uni-app简介 :
概述:uni-app是一个前端跨平台框架:会uni-app就可以用一套代码(类似vue语法)打包出安卓、ios、及各种小程序(微信、qq、支付宝等)端跨平台发布。
生态:完整的生态,很多第三方接入只需简单配置即可。
优势:开发者数量多、平台能力不受限(支持原生代码混写和原生sdk集成)、性能优越、周边生态丰富、学习成本低、开发成本低
代码风格:整体采用vue代码开发风格,支持vue语法,组件标签靠近小程序规范,在发布h5时支持所有vue语法,发布到APP和小程序时,支持部分vue语法。
uni-app和vue及小程序的关系:vue中很多硬件接口不支持,而小程序支持,uni-app结合它们各自的优点,接口能力靠近微信小程序规范(wx换成uni),整体代码风格靠近vue,在vue的生命周期基础上还支持所有微信小程序生命周期。
支持组件化开发:和vue一样,支持自定义组件开发方式,大大提高开发效率,完全吻合软件开发思想(高内聚低耦合)。
uni-app规范:遵循vue单文件组件(SFC)规范,数据绑定及事件处理同vue一样,为兼容多端,建议使用flex布局,
十多个平台快速体验:

web代码和uni-app简单对比:
<!-- web中标签写法: -->
<div class="main_box">
<img src="logo.png" alt="">
<p>
<span>标题:xxx</span>
</p>
</div>
<!-- uni-app中标签写法: -->
<view class="main_box">
<image src="logo.png" alt=""></image>
<view>
<text>标题:xxx</text>
</view>
</view>
条件编译:
在跨平台开发中难免遇到一些兼容问题,此时如果写很多if-else就会导致项目很难维护,uni-app考虑这点提供了条件编译的写法,具体语法:如下:
#ifdef APP-PLUS
写仅支持app下的代码块
#endif
#ifdef H5
写除h5平台以外平台的代码
#endif
#ifdef H5||MP-WEIXIN
写H5或微信小程序代码块
#endif
App端Nvue开发:
Nvue是nativeVue的简写(后缀为nvue的文件),内置了weex渲染能力(Weex使开发人员能够使用类似Web的语法通过单一代码库构建iOS、Android和Web应用),在Nvue可以使用uni-app语法和Weex做到原生app体验的App。
HTML5+:
html5+可以提供我们在App端直接调用原生Android和iOS插件解决uni-app开发中很难实现的某些功能,同时内置很多api丰富开发功能。
uni-app知识点:
组件 :自定义组件、基础组件
API : 获取网络状态,网络请求,系统信息等;导航跳转api,uni-app中没有vue-router,而是更接近小程序中的页面切换。
生命周期:
语法 :条件判断,列表渲染等,布局样式处理,使用less/sass等样式预处理器
uni-app中每个.vue文件语法:
<template>
<!-- v-bind动态绑定class事件名称,v-bind可以简写为冒号:,以及后面接数组或对象,语法和vue中一样,注意这里没有{{}} -->
<view v-bind:class="className">
<!-- 数据绑定:{{title}} -->
<text class="title">{{title}}</text>
<!-- v-on:事件绑定,v-on可以用@简写和vue中一样 -->
<view v-on:click='clickHandle'>点我触发函数</view>
<!-- v-if:条件渲染 -->
<view v-if='false'>哈哈哈1</view>
<view v-else>哈哈哈3</view>
<view v-if='true'>哈哈哈2</view>
<!-- v-for列表渲染: -->
<view v-for='(item, index) in arr'>
{{item}}{{index}}
</view>
<view v-for='(value, key) in obj'>
{{key}}-{{value}}
</view>
</view>
</template>
<script>
export default {
// data初始化数据和vue中一样
data() {
return {
title: 'Hello,my name is kuhai',
className: 'active',
arr: ['a','b','c'],
obj: {a:1,b:2}
}
},
onLoad() {
},
// 自定义方法写入的methods中和vue中一样
methods: {
clickHandle () {
// 拿到状态中的某个值:this.变量名
console.log(this.title)
console.log('点击了我')
// 改变状态中变量的值:this.变量名 = 值,和vue中一样
this.title = 'how are you ?'
