Vue面试题
生命周期函数面试题
- 1.什么是 vue 生命周期
- 2.vue生命周期的作用是什么
- 3.第一次页面加载会触发哪几个钩子
- 4.简述每个周期具体适合哪些场景
- 5.created和mounted的区别
- 6.vue获取数据在哪个周期函数
- 7.请详细说下你对vue生命周期的理解?
vue路由面试题
- 1.mvvm 框架是什么?
- 2.vue-router 是什么?它有哪些组件
- 3.active-class 是哪个组件的属性?
- 4.怎么定义 vue-router 的动态路由? 怎么获取传过来的值
- 5.vue-router 有哪几种导航钩子?
- 6.router 的区别
- 7.vue-router响应路由参数的变化
- 8.vue-router传参
- 9.vue-router的两种模式
- 10.vue-router实现路由懒加载( 动态加载路由 )
vue常见面试题
- 1.vue优点
- 2.vue父组件向子组件传递数据?
- 3.子组件像父组件传递事件
- 4.v-show和v-if指令的共同点和不同点
- 5.如何让CSS只在当前组件中起作用
- 6.的作用是什么?
- 7.如何获取dom
- 8.说出几种vue当中的指令和它的用法?
-
- vue-loader是什么?使用它的用途有哪些?
- 10.为什么使用key
- 11.axios及安装
- 12.axios解决跨域
- 13.v-modal的使用
- 14.scss的安装以及使用
-
- 请说出vue.cli项目中src目录每个文件夹和文件的用法?
- 16.分别简述computed和watch的使用场景
- 17.v-on可以监听多个方法吗
- 18.$nextTick的使用
- 19.vue组件中data为什么必须是一个函数
- 20.vue事件对象的使用
- 21 组件间的通信
- 22.渐进式框架的理解
- 23.Vue中双向数据绑定是如何实现的
- 24.单页面应用和多页面应用区别及优缺点
- 25.vue中过滤器有什么作用及详解
- 26.v-if和v-for的优先级
- 27.assets和static的区别
- 28.列举常用的指令
- 29.vue常用的修饰符
- 30.数组更新检测
- 31.Vue.set视图更新
- 32.自定义指令详解
- 33.vue的两个核心点
- 34.vue和jQuery的区别
- 35 引进组件的步骤
- 36.Vue-cli打包命令是什么?打包后悔导致路径问题,应该在哪里修改
- 37.三大框架的对比
-
- 跨组件双向数据绑定
- 39.delete和Vue.delete删除数组的区别
- 40.SPA首屏加载慢如何解决
- 41.Vue-router跳转和location.href有什么区别
-
- vue slot
- 43.你们vue项目是打包了一个js文件,一个css文件,还是有多个文件?
- 44.vue遇到的坑,如何解决的?
- 45.Vue里面router-link在电脑上有用,在安卓上没反应怎么解决?
- 46.Vue2中注册在router-link上事件无效解决方法
- 47.RouterLink在IE和Firefox中不起作用(路由不跳转)的问题
- 48.axios的特点有哪些
- 49.请说下封装 vue 组件的过程?
- 50.vue 各种组件通信方法(父子 子父 兄弟 爷孙 毫无关系的组件)
- 51.params和query的区别
-
- vue mock数据
- 53 vue封装通用组件
- 54.vue初始化页面闪动问题
- 55.vue禁止弹窗后的屏幕滚动
- 56.vue更新数组时触发视图更新的方法
- 57.vue常用的UI组件库
-
- vue如何引进本地背景图片
-
- vue如何引进sass
- 60.vue修改打包后静态资源路径的修改
vuex常见面试题
- 1.vuex是什么?怎么使用?哪种功能场景使用它?
- 2.vuex有哪几种属性
- 3.不使用Vuex会带来什么问题
- 4.Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中?
