顾名思义,Sprite Editor 就是精灵图片编辑器,它主要用于编辑 2D 游戏开发中使用的 Sprite 精灵图片
它可以用于编辑,图集中提取元素,设置精灵边框,设置九宫格,设置轴心(中心)点等等功能
新版本 Unity 需要安装 2D Sprite 包才能使用 Sprite Editor
点击 Sprite Editor,进入编辑模式

一、Single 图片编辑
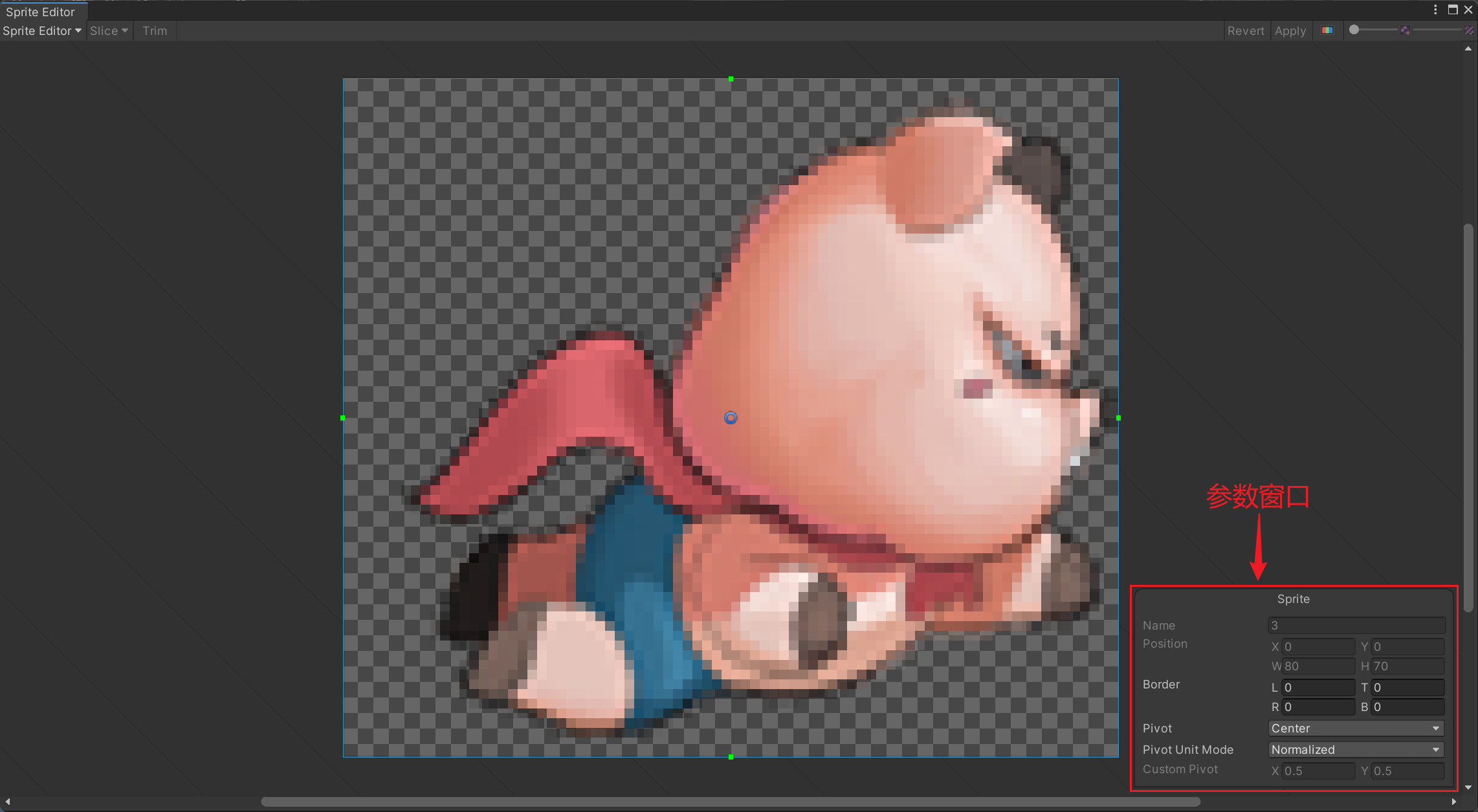
(一)Sprite Editor
基础图片设置(右下角窗口)
主要用于设置单张图片的基础属性

