用况图
1. 主题
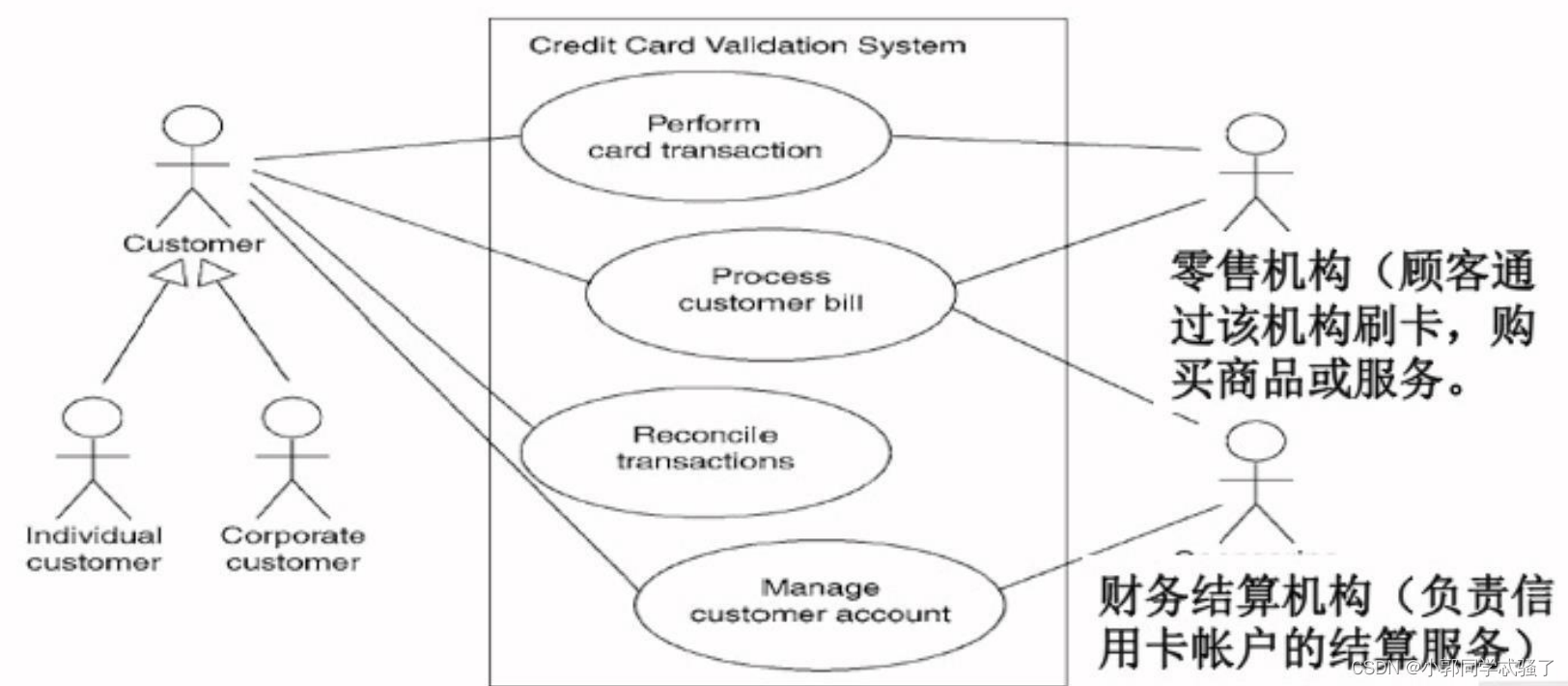
是由一组用况所描述的一个系统或子系统。
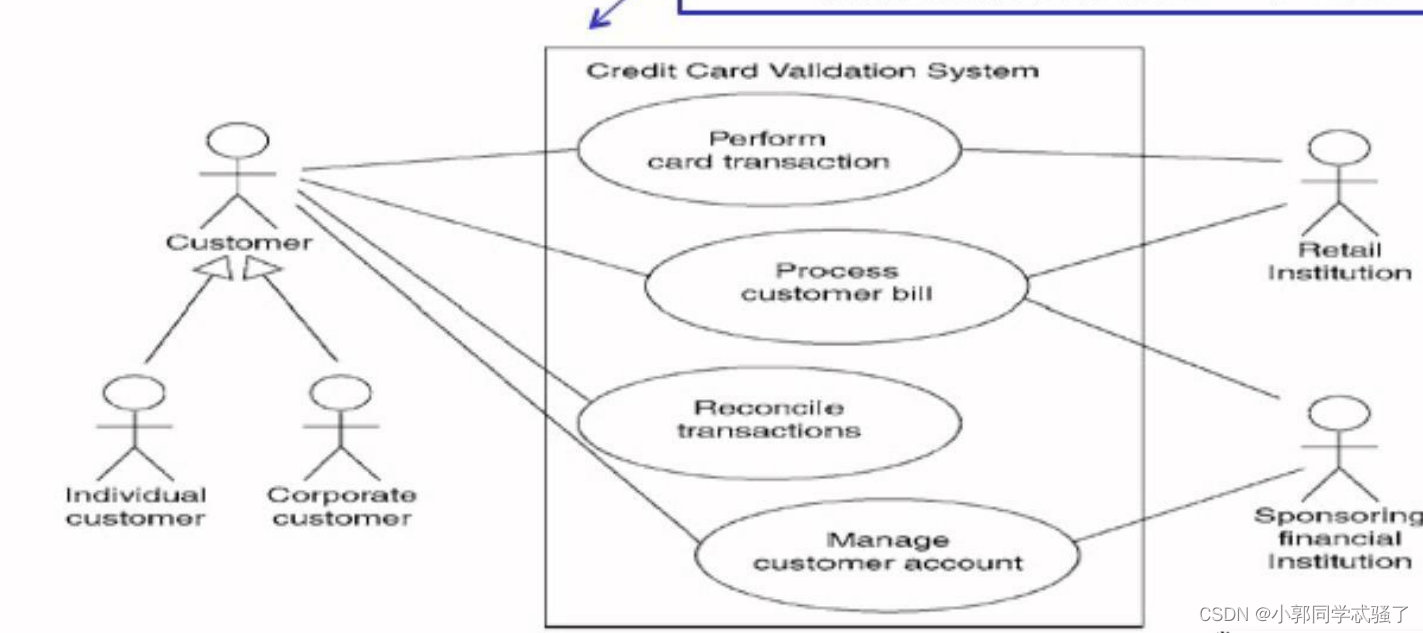
以Credit Card Validation System 所标识的矩形就是一个主题:

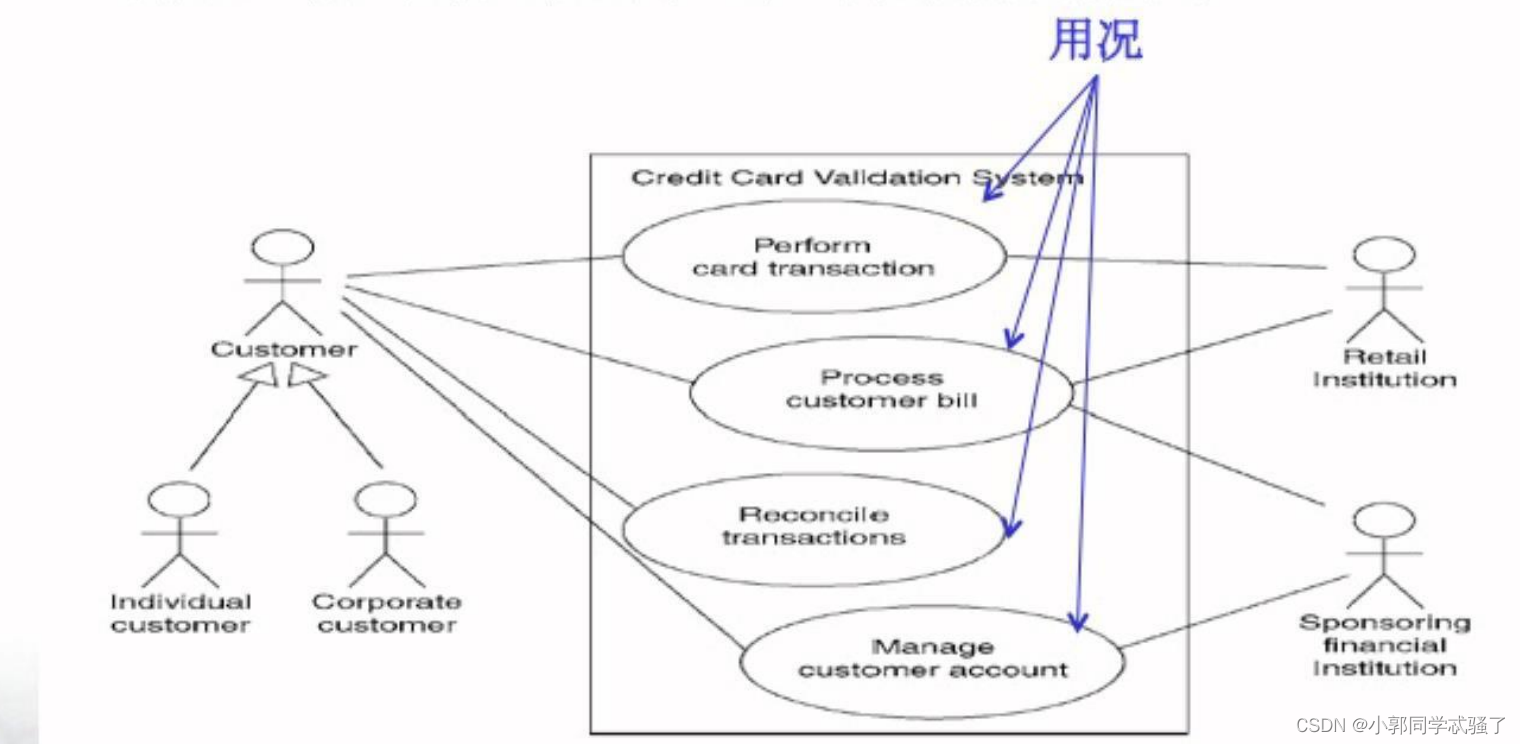
2. 用况
使用视角: 用况表达了参与者使用系统的一种方式。

