1.fragment
fragment是一个可以嵌入到Activity中的可重用UI组件。它可以让你在一个Activity中展示多个界面,并且可以在运行时动态地添加、移除、替换和组合不同的fragment,从而实现复杂的UI交互效果。
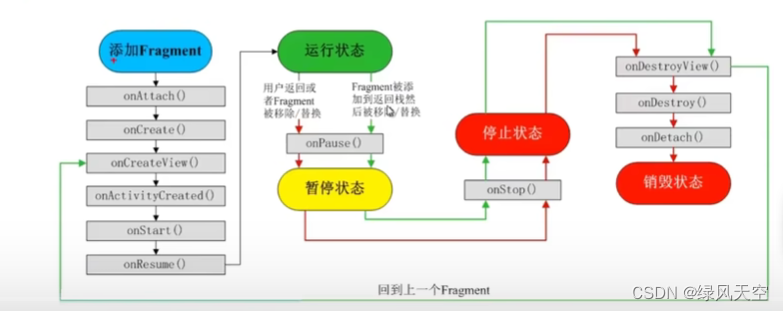
与Activity类似,Fragment也有自己的生命周期,包括onCreate()、onStart()、onResume()、onPause()、onStop()、onDestroy()等方法。同时,Fragment也可以接收来自Activity的回调事件,并且可以通过FragmentManager来管理Fragment的生命周期和交互。
生命周期

2.fragment静态注册
静态注册指的就是直接在Activity的布局中加入一个fragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FragmentStaticActivity"
android:orientation="vertical"
>
<fragment
android:id="@+id/fg"
android:name="com.example.chapter08.fragment.StaticFragment"
android:layout_width="match_parent"
android:layout_height="100dp"></fragment>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textColor="@color/teal_200"
android:layout_marginTop="30dp"
android:textSize="30dp"></TextView>
</LinearLayout>fragment里有一个属性name,指向了对应的fragment子类:
这个子类可以实现fragment的逻辑交互操作,就像Activity的class一样
package com.example.chapter08.fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.chapter08.R;
/**
* A simple {@link Fragment} subclass.
* Use the {@link StaticFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class StaticFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_static, container, false);
}
}这个子类中的onCreateView方法,指明了这个fragment对应的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.StaticFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="Hello 0616!"
android:textColor="@color/purple_500"/>
<ImageView
android:layout_width="0dp"
android:layout_weight="3"
android:layout_height="match_parent"
android:src="@drawable/l1"
android:scaleType="fitXY"
></ImageView>
</LinearLayout>整体逻辑就是:
Activity class->Activity xml (包含 fragment)->fragment class -> fragment xml
3.fragment动态注册
前面说的静态注册,就是直接在需要fragment的页面的xml里直接加上一个fragment,然后用属性name写清楚fragment指向的类。
动态注册指的是程序运行后,再在页面中加入fragment。
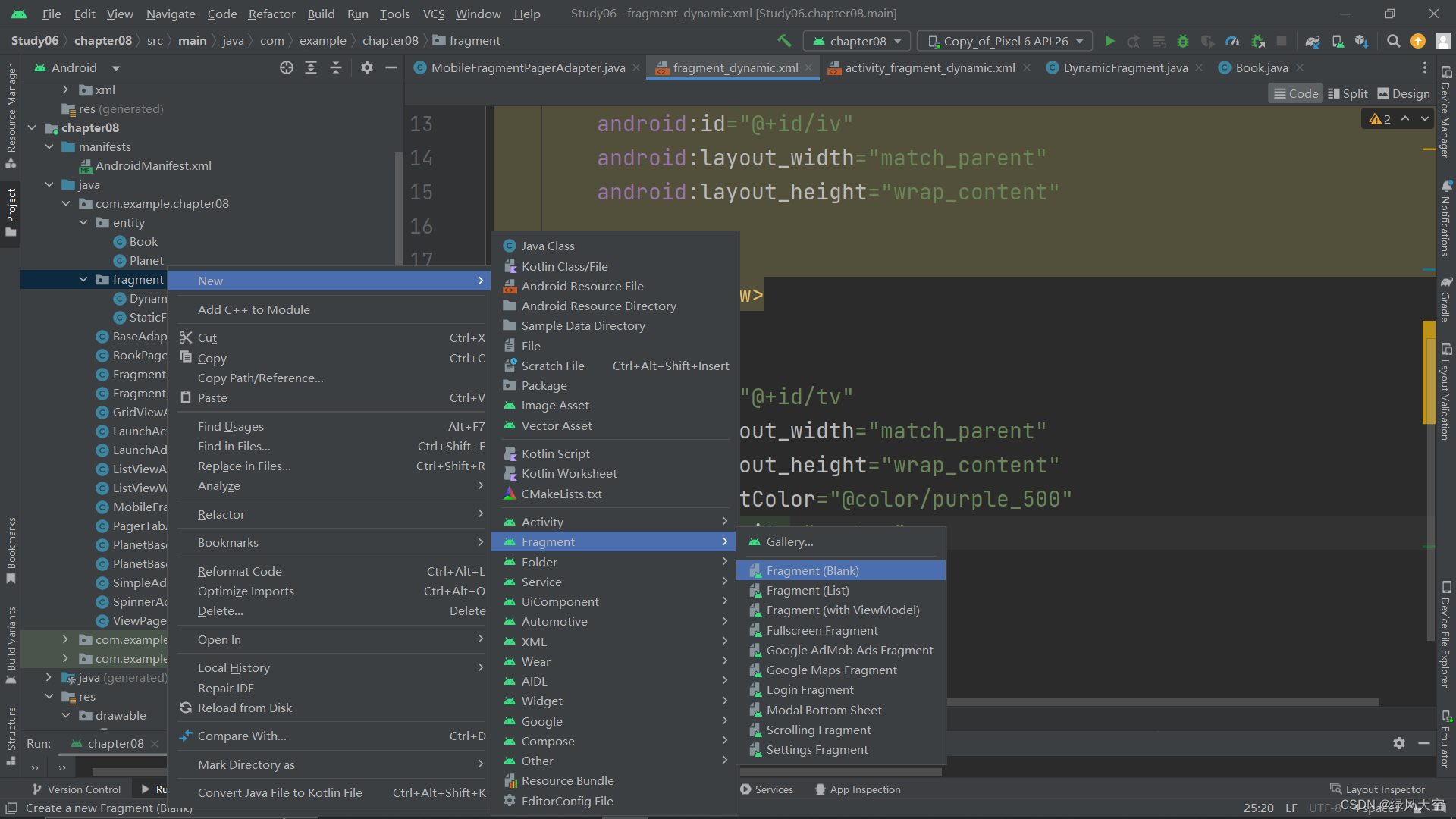
我们可以直接在Andriod Studio 里new一个blank的fragment

然后我们可以看到fragment.java里自动生成了
public static DynamicFragment newInstance()
这个方法可以用于创建 fragment,然后将fragment所需的参数打包到Bundle中,然后作为fragment的参数存储。
接着在
public View onCreateView()
我们可以设置这个fragment对应的布局(xml),然后使用刚才保存的Bundle读取参数,设置布局中的View
具体如下:
package com.example.chapter08.fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.chapter08.R;
/**
* A simple {@link Fragment} subclass.
* Use the {@link DynamicFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class DynamicFragment extends Fragment {