- 5.vuex一个例子方法
- 6.Vuex中如何异步修改状态
- 7.Vuex中actions和mutations的区别
vue项目实战
- 1.顶部悬停效果
- 2.电话本列表效果( 右边字母分类 上下滑动 旁边字母显示高亮)
- 3.vue做代理
- 4.Vue路由切换时的左滑和右滑效果示例
ES6面试题
ES6新增方法面试题
- 1.let const var比较
- 2.反引号(`)标识
- 3.函数默认参数
- 4.箭头函数
- 5.属性简写
- 6.方法简写
- 7.Object.keys()方法,获取对象的所有属性名或方法名
- 8.Object.assign ()原对象的属性和方法都合并到了目标对象
- 9.for…of 循环
- 10.import和export
- 11.Promise对象
- 12.解构赋值
- 13.set数据结构(可用于快速去重)
- 14.Spread Operator 展开运算符(…)
- 15.字符串新增方法
ES6数组面试题
- 1.forEach()
- 2.map()
- 3.filter()
- 4.reduce()
- 5.some()
- 6.every()
- 7.all()方法
ES6编程题
- 1.使用解构,实现两个变量的值的交换
- 2.利用数组推导,计算出数组 [1,2,3,4] 每一个元素的平方并组成新的数组。
- 3.使用ES6改下面的模板
- 4.把以下代码使用两种方法,来依次输出0到9?
react面试题
react生命周期面试题
- 1.react 生命周期函数
- 2.react生命周期中,最适合与服务端进行数据交互的是哪个函数
- 3.运行阶段生命周期调用顺序
- 4.shouldComponentUpdate 是做什么的,(react 性能优化是哪个周期函数?)
- 5.指出(组件)生命周期方法的不同
react 基础面试题
- 1.React 中 keys 的作用是什么?
- 2.React 中 refs 的作用是什么?
- 3.React 中有三种构建组件的方式
- 4.调用 setState 之后发生了什么?
- 5.react diff 原理(常考,大厂必考)
- 6.为什么建议传递给 setState 的参数是一个 callback 而不是一个对象
- 7.除了在构造函数中绑定 this,还有其它方式吗
- 8.setState第二个参数的作用
- 9.(在构造函数中)调用 super(props) 的目的是什么
- 10.简述 flux 思想
- 11.在 React 当中 Element 和 Component 有何区别?
- 12.描述事件在 React 中的处理方式。
- 13.createElement 和 cloneElement 有什么区别?
- 14.如何告诉 React 它应该编译生产环境版本?
- 15.Controlled Component 与 Uncontrolled Component 之间的区别是什么?
react组件面试题
- 1.展示组件(Presentational component)和容器组件(Container component)之间有何不同
- 2.类组件(Class component)和函数式组件(Functional component)之间有何不同
- 3.(组件的)状态(state)和属性(props)之间有何不同
- 4.何为受控组件(controlled component)
- 5.何为高阶组件(higher order component)
- 6.应该在 React 组件的何处发起 Ajax 请求
- 7.react中组件传值
- 8.什么时候在功能组件( Class Component )上使用类组件( Functional Component )?
- 9.受控组件( controlled component )与不受控制的组件( uncontrolled component )有什么区别?
- 10.react 组件的划分业务组件技术组件?
redux面试题
- 1.redux中间件
- 2.redux有什么缺点
- 3.了解 redux 么,说一下 redux 把
react性能比较面试题
- 1.vue和react的区别
- 2.react性能优化的方案
- 3.React 项目用过什么脚手架
- 4.介绍一下webpack webpack
- 5.如果你创建了类似于下面的 Twitter 元素,那么它相关的类定义是啥样子的?
- 6.为什么我们需要使用 React 提供的 Children API 而不是 JavaScript 的 map?
js面试题
- 1.简述同步和异步的区别
- 2.怎么添加、移除、复制、创建、和查找节点
- 3.实现一个函数clone 可以对Javascript中的五种主要数据类型(Number、string、Object、Array、Boolean)进行复制
- 4.如何消除一个数组里面重复的元素
- 5.写一个返回闭包的函数
- 6.使用递归完成1到100的累加
- 7.Javascript有哪几种数据类型
- 8.如何判断数据类型
- 9.console.log(1+‘2’)和console.log(1-‘2’)的打印结果
- 10.Js的事件委托是什么,原理是什么
- 11.如何改变函数内部的this指针的指向
- 12.列举几种解决跨域问题的方式,且说明原理
- 13.谈谈垃圾回收机制的方式及内存管理
- 14.写一个function ,清除字符串前后的空格
- 15.js实现继承的方法有哪些
- 16.判断一个变量是否是数组,有哪些办法
- 17.let ,const ,var 有什么区别
- 18.箭头函数与普通函数有什么区别
- 19.随机取1-10之间的整数
- 20.new操作符具体干了什么
- 21.Ajax原理
- 22.模块化开发怎么做
- 23.异步加载Js的方式有哪些
- 24.xml和 json的区别
- 25.webpack如何实现打包的
- 26.常见web安全及防护原理
- 27.用过哪些设计模式
- 28.为什么要同源限制
- 29.offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别
- 30.javascript有哪些方法定义对象
- 31.说说你对promise的了解
- 32.谈谈你对AMD、CMD的理解
- 33.web开发中会话跟踪的方法有哪些
- 34.介绍js有哪些内置对象?
