自动切换背景的登录页面
有趣的小案例池子:
JS实现定时器
JS实现关闭图片窗口
JS实现输入检验
获取焦点后隐藏提示内容的输入框
JS实现获取鼠标在画布中的位置
聊天信息框显示消息
JS点击切换背景图
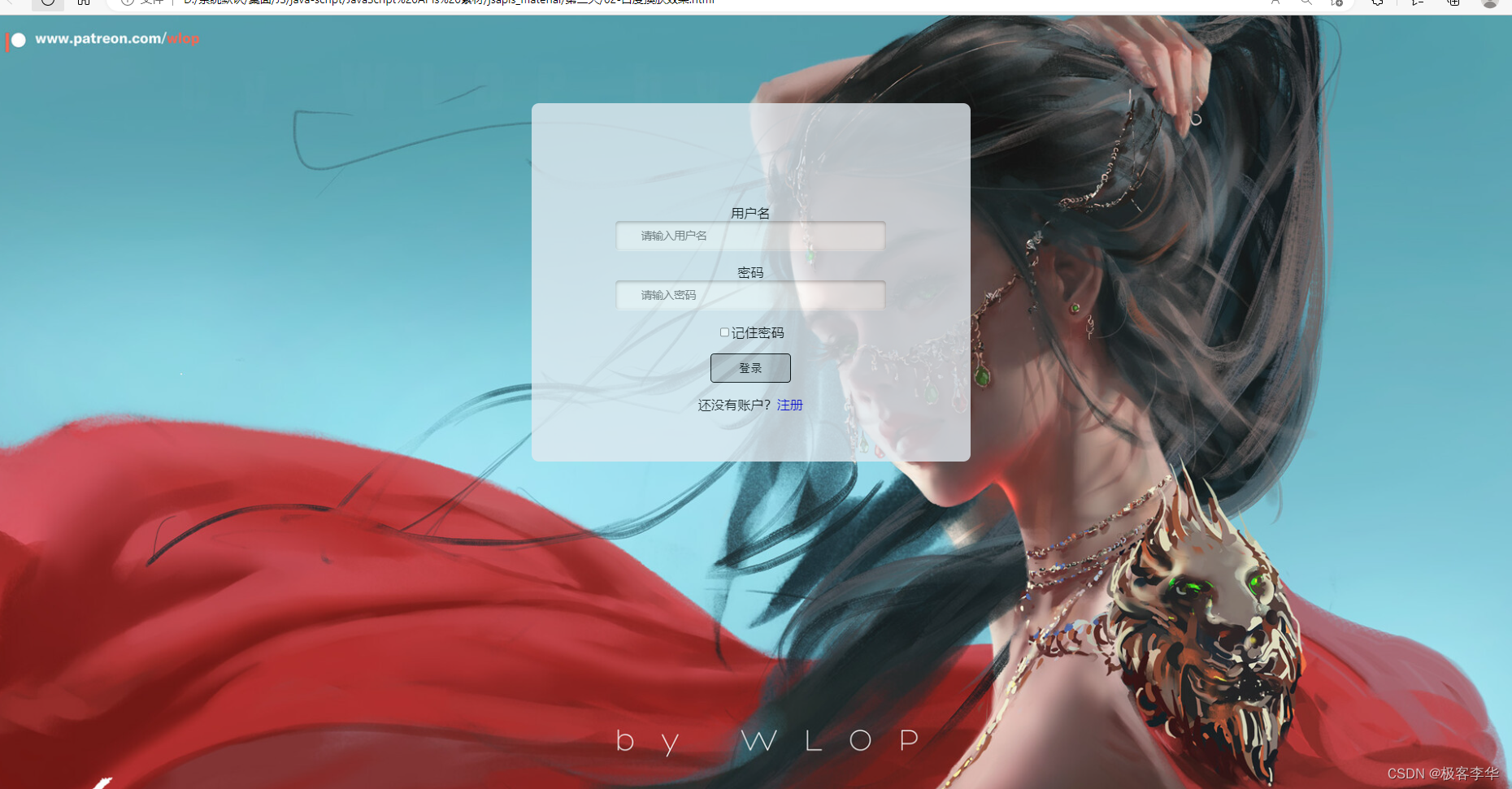
自动切换背景的登录页面
JS制作跟随鼠标移动的图片
JS实现记住用户密码
概述
本文讲解如何美化登录页面,给登录页面加上一个不断随着时间自动切换的背景的功能,这样更好看。
参考文章:登录页面案例->JS点击切换背景图->confirm()、setInterval()、setTimeout()->html轮播图
效果展示

登录页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<style>
body{
background: url(./images/樱花.png);
/* 设置背景铺满 */
background-repeat:no-repeat;
background-size:100%;
}
form{
/* 设置form大小 */
width: 400px;
height: 250px;
/* 加个背景颜色 */
background-color: #E1E9EF;
/* 设置透明度 */
opacity: 80%;
text-align: center;
/* 再设置内边距 使得内容更偏向于中央位置 */
/* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */
/* 但是会撑大盒子 */
padding: 120px 100px;
/* 设置文本文字的大小 */
font-size: 18px;
/* 添加圆角边框 */
border-radius: 10px;
/* 增加外边距 */
/* 上下120px 然后左右居中 */
margin: 120px auto;
}
.textinput{
/* 设置宽高 */
height: 40px;
width: 300px;
/* 设置内边距 */
padding: 0 35px;
/* 去除边框 */
border: none;
/* 设置背景颜色 */
background: #F8F9F9;
/* 设置字体大小 */
font-size: 15px;
/* 给文本框加上阴影 */
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa;
/* 给文本框加上圆角边框 */
border-radius: 5px;
/* 给文本框中输入文字加上颜色 */
color: saddlebrown;
}
/* 筛选input标签中 type为"submit"的 进行渲染*/
input[type="submit"]{
/* 设置宽高 */
width: 110px;
height: 40px;
/* 内部文本居中 */
text-align: center;
/* 圆角边框 */
border-radius: 5px;
/* 设置字体 */
font:16px "黑体";
/* 设置背景颜色 */
background-color: #C0C6CB;
}
a {
/* 去除下划线 */
text-decoration: none;
}
a:hover {
/* 悬空的时候有被选中的样子 出现下划线*/
text-decoration: underline;
}
</style>
</head>
<body>
<form>
<p>用户名<br />
<input type="text" class="textinput" placeholder="请输入用户名" />
</p>
<p>密码<br />
<input type="password" class="textinput" placeholder="请输入密码" />
</p>
<p>
<input id="remember" type="checkbox" /><label for="smtxt">记住密码</label>
</p>
<p>
<input type="submit" value="登录" />
</p>
<p class="smtxt">还没有账户?<a href="注册界面.html">注册</a></a>
</p>
</form>
</body>
</html>
添加JS逻辑
<script>
// 定义图片资源数组
var imgs = ["images/1.jpg","images/2.jpg", "images/3.jpg", "images/4.jpg"]
// 获取body元素
// 添加自动切换背景的函数
// 定义当前的index
let index = 0;
// 每隔一秒换一张背景
