决这种缺陷,Vue 在 3.x 版本引入 Proxy 对象来实现响应式。

Proxy 不仅可以监听到属性的变化和删除,同时还支持代理复杂的数据结构,例如 Map 、Set 、Symbol 等等。但是 Proxy 也是缺点,就是不兼容 IE 11(实际开发中如果要求程序员兼容 IE ,他可能反手就红温了hhh)。言归正传,如果要考虑兼容 IE 11 的问题,可以使用 Vue 2.x 版本来开发。
🎯reactive 的用法
Vue 的 reactive() 方法通过接收一个对象,返回对象的响应式副本,我们可以看看下面这段代码。
<template>
<p>
响应式Count: {{ reactiveCount.count }}
<button @click="reactiveCount.count++">++</button>
</p>
</template>
<script setup lang="ts">
import { reactive } from "vue";
interface CountObject {
count: number;
}
const reactiveCount = reactive<CountObject>({ count: 0 });
</script>
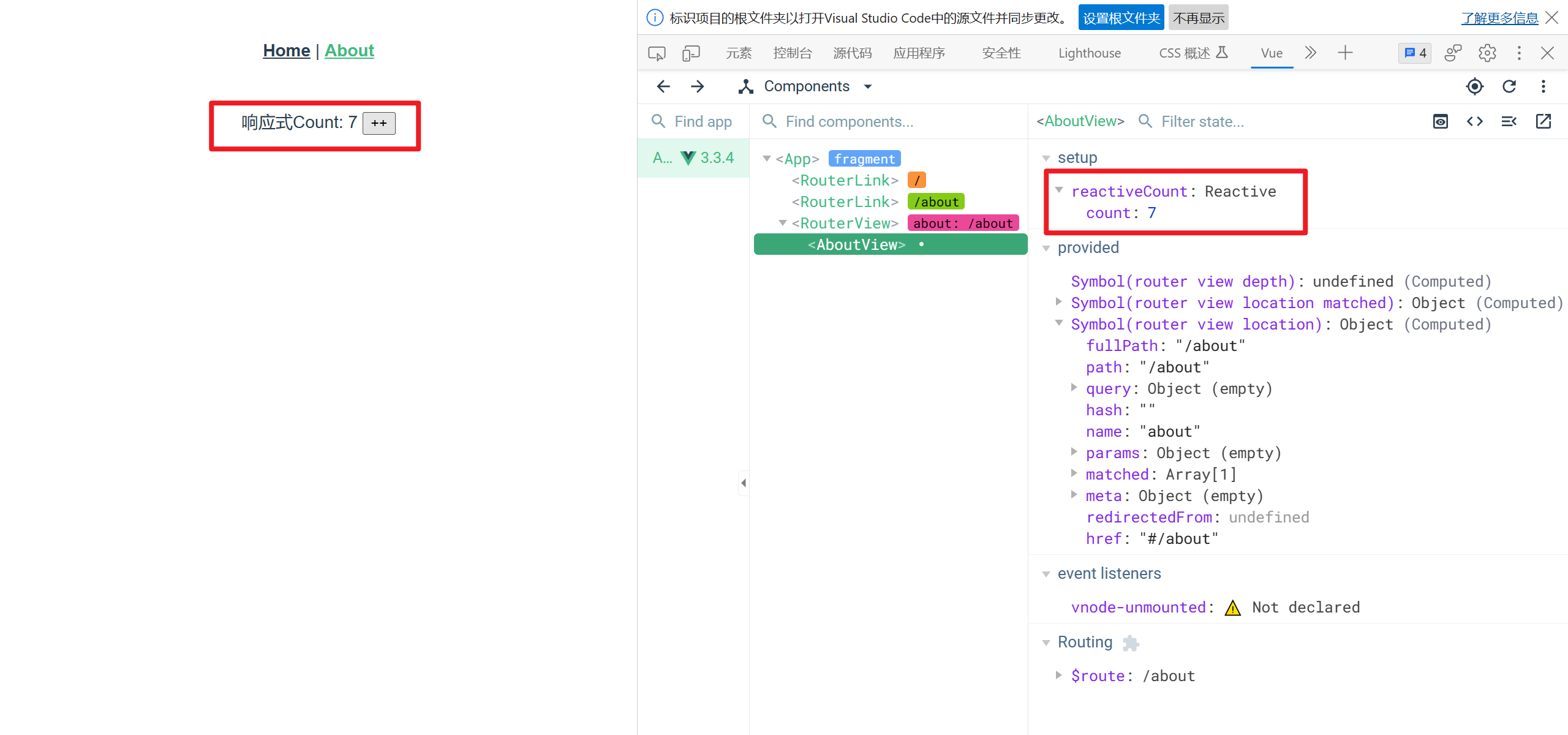
这里通过 reactive() 方法将 { count: 0 }对象封装成一个响应式对象,并且可以通过点击页面中的按钮来动态实现数据更新,运行效果如下图 (项目刚创建的,路有什么的没配置,忽略无关内容)。

