目前(20230605)uni-app最新版本(3.8.4.20230531)
一、官网文档
uni-app官网
二、创建项目
项目目标:vue3+ts+vite+vscode
创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts uniapp-base

本文创建成功

为了验证gitee下载下来的项目是否完全一致,下载下来看一下
除了项目名不一样,其他完全一致,两种方法均可放心使用

安装依赖
pnpm i
project.config.json增加
"miniprogramRoot": "dist/dev/mp-weixin/",
启动项目
pnpm run dev:mp-weixin

启动成功
三、热更新
修改内容后小程序开发工具重新编译后没有发现新的内容展示处理,需要manifest.json修改版本号
修改后即刻更新

四、配置别名 @ ---- src
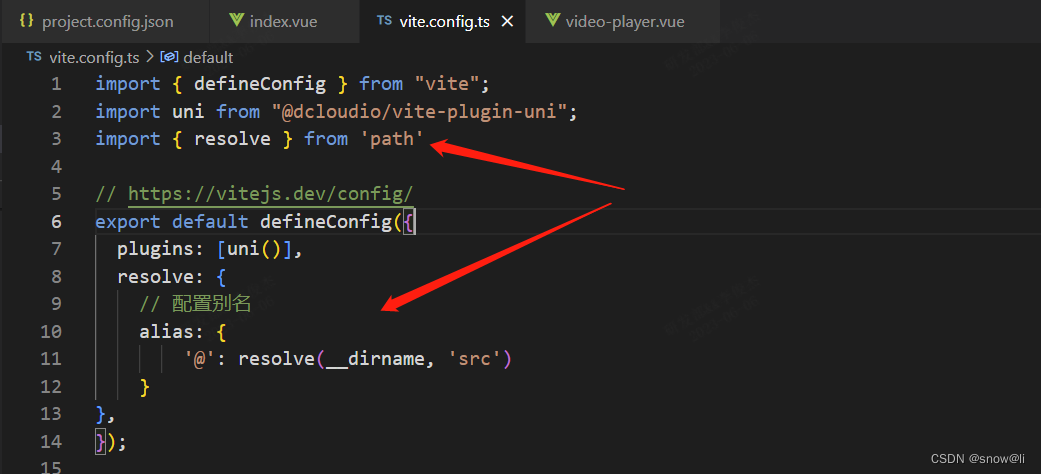
4.1、vite.config.ts

import { resolve } from 'path'
resolve: {
// 配置别名
alias: {
'@': resolve(__dirname, 'src')
}
},4.2、页面使用

