开发如果项目中引用了较多图片,那么图片体积会比较大,将来请求速度比较慢。
我们可以对图片进行压缩,减少图片体积。
一、image-minimizer-webpack-plugin介绍
Image-minimizer-webpack-plugin是一个用于优化和压缩图片的Webpack插件。它使用多个优化器和压缩器来减小图片文件的大小,包括mozjpeg、pngquant、svgo和gifsicle等库。
该插件可以帮助我们在构建应用程序或网站时减少图片文件大小,从而提高网站的性能和速度。在使用Image-minimizer-webpack-plugin之后,我们可以减少页面加载时间,提高用户体验。
除了压缩图片之外,该插件还提供了其他一些功能,如支持WebP格式,并支持使用不同的压缩选项来优化图片。因此,Image-minimizer-webpack-plugin是Web开发人员优化网站和提高性能的重要工具之一。
下载:
npm i image-minimizer-webpack-plugin imagemin -D
其他依赖,无损压缩
npm install --ignore-scripts imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D
配置:
- webpack.config.js
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
module.exports = {
optimization: {
minimizer: [
// 压缩图片
new ImageMinimizerPlugin({
minimizer: {
implementation: ImageMinimizerPlugin.imageminGenerate,
options: {
plugins: [
["gifsicle", { interlaced: true }],
["jpegtran", { progressive: true }],
["optipng", { optimizationLevel: 5 }],
[
"svgo",
{
plugins: [
"preset-default",
"prefixIds",
{
name: "sortAttrs",
params: {
xmlnsOrder: "alphabetical",
},
},
],
},
],
],
},
},
}),
]
}
}
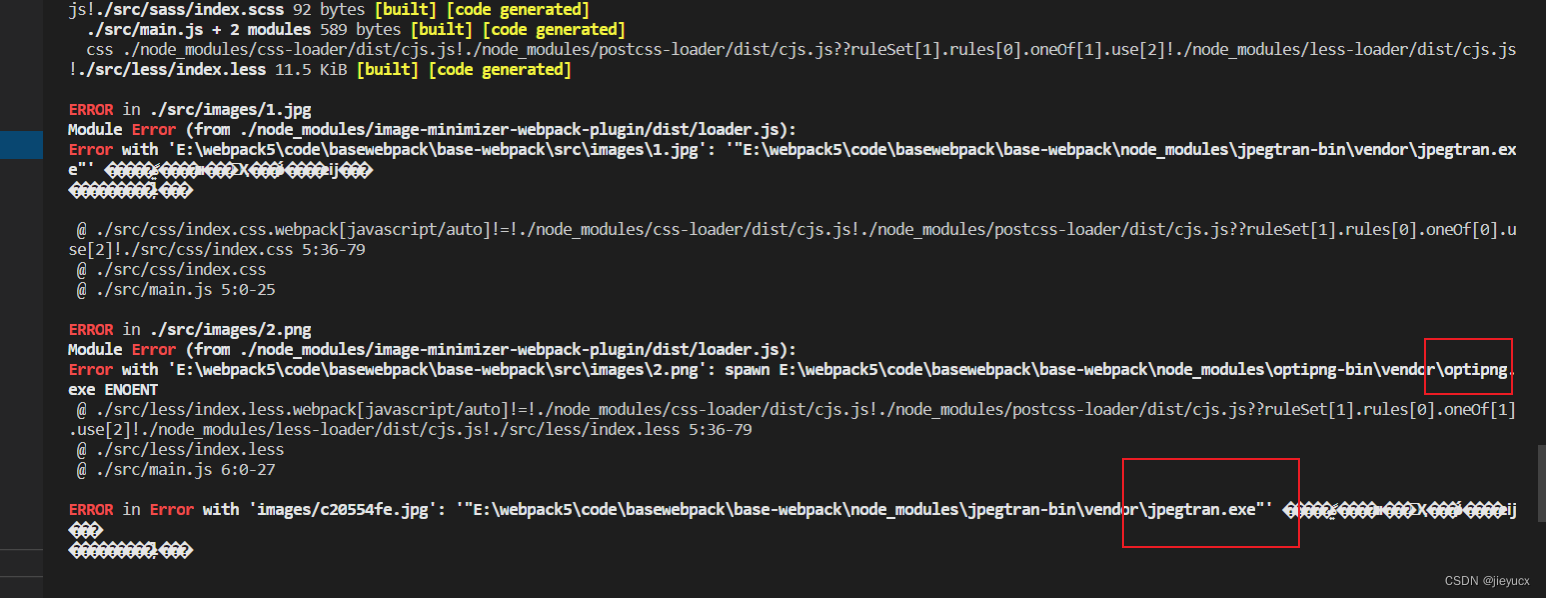
配置完成之后就进行打包,可能会打包失败
如图:

报错的地方是这两个依赖中没有这个两个exe文件,
我们需要安装两个文件到 node_modules 中才能解决
去对应的官网下在下来
-
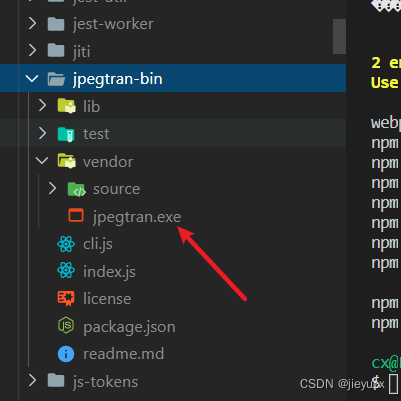
jpegtran.exe
需要复制到 node_modules\jpegtran-bin\vendor 下面
jpegtran 官网地址: http://jpegclub.org/jpegtran/ -
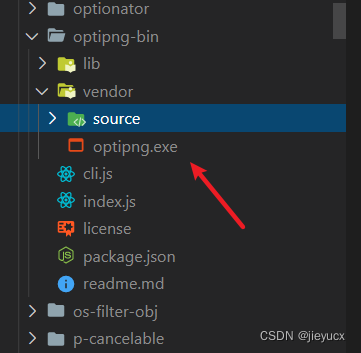
optipng.exe
需要复制到 node_modules\optipng-bin\vendor 下面
OptiPNG 官网地址:https://optipng.sourceforge.net/
下载下来之后添加到如图所示的文件目录


添加玩之后再次重新打包就可以啦
npm run build
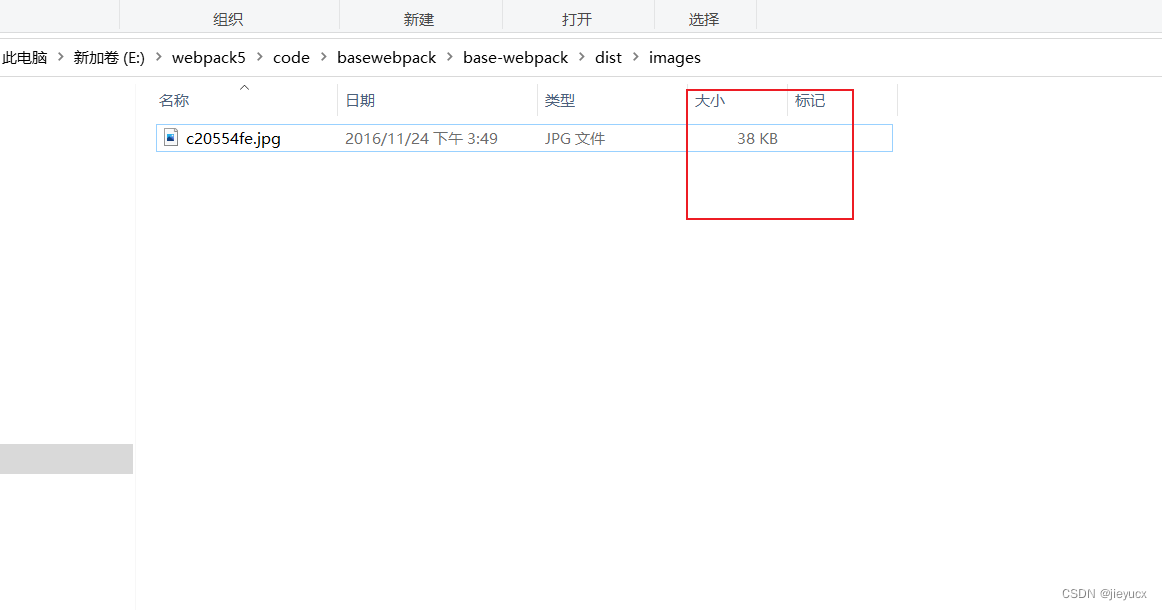
打包之前我们看看现在的图片大小

如上图是38k
打包后图片大小:

如图打包压缩后的图片大小是29k,接近压缩了10k