文章目录
- 一、引言
- 二、了解
- 1、概述
- 2、关键
- 三、设计
- 1、UI设计
- (1)主界面
- (2)适配器item
- 2、编码
- (1)获取数据(传感器信息)
- (2)渲染数据(初始化适配器)
一、引言
- 描述:关于传感器的使用,我在同栏目下发了一篇关于传感器(方向传感器、加速度传感器)的使用,这篇博客主要以获取不同手机所支持的传感器信息为主,具体如何使用这些传感器,需要自己进行查阅和学习,也可以私聊我。
- 博客:传感器(方向传感器、加速度传感器):http://t.csdn.cn/mLstV
- 难度:初级
- 知识点:Sensors
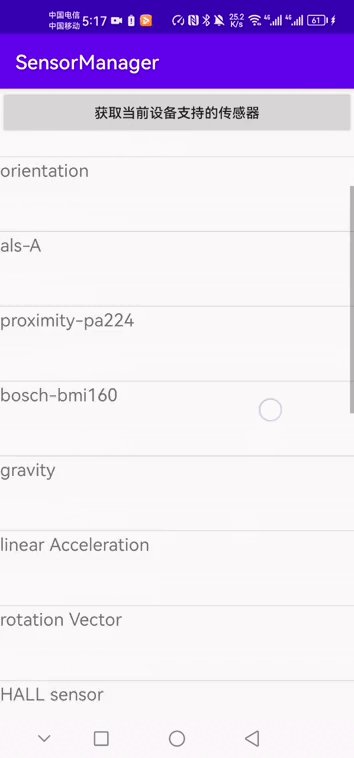
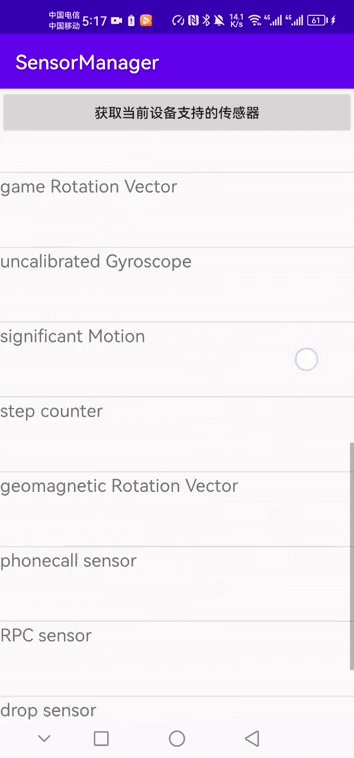
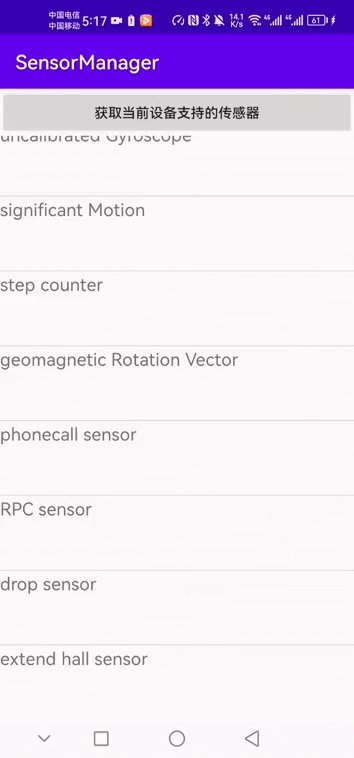
- 效果

二、了解
1、概述
(首先看一下官网文档)

(大致意思)
大多数 Android 设备都有内置传感器,可以测量运动、方向、 以及各种环境条件。这些传感器能够提供高 精度和准确度,在要监视三维设备移动或 定位,或者您想要监视设备附近周围环境的变化。例如,一个 游戏可能会跟踪设备重力传感器的读数,以推断复杂的用户手势 和运动,例如倾斜、摇晃、旋转或摆动。同样,天气应用程序可能会使用 设备的温度传感器和湿度传感器,用于计算和报告露点或行程 应用程序可以使用地磁场传感器和加速度计来报告指南针 轴承。
Android 平台支持三大类传感器:
运动传感器
这些传感器测量沿三个轴的加速力和旋转力。这 类别包括加速度计、重力传感器、陀螺仪和旋转矢量 传感器。
环境传感器
这些传感器测量各种环境参数,例如环境空气温度 以及压力、照明和湿度。此类别包括气压计、光度计和 温度计。
位置传感器
这些传感器测量设备的物理位置。此类别包括 方向传感器和磁力计。
2、关键
如果要遍历所有传感器,那么这个就是关键

List<Sensor> sensors = sm.getSensorList(Sensor.TYPE_ALL);
三、设计
如果只是遍历传感器信息,一个BaseAdapter适配器即可
1、UI设计
(1)主界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:id="@+id/bin_sensor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="获取当前设备支持的传感器"/>
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
(2)适配器item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="75dp"
android:textSize="18dp"/>
</LinearLayout>
2、编码
(1)获取数据(传感器信息)
private Button sensor;
private SensorManager sm;
private ListView list;
private String[] adapterData;
private void init() {
list = findViewById(R.id.list);
sm = (SensorManager) getSystemService(Context.SENSOR_SERVICE);
sensor = findViewById(R.id.bin_sensor);
sensor.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
List<Sensor> sensors = sm.getSensorList(Sensor.TYPE_ALL);
adapterData = new String[sensors.size()];
for (int i = 0;i < sensors.size();i++) {
adapterData[i] = sensors.get(i).getName();
}
// 初始化适配器
initAdapter();
}
});
}
(2)渲染数据(初始化适配器)
static class AppView{
TextView name;
}
private void initAdapter() {
BaseAdapter baseAdapter = new BaseAdapter() {
@Override
public int getCount() {
return adapterData.length;
}
@Override
public Object getItem(int position) {
return adapterData[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
AppView appView = null;
if (convertView == null) {
convertView = View.inflate(MainActivity.this,R.layout.layout_item,null);
appView = new AppView();
appView.name = convertView.findViewById(R.id.name);
convertView.setTag(appView);
} else {
appView = (AppView) convertView.getTag();
}
appView.name.setText(adapterData[position]);
return convertView;
}
};
list.setAdapter(baseAdapter);
}