目录
1 构建组件间的父子关系
2 父向子传值-属性绑定
3 子向父传值-自定义事件
4 获取组件实例
1 构建组件间的父子关系
需要在father1.json中引入son1,然后再father.wxml中使用son1

2 父向子传值-属性绑定
属性绑定很像props。属性绑定只能传递普通类型的数据,不能传递方法
首先在父组件中定义一个变量

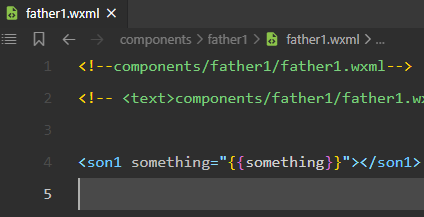
之后把这个值传给子组件

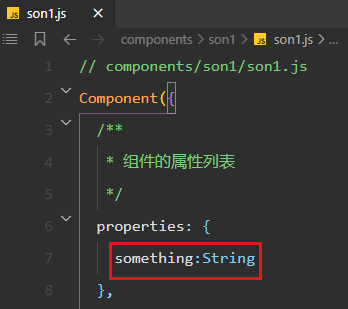
子组件接一下

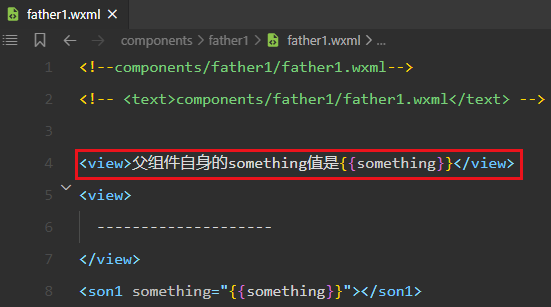
然后用就行了

如果这个时候你改动子组件的 something,并不会影响父组件的 something,我们简单测试一下
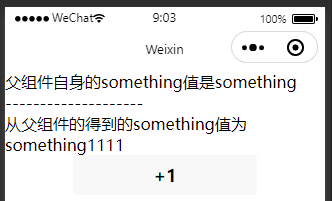
先显示父组件的something值

