1.nginx配置,进行反向代理
location /链接websocket的名称 {
proxy_pass http://localhost:websocket端口号/链接websocket的名称;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
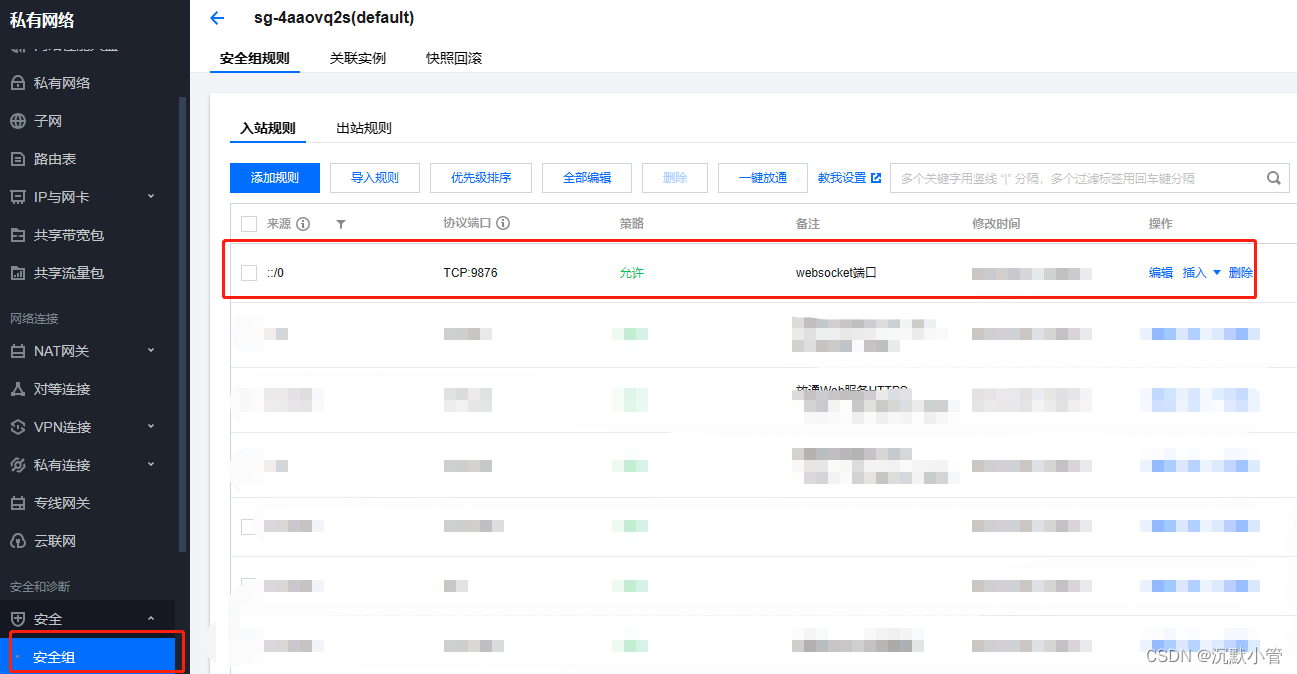
2.开放websocket端口号
在你的服务器的安全组中开放websocket的端口号。如果有,可以忽略当前步骤。

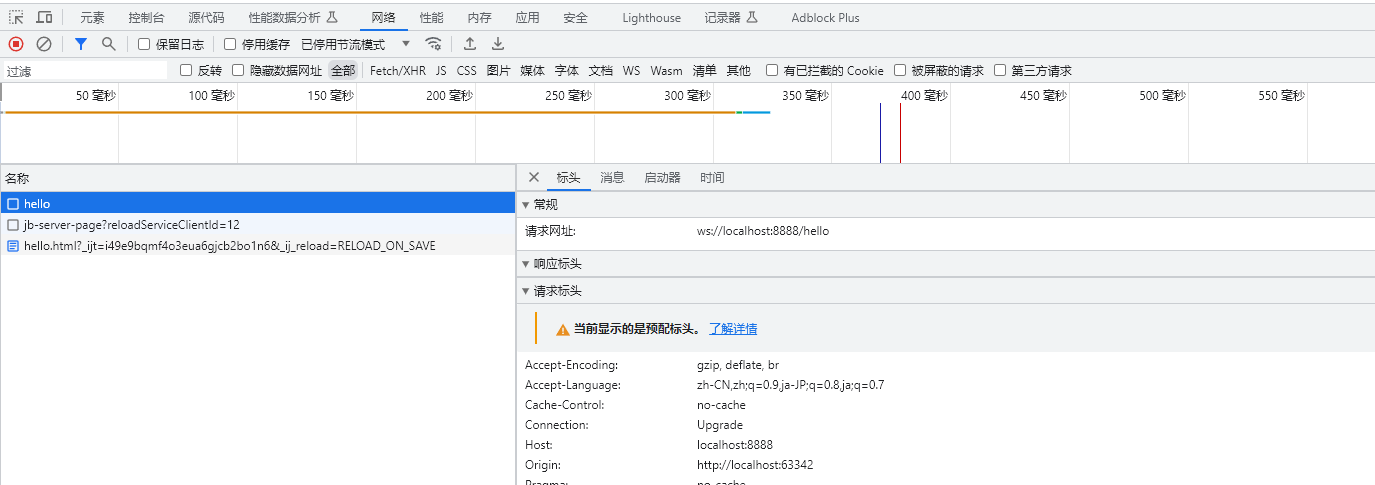
3.前端websocket配置
http情况下用ws,https情况下必须要使用wss
同时,线上的websocket需要用域名(如果你配置了域名)
/**
* socket链接
*/
init(){
let socketUrl = "vuecms.cn"
#本地是http,配置ws。线上是https,配置wss
let wssType = import.meta.env.VITE_NODE_ENV=='pro'?'wss://':'ws://';
this.client = io(wssType+socketUrl,{path:"/socket"}).connect()
....
}
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教