html学习与总结
一、基础认知
1.1.1 认识网页(了解)
➢ 问题1:网页由哪些部分组成?
✓ 文字、图片、音频、视频、超链接
➢ 问题2:我们看到的网页背后本质是什么?
✓ 前端程序员写的代码
➢ 问题3:前端的代码是通过什么软件转换成用户眼中的页面的?
✓ 通过浏览器转化(解析和渲染)成用户看到的网页
二、HTML标签学习
目标:学习****HTML 排版、媒体、链接 等基础标签,完成 基础网页 的开发
学习路径:
1.排版标签
标题标签 (6个 h1 - h6)
➢ 场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
➢ 代码:h系列标签
➢ 语义:1~6级标题,重要程度依次递减
➢ 特点:
• 文字都有加粗
• 文字都有变大,并且从h1 → h6文字逐渐减小
• 独占一行
➢ 注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
段落标签 (p)
➢ 场景:在新闻和文章的页面中,用于分段显示
➢ 代码:<p>我是一段文字</p>
➢ 语义:段落
➢ 特点:
• 段落之间存在间隙
• 独占一行
换行标签
➢ 场景:让文字强制换行显示
➢ 代码:<br>
➢ 语义:换行
➢ 特点:
• 单标签
• 让文字强制换行
水平线标签
➢ 场景:分割不同主题内容的水平线
➢ 代码:<hr>
➢ 语义:主题的分割转换
➢ 特点:
• 单标签
• 在页面中显示一条水平线

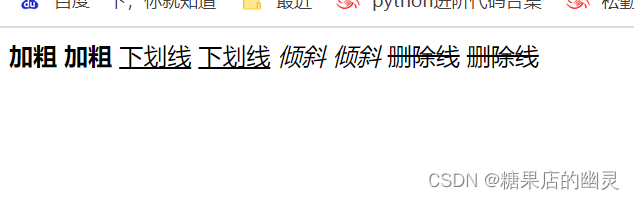
2.文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果
➢ 代码:
| 标签 | 说明 |
|---|---|
| b | 加粗 strong |
| u | 下划线 ins |
| i | 倾斜 em |
| s | 删除线 del |
➢ 语义:突出重要性的强调语境
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>加粗</b>
<strong>加粗</strong>
<u>下划线</u>
<ins>下划线</ins>
<i>倾斜</i>
<em>倾斜</em>
<s>删除线</s>
<del>删除线</del>
</body>
</html>

3.媒体标签
图片标签
➢ 场景:在网页中显示图片
➢ 代码:<img src = “” alt = “”> ,src 路径; alt替换文本当图片不存在时替换的问题;
➢ 特点:
• 单标签
• img标签需要展示对应的效果,需要借助标签的属性进行设置!
属性注意点:
-
标签的属性写在开始标签内部
-
标签上可以同时存在多个属性
-
属性之间以空格隔开
-
标签名与属性之间必须以空格隔开
-
属性之间没有顺序之分
-
属性
标签 描述 src 路径 alt 图片不存在时默认文字 title 鼠标悬停的文字 width 图片宽度 heigth 图片高度
路径
➢ 场景:页面需要加载图片,需要先找到对应的图片
➢ 类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到!
➢ 同理:页面需要找到图片,也是需要通过路径才能找到
➢ 路径可分为:
• 绝对路径(了解)
• 相对路径(常用)
➢ 相对路径有哪三种情况:
• 同级目录:直接写:目标文件名字!
• 下级目录:直接写:文件夹名/目标文件名字!
• 上级目录:直接下:…/目标文件名字!
音频标签
➢ 场景:在页面中插入音频
➢ 代码:<audio src = “” controls> <audio>
➢ 常见属性:
➢ 注意点:
• 音频标签目前支持三种格式:MP3、Wav、Ogg
<audio src = ""></audio>
视频标签
➢ 场景:在页面中插入视频
➢ 代码:<video src = “” controls> <>
➢ 常见属性:
➢ 注意点:
• 视频标签目前支持三种格式:MP4 、WebM 、Ogg
4.链接标签
➢ 场景:点击之后,从一个页面跳转到另一个页面
➢ 称呼: a标签、超链接、锚链接
➢ 代码:<a href = “www.baidu.com” target = “_self”> </a>
- target属性
- 取值1:_self:在当前窗口中跳转_
- _取值2:_blank:在新窗口中跳转
➢ 特点:
• 双标签,内部可以包裹内容
• 如果需要a标签点击之后去指定页面,需要设置a标签的href属性

标签学习总结
- 排版标签:
• 标题h系列、段落p、换行br、水平线hr
- 文本格式化标签:
• 加粗strong、下划线ins、倾斜em、删除线del
- 图片标签:
• img标签 + src属性 + alt属性 + title属性 + width属性 + height属性
- 路径:
• 相对路径:同级目录 + 下级目录 + 上级目录
- 音频标签、视频标签:
• audio标签、 video标签 + src属性 + controls属性
- 链接标签:
• a标签 + href属性 + target属性