4.3、验证成功

五、封装请求
/**
* uni-request请求封装
* 1. 统一配置接口地址
* 2. 统一设置超时时间/报文格式/报文加密
* 3. 统一身份认证
* 4. 统一处理登录超时/接口异常提示
* 5. 统一返回接口格式
*/
import Mock from 'mockjs'
type responseType = {
code: number
success: boolean
msg: string
result: any
}
console.log('18env', import.meta.env)
const request = (config: UniApp.RequestOptions) => {
let url: string
if (/^(http|https):\/\/.*/.test(config.url)) { // h5本地开发
console.log('22')
// 如果是以http/https开头的则不添加VITE_REQUEST_BASE_URL
url = config.url
// eslint-disable-next-line no-underscore-dangle
} else if (Mock._mocked[import.meta.env.VITE_REQUEST_BASE_URL + config.url]) { // mock开发
console.log('27')
// 如果是mock数据也不添加VITE_REQUEST_BASE_URL,Mock._mocked上记录有所有已设置的mock规则
url = import.meta.env.VITE_REQUEST_BASE_URL + config.url
} else { // 微信小程序
console.log('31', import.meta.env)
/**
* 开启mock时需要去掉mock路径,不能影响正常接口了。
* 如果碰巧你接口是 /api/mock/xxx这种,那VITE_REQUEST_BASE_URL就配置/api/mock/mock吧
*/
// url = import.meta.env.VITE_REQUEST_BASE_URL.replace(/\/mock$/, '') + config.url
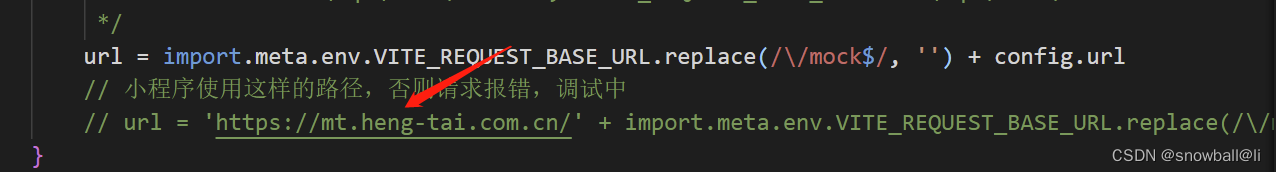
// 小程序使用这样的路径,否则请求报错,调试中
url = import.meta.env.VITE_SERVER_NAME + import.meta.env.VITE_REQUEST_BASE_URL.replace(/\/mock$/, '') + config.url
}
return new Promise<responseType>((resolve, reject) => {
uni.request({
...config,
url,
/** 统一设置超时时间 */
timeout: config.timeout || 60000,
header: {
...config.header,
/** 统一报文格式 */
'Content-Type': 'application/json;charset=UTF-8'
/** 统一身份认证 */
// Authorization: Token
},
success(res) {
// 200状态码表示成功
if (res.statusCode === 200) {
resolve(res.data as any)
return
}
/**
* 这里可以做一些登录超时/接口异常提示等处理
*/
reject(res.data)
},
fail(result) {
reject(result)
}
})
})
}
export default {
/**
* get请求
* @param url 请求地址
* @param data 请求的参数
* @param options 其他请求配置
*/
get: (url: string, data?: UniApp.RequestOptions['data'], options?: UniApp.RequestOptions) => {
return request({
...options,
url,
data,
method: 'GET'
})
},
/**
* post请求
* @param url 请求地址
* @param data 请求的参数
* @param options 其他请求配置
*/
post: (url: string, data?: UniApp.RequestOptions['data'], options?: UniApp.RequestOptions) => {
return request({
...options,
url,
data,
method: 'POST'
})
}
}
六、配置多环境开发及代理
6.1、定义环境变量文件