}
}
}
</script>
<style>
.active {
background: skyblue;
}
</style>
开发环境搭建 :
HbuiderX : HbuiderX编辑器对uni-app支持度是非常高的,在uni-app开发中推荐使用HbuiderX
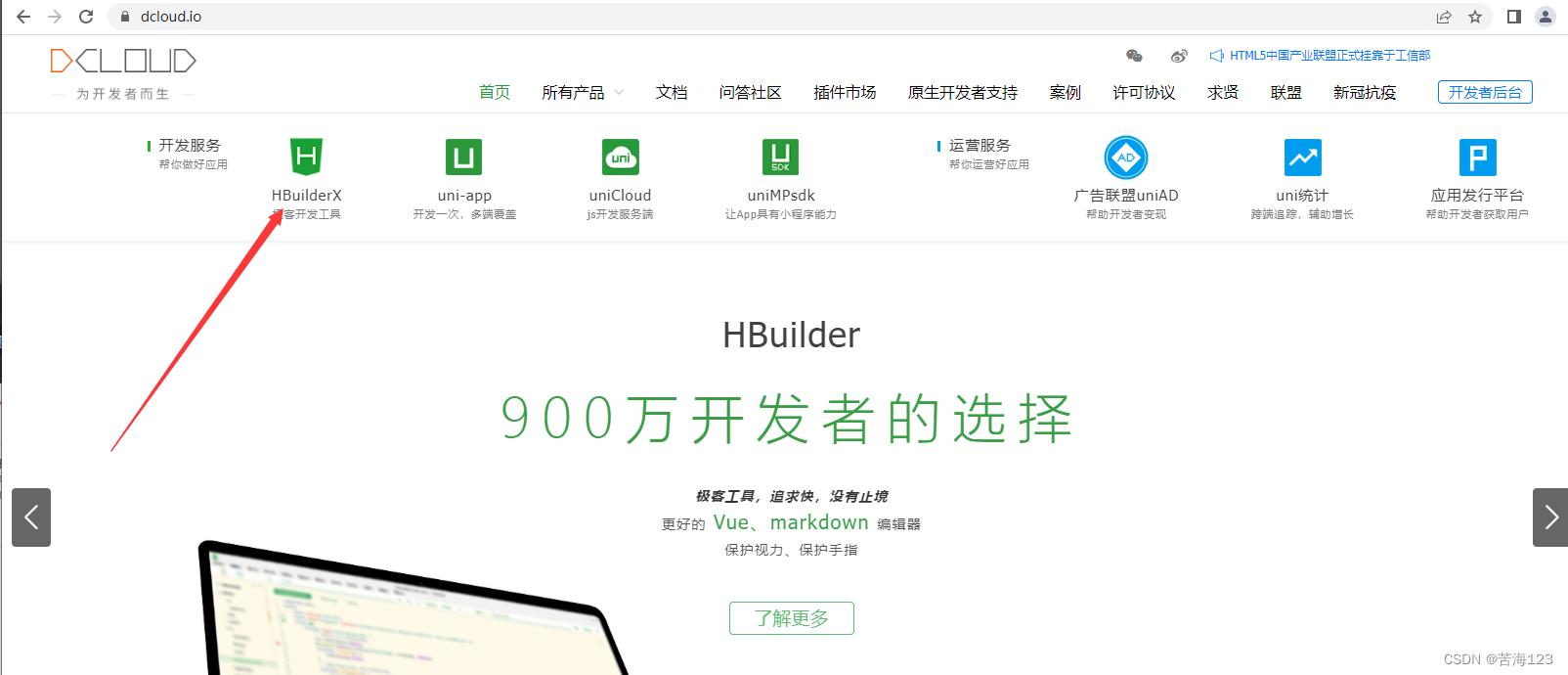
下载安装HbuiderX : 到HbuiderX官网首页https://dcloud.io/,找到极客开发工具安装即可。

vue-cli创建uni-app : 除在HbuilderX中通过点击控制面板创建uni-app项目外,还可以通过vue-cli直接创建uni-app项目,不同点使用vue-cli创建的项目其主要代码在src下,也就是src下的代码和使用HbuiderX中创建的一样(将scr目录或整个项目目录拖到HbuiderX中都可以运行项目),其命令:
vue create -p dcloudio/uni-preset-vue 自己uni-app项目名称
创建完项目可以在项目下继续使用命令 yarn serve 或在HbuiderX中运行项目,更多打包项目到各个平台可以参考package.json文件
自定义组件:
和vue中完全一样,按vue语法写就行,但是需要根据以下目录结构创建文件夹和组件文件:
├── api // 统一接口目录
│ └── user.js // 用户接口 (按功能分组)
├── common // 公共目录
│ ├── common.js // 公共函数
├── components // 公共组件目录,文件夹名称必须components,且必须存放到项目根目录下
├── pages // 页面
│ ├── index
│ │ └── index.vue
│ ├── login
│ │ ├── login.vue
│ │ └── register
├── static // 静态资源 (css/js/图片/声音等等)
│ ├── images
│ │ ├── category.png
├── store // vuex缓存
│ └── index.js
└── utils // 工具目录
└── request.js // http请求库
├── App.vue
├── main.js // 入口文件
├── manifest.json // uniapp配置文件
├── pages.json // 页面配置
├── uni.scss // 公共样式
├── README.md // 自述文件
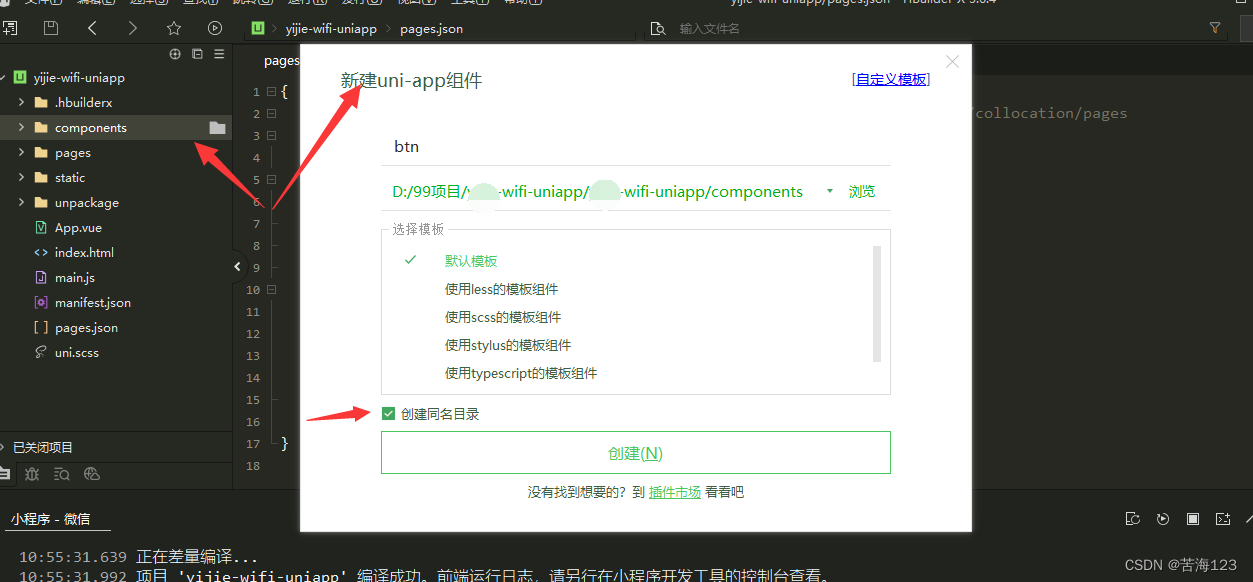
鼠标在新建的components文件夹右击,最顶端点击可直接创建组件,如:

配置平台环境:(微信小程序、app真机(模拟器)、h5)
1.微信小程序开发环境配置:
打开原生微信小程序开发者工具 – 顶部设置 – 安全设置 – 服务端口打开21743
打开HbuiderX – 顶部工具 – 设置 – 运行配置 – 微信开发者工具路径 – 浏览 --找到自己微信开发者工具安装路径,选择后端exe的文件(如果选不到,选到微信开发者工具.exe的文件夹即可)
2.安卓开发环境配置:
将安卓手机和电脑用数据线链接 – 手机设置 – 关于手机 – 点击版本号5次开启开发者调试 – 开启USB调试 – HbuiderX运行 – 运行到手机或模拟器 –
uniCloud云开发平台:
uniCloud是官方联合阿里云和腾讯云基于serverless模式和js编程的云开发平台。可以用js轻松开发后端业务,开发成本低,主要专注业务,无需关注服务器运维等,在不发布非h5项目可以免域名使用服务器,uniCloud可以解决腾讯云和阿里云不能跨端的弊端。