public static DynamicFragment newInstance(int position, int image_id, String desc) {
DynamicFragment fragment = new DynamicFragment();
Bundle args = new Bundle();
args.putInt("position", position);
args.putInt("image_id", image_id);
args.putString("desc", desc);
fragment.setArguments(args);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_dynamic, container, false);
Bundle bundle = getArguments();
if(bundle!=null){
ImageView iv = view.findViewById(R.id.iv);
TextView tv = view.findViewById(R.id.tv);
iv.setImageResource(bundle.getInt("image_id"));
tv.setText(bundle.getString("desc"));
}
return view;
}
}创建这个fragment:
DynamicFragment.newInstance(position,book.image,book.name);
我们可以用fragment来实现引导页,需要使用的Adapter为 FragmentPagerAdapter的子类:
package com.example.chapter08;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import com.example.chapter08.entity.Book;
import com.example.chapter08.fragment.DynamicFragment;
import java.util.List;
public class MobileFragmentPagerAdapter extends FragmentPagerAdapter {
private List<Book> list;
public MobileFragmentPagerAdapter(@NonNull FragmentManager fm, List<Book> list) {
super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
this.list = list;
}
@NonNull
@Override
public Fragment getItem(int position) {
Book book = list.get(position);
return DynamicFragment.newInstance(position,book.image,book.name);
}
@Override
public int getCount() {
return list.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return list.get(position).name;
}
}
主Activity:
package com.example.chapter08;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerTabStrip;
import androidx.viewpager.widget.ViewPager;
import android.graphics.Color;
import android.os.Bundle;
import android.util.TypedValue;
import com.example.chapter08.entity.Book;
import java.util.List;
public class FragmentDynamicActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fragment_dynamic);
//init pager tab
PagerTabStrip pt = findViewById(R.id.pt);
pt.setTextSize(TypedValue.COMPLEX_UNIT_SP,20);
pt.setTextColor(Color.GRAY);
//init view page
ViewPager vp = findViewById(R.id.vp);
List<Book> list = Book.getDefaultList();
MobileFragmentPagerAdapter adapter = new MobileFragmentPagerAdapter(getSupportFragmentManager(), list);
vp.setAdapter(adapter);
vp.setCurrentItem(2);
}
}