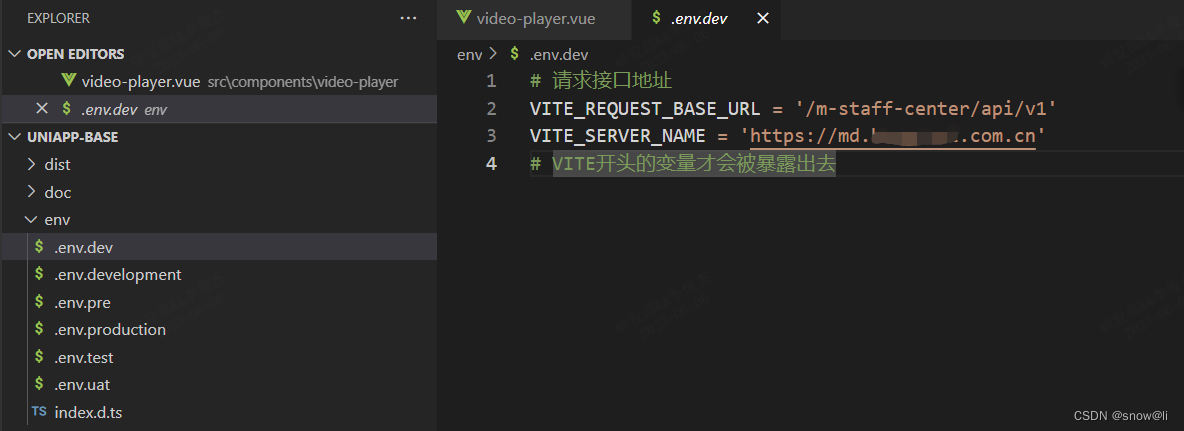
6.2、env/.env.dev
其他同理

# 请求接口地址
VITE_REQUEST_BASE_URL = '/m-staff-center/api/v1'
VITE_SERVER_NAME = 'https://md.abc.com.cn'
# VITE开头的变量才会被暴露出去
6.3、index.d.ts
/** 扩展环境变量import.meta.env */
interface ImportMetaEnv {
VITE_REQUEST_BASE_URL: string,
VITE_SERVER_NAME: String
}
6.4、vite.config.ts 引入 loadEnv
import { defineConfig, loadEnv } from "vite";
使用环境变量文件
envDir: resolve(__dirname, 'env'),

6.5、配置代理
// 开发服务器配置
server: {
host: '0.0.0.0', // 允许本机
port: 3000, // 设置端口
open: false, // 设置服务启动时自动打开浏览器
// cors: true, // 允许跨域
// 请求代理
proxy: {
'/m-staff-center': { // 匹配请求路径,localhost:3000/m-staff-center,如果只是匹配/那么就访问到网站首页了
target: loadEnv(process.argv[process.argv.length-1], './env').VITE_SERVER_NAME, // 代理的目标地址
changeOrigin: true, // 开发模式,默认的origin是真实的 origin:localhost:3000 代理服务会把origin修改为目标地址
// secure: true, // 是否https接口
// ws: true,
// rewrite target目标地址 + '/m-staff-center',如果接口是这样的,那么不用重写
// rewrite: (path) => path.replace(/^\/m-staff-center/, '') // 路径重写,本项目不需要重写
// https://www.bilibili.com/video/BV1p3411J7CE?p=21
}
}
},6.6、测试接口
<template>
<view>my video</view>
<button @click="apiTest">调用代理接口new</button>
</template>
<script setup lang="ts">
import request from '@/utils/request'
const apiTest = () => {
request.post('/UcAuthCompany/getName').then((res: any) => {
console.log(res)
})
}
</script>
6.7、验证成功

七、配置vuex
7.1、安装vuex
pnpm add vuex
7.2、src/shime-uni.d.ts 扩展useStore声明
// 扩展useStore声明
import { StateType } from '@/store/index.d'
import { InjectionKey } from 'vue'
import { Store } from 'vuex'
declare module "vue" {
type Hooks = App.AppInstance & Page.PageInstance;
interface ComponentCustomOptions extends Hooks {
// 这里扩展this.$store,还可以在这里对this添加其他的声明
$store: Store<StateType>
}
}
declare module 'vuex' {
export function useStore<S = StateType>(injectKey?: InjectionKey<Store<S>> | string): Store<S>
}7.3、定义store

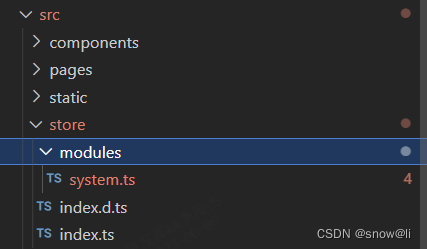
7.3.1、src/store/index.ts
import { createStore } from 'vuex'
import { StateType } from './index.d'
// 批量引入其他module,
const files = import.meta.globEager('./modules/*.ts') // vite的写法
const keys = Object.keys(files)
const modules: any = {}
keys.forEach((key) => {
if (Object.prototype.hasOwnProperty.call(files, key)) {
// 提取文件的名字作为模块名
modules[key.replace(/(\.\/modules\/|\.ts)/g, '')] = files[key].default
}
})
/** 全局的state,这个看自己的需求,如果有用到就在createStore中添加 */
export interface rootStateType {}
export default createStore<StateType>({
modules
})7.3.2、src/store/index.d.ts
import { rootStateType } from './index'
import { systemStateType } from './modules/system'
export interface StateType extends rootStateType {
system: systemStateType
}7.3.3、src/store/modules/system.ts
import { Module } from 'vuex'
import { rootStateType } from '@/store'
export interface systemStateType {
title: string
}
const systemModule: Module<systemStateType, rootStateType> = {
namespaced: true,
state: () => ({
title: '你好,我是snow'
})
}
export default systemModule7.3.4、src/main.ts 挂载

