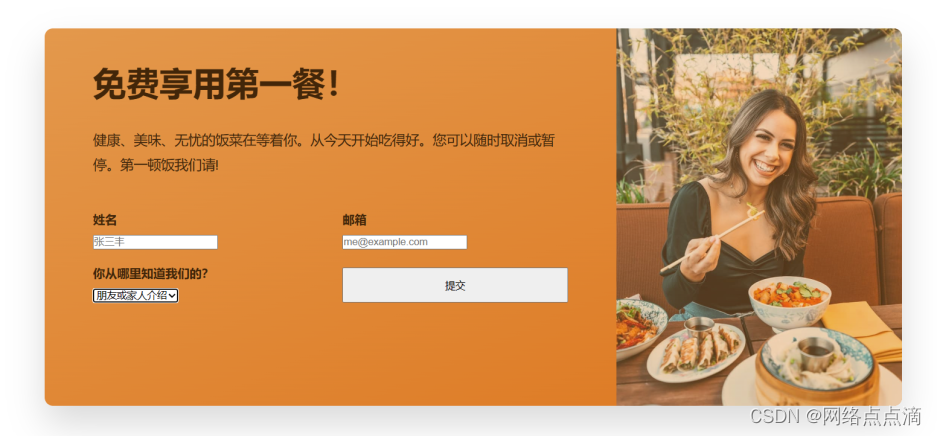
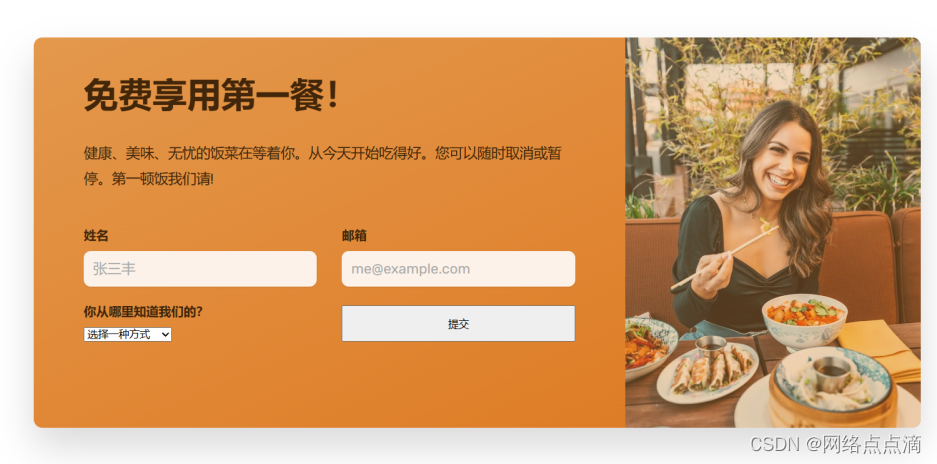
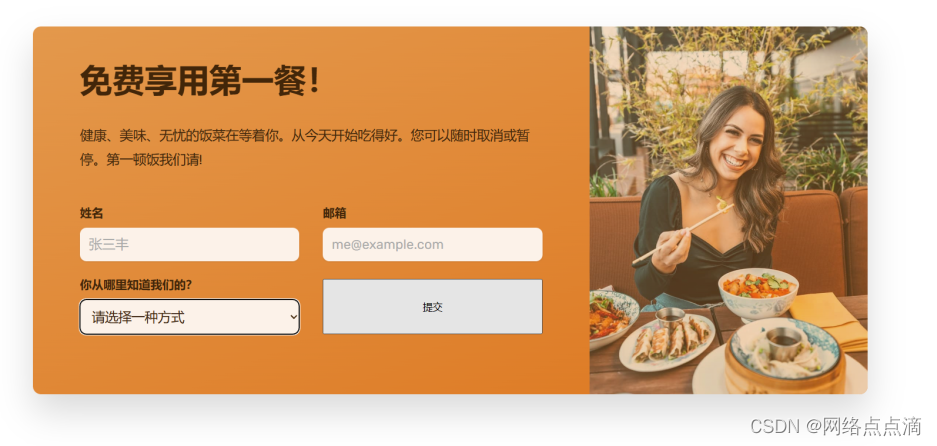
上节课我们实现的内容是这样的:

● 首先,我们设置一下label的字体样式
.cta-form label {
display: block;
font-size: 1.6rem;
font-weight: 700;
margin-bottom: 1.2rem;
}

● 接着设置输入框的样式
.cta-form input {
width: 100%;
padding: 1.2rem;
font-size: 1.8rem;
font-family: inherit; #字体继承
border: none;
background-color: #fdf2e9;
border-radius: 9px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
}

