Windows应用程序开发
一、实验目的
-
- 初步掌握Windows应用程序的设计方法。
- 掌握常用窗体控件的使用方法。
二、实验内容
1、设计一个Windows应用程序,创建一个用于添加学生个人基本信息的窗体,窗体下方法同时滚动信息“天行健,君子以自强不息!”。
要示如下:
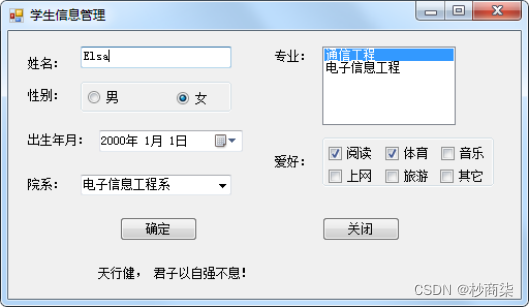
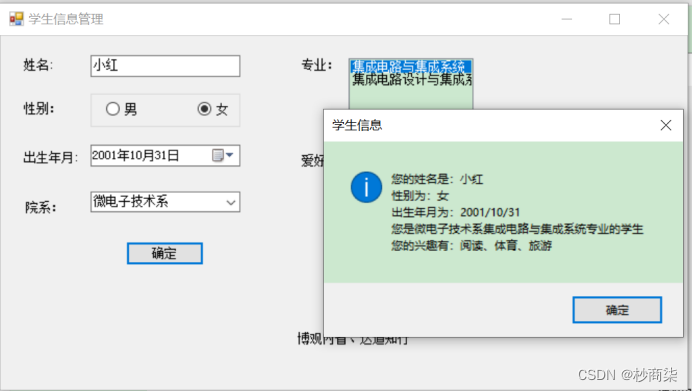
- 如图1所示,设计窗体界面控件的布局

图1 学生信息管理界面
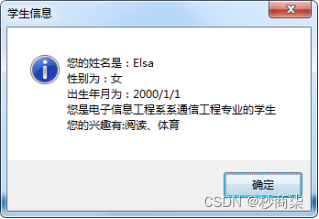
- 单击图1中的“确定”按钮,会弹出一个信息框,输出所有填写的信息,如图2所示。

图2 消息信息界面
参考操作步骤如下:
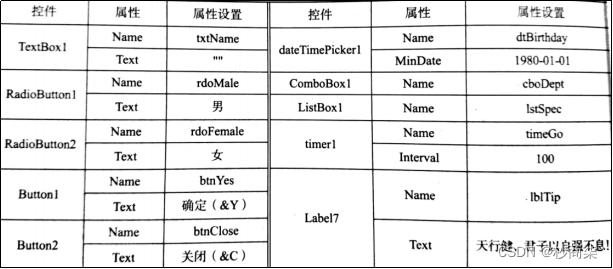
- 首先按照图1的窗体布局,拖动相应控件;其中注意:选择出生日期的是DateTimePicker控件,院系信息是ComboBox控件,专业是ListBox控件,爱好是CheckBox,还使用Timer控件来控制滚动信息。表1列出了主要控件需要修改的属性项。

表1需要修改的属性项
- 选择ComboBox控件(cboDept)的Items属性,单击该属性右边的生成器按钮,在弹出的“字符串集合编辑器”窗体中依次输入 "计算系","微电子技术系","电子信息工程系","经济与管理工程系","图形艺术系",系与系之间以回车分隔。
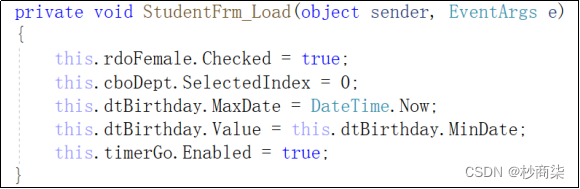
- 为窗体的Load事件添加以下代码:

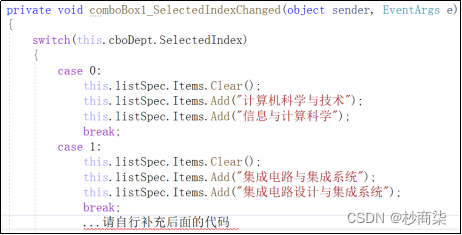
- 双击ComboBox控件(cboDept),为ComboBox控件的SelectedIndexChanged事件添加以下代码。其目的在于根据组合框中选择的不同系别,向ListBox列表框中加载该系的专业。(请自行将代码补充完整)

