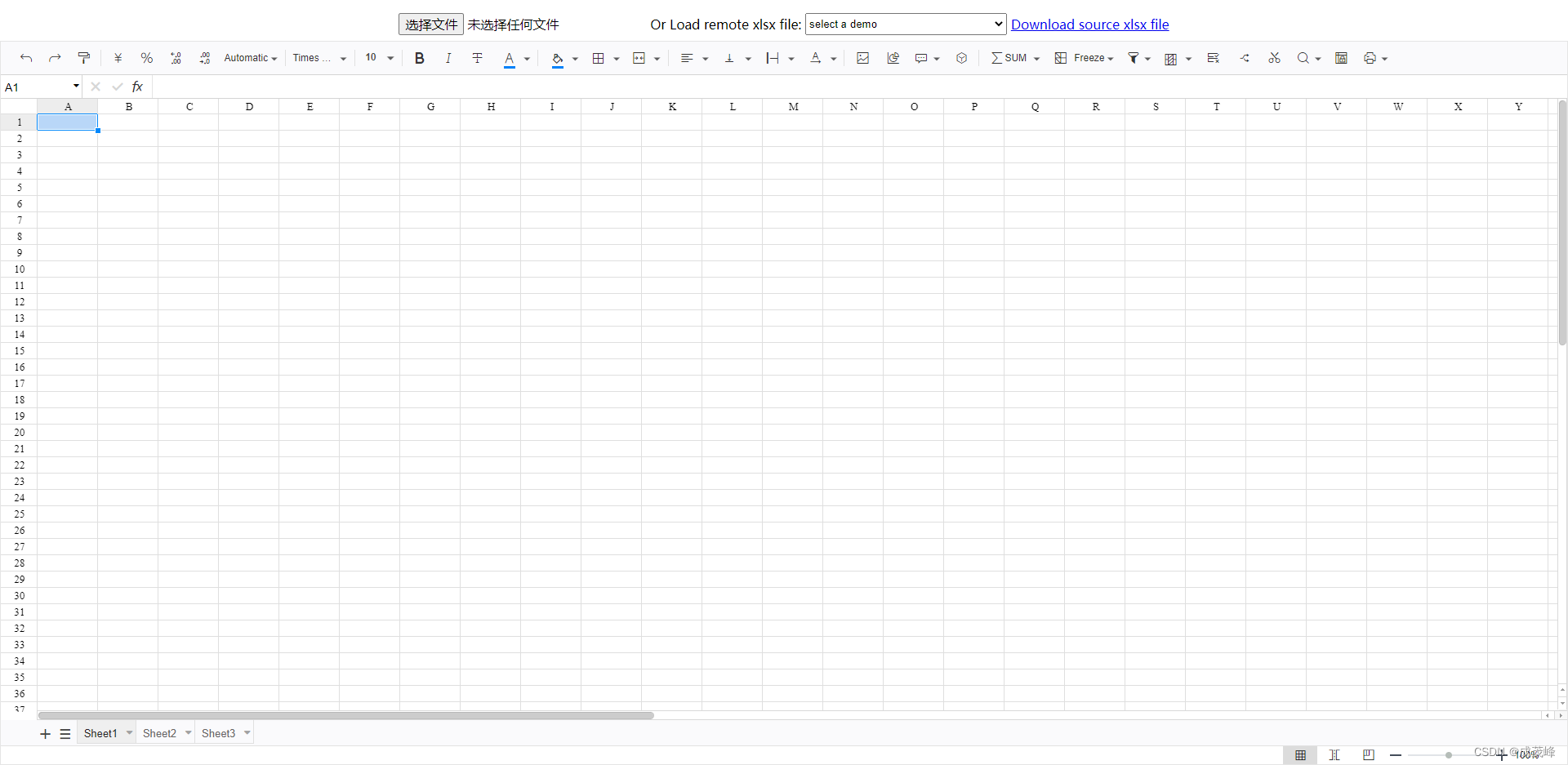
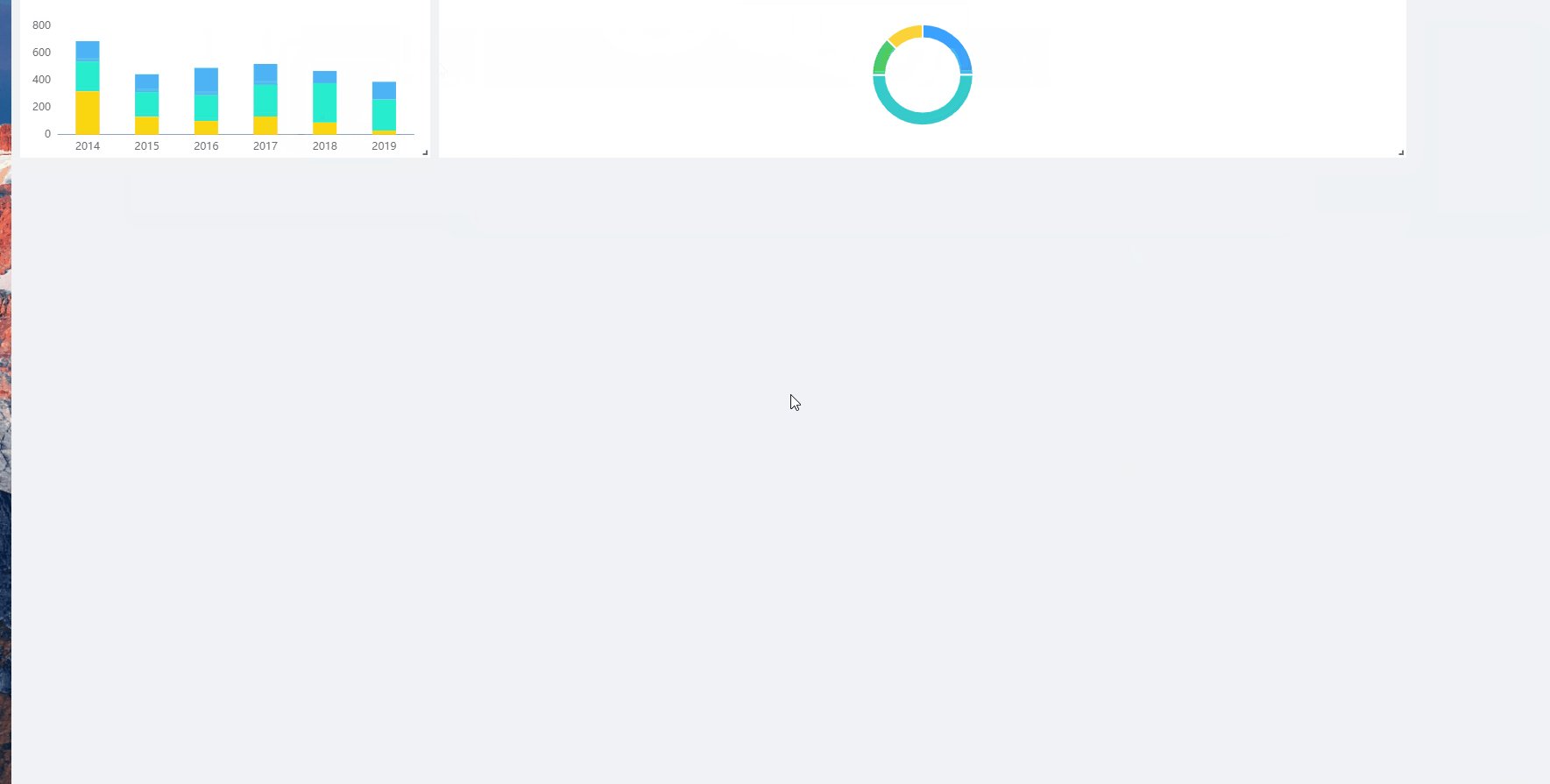
效果预览


官网及在线示例
https://mengshukeji.gitee.io/LuckysheetDocs/zh/guide/
npm地址
https://www.npmjs.com/package/luckysheet
在线效果
https://mengshukeji.gitee.io/luckysheetdemo/
在线导入效果
https://mengshukeji.gitee.io/luckyexceldemo/
使用步骤
两种引入方式:
- CDN
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>
- 本地离线引入
下载离线包
官方找不到release 包
这里我选择下载克隆项目,运行npm run release打了一个release包
整合了一个插件文件包
https://download.csdn.net/download/u012551928/87248392
在index.html 引入对应路径下的文件
<link rel='stylesheet' href='./static/luckysheet/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./static/luckysheet/plugins/plugins.css' />
<link rel='stylesheet' href='./static/luckysheet/css/luckysheet.css' />
<link rel='stylesheet' href='./static/luckysheet/assets/iconfont/iconfont.css' />
<script src="./static/luckysheet/plugins/js/plugin.js"></script>
<script src="./static/luckysheet/luckysheet.umd.js"></script>
<script src="./static/luckysheet/luckyexcel.umd.js"></script>
开始使用
这里我做了一个在vue项目中使用示例:
页面使用中,新建一个元素