- Name:图片名字
- Position:在图片中的偏移位置和宽高。单张图片无法设置,默认左下角位置为 (0, 0)
- Border:边框,用于设置九宫格的 4 条边
- Pivot:轴心(中心)点位置
- Pivot Unit Mode:轴心点单位模式
- Normalized:标准化模式,0 ~ 1 表示百分比
- Pixels:像素模式
- Custom Pivot:自定义轴心点,Pivot 为 Custom 时可以设置
(二)Custom Outline(决定渲染区域)
自定义边缘线设置,可以自定义精灵网格的轮廓形状
默认情况下不修改都是在矩形网格上渲染,边缘外部透明区域也会被渲染,浪费性能
使用自定义轮廓,可以调小透明区域,提高性能

- Snap:将控制点贴在最近的像素周围
- Outline Tolerance:轮廓点的复杂性和准确性,0 ~ 1,值越大轮廓点越多,越准确
- Generate:根据 Outline Tolerance 生成网格轮廓
我们也可以手动添加点,自定义编辑点的位置,从而手动控制网格
(三)Custom Physics Shape(决定碰撞判断区域)
自定义精灵图片的物理形状,主要用于设置需要物理碰撞判断的 2D 图形,它决定了之后产生碰撞检测的区域

和 Custom Outline 设置类似,但设置的是物理碰撞的网格
(四)Secondary Textures(为图片添加特殊效果)
次要纹理设置,可以将其它纹理和该精灵图片关联,着色器可以得到这些辅助纹理然后用于做一些效果处理,让精灵应用其它效果
需要结合 Shader 使用
二、Multiple 图片编辑
Multiple 图集元素分割
当我们的图片资源是图集时,我们需要在设置时将模式设置为 Multiple,这时我们可以使用 Sprite Editor 自带的功能进行图集元素分割
打开 Sprite Editor,可看见如下界面。左上角的 Slice 表示如何对该图进行分割,其中的 Type 表示 Unity 切割该图片的类型

(一)Automatic:自动切割(常用)

- Pivot:单张图片轴心点的位置
- Custom Pivot:自定义轴心点
- Method:如何处理现有对象
- Delete Existing:替换掉已经选择的矩形
- Smart:尝试创建新矩形同时保留或调整现有的矩形
- Safe:添加新矩形而不更改任何已经存在的矩形
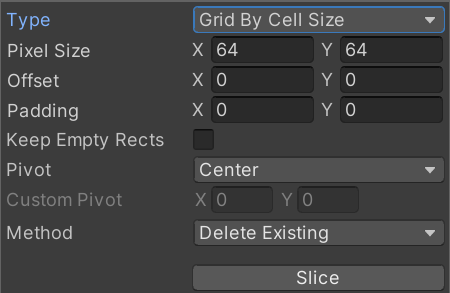
(二)Grid By Cell Size:按单元格大小分割

- Pixel Size:单元格宽高
- Offset:偏移位置
- Padding:盒边缘的偏移位置
- Keep Empty Rects:是否保留空矩形
- Pivot:单张图片轴心点的位置
- Custom Pivot:自定义轴心点
- Method:如何处理现有对象
- Delete Existing:替换掉已经选择的矩形
- Smart:尝试创建新矩形同时保留或调整现有的矩形
- Safe:添加新矩形而不更改任何已经存在的矩形
(三)Grid By Cell Count:按行列数分割

- Column & Row:行数和列数
- Offset:偏移位置
- Padding:盒边缘的偏移位置
- Keep Empty Rects:是否保留空矩形
- Pivot:单张图片轴心点的位置
- Custom Pivot:自定义轴心点
- Method:如何处理现有对象
- Delete Existing:替换掉已经选择的矩形
- Smart:尝试创建新矩形同时保留或调整现有的矩形
- Safe:添加新矩形而不更改任何已经存在的矩形
同时,我们也可以自己在主图上画出一个矩形进行手动切割
 :切割去除图片矩形边缘多余的透明区域
:切割去除图片矩形边缘多余的透明区域
三、Polygon 多边形编辑
如果我们使用的资源时多边形资源,我们可以在设置时将模式设置为 Polygon,然后可以在 Sprite Editor 中进行快捷设置

