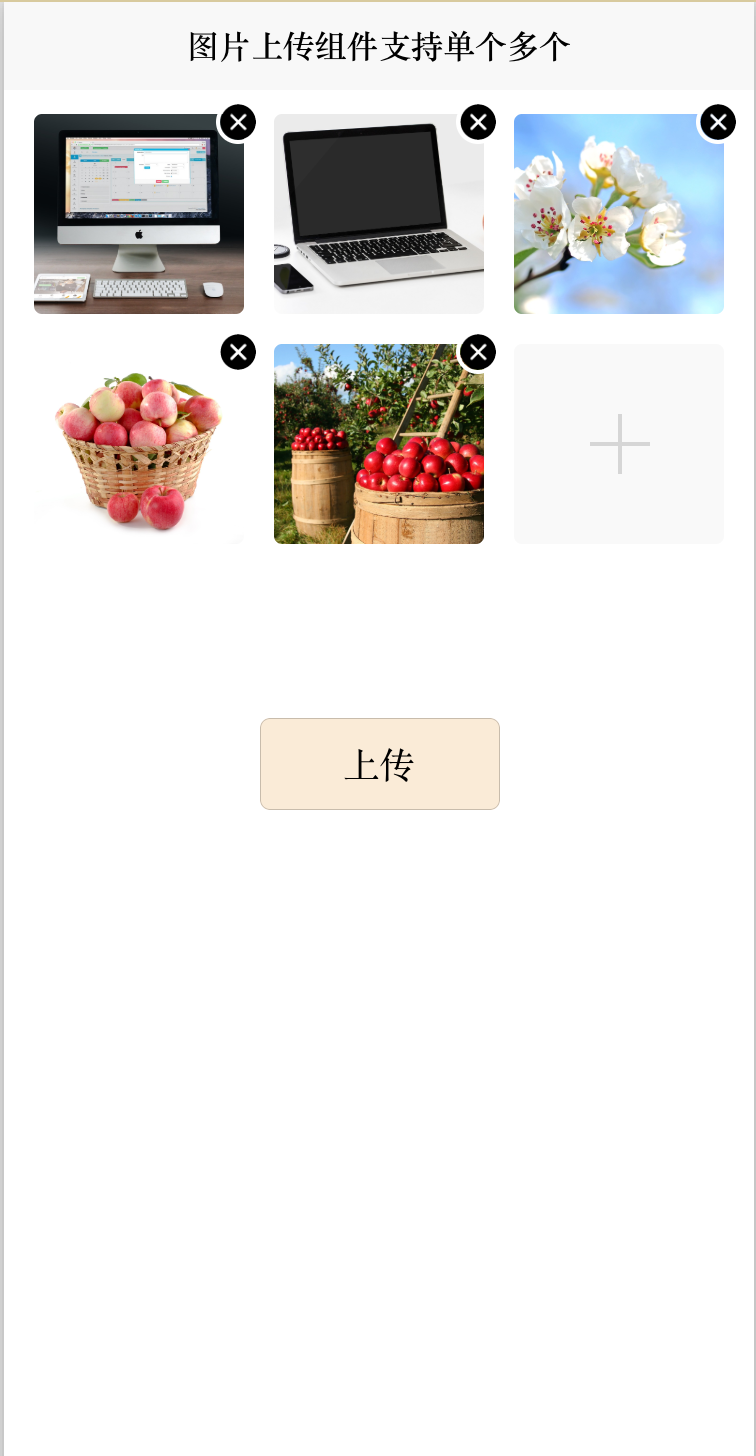
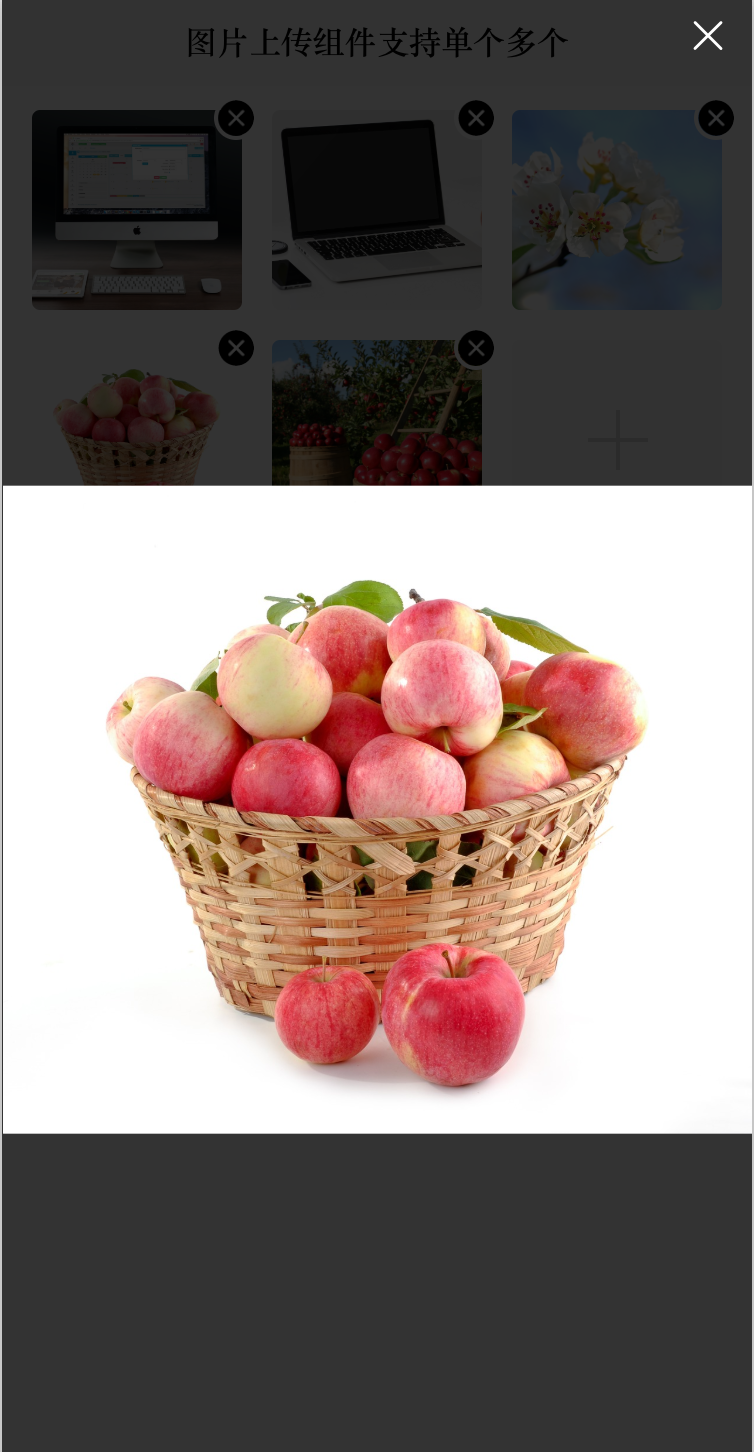
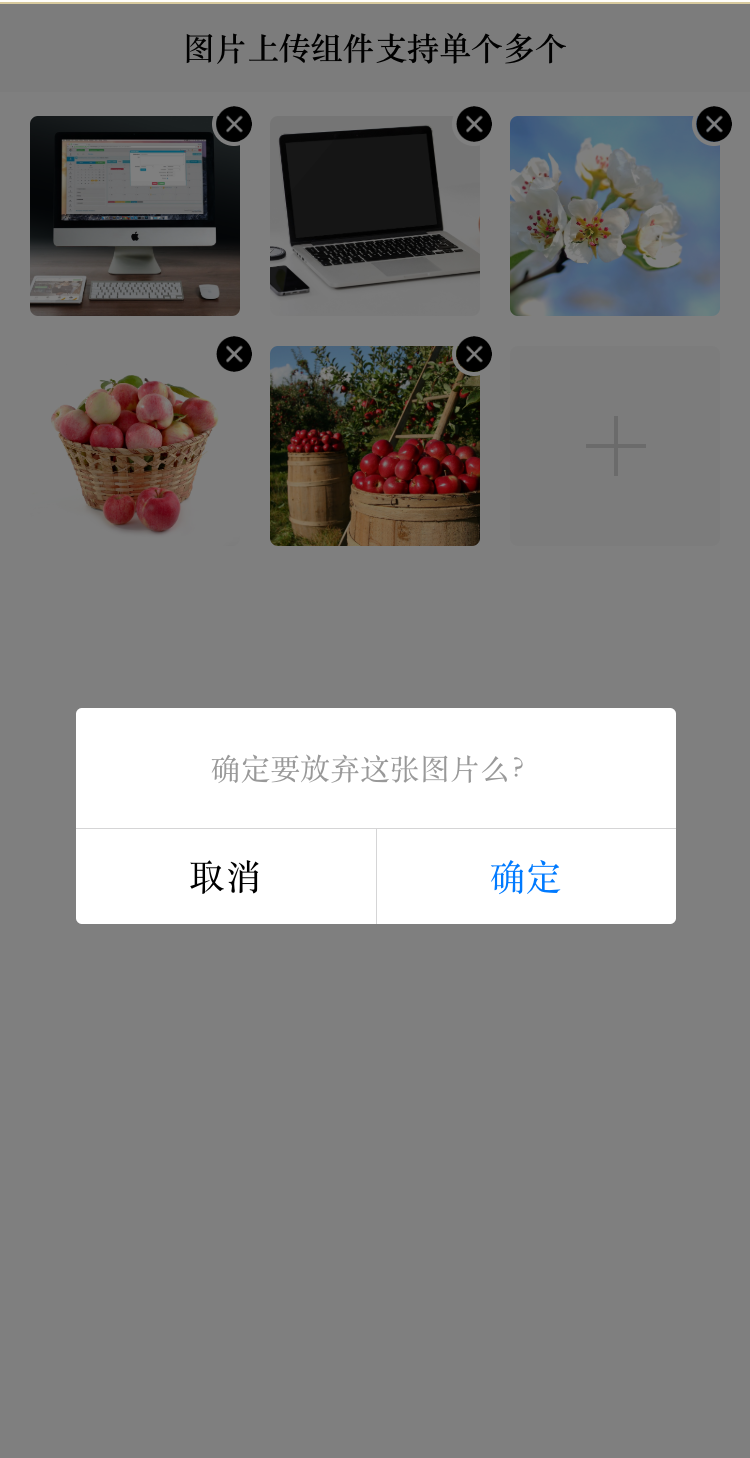
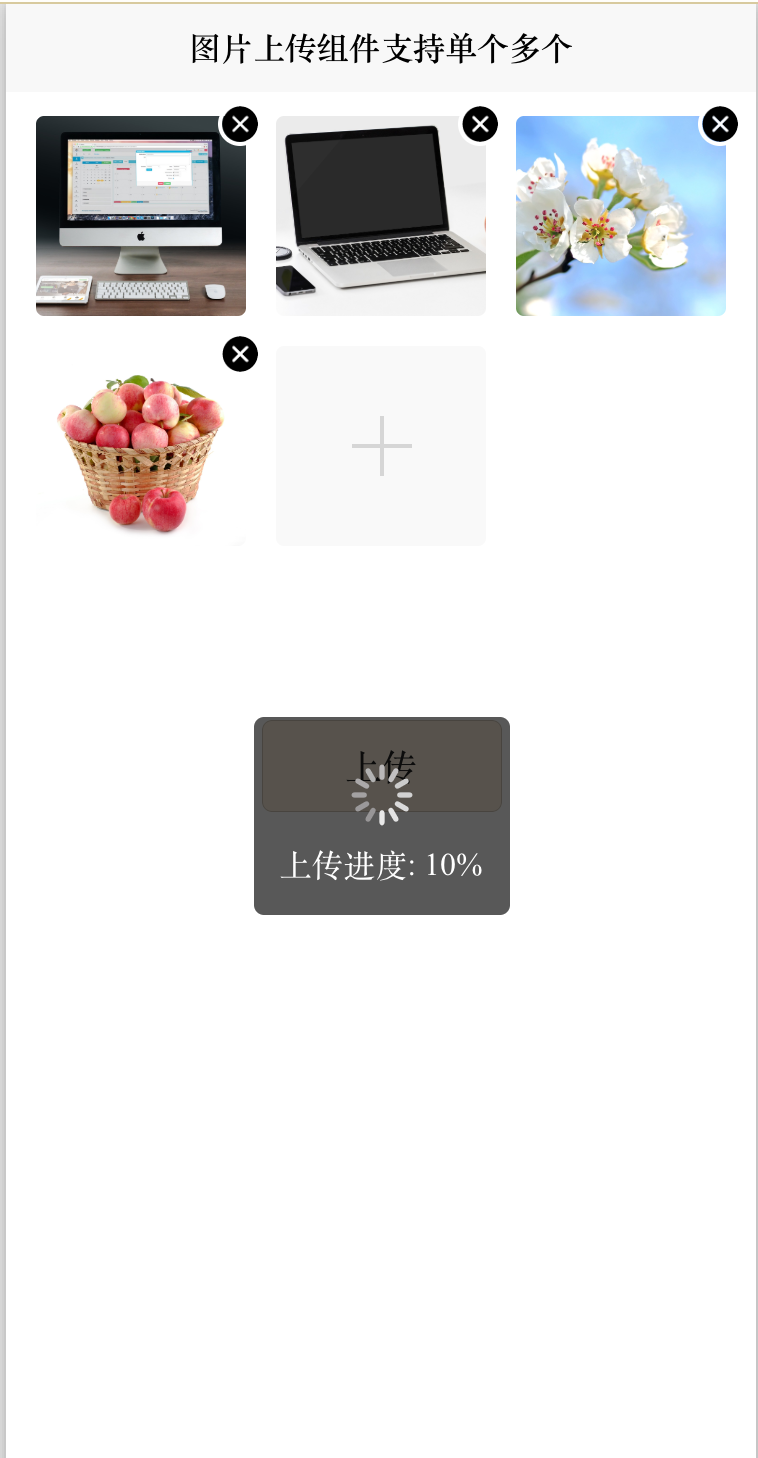
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13099
效果图如下:




## 1.0.0(2023-06-18)
组件初始化
#### 使用方法
```使用方法
<!-- count: 最大上传数量 imageList: 图片上传选择数组-->
<cc-imgPreDelUpload :count="6" :imageList="imgList"></cc-imgPreDelUpload>
<!-- 上传请求事件 -->
goUploadClick() {
if (this.imgList.length < 1) {
uni.showModal({
title: '温馨提示',
content: '请上传图片'
})
return;
}
console.log('图片上传数组 = ' + JSON.stringify(this.imgList));
// 服务器地址上传地址 仅为示例,非真实的接口地址
let baseUrl = "http://gzcc.com/cc//appSc/up"