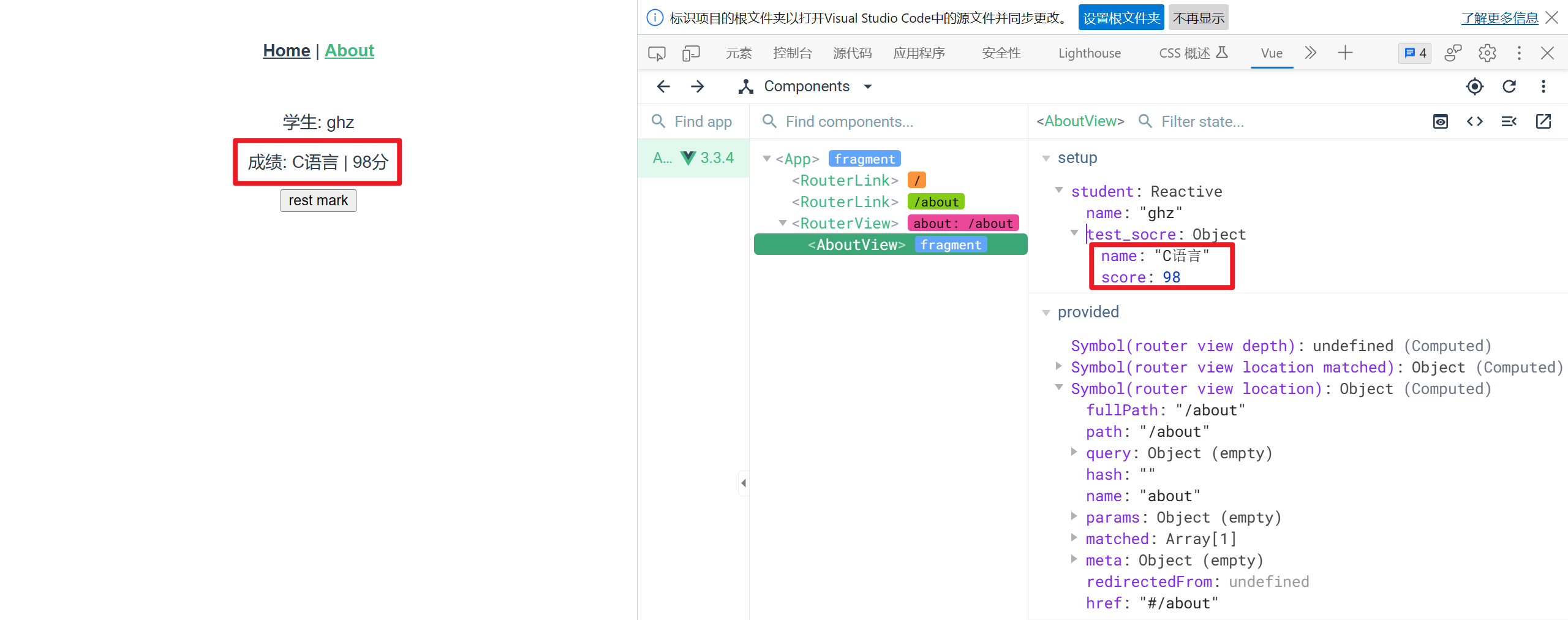
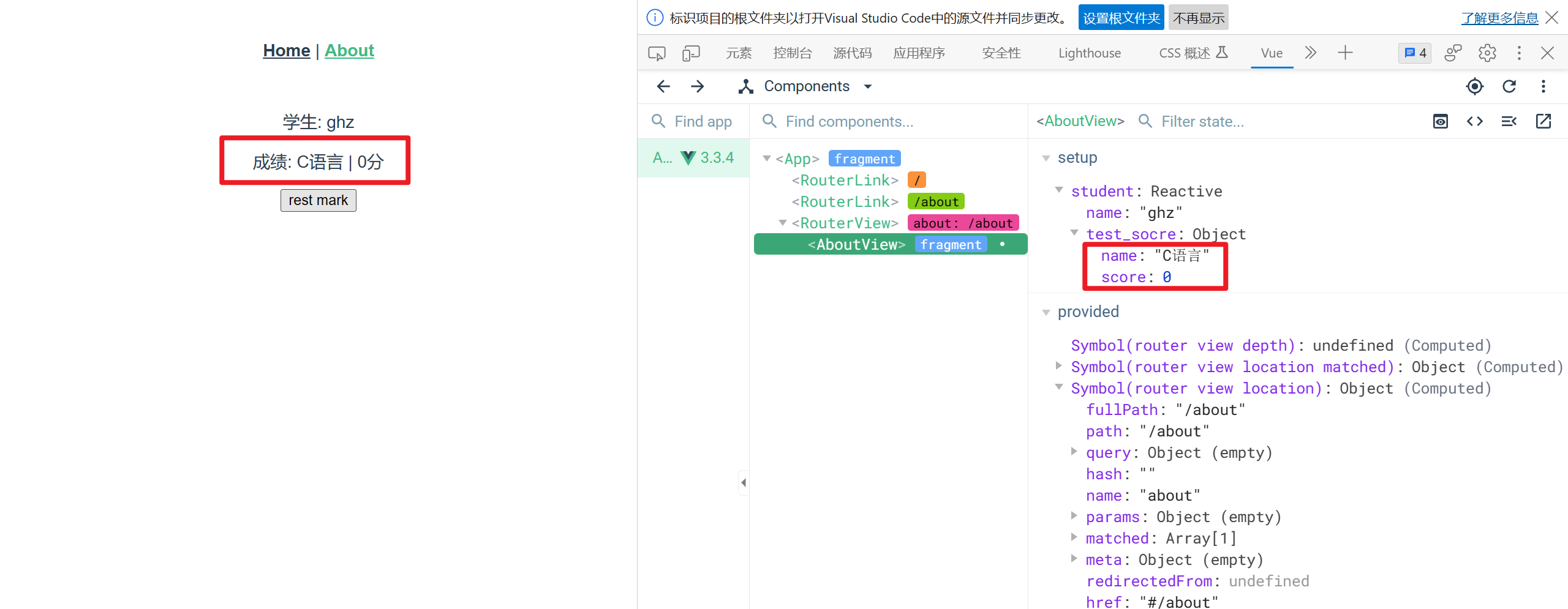
reactive() 方法封装对象成为响应式并不仅仅是一层,而是深层转换。如果想要在 script 模板中修改对象某个属性的值,直接访问进行修改即可。代码如下。
<template>
<p>学生: {{ student.name }}</p>
<p>成绩: {{ student.test_socre.name }} | {{ student.test_socre.score }}分</p>
<button @click="rest">rest mark</button>
</template>
<script setup lang="ts">
import { reactive } from "vue";
interface Student {
name: string;
test_socre: {
name: string;
score: number;
};
}
const student = reactive<Student>({
name: "ghz",
test_socre: {
name: "C语言",
score: 98,
},
});
const rest = () => {
student.test_socre.score = 0;
};
</script>

点击按钮后,分数重置。