- Slides:多边形边数
在设置完多边形后,Polygon 模式下会自动帮我们设置渲染区域 Custom Outline
但是一般这种模式在实际开发中使用较少,因为规矩的多边形很少用到
所有 2D 游戏中游戏资源(除 UI 外)都是通过 Sprite Renderer 让我们看到的,它是 2D 游戏开发中的一个极为重要的组件
2D 对象创建的方法:
- 直接拖入 Sprite 图片
- 右键创建 Sprite
- 空物体添加脚本
(一)参数介绍

-
Sprite:渲染的精灵图片
-
Color:定义着色,一般没有特殊需求不会修改
-
Flip:水平或竖直翻转精灵图片
-
Draw Mode:
-
Simple:简单模式,缩放时整个图像一起缩放
-
Sliced:九宫格切片模式,十字区域缩放,四个角不变化,一般用于变化不大的纯色图,类似 UGUI 中 Image 的 Sliced
(需要把精灵的网格类型 Mesh Type 设置为 Full Rect)
-
Tiled:平铺模式,将中间部分进行平铺而不是缩放
(需要把精灵的网格类型 Mesh Type 设置为 Full Rect)
-
Tile Mode:平铺模式
Continuous:当尺寸变化时,中间部分将均匀平铺
Adaptive:当尺寸变化时,类似 Simple 模式,当更改尺寸达到 Stretch Value 时,中间才开始平铺
-
-
Size:缩放大小,仅当 Draw Mode 为 Sliced 或 Tiled 才显示
-
-
Mask Interaction:与精灵遮罩交互的方式
- None:不与场景中任何精灵遮罩交互
- Visible Inside mask:精灵遮罩覆盖的地方可见,而遮罩外部不可见
- Visible Outside mask:精灵遮罩外部的地方可见,而遮罩覆盖处不可见
-
Sprite Sort Point:计算摄像机和精灵之间距离时,使用精灵中心点 Center 还是轴心点 Pivot,一般情况下不修改
-
Material:精灵材质
可以使用一些自定义材质来显示一些特殊效果,一般不用修改
默认材质是不会受到光源影响的,如果想要受光照影响,可以设置为 Default
-
Additional Settings:额外设置
- Sorting Layer:所在排序层
- Order in Layer:排序层的序号
也可以直接修改 Sprite 的 Z 轴,因为 2D 游戏中摄像机的模式是正交 Orthographic 的,但修改 Z 轴的优先级小于 Sorting Layer
(二)代码示例
GameObject obj = new GameObject();
SpriteRenderer sr = obj.AddComponent<SpriteRenderer>();
// 动态的改变图片
sr.sprite = Resources.Load<Sprite>("dead1");
// 动态的加载 图集中的图
Sprite[] sprs = Resources.LoadAll<Sprite>("RobotBoyIdleSprite");
sr.sprite = sprs[10];
五、Sprite Creator 精灵创造者
我们可以利用 Sprite Editor 的多边形工具创造出各种多边形,Unity 也为我们提供了现成的一些多边形,它的主要作用是 2D 游戏的替代资源
在等待美术出资源时我们可以用他们作为替代品,有点类似 Unity 提供的自带几何体,替代资源是做 demo 和学习时的必备品
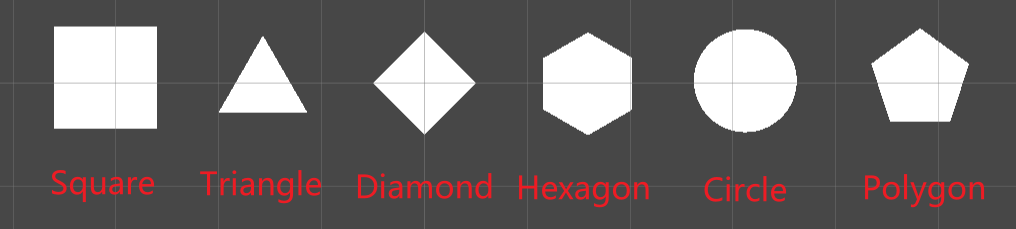
在 Project 窗口右键创建各种形状的 Sprite 精灵图片