系统设计视角:一个use case规约了系统可以执行的一个动作序列,包括一些可能的变体,并对特定的操作者 (actor) 产生可见的、有值的结果。

对以后开发活动的影响:
- Use Case 是系统分析和设计阶的输入之一,是类、对象、操作的源;并作为分析和设计一个依据;
- Use Case 是制定开发计划,测试计划,设计测试用例的依据之一。
- Use Case可以划分系统与外部实体的界限,是系统开发的起点。
3. actor(参与者)
定义:参与者是一组高内聚的角色,当用户与USE CASE交互时,该用户扮演了这一角色。
- 一个参与者一般可以表达与系统交互的那些人(的角色)、硬件(的角色)或其它系统(的角色)。
- 参与者实际上不是软件应用的一部分,而是在应用的环境之中,其实例代表以某种特定方式与系统进行交互。
- 一个客体对象可以扮演多个参与者,例如一个人既可以是参与者LoanOffier, 又是参与者Costomer。 一个参与者代表了客体一个方面的角色。


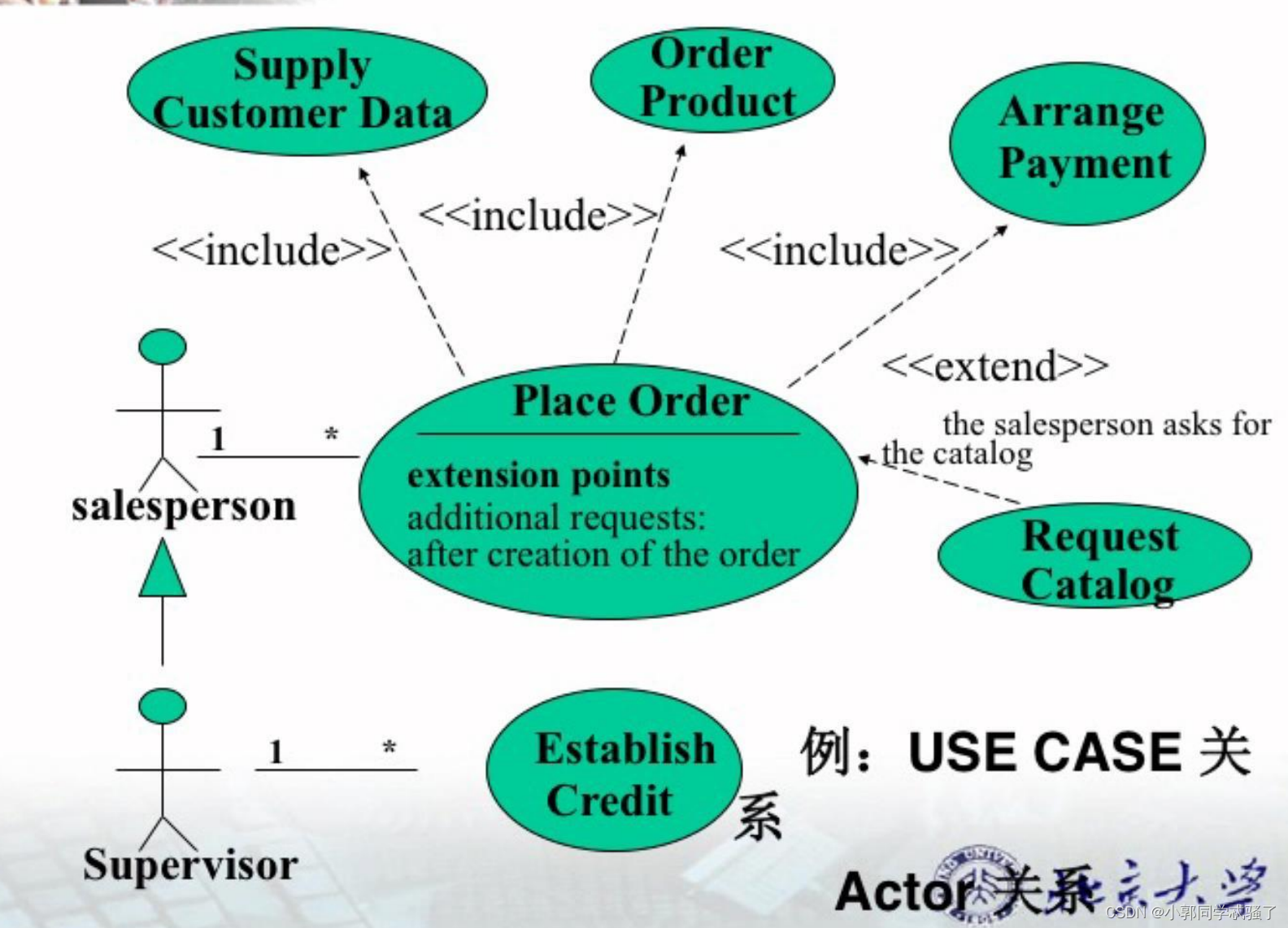
4. 关系
- 关联:参与关系,即操作者参与一个USE CASE 。例如,操作者的实例与USE CASE实例相互通讯。