<div v-loading="isLoading" class="xlsx-container">
<div
id="luckysheet"
style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"
/>
</div>
对应的js使用方法, 加载文件后台返回的blob文件流
data() {
return {
options: {
container: 'luckysheet',
lang: 'zh',
showtoolbar: false,
showinfobar: false
},
isLoading: true
}
},
mounted() {
setTimeout(() => {
this.init()
})
},
methods: {
async init() {
this.isLoading = true
request({
url: ``, // 请求xlsx文件路径
method: 'get',
responseType: 'blob'
}).then(res => {
// eslint-disable-next-line
LuckyExcel.transformExcelToLucky(res.data, (exportJson) => {
if (exportJson.sheets === null || exportJson.sheets.length === 0) {
this.$message.error('无法读取excel文件的内容,当前不支持xls文件!')
return
}
// eslint-disable-next-line
luckysheet.destroy()
this.options.data = exportJson.sheets
this.$nextTick(() => {
// eslint-disable-next-line
luckysheet.create(this.options)
this.isLoading = false
})
})
})
}
}
完成如上即可实现!!!
如果觉得有用欢迎点赞关注
有问题私信我!!~~



















![Java高效率复习-MySQL下篇[MySQL]](https://img-blog.csdnimg.cn/ac954683c19548e885cab9722a2bcf8c.png)