import { createSSRApp } from "vue";
import App from "./App.vue";
import store from './store'
import '../mock'
export function createApp() {
const app = createSSRApp(App).use(store);
return {
app,
};
}
7.3.5、video-player文件使用
<view>{{ title }}</view>
import { useStore } from 'vuex'
const store = useStore()
const title = ref(store.state.system.title)7.3.6、 验证成功

八、使用sass
8.1、安装
pnpm add sass
8.2、src/styles/global.scss定义全局变量
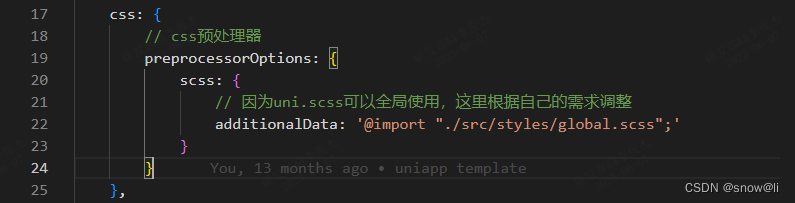
$bg-color: #f5f5f5;8.3、 vite.config.ts引入
css: {
// css预处理器
preprocessorOptions: {
scss: {
// 因为uni.scss可以全局使用,这里根据自己的需求调整
additionalData: '@import "./src/styles/global.scss";'
}
}
},
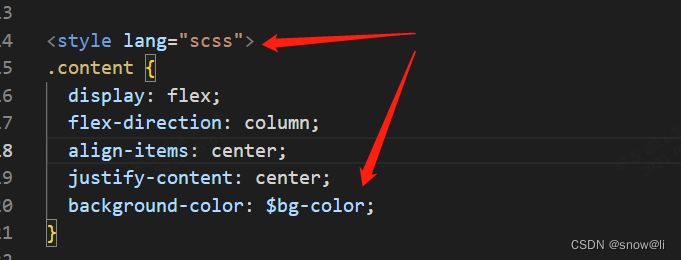
8.4、页面使用

