用户界面测试(UI测试)是软件开发过程中的一个重要组成部分。单元测试和集成测试可以确保代码正常运行,UI测试则帮助您确保用户在使用过程中获得最佳体验。这些测试有一个共同的挑战——创建和维护可能非常耗时,尤其是手动测试。
一起来看一下加速手动UI测试的四种方法,以及为什么您需要考虑测试自动化。
方法一:缩小关注范围
大多数企业的测试资源有限,手动UI测试本身已经是一项繁琐的工作,因此,缩小关注范围并提高测试的优先级是非常重要的。
基于风险的测试是一种常用的方法,它侧重于测试相对风险最高的缺陷。
一个高频率、高影响缺陷的典型例子是密码重置流程出现问题。当用户尝试重置密码时(这是很常见的行为),一旦他们被锁定无法登录应用程序,影响将是灾难性的。因此,测试密码重置功能应该被优先考虑,因为相对风险较高。
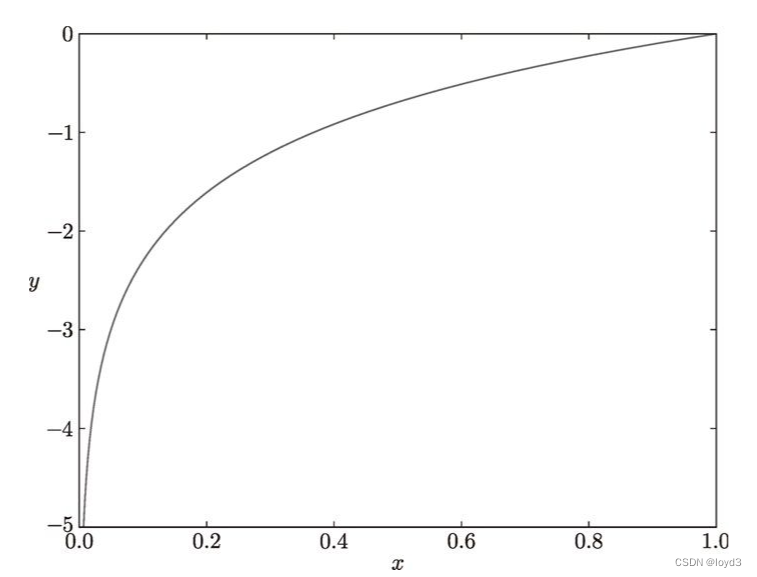
要实施基于风险的测试,可以将每个测试用例绘制在一个图表上,其中X轴表示功能的影响,Y轴表示发生的频率。手动UI测试应该从出现在右上象限的测试用例开始,并逐渐向左下象限移动。这样才说明您是在通过测试降低风险,而不是在随意地分配它们。
方法二:始终使用清单
阿波罗11号宇航员迈克尔·柯林斯(Michael Collins)将清单称为宇宙飞船的“第四名机组成员”,事实上,它是真正的指挥官。从宇航员到外科医生,清单都能减轻认知负荷,确保每次都正确地执行一切,如同发条一般。
手动UI测试也不例外。
大多数UI测试用例都包括了基本的信息,比如要测试的UI事件、一些测试条件和预期的结果,但是最好的测试用例会包含具体的清单。
例如,您可能希望有一个逐步的过程检查清单,帮助确保正确执行UI测试,以及列出用于测试特定动态数据的数据源列表。这些清单确保手动测试人员不会漏掉任何关键步骤,从而使避免测试结果的不准确。
除了这些清单,您还可以使用工作流清单,确保bug被正确地记录在bug跟踪器中,并分配给开发人员进行后续跟进。
例如,您可以在清单中添加生成屏幕截图,包括状态代码,或者提供其他有用的信息,帮助开发人员快速诊断问题,不必浪费时间重现问题。
方法三:使用基础脚本实现自动化
比起编写脚本,许多手动UI测试人员更熟悉质量保证流程。他们可能不熟悉浏览器自动化工具,如Selenium或移动测试自动化工具。这些工具可能并不适用于所有场景(例如探索性测试或UX测试),但在某些情况下,基础脚本可能是无价之宝。

△TestComplete的关键字驱动测试功能
TestComplete使得构建自动化测试变得简单,它甚至不需要您编写任何代码。无论技能水平或编码经验如何,使用录制和回放或使用关键驱动测试,就可以快速轻松地运行功能测试。只需录制一次测试,就可以在各种桌面、Web和移动技术堆栈上运行这些测试,确保一切正常运行。
与许多其他支持录制和回放功能的测试自动化框架不同,通过TestComplete的关键驱动框架,非编程人员可以使用非技术关键字轻松定制录制步骤。您可以定制的部分包括分离测试对象、操作和测试数据等,您也可以在其他测试中重复使用这些元素。
方法四:自动化功能测试
UI测试自动化通常被认为是一项昂贵且耗时的工作。相关人员可能不想等待手动UI测试过程,测试工程师难以维护每次设计迭代中都需要修改的脆弱测试,开发人员可能会因误报而感到沮丧。因此,只要执行得当,每个人都可以体会到UI测试的价值。
TestComplete以三种不同的方式解决了这些挑战,让你在敏捷开发工作流中充分利用UI测试的优势:
-
记录和回放功能,意味着创建UI测试所需的时间仅为使用复杂脚本创建测试的一小部分;
-
AI驱动的对象识别,意味着UI测试可以跟上不断发展的用户界面,而无需花费数小时重写代码使其通过;
-
持续集成支持,意味着UI测试可以轻松地与Jenkins或其他CI平台,以及Jira和其他报告平台集成。
在探索性测试或用户体验测试等领域,手动UI测试始终有其存在的位置。但功能性UI测试应该自动化,这将大大减少时间和成本。这些测试遵循着更容易预测的模式,可以使用TestComplete或其他UI测试工具轻松地将其转换为自动测试。
最重要的是
UI测试以成本昂贵且耗时而闻名,但有几种方法可以降低这些成本并让你真正地从中获益。通过缩小关注范围、使用清单以及引入自动化,您可以利用到UI测试的优势,而不会减慢敏捷开发过程或增加成本。
TestComplete是业界首款具有混合对象和视觉识别引擎的自动化测试工具,可使用原生BDD风格的Gherkin语法测试每个桌面、Web和移动应用程序,脚本或无脚本可灵活选择。您可以轻松提高UI测试的覆盖率,并确保交付高质量、经过可靠测试的软件。
文章来源:https://smartbear.com/blog/try-these-hacks-to-speed-up-your-manual-ui-tests/