- 35.说几条写JavaScript的基本规范?
- 36.javascript创建对象的几种方式?
- 37.eval是做什么的?
- 38.null,undefined 的区别?
- 39.[“1”, “2”, “3”].map(parseInt) 答案是多少?
- 40.javascript 代码中的”use strict”;是什么意思 ? 使用它区别是什么?
- 41.js延迟加载的方式有哪些?
- 42.defer和async
- 43.说说严格模式的限制
- 44.attribute和property的区别是什么?
- 45.ECMAScript6 怎么写class么,为什么会出现class这种东西?
- 46.常见兼容性问题
- 47.函数防抖节流的原理
- 48.原始类型有哪几种?null是对象吗?
- 49.为什么console.log(0.2+0.1==0.3) //false
- 50.说一下JS中类型转换的规则?
- 51.深拷贝和浅拷贝的区别?如何实现
- 52.如何判断this?箭头函数的this是什么
- 53.== 和 ===的区别
- 54.什么是闭包
- 55.JavaScript原型,原型链 ? 有什么特点?
- 56.typeof()和instanceof()的用法区别
- 57.什么是变量提升
- 58.all、apply以及bind函数内部实现是怎么样的
- 59.为什么会出现setTimeout倒计时误差?如何减少
- 60.谈谈你对JS执行上下文栈和作用域链的理解
- 61.new的原理是什么?通过new的方式创建对象和通过字面量创建有什么区别?
- 62.prototype 和 proto 区别是什么?
- 63.使用ES5实现一个继承?
- 64.取数组的最大值(ES5、ES6)
- 65.ES6新的特性有哪些?
- 66.promise 有几种状态, Promise 有什么优缺点 ?
- 67.Promise构造函数是同步还是异步执行,then呢 ?promise如何实现then处理 ?
- 68.Promise和setTimeout的区别 ?
- 69.如何实现 Promise.all ?
- 70.如何实现 Promise.finally ?
- 71.如何判断img加载完成
- 72.如何阻止冒泡?
- 73.如何阻止默认事件?
- 74.ajax请求时,如何解释json数据
- 75.json和jsonp的区别?
- 76.如何用原生js给一个按钮绑定两个onclick事件?
- 77.拖拽会用到哪些事件
- 78.document.write和innerHTML的区别
- 79.jQuery的事件委托方法bind 、live、delegate、on之间有什么区别?
- 80.浏览器是如何渲染页面的?
- 81.$(document).ready()方法和window.onload有什么区别?
-
- jquery中
.post()提交有区别吗?
- jquery中
- 83.对前端路由的理解?前后端路由的区别?