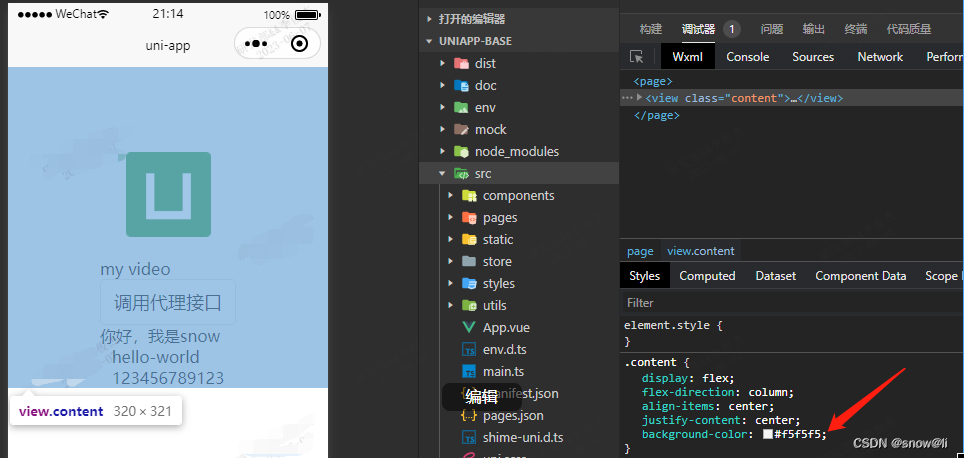
验证成功

九、配置mockjs
十、配置头部信息
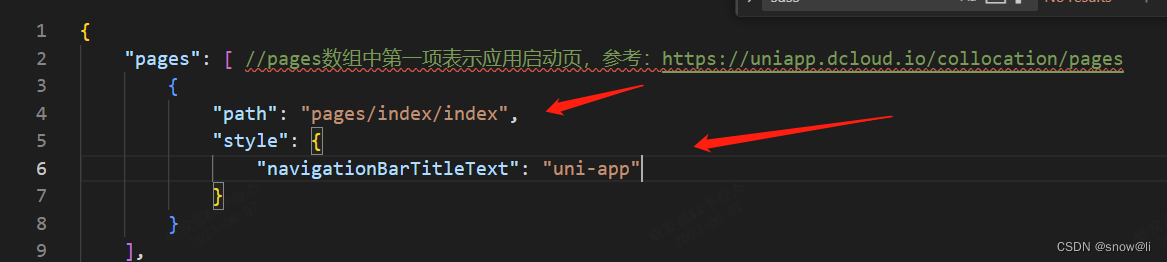
10.1、src/pages.json文件定义
pages.json 页面路由 | uni-app官网
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页", // title
"navigationBarTextStyle": "white", // 导航栏标题颜色 black、white两种颜色
"navigationBarBackgroundColor": "#FF0000", // 导航栏背景色