uni.showLoading({
title: '上传中'
})
const uploadTask = uni.uploadFile({
url: baseUrl, //仅为示例,非真实的接口地址
files: this.imgList, //请求图片数组
formData: {}, //请求参数
success: (uploadFileRes) => {
uni.hideLoading();
console.log('上传成功 = ' + uploadFileRes.data);
}
});
uploadTask.onProgressUpdate((res) => {
if (typeof(res.progress) != String) {
res.progress = '0';
}
// 此处为了模拟上传进度
uni.showLoading({
title: '上传进度: ' + res.progress + '%'
})
console.log('上传进度' + res.progress);
console.log('已经上传的数据长度' + res.totalBytesSent);
console.log('预期需要上传的数据总长度' + res.totalBytesExpectedToSend);
});
}
}
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- count: 最大上传数量 imageList: 图片上传选择数组-->
<cc-imgPreDelUpload :count="6" :imageList="imgList"></cc-imgPreDelUpload>
<button style="width: 120px;background-color: antiquewhite; margin-top: 60px;" @click="goUploadClick"> 上传
</button>
</view>
</template>
<script>
export default {
data() {
return {
imgList: []
}
},
methods: {
goUploadClick() {
if (this.imgList.length < 1) {
uni.showModal({
title: '温馨提示',
content: '请上传图片'
})
return;
}
console.log('图片上传数组 = ' + JSON.stringify(this.imgList));
// 服务器地址上传地址 仅为示例,非真实的接口地址
let baseUrl = "http://gzcc.com/cc//appSc/up"
uni.showLoading({
title: '上传中'
})
const uploadTask = uni.uploadFile({
url: baseUrl, //仅为示例,非真实的接口地址
files: this.imgList, //请求图片数组
formData: {}, //请求参数
success: (uploadFileRes) => {
uni.hideLoading();
console.log('上传成功 = ' + uploadFileRes.data);
}
});
uploadTask.onProgressUpdate((res) => {
if (typeof(res.progress) != String) {
res.progress = '0';
}
// 此处为了模拟上传进度
uni.showLoading({
title: '上传进度: ' + res.progress + '%'
})
console.log('上传进度' + res.progress);
console.log('已经上传的数据长度' + res.totalBytesSent);
console.log('预期需要上传的数据总长度' + res.totalBytesExpectedToSend);
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>
```




![[每周一更]-(第50期):Go的垃圾回收GC](https://img-blog.csdnimg.cn/7460d825f5254b5b951e39f88ad755dc.jpeg#pic_center)