uniCloud开发流程:创建uniapp项目–选择云开发环境–在云函数中编写后端代码–项目部署到阿里或腾讯serverless环境中–客户端调用云函数;使用uniCloud云开发性能也可以达到保障,无需担心性能及运维。
uniCloud构成:
云函数:云函数运行在定制的node环境中,有良好的性能和强大的功能,可以执行js计算,读写nosql云化据库,操作网络,返回数据给前端
'use strict';
export.main = async (event, context) => {
// event为客户端上传的参数
console.log('event:' + event)
// 返回数据给客户端:
return event
}
云数据库:在云函数中读取基于基于noSql的json数据库,无需学习sql语句,无需理解关系型
云存储和CDN:无论在前端还是云函数中都可以存储操作CDN,可以前端直传CDN,避免服务器中转带宽占用耗时等
uniCloud云开发环境配置:
1.在HbuiderX中新建选中uniCloud云开发项的项目—进入项目—uniCloud文件夹上右击选中关联云服务空间或项目—第一次进入需要新建一个云服务器空间(类似于数据库)—创建好空间后选中并关联
2.创建完云开发空间后,继续创建云函数:在uniCloud文件夹下的cloudfunctions文件夹上右击鼠标选中新建云函数/云对象创建云函数—此时在cloudfunctions文件夹下就会多出一个刚刚创建的云函数文件夹—鼠标右击这个新建的云函数文件夹选择上传部署
使用uniCloud web控制台:
1.云函数:在项目下鼠标右击uniCloud文件夹选中打开uniCloud Web控制台—进入后默认会选中当前选中的云空间(数据库),此时可以点击左上角首页,就可以看到自己创建的所有云空间—找到自己创建的云空间并点击详情进入云空间—进入空间后左侧导航会提示云数据库云函数等,找到云函数/云对象项下选择函数/对象列表就可以看到自己写的云函数
2.云数据库:在导航列表找到云数据库—新建一个表—继续点击添加记录—在右侧控制面板写标准的JSON代码后确定执行,就会新增一条数据
3.云存储:可以存放一些文件,如图片等,在详情可查看图片等文件,这里的文件可以直接使用外网访问或在项目中使用。
跨域配置 :h5项目需要用到域名,此时可能会产生跨域问题,此时需要在跨域配置中配置域名,配置完域名后就可以解决跨域问题。
uniCloud中云函数连接数据库实现增删改查:
'use strict';
// 云函数类似node写的程序中的接口,login类似接口url,async (event, context)函数为接口处理函数,return类似response.send()
// 1.uniCloud.database()获取数据库引用:
const db = uniCloud.database()
exports.main = async (event, context) => {
// context包含调用信息和服务器运行状态
//event为客户端上传的参数
console.log('event : ', event)
// 2.db.collection(集合名称)获取集合引用,类似关系型数据库中的表,传入参数集合名称:数据库中的表:
const userCollection = db.collection('user01')
// 3.操作云数据库:
// 3-1.userCollection.add()增加数据:里面可以传入一个个对象或一个数组JSON数据,返回插入数据的寄存器索引地址(执行完函数后可以到网页查看数据就会有记录)
// let res1 = await userCollection.add({
// 'user_name': '00002',
// 'user_password': '22222'
// })
// console.log(JSON.stringify(res1))//{"id":"634a40dbb1fb07000109e6d4"}
// let res2 = await userCollection.add([
// {
// 'user_name': '00003',
// 'user_password': '33333'
// },
// {
// 'user_name': '00004',
// 'user_password': '44444'
// }
// ])
// 3-2.userCollection.doc().remove()删除某条数据:,doc()表示根据数据id修改数据,这里还可以使用where({字段名:值})
// let res3 = await userCollection.doc('634a40dbb1fb07000109e6d4').remove()
// console.log(JSON.stringify(res3))//{"affectedDocs":1,"deleted":1}
// // 3-3.userCollection.doc().update()修改某条数据:update可以使用set代替,区别:update不能更改不存在的数据,而set数据不存在就会自动增加一条
// let res4 = await userCollection.doc('634a40db398d85000146b882').update({
// user_name: '小红',
// user_password: '123',
// age: '18'
// })
// console.log(JSON.stringify(res4))//{"affectedDocs":1,"updated":1,"upsertedId":null}
// 3-4.userCollection.doc().get()查找某条数据:
let res5 = await userCollection.where({user_name: event.user_name}).get()
console.log(JSON.stringify(res5))//{"affectedDocs":1,"data":[{"_id":"634a40db398d85000146b882","user_name":"小红","user_password":"123","age":"18"}]}
//返回数据给客户端,这里可以将结果返回给函数调用者,也就是调用者回调函数success中参数
return {
cod:200,
msg: '查询用户信息成功',
data:res5.data
}
};
业务中调用云函数拿到数据:
<template>
<view class="content">
<image class="logo" src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-6890a278-1079-4fec-a0d9-0a94d7532a45/a9778618-cfd8-4017-aaa8-98d2a38768bf.jpg"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
