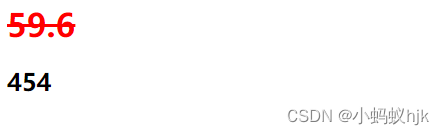
效果

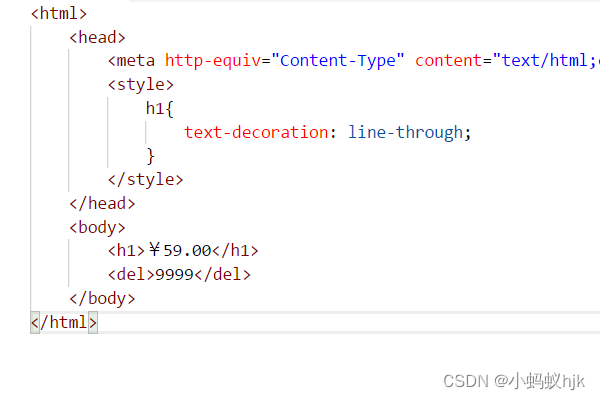
实现方法
1、给这个数字添加css属性:text-decoration: line-through;
2、给这个数字添加标签:del。如:<del>9999</del>。

text-decoration详解:
text-decoration : none || underline || blink || overline || line-through
none : 无装饰。text-decoration:none 无装饰,通常对html下划线标签去掉下划线样式。
blink : 闪烁
underline : 下划线。text-decoration:underline 下划线样式。
line-through : 贯穿线。text-decoration:line-through 删除线样式-贯穿线样式。
overline : 上划线。text-decoration:overline 上划线样式。
扩展资料:
我们进行对3个盒子对象分别设置对象内文字下划线、文字删除线样式、字体上划线样式。
1、css代码片段:
.divcss5{text-decoration:underline}
.divcss5_1{text-decoration:line-through}
.divcss5_2{text-decoration:overline}
2、html代码片段:
<div class="divcss5">我被加下划线</div>
<div class="divcss5_1">我被加贯穿删除线</div>
<div class="divcss5_2">我被加上划线</div>







![[附源码]计算机毕业设计勤工助学管理系统Springboot程序](https://img-blog.csdnimg.cn/7456fd0e8e6e41d1b3c0b49f650067ac.png)



![[附源码]JAVA毕业设计人才公寓管理系统(系统+LW)](https://img-blog.csdnimg.cn/88bb425fb385432a9383d5ca9ccdb197.png)