- 84.手写一个类的继承
- 85.XMLHttpRequest:XMLHttpRequest.readyState;状态码的意思
正则表达式常见面试题
- 1.给一个连字符串例如:get-element-by-id转化成驼峰形式。
- 2.匹配二进制数字
- 3.非零的十进制数字 (有至少一位数字, 但是不能以0开头)
- 4.匹配一年中的12个月
- 5.匹配qq号最长为13为
- 6.匹配常见的固定电话号码
- 7.匹配ip地址
- 8.匹配用尖括号括起来的以a开头的字符串
- 9.分割数字每三个以一个逗号划分
- 10.判断字符串是否包含数字
- 11.判断电话号码
- 12.判断是否符合指定格式
- 13.判断是否符合USD格式
- 14.JS实现千位分隔符
- 15.获取 url 参数
- 16.验证邮箱
- 17.验证身份证号码
- 18.匹配汉字
- 19.去除首尾的’/’
- 20.判断日期格式是否符合 '2017-05-11’的形式,简单判断,只判断格式
- 21.判断日期格式是否符合 '2017-05-11’的形式,严格判断(比较复杂)
- 22.IPv4地址正则
- 23.十六进制颜色正则
- 24.车牌号正则
- 25.过滤HTML标签
- 26.密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
- 27.URL正则
- 28.匹配浮点数
浏览器/html/css面试题
-
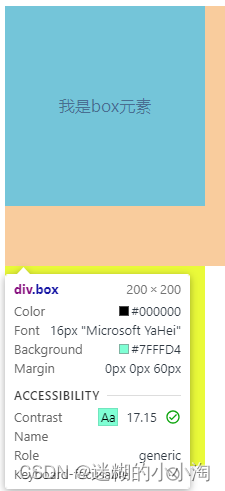
1.什么是盒模型
-
2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
-
3.简述src和href的区别
-
4.什么是css Hack
-
5.什么叫优雅降级和渐进增强
-
6.px和em的区别
-
7.HTML5 为什么只写
-
8.Http的状态码有哪些
-
9.一次完整的HTTP事务是怎么一个过程
-
10.HTTPS是如何实现加密
-
11.浏览器是如何渲染页面的
-
12.浏览器的内核有哪些?分别有什么代表的浏览器
-
13.页面导入时,使用link和@import有什么区别
-
14.如何优化图像,图像格式的区别
-
15.列举你了解Html5. Css3 新特性
-
16.可以通过哪些方法优化css3 animation渲染
-
17.列举几个前端性能方面的优化
-
18.如何实现同一个浏览器多个标签页之间的通信
-
19.浏览器的存储技术有哪些
-
20.css定位方式
-
21.尽可能多的写出浏览器兼容性问题
-
22.垂直上下居中的方法
-
23.响应式布局原理
-
25.清除浮动的方法
-
26.http协议和tcp协议
-
27.刷新页面,js请求一般会有哪些地方有缓存处理
-
28.如何对网站的文件和资源进行优化
-
29.你对网页标准和W3C重要性的理解
-
30.Http和https的区别
-
31.data-属性的作用
-
32.如何让Chrome浏览器显示小于12px的文字
-
33.哪些操作会引起页面回流(Reflow)
-
34.CSS预处理器的比较less sass
-
35.如何实现页面每次打开时清除本页缓存
-
36.什么是Virtual DOM,为何要用Virtual DOM
-
37.伪元素和伪类的区别
-
38.http的几种请求方法和区别
-
39.前端需要注意哪些SEO
-
40.的title和alt有什么区别
-
41.从浏览器地址栏输入url到显示页面的步骤
-
42.如何进行网站性能优化
-
43.语义化的理解
-
44.HTML5的离线储存怎么使用,工作原理能不能解释一下?
-
45.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
-
46.iframe有那些缺点?
-
47.WEB标准以及W3C标准是什么?
-
48.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
-
49.HTML全局属性(global attribute)有哪些
-
50.Canvas和SVG有什么区别?
-
51.如何在页面上实现一个圆形的可点击区域?
-
52.网页验证码是干嘛的,是为了解决什么安全问题
-
53.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
-
- CSS选择器有哪些?哪些属性可以继承?
-
55.CSS优先级算法如何计算?
-
56.CSS3有哪些新特性?
-
57.请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
-
58.用纯CSS创建一个三角形的原理是什么?
-
59.常见的兼容性问题?
-
60.为什么要初始化CSS样式
-
61.absolute的containing block计算方式跟正常流有什么不同?
-
62.CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别?
-
63.display:none与visibility:hidden的区别?
-
64.position跟display、overflow、float这些特性相互叠加后会怎么样?
-
65.对BFC规范(块级格式化上下文:block formatting context)的理解?
-
66.为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
-
67.上下margin重合的问题
-
- 设置元素浮动后,该元素的display值是多少?
-
69.移动端的布局用过媒体查询吗?
-
70.CSS优化、提高性能的方法有哪些?
-
71.浏览器是怎样解析CSS选择器的?
-
72.在网页中的应该使用奇数还是偶数的字体?为什么呢?
-
73.margin和padding分别适合什么场景使用?
-
74.元素竖向的百分比设定是相对于容器的高度吗?
-
75.全屏滚动的原理是什么?用到了CSS的哪些属性?
-
76.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
-
- 视差滚动效果?
-
78.::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
-
79.让页面里的字体变清晰,变细用CSS怎么做?
-
- position:fixed;在android下无效怎么处理?
-
81.如果需要手动写动画,你认为最小时间间隔是多久,为什么?