"enablePullDownRefresh": "false" ,// 是否开启下拉刷新
"backgroundColor": "#F8F8F8", // 窗口的背景色
"navigationStyle":"default" , // 导航栏样式,仅支持 default/customm,开启 custom 后,所有窗口均无导航栏
"usingComponents": { // 引用小程序组件
"my-component": "/path/to/my-component"
}
}
},
1.02、在业务页面onLoad声明周期,函数式定义
onLoad() {
uni.setNavigationBarTitle({
title:'个人中心'
})
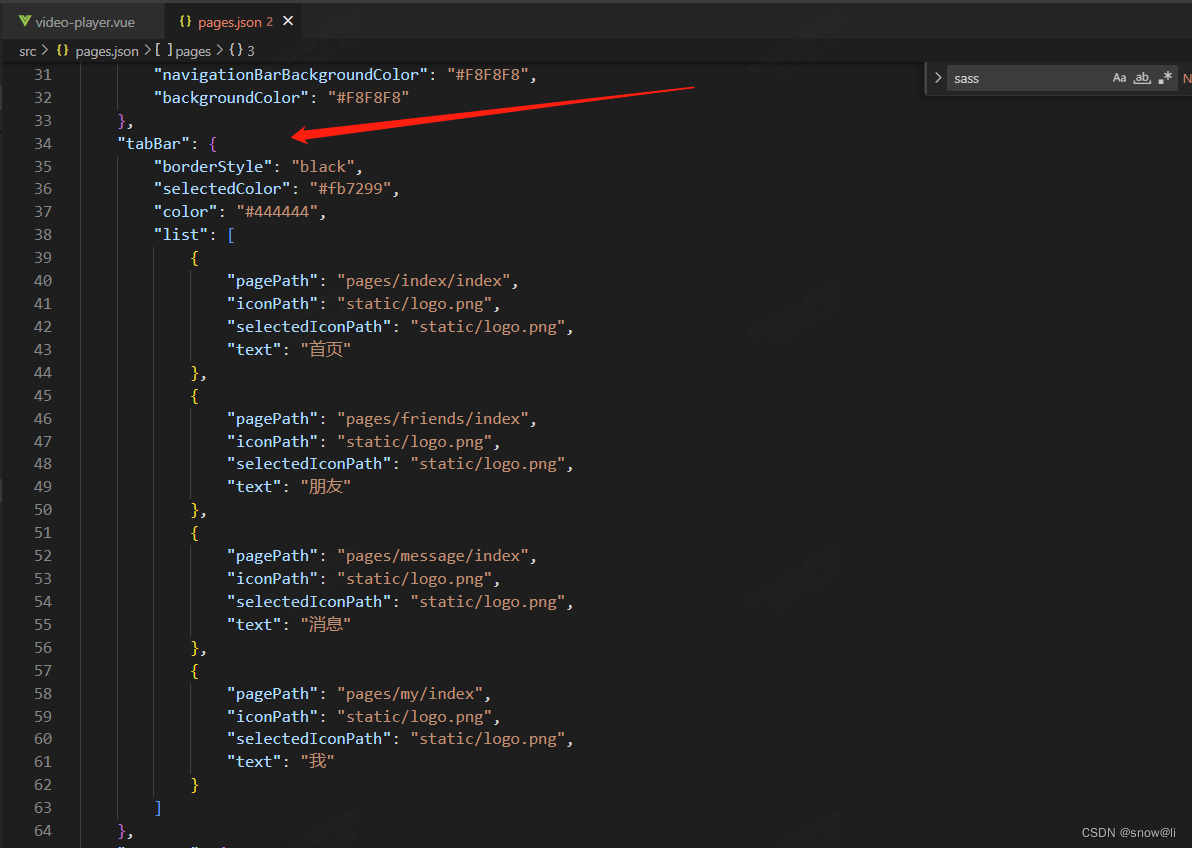
}十一、配置tabbar