setInterval(function(){
index += 1;
index = index % 4;
document.body.style.background = 'url(' + this.imgs[index] + ')';
}, 1000);
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<style>
body{
background: url("https://pic3.zhimg.com/v2-92879d7d6ddae16c6c880bf936a2b2ae_r.jpg");
/* 设置背景铺满 */
background-repeat:no-repeat;
background-size:100%;
}
form{
/* 设置form大小 */
width: 400px;
height: 250px;
/* 加个背景颜色 */
background-color: #E1E9EF;
/* 设置透明度 */
opacity: 80%;
text-align: center;
/* 再设置内边距 使得内容更偏向于中央位置 */
/* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */
/* 但是会撑大盒子 */
padding: 120px 100px;
/* 设置文本文字的大小 */
font-size: 18px;
/* 添加圆角边框 */
border-radius: 10px;
/* 增加外边距 */
/* 上下120px 然后左右居中 */
margin: 120px auto;
}
.textinput{
/* 设置宽高 */
height: 40px;
width: 300px;
/* 设置内边距 */
padding: 0 35px;
/* 去除边框 */
border: none;
/* 设置背景颜色 */
background: #F8F9F9;
/* 设置字体大小 */
font-size: 15px;
/* 给文本框加上阴影 */
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa;
/* 给文本框加上圆角边框 */
border-radius: 5px;
/* 给文本框中输入文字加上颜色 */
color: saddlebrown;
}
/* 筛选input标签中 type为"submit"的 进行渲染*/
input[type="submit"]{
/* 设置宽高 */
width: 110px;
height: 40px;
/* 内部文本居中 */
text-align: center;
/* 圆角边框 */
border-radius: 5px;
/* 设置字体 */
font:16px "黑体";
/* 设置背景颜色 */
background-color: #C0C6CB;
}
a {
/* 去除下划线 */
text-decoration: none;
}
a:hover {
/* 悬空的时候有被选中的样子 出现下划线*/
text-decoration: underline;
}
</style>
</head>
<body>
<form>
<p>用户名<br />
<input type="text" class="textinput" placeholder="请输入用户名" />
</p>
<p>密码<br />
<input type="password" class="textinput" placeholder="请输入密码" />
</p>
<p>
<input id="remember" type="checkbox" /><label for="smtxt">记住密码</label>
</p>
<p>
<input type="submit" value="登录" />
</p>
<p class="smtxt">还没有账户?<a href="注册界面.html">注册</a></a>
</p>
</form>
<script>
// 定义图片资源数组
var imgs = ["images/1.jpg","images/2.jpg", "images/3.jpg", "images/4.jpg"]
// 获取body元素
// 添加自动切换背景的函数
// 定义当前的index
let index = 0;
// 每隔一秒换一张背景
setInterval(function(){
index += 1;
index = index % 4;
document.body.style.background = 'url(' + this.imgs[index] + ')';
}, 1000);
</script>
</body>
</html>