- 扩展:USE CASE A到USE CASE B的一个扩展关系,指出了USE CASE B的一个实例可以由A 说明的行为予以扩展(根据该 扩展所说明的特定条件),并依据该扩展点定义的位置,A 说明的行为被插入到B中。
- 包含:USE CASE A到USE CASE B的一个包含,指出A的一 个实例将包含B说明的行为,即这一行为将包含在A定义的那部分中。
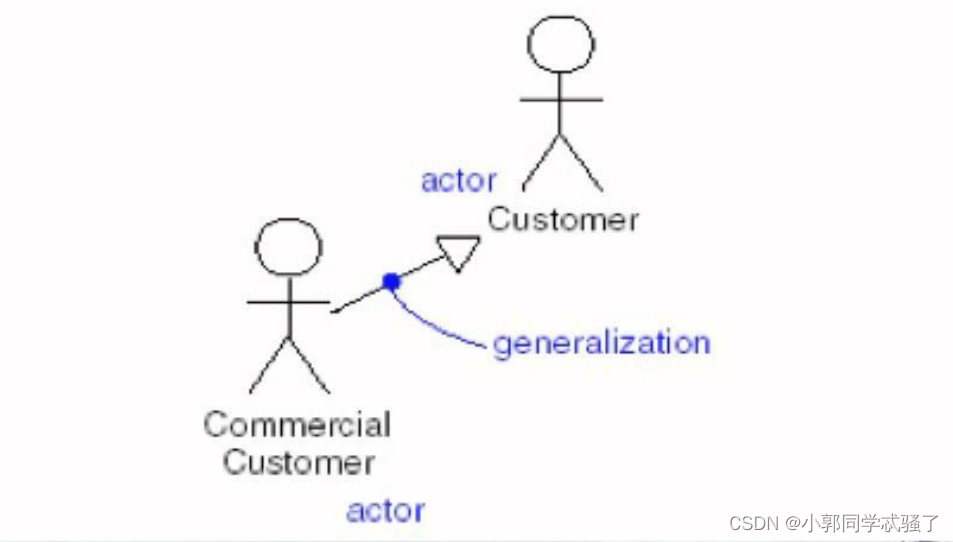
- 泛化:USE CASE A到USE CASE B的泛化,指出A是B的特 殊情况。
扩展和包含是依赖的变体.