十二、uniapp组件
| 序号 | 组件 | 组件名 | 详细 (uni-app官网) |
| 1 | 视图容器 | view | 视图容器。 类似于传统html中的div,用于包裹各种元素内容。 如果使用nvue,则需注意,包裹文字应该使用 |
| 2 | scroll-view | 可滚动视图区域。用于区域滚动。 需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。 | |
| 3 | swiper | 滑块视图容器。 一般用于左右滑动或上下滑动,比如banner轮播图。 注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。 | |
| 4 | match-media | media query 匹配检测节点。 类似于网页开发中使用媒体查询来适配大屏小屏,match-media是一个可适配不同屏幕的基本视图组件。可以指定一组 media query 媒体查询规则,满足查询条件时,这个组件才会被展示。 例如在match-media组件中放置一个侧边栏,媒体查询规则设置为宽屏才显示,就可以实现在PC宽屏显示该侧边栏,而在手机窄屏中不显示侧边栏的效果。 | |
| 5 | movable-area | 可拖动区域 由于app和小程序的架构是逻辑层与视图层分离,使用js监听拖动时会引发逻辑层和视图层的频繁通讯,影响性能。为了方便高性能的实现拖动,平台特封装了
即手指/鼠标按住 当然也可以不拖动,而使用代码来触发
| |
| 6 | movable-view | 可移动的视图容器,在页面中可以拖拽滑动或双指缩放。
| |
| 7 | cover-view | 覆盖在原生组件上的文本视图。 app-vue和小程序框架,渲染引擎是webview的。但为了优化体验,部分组件如map、video、textarea、canvas通过原生控件实现,原生组件层级高于前端组件(类似flash层级高于div)。为了能正常覆盖原生组件,设计了cover-view。 | |
| 8 | cover-image | 覆盖在原生组件上的图片视图。可覆盖的原生组件同cover-view,支持嵌套在cover-view里。 | |
| 9 | 基础内容 | icon | 图标。 |
| 10 | text | 文本组件。 用于包裹文本内容。 | |
| 11 | rich-text | 富文本。 支持默认事件,包括:click、touchstart、touchmove、touchcancel、touchend、longpress。 | |
| 12 | progress | 进度条。 | |
| 13 | 表单组件 | button | 按钮。 |
| 14 | checkbox | 多项选择器,内部由多个 checkbox 组成。 | |
| 15 | editor | 富文本编辑器,可以对图片、文字格式进行编辑和混排。 在web开发时,可以使用 编辑器导出内容支持带标签的 通过 富文本组件内部引入了一些基本的样式使得内容可以正确的展示,开发时可以进行覆盖。需要注意的是,在其它组件或环境中使用富文本组件导出的html时,需要额外引入这段样式,并维护 图片控件仅初始化时设置有效。 | |
| 16 | form | 表单,将组件内的用户输入的 当点击 | |
| 17 | input | 单行输入框。 html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。 | |
| 18 | label | 用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。 目前可以绑定的控件有: | |
| 19 | picker | 从底部弹起的滚动选择器。支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。 | |
| 20 | picker-view | 嵌入页面的滚动选择器。 相对于 | |
| 21 | radio | 单项选择器,内部由多个 <radio> 组成。通过把多个radio包裹在一个radio-group下,实现这些radio的单选。 | |
| 22 | slider | 滑动选择器。 | |
| 23 | switch | 开关选择器。 | |
| 24 | textarea | 多行输入框。 | |
| 25 | 路由与页面跳转 | navigator | 页面跳转。 该组件类似HTML中的 该组件的功能有API方式,另见:uni.navigateTo(OBJECT) | uni-app官网 |
| 26 | 媒体组件 | animation-view | Lottie动画组件,动画资源参考Lottie官方链接。 |
| 27 | audio | 音频。 | |
| 28 | camera | 页面内嵌的区域相机组件。注意这不是点击后全屏打开的相机。 | |
| 29 | image | 图片。 | |
| 30 | video | 视频播放组件。 | |
| 31 | live-player | 实时音视频播放,也称直播拉流。 使用live-player 组件需注意:如果发布到小程序,需要先通过各家小程序的审核。指定类目的小程序才能使用(微信小程序类目、百度小程序类目),审核通过后在各家小程序管理后台自助开通该组件权限。 | |
| 32 | live-pusher | 实时音视频录制,也称直播推流。 | |
| 33 | 地图 | map | 地图组件。 地图组件用于展示地图,而定位API只是获取坐标,请勿混淆两者。 |
| 34 | 画布 | canvas | 画布。 |
| 35 | webview | web-view | web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。 |
| 36 | 拓展组件(uni-ui) | uni-app官网 | uni-app官网 |
十三、使用拓展组件
13.1、安装uni-ui
pnpm add @dcloudio/uni-ui
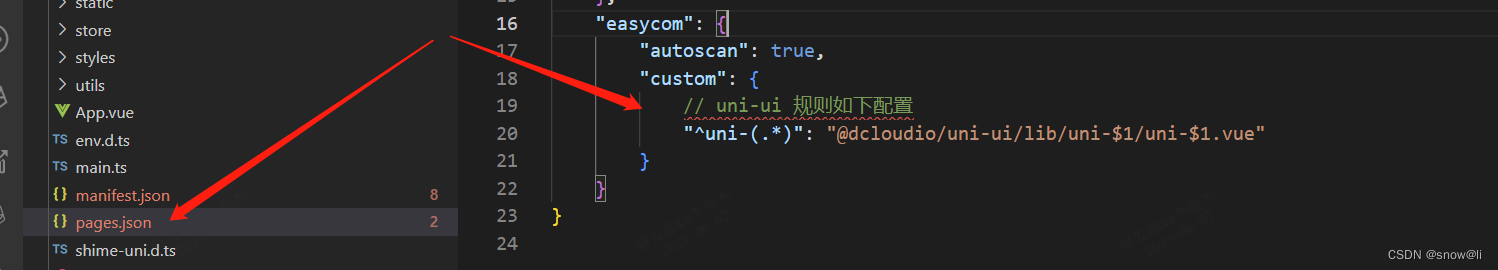
13.2、src/pages.json配置

