今天分享几个处理空值简单的方法,避免使用三目运算、与或、if else时增加冗余的代,希望对大家有帮助。
可选链(?.)
let a;
let b = a.?age;含义:
可选链,只有当a存在,同时 a 具有 age 属性的时候,才会把值赋给b,否则就会将 undefined 赋值给 b,重要的是,不管a存在与否,a.?age 都不会报错。
示例:
不使用( ?. )时:
如果一个值为null、或者是undefined.那么我们再去用点操作符去调用一个方法或者访问一个属性会发生什么?
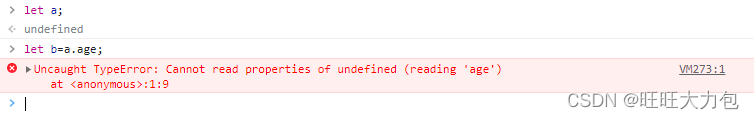
let a;
let b = a.age; 运行代码,就会得到一个报错;
使用( ?. )时:
let a;
let b = a?.age;运行代码,打印出一个 undefined ;
空值合并运算符(??)
let a;
let b=a??c;
含义:
空值合并运算符(??) ,如果 a 不为 undefined、或者null ,那么 将会把a 赋值给 b ,如果a 为 undefined、或者null,那么就会把 c 赋值给 b。
示例:
不使用( ?? )
var u_defaultValueIfUndfined = function (value, defaultValue) {
if (typeof value == "undefined" || value == null) {
return defaultValue;
}
return value;
};
let a;
let c=1; // []、0、“字符串” 等均可
let b = u_defaultValueIfUndfined(a,c);使用( ??)
let a;
let c=1; // []、0、“字符串” 等均可
let b=a ?? c;上方两个代码示例效果一样;
空值赋值运算符(??=)
b ??= a;和上面的( ?? )例子类似
含义:
当 ??= 左侧的值为 null 、undefined 的时候,才会将右侧变量的值赋值给左侧变量,其他所有值都不会进行赋值.同样在一些场景下,可以省略很多代码。
示例:
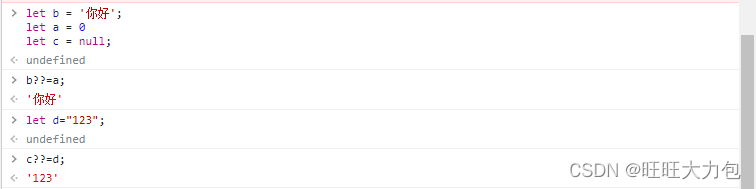
let b = '你好';
let a = 0
let c = null;
let d = ’123‘
b ??= a; // b = “你好”
c ??= d // c = '123'运行代码,结果如下:

好了,今天的分享就到这里啦,欢迎交流!