// uniCloud.callFunction调用云函数api:
uniCloud.callFunction({
// name指定云函数名(自己在uniCloud下cloudfunctions中编写的函数):
name:"login",
// data:传入请求参数:
data: {
user_name: '小红'
},
// 成功后的回调:
success (res) {
console.log(res)
},
// 失败的回调:
fail (err) {
console.log(err)
}
})
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
文件上传读取及删除:
<script>
export default {
data() {
return {
title: 'Hello',
imgUrl: null
}
},
methods: {
clickHandle () {
const _this = this
// 1.uni.chooseImage()选中图片api:
uni.chooseImage({
// 限制数量:
count: 1,
// 成功的回调,返回图表信息
success (res) {
// 拿到文件地址:res.tempFilePaths[0]
const tempFile = res.tempFilePaths
// 2.使用uniCloud.uploadFile()将文件上传到云储存,此api是云函数api应该放到云函数中,这里只是简单的测试:
uniCloud.uploadFile({
filePath: tempFile[0],
// 设置云储存中文件名称,这里要设置,否则报错,特别是文件后缀,测试发现文件格式后缀和这里不匹配没关系,最终都会将自己定义的名称存到云储存
cloudPath:String(Math.random()*5).split('.')[1] + '.png',
success (res) {
console.log(res)
// res.fileID上传到云储存后的文件地址,可以将此地址存到某个表中后面通过此地址就可以访问到文件
// res.filePath文件本地访问地址:
_this.imgUrl = res.fileID
},
fail (err) {
console.log(err)
}
})
},
// 失败的回调
fail (err) {
console.log(err)
}
})
// 3.使用uniCloud.deleteFile()将文件从云储存中删除,这个必须放到云函数中去:
uniCloud.deleteFile({
// 要删除的文件地址:
fileList: ['https://vkceyugu.cdn.bspapp.com/VKCEYUGU-6890a278-1079-4fec-a0d9-0a94d7532a45/a9778618-cfd8-4017-aaa8-98d2a38768bf.jpg']
success (res) {
console.log(res)
},
fail (err) {
console.log(err)
}
})
}
}
}
</script>
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海












![[附源码]计算机毕业设计汽车美容店管理系统Springboot程序](https://img-blog.csdnimg.cn/17922fbb298c4c608bb59f9d4b2f87cd.png)