13.3、页面直接使用

验证成功

十四、组件-easycom

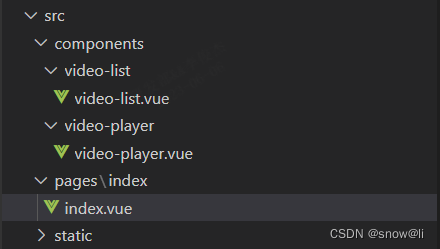
14.1、定义组件video-player
src/components/video-player/video-player.vue
规则:目录名/文件名.vue,目录名与文件名需要相同,使用时候直接使用,无需引入
<template>
<view>my video</view>
</template>
<script setup lang="ts">
</script>14.2、引入使用
src/pages/index/index.vue
<template>
<view class="content">
<image class="logo" src="/static/logo.png" />
<video-player></video-player>
</view>
</template>
<script setup lang="ts">
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
</style>
14.3、验证成功
十五、全局文件
| 序号 | 文件 | 解释 |
| 1 | pages.json |
pages.json 页面路由 | uni-app官网 |
| 2 | manifest.json |
manifest.json 应用配置 | uni-app官网 |
| 3 | package.json | uni-app 通过在 概述 | uni-app官网 |
| 4 | vue.config.js | vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 webpack 等编译选项 uni-app官网 |
| 5 | vite.config.js | vite.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 vite 的编译选项 uni-app官网 |
| 6 | uni.scss |
uni-app官网 |
| 7 | app.vue |
uni-app官网 |
| 8 | main.js |
uni-app官网 |
十六、仿抖音视频播放
video | uni-app官网
swiper | uni-app官网
利用uniapp中模仿抖音、滑动视频组件、双击点赞、首个视频自动播放_uniapp 抖音_是小橙鸭丶的博客-CSDN博客
十七、tabbar设置数字角标

业务代码:
uni.setTabBarBadge({ //显示数字
index: 1, //tabbar下标
text: '6' //数字
})| 序号 | 方法 | 理解 |
| 1 | uni.showTabBarRedDot | 显示 |
| 2 | uni.setTabBarBadge | 设置 |
| 3 | uni.removeTabBarBadge | 隐藏 |
十八、uniapp实现分享
十九、过程记录
记录一
[plugin:vite:css] PostCSS plugin uni-app requires PostCSS 8.
https://github.com/postcss/postcss/wiki/PostCSS-8-for-end-users
yarn add postcss
启动项目,问题解决了。
记录二

project.config.json增加:
"miniprogramRoot": "dist/dev/mp-weixin/",

增加后,项目启动成功。
问题3
微信开发工具,小程序请求接口报错:
- errMsg: "request:fail invalid url "/m-staff-center/api/v1/login/getCurrentAppList""
- errno: 600009

这样就可以了。
记录四

根据提示进行了更新,更新后正常

二十、欢迎交流指正,关注我,一起学习。
二十一、参考链接
利用uniapp中模仿抖音、滑动视频组件、双击点赞、首个视频自动播放_uniapp 抖音_是小橙鸭丶的博客-CSDN博客
uniapp设置小程序更新无效怎么解决-uni-app-PHP中文网
[app.json文件内容错误]app.json未找到】解决方法_app.json 文件内容错误_快乐的叮小当的博客-CSDN博客
uniapp 使用 axios_小小雨伞的博客-CSDN博客_uniapp使用axios
uniapp调取接口的方法_Front 小思的博客-CSDN博客_uniapp接口调用
uniapp自定义环境配置开发环境、测试环境、生产环境接口请求域名_吹了一夜风~的博客-CSDN博客_uniapp环境配置
uniapp设置跨域代理_一生酷到底的博客-CSDN博客_uniapp配置代理
uniapp+typeScript+vue3.0+vite_Z Y X的博客-CSDN博客
uniapp(vuecli创建) 动态配置manifest.json文件_酋长壳的博客-CSDN博客_uniapp的manifest.json
uniapp 报错 [ app.json 文件内容错误] app.json: app.json 未找到(env: Windows,mp,1.05.2107090; lib: 2.20.1)_mb5ff4099f0a555的技术博客_51CTO博客
UNIAPP原生TABBAR设置并添加数字角标或小红点提示_uni.settabbarbadge_海鸥两三的博客-CSDN博客