这篇文章为大家介绍一下fastadmin框架如何引入并使用百度富文本
文章目录
- 前言
- 下载文件
- 编辑文件
- 配置
- 上传图片
- 添加代码
- 总结
前言
在学习fastadmin的时候需要使用到富文本编辑器,于是查阅了一下资料,实现后将我的经验分享给大家
一、下载文件并放入自己的项目中
点击下载文件![]() https://download.csdn.net/download/lhkuxia/86246200
https://download.csdn.net/download/lhkuxia/86246200
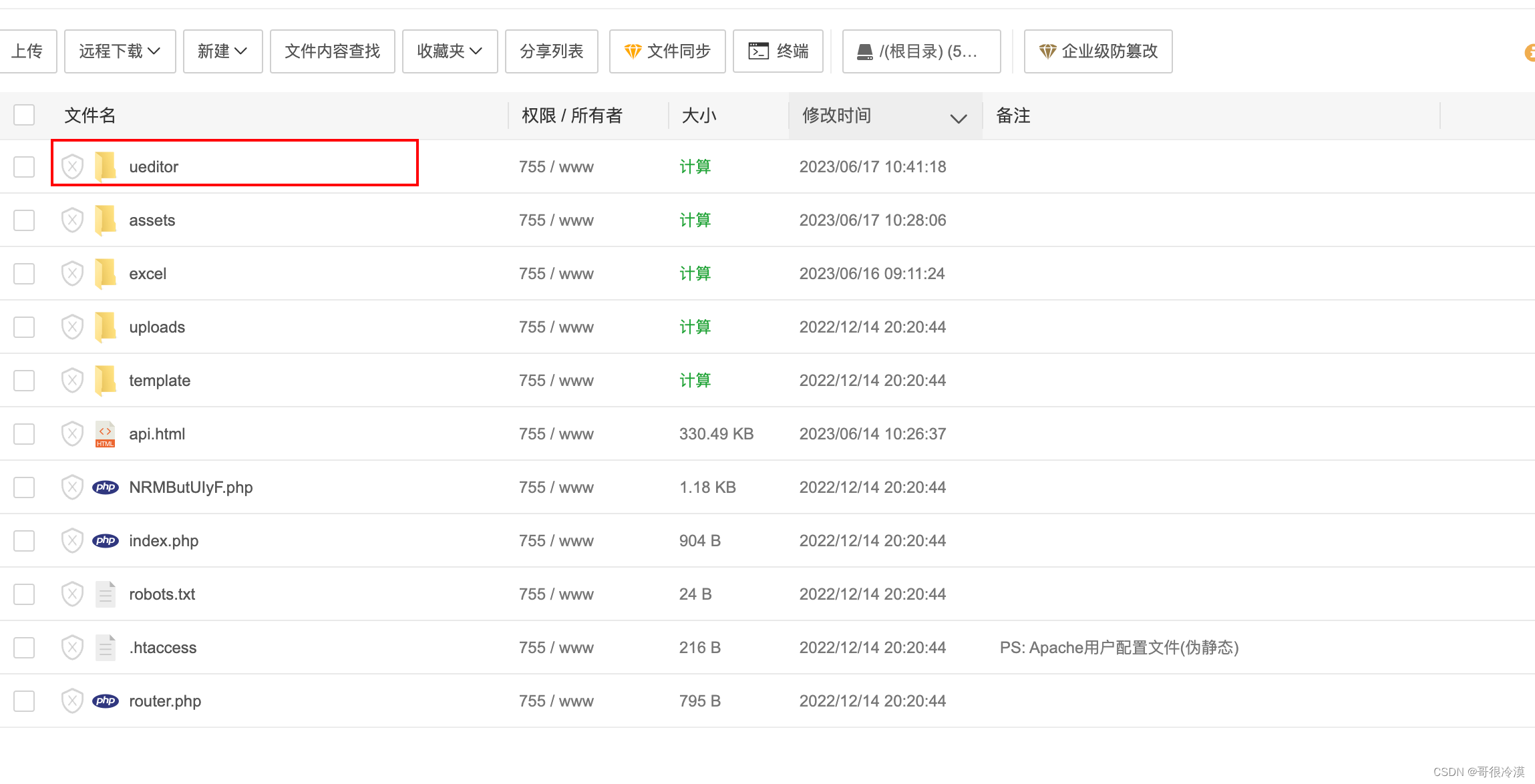
每个人的习惯不一样,根据习惯放在目录下。
我是放在了public下