用况图的使用
(1)对系统语境建模
任意一个系统,均有其内部的事物和外部的事物。

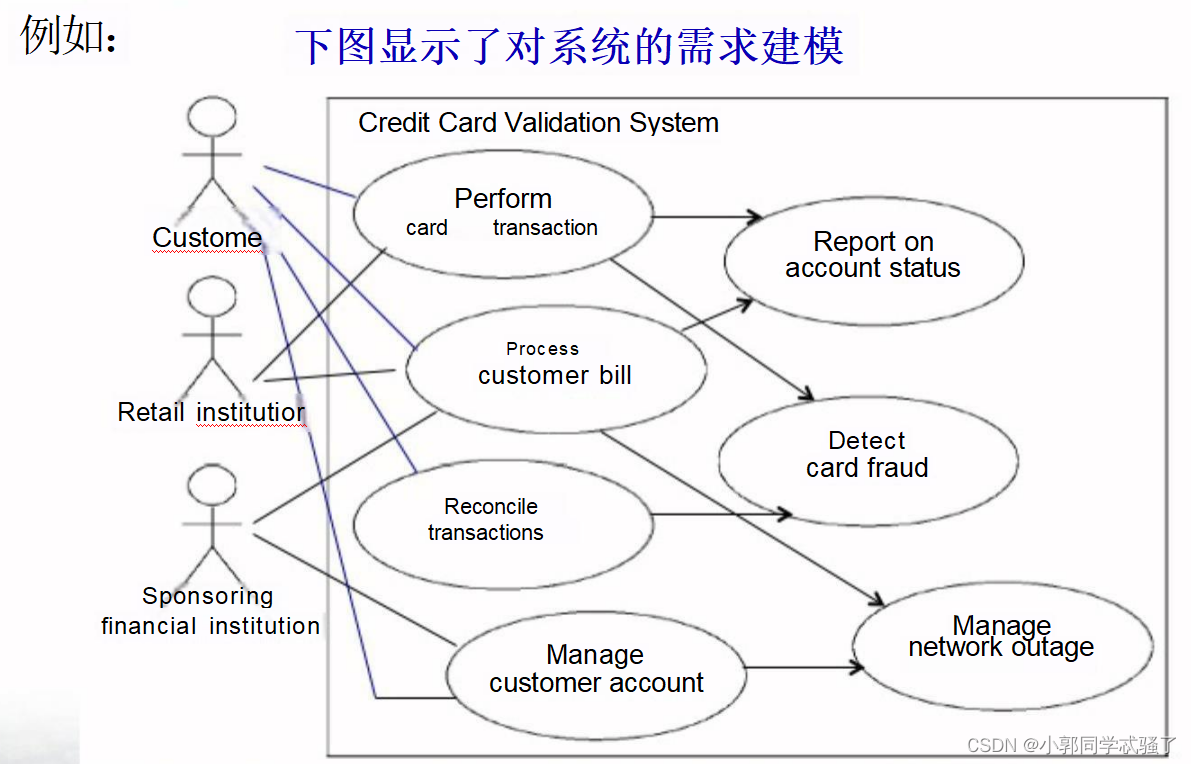
(2)对需求建模
- 通过标识参与者来建立系统的语境;
- 对于每个参与者考虑他所期望或需要系统提供的行为。并把它们作为用况;
- 通过分解用况所表达的公共行为,形成必要的泛化结构;分解异常行为,放入新的用况中以延伸较为主要的用况;
- 模型化用况图中各种关系;
- 通过注解和约束给出这些用况的非功能需求。

例题