这里 reactive() 将一个比较复杂的对象转换成了响应式对象,通过点击按钮,调用 rest 方法,将 student 对象中的 test_score 下的 score 重置为 0 分。同时,在方法内部,可以直接访问对象的属性进行修改数值。
🎯ref 的用法
在 Vue 3.x 中,ref() 负责将基本数据类型的数据封装成响应式数据。在所使用的 TypeScript 中,基本数据类型有:String 、Number 、Boolean 、Bigint 、Symbol 、Undefined 、Null。
ref() 负责接受上述类型的数组返回一个响应式而且可变的 ref 对象,如果要获取其中的值,需要访问对象的 .value 属性来获取。我们可以看看下面这段代码。
<template>
<div></div>
</template>
<script setup lang="ts">
import { ref } from "vue";
const str = ref<string>("hello");
const num = ref<number>(123);
const bool = ref<boolean>(true);
const bigint = ref<bigint>(9007199254740991n);
const symbolObject = Symbol("foo");
const symb = ref<symbol>(symbolObject);
const und = ref<undefined>(undefined);
const nul = ref<null>(null);
console.log(str.value); // hello
console.log(num.value); // 123
console.log(bool.value); // true
console.log(bigint.value); // 9007199254740991nX
console.log(typeof symb.value); // symbol
console.log(symb.value); // Symbol(foo)
console.log(und.value); // undefined
console.log(nul.value); // null
</script>

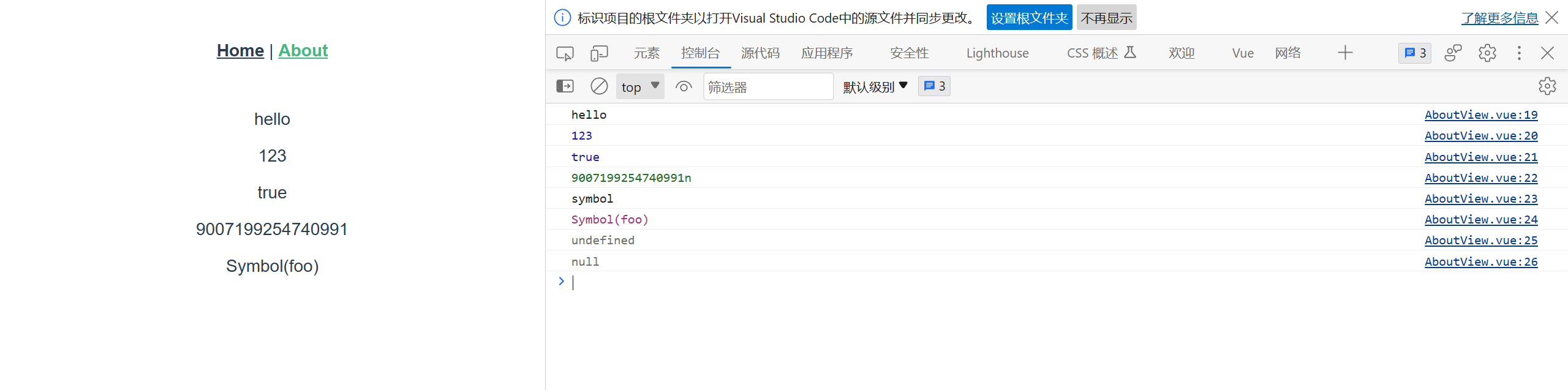
从上面的这段代码中可以看到,如果想要在 script 模板中读取或者修改 ref 对象的值,需要从 .value 属性中获得。在模板中可以直接通过插值表达式读取出来。这里需要注意的是 ref 是响应式对象,所以一旦 ref 的 .value 属性值被修改,那么对应的页面模板也会重新渲染。
reactive() 负责封装对象变量,ref() 负责封装基础数据类型变量,这两个方法是 Vue3 最常见也最重要的命令之一。
📝最后
以上就是这篇文章的全部内容了,通过这篇文章,我们可以简单了解学习 Vue3 响应式的内容,通过实际案例我们也学习了 reactive 和 ref 的用法。