文章目录
- 网页布局实战
- 一 CSS选择器
- a.基本选择器
- 1.元素选择器
- 2.类选择器
- 3.id选择器
- b.复杂选择器
- c 伪选择器
- d 伪元素选择器
- 二 CSS常用样式
- 1.文本相关属性
- 2.背景属性
- 1)背景颜色
- 2)背景图片
- 3)背景平铺
- 4)背景位置
- 5)设置背景图片大小:
- 6)background 背景复合属性
- 案例1
- 案例2
- 案例3
- 案例4-贯穿项目
网页布局实战
一 CSS选择器
a.基本选择器
<!--
选择器:选择我们要操作的html标签
元素选择器
类选择器
id选择器
-->
1.元素选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 元素选择器-选择页面上指定的html元素 */
div{
height: 100px;
width: 100px;
background-color: #00FFFF;
}
span{
background-color: red;
}
a{
background-color: blueviolet;
}
</style>
</head>
<body>
<!-- 元素选择器-选择页面上指定的html元素 -->
<div>我是一个div</div>
<br />
<div>我是一个div</div>
<span>我是一个span</span>
<a href="https://www.baidu.com">百度</a>
</body>
</html>
2.类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.content{
}
.item{
}
//要求class 里面同时存在两个名字
.item.content{
}
</style>
</head>
<body>
<!-- 类选择器,选择页面指定的类元素-->
<!-- class用来标记html标签,可以多个标签的class名一致 -->
<div class="content">
<div class="item content">
<div class="item">
</body>
</html>
3.id选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* id选择器 选择页面上的指定id元素 以#开头 */
#one{
width: 100px;
height: 100px;
background-color: red;
}
#two{
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<!-- id选择器 选择页面上的指定id元素 -->
<!-- id用来唯一标记页面上的某一个元素 -->
<div id="one">div一</div>
<div id="two">div二</div>
</body>
</html>
b.复杂选择器
1 并列声明
<div>
我是一个div
</div>
<span>我是一个span</span>
2 后代选择器
h1 span {
color:red;
}
只要em元素是h1的后代,都会被选中
<div>
我是一个div
<br />
<span>我是一个span</span>
</div>
<span>我是div外面的span</span>
3 子元素选择器
只找指定元素下面儿子,不会继续往下找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 这个选择器称为后代选择器 */
.box > span{
color: red;
}
</style>
</head>
<body>
<div class="box">
<span>345</span>
<div>
<span>123</span>
</div>
</div>
<span>455</span>
</body>
</html>
4 相连兄弟选择器(扩展)
<div></div>
<div class="box1"></div>
<div>123</div>
<div>456</div>
选中第二个div
div:net-child(2){
}
//必须往后找 123
.box1 + div + div{
}
5 属性选择器
这个属性可以是用户自定义属性,也可以标签默认官方属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 这个选择器称为后代选择器 */
.box > span{
color: red;
}
//vuejs 底层样式会用到这个属性选择器
div[name="app"]{
color: blue;
}
div[style]{
color:green
}
</style>
</head>
<body>
<div class="box">
<span>345</span>
<div>
<span>123</span>
</div>
</div>
<span name="username">455</span>
<div name="app">div</div>
<div name="app1">div</div>
<div style="">div3</div>
</body>
</html>
6 特殊选择器*
- 匹配所有元素
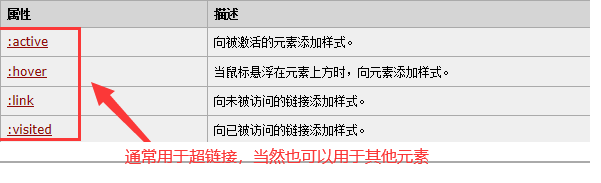
c 伪选择器

