前言
几乎每个玩屏幕的电子DIYer都知道万能的屏幕驱动中间件u8g2库,这个库提供了强大的驱动适配和ui设计能力。但是官方没有一个好用的ui设计和仿真软件,在设计UI布局的时候对单片机频繁的烧录调试浪费了大量的时间。最近在论坛看到有一个第三方维护的在线u8g2 UI设计软件u8g2-simulator,尝试了下发现其非常好用,极大的节约了UI设计的时间。

不知道为什么原作者删除了自己的仓库并且停止了自己服务器上的部署,现在已经无法访问https://p3dt.net/u8g2sim/这个地址。但是比较庆幸的是可以在自己的电脑上进行部署。
本机部署
简单拜读了一下作者的代码,主要是通过JavaScript来完成界面的显示和输入的解析,因此我们需要安装nodejs来作为JavaScript的运行环境。然后安装依赖库即可完成部署。
NodeJs 安装
这里直接参考文档即可:
Node.js 安装配置 | 菜鸟教程 (runoob.com)
注意这里使用的NodeJs的版本需要是16,过高的版本将会出现诸如加密依赖等异常错误,望周知。
部署
npm i -g mycp # windows 下没有cp指令因此需要安装此库,linux下不需要安装
npm install
npm install sass
npm run start # 运行


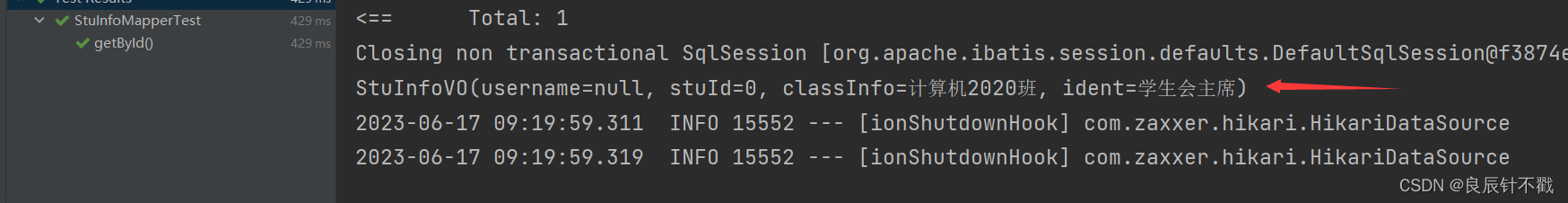
出现上图的提示信息就说明部署已经完成,在浏览器上输入http://localhost:8081即可运行。

代码使用的是C++ Arduino风格的API,可以使用 (u)int(8,16,32)_t , float , double 这种风格类型进行变量定义。如果需要在C代码上运行可能需要自己对照API在自己代码中进行逐一替换。
问题汇总
在部署过程中可能会遇到以下小问题:
-
端口占用:Windows下如何查看某个端口被谁占用 | 菜鸟教程 (runoob.com)
-
web界面点击无效:原作者的仓库已经很久没人维护了,我在github上找到了另外一个后续维护,可以在我的仓库找到他的分支并且使用,地址如下 songzhishuo/u8g2-simulator: A simulator to test small helper functions using U8G2. (github.com)
参考
- Ezzzzzzzzzzzzzz/u8g2-simulator: A simulator to test small helper functions using U8G2. (github.com)