这里的精灵图片都是 Polygon 类型,通过设置边的个数来控制其形状

六、Sprite Mask 精灵遮罩
Sprite Mask 是精灵遮罩的意思,它的主要作用就是对精灵图片产生遮罩,制作一些特殊的功能,比如只显示图片的一部分让玩家看到
Sprite 有颜色的部分会作为遮罩,透明的部分不会

-
Sprite:遮罩图片
-
Alpha Cutoff:如果 Alpha 包含透明区域和不透明区域之间的混合(半透明),则可以手动确定所显示区域的分界点(0 ~ 1)
小于 Alpha Cutoff 的部分不会被显示
-
Custom Range:自定义遮罩范围
Font 和 Back 可以定义遮罩影响的层级,遮罩影响的范围是 Back ~ Font 之间,超出这个范围的层级的 Sprite 不会受遮罩影响
-
Sprite Sort Point:计算摄像机和遮罩之间距离时,使用精灵中心点 Center 还是轴心点 Pivot,一般情况下不修改
七、Sorting Group 排序分组
Sorting Group 是排序分组的意思,它的主要作用就是对多个精灵图片进行分组排序
Unity 会将同一个排序组中的精灵图片一起排序,就好像他们是单个游戏对象一样
主要作用是对于需要分层的 2D 游戏用于整体排序

- 添加三个空物体,分别为 Top、Mid、Bot,表示三个层级,为三者都添加 Sorting Group 组件
- 将 Top 的 Order in Layer 设置为 2,Mid 的 Order in Layer 设置为 1,Bot 的 Order in Layer 设置为 0
- 这时,Top 的子物体将显示在最前面,Bot 的子物体将显示在最下面,Mid 的子物体将显示在二者中间
注意:
- 子排序组,先排子对象,再按父对象和别人一起排 (同层和同层比)
- 多个挂载排序分组组件的预设体之间,通过修改排序索引号来决定前后顺序
八、Sprite Atlas 制作图集
打图集的目的就是减少 DrawCall,提高性能
在工程设置面板中打开功能,Edit --> Project Setting --> Editor,选择 Sprite Packer(精灵包装器,可以通过 Unity 自带图集工具生成图集)
<img sec="https://img-blog.csdnimg.cn/img_convert/2750ee082c6e11f725c137dd6cd6a14c.png)
-
Disabled:默认设置,不会打包图集
-
Enabled For Builds(Legacy Sprite Packer):Unity 仅在构建时打包图集,在编辑模式下不会打包图集
-
Always Enabled(Legacy Sprite Packer):Unity 在构建时打包图集,在编辑模式下运行前会打包图集
Legacy Sprite Packer 传统打包模式 相对下面两种模式来说 多了一个设置图片之间的间隔距离
- Padding Power:选择打包算法在计算打包的精灵之间以及精灵与生成的图集边缘之间的间隔距离,这里的数字代表 2 的 n 次方
-
Enabled For Build:Unity 进在构建时打包图集,在编辑器模式下不会打包
-
Always Enabled:Unity 在构建时打包图集,在编辑模式下运行前会打包图集
(一)创建图集
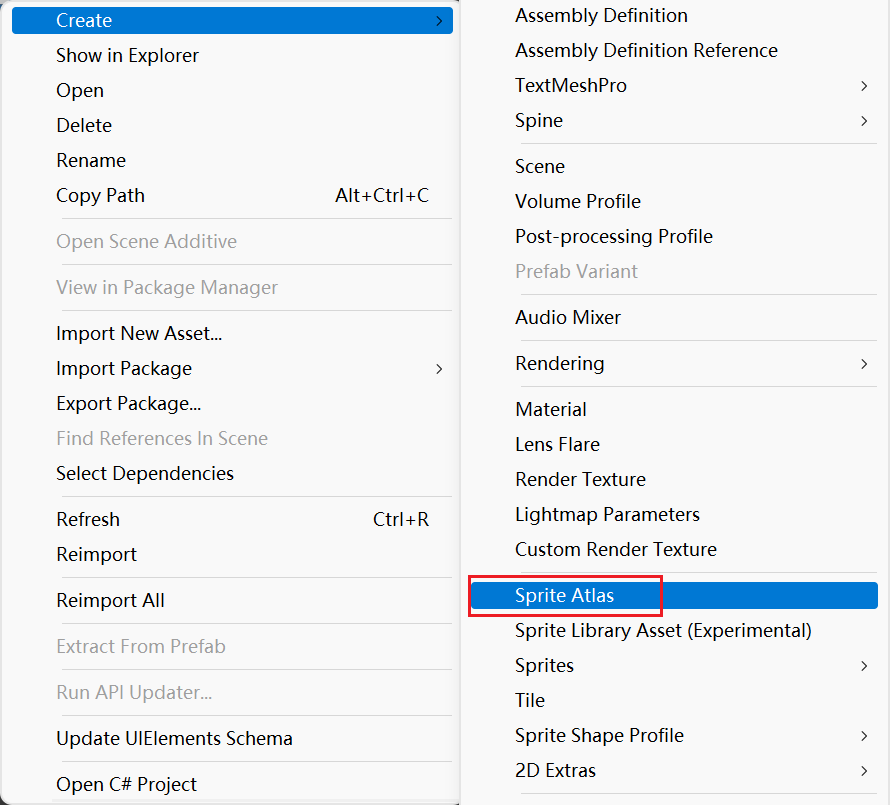
在 Project 窗口中右键选择 Create --> Sprite Atlas,创建图集