-
82.li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
-
83.display:inline-block 什么时候会显示间隙?
-
- 有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
-
85.png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
-
86.style标签写在body后与body前有什么区别?
-
87.CSS属性overflow属性定义溢出元素内容区的内容会如何处理?
-
88.阐述一下CSS Sprites
-
- 一行或多行文本超出隐藏
微信小程序开发(持续更新)
初识小程序
- 1.注册小程序
- 2.微信开发者工具
- 3.小程序与普通网页开发的区别
- 4.小程序尺寸单位rpx
- 5.样式导入(WeUI for)
- 6.选择器
- 7.小程序image高度自适应及裁剪问题
- 8.微信小程序长按识别二维码
- 9.给页面加背景色
- 10.微信小程序获取用户信息
- 11.代码审核和发布
- 12.小程序微信认证
- 13.小程序申请微信支付
- 14.小程序的目录解构及四种文件类型
- 15.小程序文件的作用域
- 16.小程序常用组件
- 1.view
- 2.scroll-view
- 3.swiper组件
- 4.movable-view
- 5.cover-view
- 6.cover-image
小程序基础
- 17.授权得到用户信息
- 18.数据绑定
- 19.列表渲染
- 20.条件渲染
- 21.公共模板建立
- 22.事件及事件绑定
- 23.引用
- 24.页面跳转
- 1.wx.switchTab
- 2.wx.reLaunch
- 3.wx.redirectTo
- 4.wx.navigateTo
- 5.wx.navigateBack
- 25.设置tabBar
- 26.页面生命周期
- 27.转发分享
小程序高级
- 28.request请求后台接口
- 29.http-promise 封装
- 30.webview
- 31.获取用户收货地址
- 32.获取地里位置
- 33.自定义组件
- 34.微信小程序支付问题
小程序项目实战
- 35.微信小程序本地数据缓存
- 36.下拉刷新和下拉加载
- 37.列表页向详情页跳转(动态修改title)
- 38.客服电话
- 39.星级评分组件
- 40.小程序插槽的使用slot
- 41.模糊查询
- 42.wxs过滤
- 43.小程序动画
- 44.列表根据索引值渲染
- 45.小程序动态修改class
- 46.小程序常用框架
- 47.参数传值的方法
- 48.提高小程序的应用速度
- 49.微信小程序的优劣势
- 50.小程序的双向绑定和vue的区别
- 51.微信小程序给按钮添加动画
- 52.微信小程序的tab按钮的转换
- 53.微信小程序引进echarts
- 54.APP打开小程序流程
- 55.小程序解析富文本编辑器
小程序常见bug
- 1.域名必须是HTTPS
-
- input组件placeholder字体颜色
-
- wx.navigateTo无法跳转到带tabbar的页面
-
- tabbar在切换时页面数据无法刷新
- 5.如何去掉自定义button灰色的圆角边框
- 6.input textarea是APP的原生组件,z-index层级最高
- 7.一段文字如何换行
- 8.设置最外层标签的margin-bottom在IOS下不生效
- 9.小程序中canvas的图片不支持base64格式
- 10.回到页面顶部
- 11.wx.setStorageSync和wx.getStorageSync报错问题
- 12.如何获取微信群名称?
- 13.new Date跨平台兼容性问题
- 14.wx.getSystemInfoSync获取windowHeight不准确
- 15.图片本地资源名称,尽量使用小写命名
移动端热点问题
-
- 1px border问题
- 2.2X图 3X图适配
- 3.图片在安卓上,有些设备模糊问题
- 4.固定定位布局 键盘挡住输入框内容
- 5.click的300ms延迟问题和点击穿透问题
- 6.phone及ipad下输入框默认内阴影
- 7.防止手机中页面放大和缩小
- 8.flex布局
- 9.px、em、rem、%、vw、vh、vm这些单位的区别
-
- 移动端适配- dpr浅析
- 11.移动端扩展点击区域
- 12 上下拉动滚动条时卡顿、慢
- 13 长时间按住页面出现闪退
-
- ios和android下触摸元素时出现半透明灰色遮罩
-
- active兼容处理 即 伪类:active失效
- 16.webkit mask兼容处理
-
- pc端与移动端字体大小的问题
-
- transiton闪屏
- 19.圆角bug
- 20.如何解决禁用表单后移动端样式不统一问题 ?