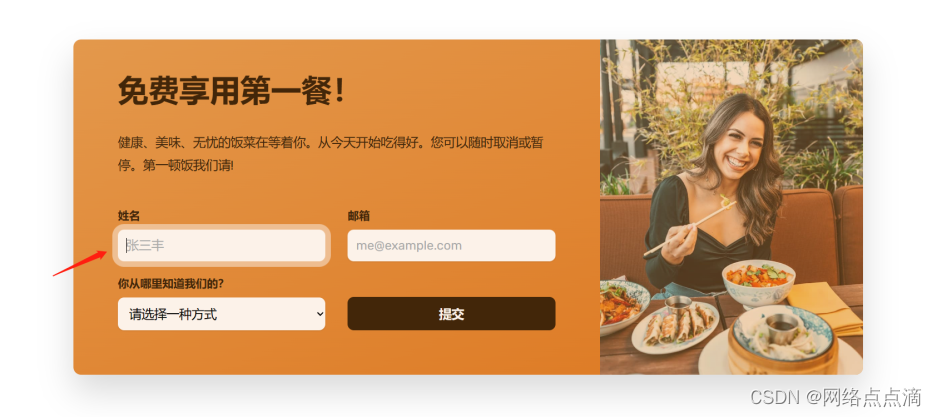
● 但是里面默认的内容太深了,我们要把它变得浅一点,不让别人认为这是真正得内容
.cta-form input::placeholder {
color: #aaa;
}

● 接着,我们来设置选择框得样式,直接给与填写框一样即可


● 接着设置一下按钮得样式,首先我们采用之前得代码,直接赋予btn一些样式
.btn,
.btn:link,
.btn:visited {
display: inline-block;
text-decoration: none;
font-size: 2rem;
font-weight: 600;
padding: 1.6rem 3.2rem;
border-radius: 9px;
transition: all 0.3s;
border: none;
cursor: pointer;
font-family: inherit;
}

● 接着给这个按钮一些单独的样式
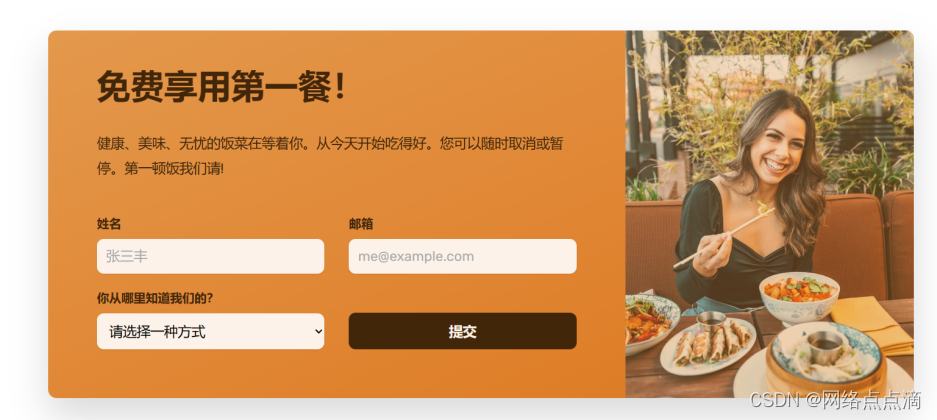
.btn--form {
background-color: #45260a;
color: #fdf2e9;
align-self: end;
padding: 1.2rem;
font-size: 1.8rem;
}

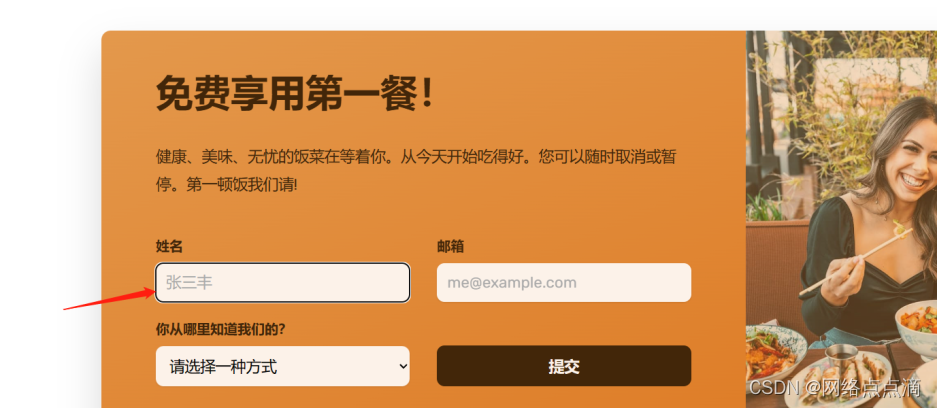
● 接着我们可以设置一下焦点范围

● 选中它,就会出现一个边框,我们可以设置这个样式,因为默认的太丑了
*:focus {
outline: none;
box-shadow: 0 0 0 0.8rem rgba(230, 125, 34, 0.5);
}

也许你觉得很丑,但是这会让用户有反馈,使得用户眼前一亮的感觉
输入框需要单独设置绿色的焦点样式
.cta *:focus {
outline: none;
box-shadow: 0 0 0 0.8rem rgba(253, 242, 233, 0.5);
}

这样我们就完成了这一组件了!