(二)参数介绍

-
Type:图集类型
-
Master:主图集

-
Include in Build:选中可以在当前构建中包含图集
-
Allow Rotation:选中则将在打包图集时对图片元素进行旋转,可以最大限度提高组合后的图集密度
(如果是 UI 图集,则禁用此选项,因为打包时会将场景中的 UI 元素旋转
-
Tight Packing:选中此选项将在打包图集时使用图片轮廓来打包而不是根据矩形,可以最大限度地提高组合后的图集密度
-
Padding:图集中各图片的间隔像素
-
-
Variant:变体类型的图集
变体图集的主要作用是以主图集为基础,对它进行缩放产生一个新的图集副本。

- Master Atlas:关联的主图集
- Include in Build:选中可以在当前构建中包含图集
- Scale:设置变体图集的缩放因子(0 ~ 1),变体图集的大小是主图集 * Scale 的结果
如果想使用变体图集的内容,著需要勾选变体图集的 Include in Build,将主图集的此选项禁用即可
-
-
Read / Write Enabled:允许通过脚本访问纹理数据
如果启用,会创建纹理数据的副本,让内存翻倍。没有特殊需求一般不启用
-
Generate Mip Maps:勾选则会生成 Mipmap,详见 图片导入与图片设置——纹理高级设置 Advanced
-
sRGB:启用此属性可指定将纹理存储在伽马空间中,默认启用此属性
对于非 HDR 颜色纹理(如反照率或镜面反射颜色),应始终选中此复选框
如果纹理存储了有特定含义的信息,并且需要着色器中的确切值(如平滑度或金属度),则应禁用此属性
-
Filter Mode:纹理在通过 3D 变化拉伸时如何过渡
- Point:纹理在靠近观察时变为块状
- Bilinear:纹理在靠近观察时变得模糊,推荐使用
- Trilinear:与 Bilinear 类似,但纹理也在不同的 Mip 级别之间模糊
(三)代码示例
GameObject obj = new GameObject();
SpriteRenderer sr = obj.AddComponent<SpriteRenderer>();
//加载图集资源
SpriteAtlas spriteAtlas = Resources.Load<SpriteAtlas>("MyAtlas");
//加载图集资源中的某一张小图
sr.sprite = spriteAtlas.GetSprite("dead1");