文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 教育成就界面
- 1.4 项目演示界面
- 1.5 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.2 源代码目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131263195
html实现好看的个人介绍,个人主页模板3(附源码),第三种风格,html源码下载,响应式布局,动态展示数据效果,界面整洁,布局清晰。
代码备注详细,可在此基础上更加完善功能,打造属于自己的个人介绍主页。
1.设计来源
上一篇个人简介: html实现好看的个人介绍,个人主页模板2(附源码) 的第三种风格版,总共有五个版本,五种风格。
1.1 主界面
主界面,以名称,职称,图片展示个人主信息,这里以偶像杨洋示例,具体相关信息可以自己配置。动态加载职称,具体动态效果见下面视频介绍。兼容PC端,手机端。

1.2 关于我界面
关于我界面,以我的基本信息和关于我的文字描述,加上成长路程。

1.3 教育成就界面
教育成就界面,展示教育和培训相关信息,并展示自己的工作经历。

1.4 项目演示界面
项目演示界面,以做过的项目组成,用图片描述。

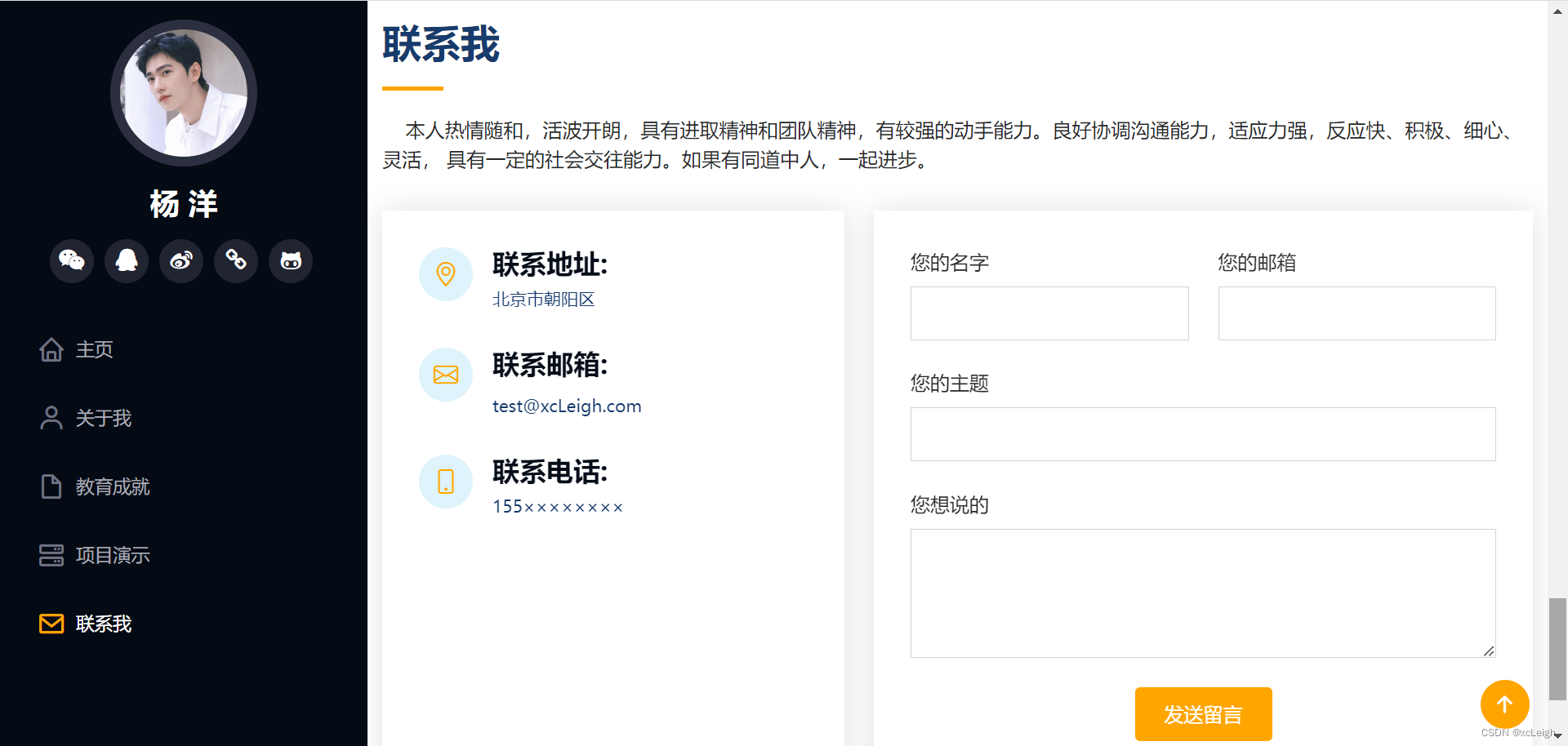
1.5 联系我界面
联系我界面,以留言发送的方式和其他联系方式构成。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的个人主页,可以删减内容,打造属于自己的个人介绍主页。
html实现好看的个人介绍,个人主页模板3(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>杨洋 - 个人简历</title>
<meta content="xcLeigh" name="description">
<meta content="xcLeigh" name="keywords">
<link href="img/favicon.png" rel="icon">
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="vendor/swiper/swiper-bundle.min.css" rel="stylesheet">
<link rel="stylesheet" href="font-awesome/4.6.1/css/font-awesome.min.css">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<i class="bi bi-list mobile-nav-toggle d-xl-none"></i>
<header id="header">
<div class="d-flex flex-column">
<div class="profile">
<img src="img/profile-img.jpg" alt="" class="img-fluid rounded-circle">
<h1 class="text-light"><a href="index.html">杨 洋</a></h1>
<div class="social-links mt-3 text-center">
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weixin"></i></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-qq"></i></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weibo"></i></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-chain"></i></a>
<a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-github-alt"></i></a>
</div>
</div>
<nav id="navbar" class="nav-menu navbar">
<ul>
<li><a href="#hero" class="nav-link scrollto active"><i class="bx bx-home"></i> <span>主页</span></a></li>
<li><a href="#about" class="nav-link scrollto"><i class="bx bx-user"></i> <span>关于我</span></a></li>
<li><a href="#resume" class="nav-link scrollto"><i class="bx bx-file-blank"></i> <span>教育成就</span></a></li>