二、编辑文件
进入assets->js->require-backend.js进行修改代码
1,在path对象的最底部写入
'ueconfig':'../addons/ueditor/ueditor.config',
'ueditor':'../addons/ueditor/ueditor.all',
'uelang':'../addons/ueditor/lang/zh-cn/zh-cn',
'ZeroClipboard': "../addons/ueditor/third-party/zeroclipboard/ZeroClipboard",在shim对象的底部插入以下代码
ueditor: [
'ueconfig',
'css!../addons/ueditor/themes/default/css/ueditor.css',
],
uelang: ['ueditor'],
'ueditor.zh-cn': {
deps: ['ueditor.config', 'ueditor', 'zeroclipboard'], // Shim配置需要这样配置以来否则,会出现 not import language file 错误
},然后在这个js文件的最外层添加以下代码
require(['ZeroClipboard'], function (ZeroClipboard) {
window['ZeroClipboard'] = ZeroClipboard;
});三、配置ueditor
在ueditor的根目录下创建config.json,在里面加入以下代码
{
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imageCompressEnable": true,
"imageCompressBorder": 1600,
"imageInsertAlign": "none",
"imageUrlPrefix": "",
"imagePathFormat": "/uploads/{yyyy}{mm}{dd}/{time}{rand:6}",
"videoActionName": "uploadvideo",
"videoFieldName": "upfile",
"videoPathFormat": "/uploads/{yyyy}{mm}{dd}/{time}{rand:6}",
"videoUrlPrefix": "",
"videoMaxSize": 102400000,
"videoAllowFiles": [".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"],
"fileActionName": "uploadfile",
"fileFieldName": "upfile",
"filePathFormat": "upload/file/{yyyy}{mm}{dd}/{time}{rand:6}",
"fileMaxSize": 102400000,
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml", ".crx"
]
}四、创建自己的上传图片的接口
在api下创建上传图片的接口,代码如下:
public function index()
{
$action = $this->request->param('action');
switch($action){
case 'config':
$result = file_get_contents(ROOT_PATH.'/public/assets/addons/ueditorbjq/config.json');
break;
case 'uploadimage':
$file = $this->request->file('upfile');
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
$res = $info->getInfo();
$res['state'] = 'SUCCESS';
$res['url'] = '/uploads/'.$info->getSaveName();
$result = json_encode($res);
}
break;
case 'uploadvideo':
$file = $this->request->file('upfile');
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
$res = $info->getInfo();
$res['state'] = 'SUCCESS';
$res['url'] = '/uploads/'.$info->getSaveName();
$result = json_encode($res);
}
break;
case 'uploadfile':
$file = $this->request->file('upfile');
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads' . DS . 'file');
$res = $info->getInfo();
$res['state'] = 'SUCCESS';
$res['url'] = '/uploads/file/'.$info->getSaveName();
$result = json_encode($res);
}
break;
default:
break;
}
return $result;
}配置完上传图片的接口后在ueditor的根目录下找到ueditor.js找到里面的severUrl设置为自己的接口路径

五、在需要使用的js中添加
添加或编辑的方法下

六、使用步骤
1.添加
代码如下(示例):
<textarea id="jobInfo" name="jobInfo" style="height:300px;"></textarea>
2.编辑赋值
代码如下(示例):
<textarea id="jobInfo" name="row[jobInfo]" style="height:300px;">{$row.jobInfo|htmlentities}</textarea>
在标签的中间把需要赋的值给写上去,并用htmlentities把字符串转换成HTML实体
在需要的view->文件名->对应的html引入
根据自己的目录修改引入时的路径
<script src="/assets/addons/ueditor/ueditor.config.js"></script>
<script src="/assets/addons/ueditor/ueditor.all.js"></script>效果图:

总结
以上就是今天要讲的内容,本文仅仅主要介绍了百度富文本编辑器的引入和使用,希望对你能有所帮助