语法:
选择器:伪类名 {
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 访问前 */
a:link{
background-color: black;
}
/* 悬浮 */
a:hover{
background-color: red;
}
/* 触发 */
a:active{
background-color: aqua;
}
/* 触发后 */
a:visited{
background-color: yellow;
}
</style>
</head>
<body>
<a href="#">百度一下</a>
</body>
</html>
d 伪元素选择器
提供两个比较重要的选择器
after:给指定的元素内部最后面增加内容
brefore:给指定元素内部最前面增加内容
.clearfix::after{
content:"";
display:block;
clear:both
}
以前语法是必须用::表示伪元素,现在可以用:来表示
一般为了区分:采用两个冒号表示伪类
二 CSS常用样式
1.文本相关属性
| 属性名 | 值 | 解释 | 说明 |
|---|---|---|---|
| font-size | 16px | 字体大小 | 默认为16像素 |
| font-weight | normal 正常 | bold 加粗 | 字体粗细 | 设置字体加粗 |
| line-height | 24px | 行高 | 文本垂直对齐,一般跟父容器等高 |
| color | red | #0099aa | rgb(0,0,0) | 字体颜色 | |
| text-decoration | none|underline|line-through | 字体装饰线 | |
| text-align | left | center | right | 水平对齐方式 | |
| text-indent | 24px | 2em | 文本缩进 | 一般使用在段落前缩进两个字 |
| font-style | noraml 正常 | italic 斜体 | 文字样式 |
2.背景属性
1)背景颜色
background-color:red | #ffdd00 | rgb(222,100,0) | rgba(255,255,255,0.4)
2)背景图片
background-image:url(“路径”)
3)背景平铺
background-repeat:repeat|no-repeat|repeat-x|repeat-y
重复 不重复 横向重复 纵向重复
4)背景位置
background-position:横向 纵向
取值:包含两个,横向位置 纵向位置
示例:
百分比: 50% 50%
固定名称:left center right top bottom
像素:20px 100px
5)设置背景图片大小:
background-size:
contain:图片会放大或者缩小,当一变铺满了这个屏幕。另外一边留白
cover:等比列放大图片,直到盒子被铺满才停下来
你也可以手动设置图片尺寸
6)background 背景复合属性
background:颜色 图片 重复 定位;
说明:以后我们用背景都可以只用一条数属性:background
案例1
画两个宽高均为200px的div矩形,描出border.
1.两个div上下摆放,留出间距25px.
2.两个div左右摆放,留出间距25px.
3.删除一个div,另一个div水平居中摆放.
4.在该div中写"蜗牛"字样,要求相对于div水平居中.
5.在该div中写一段文字 :
-“蜗牛提倡项目驱动和例子驱动,学员工作能力强,更受企业欢迎.”
案例2

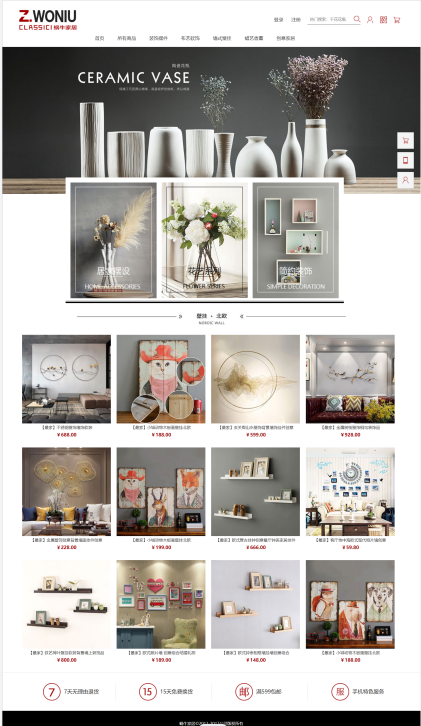
案例3

案例4-贯穿项目



![[附源码]计算机毕业设计勤工助学管理系统Springboot程序](https://img-blog.csdnimg.cn/7456fd0e8e6e41d1b3c0b49f650067ac.png)



![[附源码]JAVA毕业设计人才公寓管理系统(系统+LW)](https://img-blog.csdnimg.cn/88bb425fb385432a9383d5ca9ccdb197.png)