<li><a href="#services" class="nav-link scrollto"><i class="bx bx-server"></i> <span>项目演示</span></a></li>
<li><a href="#contact" class="nav-link scrollto"><i class="bx bx-envelope"></i> <span>联系我</span></a></li>
</ul>
</nav>
</div>
</header>
<section id="hero" class="d-flex flex-column justify-content-center align-items-center">
<div class="hero-container" data-aos="fade-in">
<h1>杨 洋</h1>
<p>我是一个 <span class="typed" data-typed-items=" 软件工程师 , 技术贴专家 , 源码分享家 "></span></p>
</div>
</section>
<main id="main">
<section id="about" class="about">
<div class="container">
<div class="section-title">
<h2>关于我</h2>
<p>
杨洋,1991年9月9日出生于上海市,籍贯安徽省合肥市,中国内地影视男演员,毕业于中国人民解放军国防大学军事文化学院2003级舞蹈系。
</p>
</div>
<div class="row">
<div class="col-lg-4" data-aos="fade-right">
<img src="img/profile-img.jpg" class="img-fluid" alt="">
</div>
<div class="col-lg-8 pt-4 pt-lg-0 content" data-aos="fade-left">
<h3>个人信息</h3>
<p class="fst-italic">
2019年,主演的青春热血励志剧《全职高手》播出 [13] 。2020年,主演的国际反恐题材动作片《急先锋》上映 [14] 。2021年,主演的都市爱情剧《你是我的荣耀》播出 [168] 。2022年,主演的军旅剧《特战荣耀》和古装武侠言情剧《且试天下》相继播出。
</p>
<div class="row">
<div class="col-lg-6">
<ul>
<li><i class="bi bi-chevron-right"></i> <strong>姓 名:</strong> <span>杨洋</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>生 日:</strong> <span>1991年9月9日</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>国 籍:</strong> <span>中国</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>民 族:</strong> <span>汉族</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>血 型:</strong> <span>AB型</span></li>
</ul>
</div>
<div class="col-lg-6">
<ul>
<li><i class="bi bi-chevron-right"></i> <strong>身 高:</strong> <span>180 cm</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>职 业:</strong> <span>演员</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>籍 贯:</strong> <span>安徽省合肥市</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>电 话:</strong> <span>××××××××××</span></li>
<li><i class="bi bi-chevron-right"></i> <strong>星 座:</strong> <span>处女座</span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
2.2 源代码目录

源码下载
html实现好看的个人介绍,个人主页模板3(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131263195(防止抄袭,原文地址不可删除)