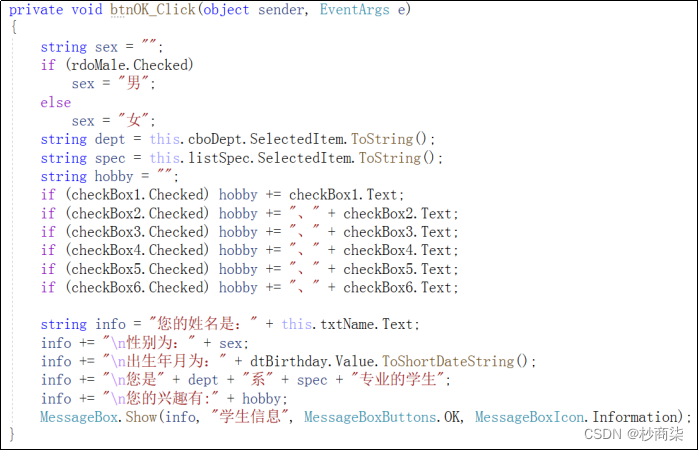
- 双击确定按钮,将所选择信息用消息框输出,Click事件的代码如下:

请写出你的实验代码:
namespace 最后实验
{
public partial class StudentFrm : Form
{
public StudentFrm()
{
InitializeComponent();
}
private void labName_Click(object sender, EventArgs e)
{
}
private void Form1_Load(object sender, EventArgs e)
{
this.rdoMale.Checked = true;
this.cboDept.SelectedIndex = 0;
this.dtBirthday.MaxDate = DateTime.Now;
this.dtBirthday.Value = this.dtBirthday.MinDate;
this.timeGo.Enabled = true;
}
private void cboDept_SelectedIndexChanged(object sender, EventArgs e)
{
switch (this.cboDept.SelectedIndex)
{
case 0:
this.listSpec.Items.Clear();
this.listSpec.Items.Add("计算机科学与技术");
this.listSpec.Items.Add("信息与计算科学");
break;
case 1:
this.listSpec.Items.Clear();
this.listSpec.Items.Add("集成电路与集成系统");
this.listSpec.Items.Add("集成电路设计与集成系统");
break;
case 2:
this.listSpec.Items.Clear();
this.listSpec.Items.Add("物联网工程(物联云方向)");
this.listSpec.Items.Add("软件工程");
break;
case 3:
this.listSpec.Items.Clear();
this.listSpec.Items.Add("会计学");
this.listSpec.Items.Add("市场营销");
break;
case 4:
this.listSpec.Items.Clear();
this.listSpec.Items.Add("摄影艺术");
this.listSpec.Items.Add("动画制作");
break;
}
}
private void btnYes_Click(object sender, EventArgs e)
{
string sex = "";
if (rdoMale.Checked)
{
sex = "男";
}
else
{
sex = "女";
}
string dept = this.cboDept.SelectedItem.ToString();
string spec = this.listSpec.SelectedItem.ToString();
string hobby = "";
if (checkBox1.Checked) hobby += checkBox1.Text;
if (checkBox2.Checked) hobby += "、" + checkBox2.Text;
if (checkBox3.Checked) hobby += "、" + checkBox3.Text;
if (checkBox4.Checked) hobby += "、" + checkBox4.Text;
if (checkBox5.Checked) hobby += "、" + checkBox5.Text;
if (checkBox6.Checked) hobby += "、" + checkBox6.Text;
string info = "您的姓名是:" + this.txtName.Text;
info += "\n性别为:" + sex;
info += "\n出生年月为:" + dtBirthday.Value.ToShortDateString();
info += "\n您是" + dept + spec + "专业的学生";
info += "\n您的兴趣有:" + hobby;
MessageBox.Show(info,"学生信息",MessageBoxButtons.OK,MessageBoxIcon.Information);
}
private void timeGo_Tick(object sender, EventArgs e)
{
if (this.lblTip.Left >= this.Width)
{
lblTip.Left = 0;
}
lblTip.Left += 1;
}
}
}请截图的实验效果:


三、实验要求
1.预习试验内容并写出上机报告。
2.记录实验中疑难点及实验体会。
总结:(1)要合理利用程序的各种窗口控件实现功能。
(2)窗体控件的Name名要相互对应,否则程序会报错
- 各个控件对应的代码不能直接复制到总代码区,必须从窗体双击进入编写代码。