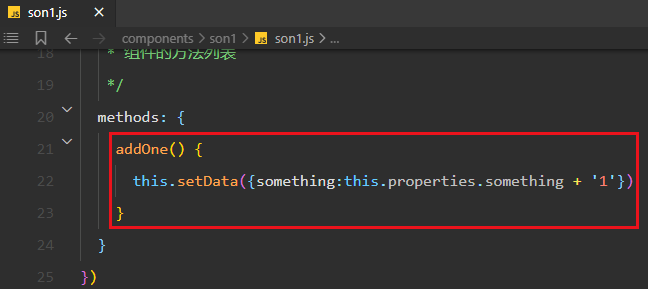
让子组件的something+1


点击了几下发现只改变了子组件的something,而没有改变父组件的something

3 子向父传值-自定义事件
自定义事件可以传递任何类型的数据
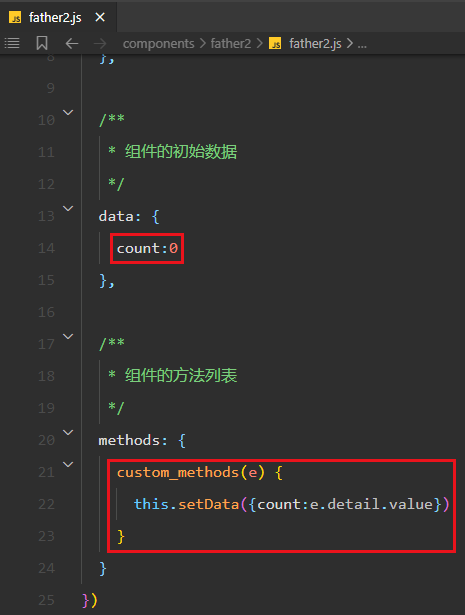
父组件要做的事情


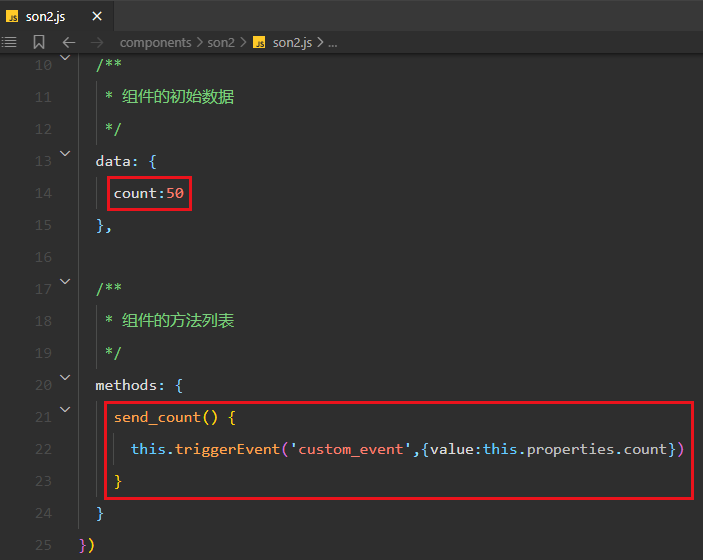
子组件要做的事情


打开后是这样的

点击传递之后是这样的

4 获取组件实例
相比于上面两种方法,获取组件实例是操作 父子数据 的最方便的方式。获取组件实例既能 子传父,也能 父传子
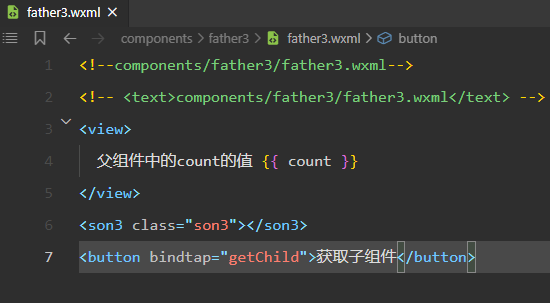
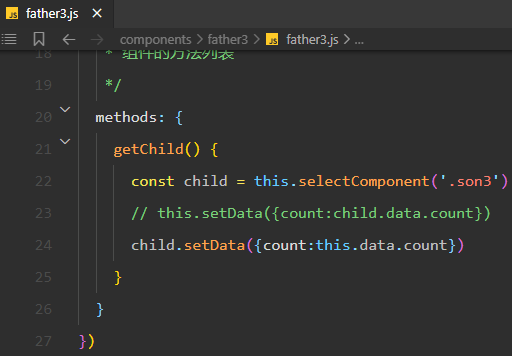
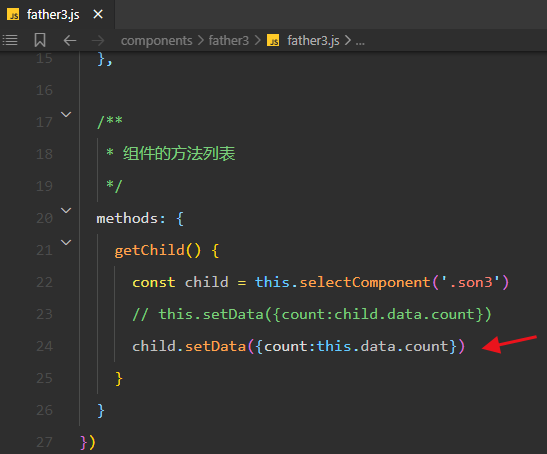
父组件要做的事情


- selectComponent()中可以是 类选择器,也可以是 id选择器
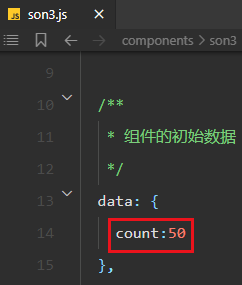
子组件只需要定义一个变量就好了


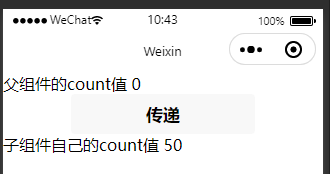
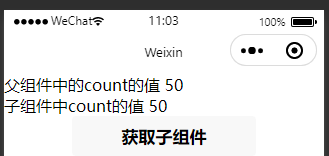
打开后是这样的

如果你想将 父组件的数据 给 子组件,那么就这样的

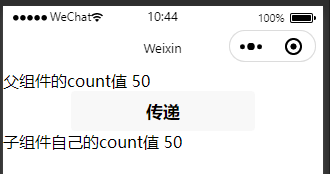
点击按钮就 将父组件的值给子组件了

如果你想将 子组件的数据 给 父组件,那么就这样的

点击按钮就 将子组件的值给父组件了

获取子组件后,不仅可以使用子组件的数据,也可以使用子组件的方法