目录
HTML5介绍
HTML5的DOCTYPE声明
HTML基本骨架
标题标签
段落、换行、水平线
图片
图片路径*
超链接
HTML5介绍
HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.html结尾
HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:<html>
标签有两种表现形式:
- 双标签,例如:<html></html>
- 单标签,例如:<img>
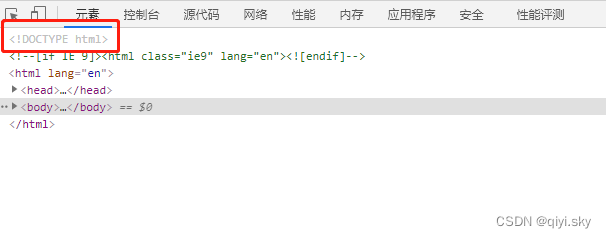
HTML5的DOCTYPE声明
DOCTYPE是document type(文档类型)的缩写。<!DOCTYPE html>是H5的声明位于文档的最前面,处于标签之前。它是网页必备的组成部分,避免浏览器的怪异模式。

HTML基本骨架
html标签:
定义了HTML文档。这个标签限定了文档的开始点和结束点。
head标签:
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在Web中的位置以及和其他文档的关系等。
body标签:
body元素定义文档的主题。body元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
title标签:
- 可定义文档的标题。
- 它显示在浏览器窗口的标题栏或者状态栏上。
- <title>标签是<head>标签中唯一必须要求包含的东西,就是说写head一定要写title。
- <title>的增加有利于SEO优化。
SEO是搜索引擎优化的英文缩写。通过对网站内容调整,满足搜索引擎的排名需求。
meta标签:
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>标题标签
标题标签:<h1>~<h6>
正确使用标题,请确保将HTML标题标签只用于标题,不要仅仅是为了生成粗体或者大号的文本而使用标题。正确使用标题有益于SEO。
段落、换行、水平线
承载段落文本信息使用段落标签:<p></p>
<p>这是一个段落</p>
<p>这是另一个段落</p>换行:<br>
换行标签为单标签。
<p>这个<br>段落<br>演示了换行的效果</p>水平线:<hr/>
用于在HTML页面中创建水平线,也是单标签。
属性:
- color:设置水平线的颜色
- width:设置水平线的宽度
- size:设置水平线的高度
- align:设置水平线的对齐方式(默认居中),可选值left/right
图片
<img>标签定义HTML页面中的图像
<img src="" alt="" title="" width="" height="">注意: <img>是单标签,不需要进行闭合操作。
属性:
- src:路径(图片地址与名字)
- alt:规定图像的替代文本
- width:规定图像的宽度
- height:规定图像的高度
- title:鼠标悬停在图片上给予提示
图片路径*
绝对路径:绝对路径是电脑的盘符存储与访问的具体地址。
E:\Windows\1.jpg
相对路径:两者相对关系,两者在同一路径下可以直接访问。
- 子级关系:/
- 父级关系:../
- 同级关系:./(可以省略不写)
<img src="1.jpg" alt="">
<img src="/1.jpg" alt="">
<img src="../1.jpg" alt="">网络地址:图片具体的网络地址。
超链接
描述
HTML使用标签<a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,我们可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
<a href="ulr">链接文本</a>属性
在标签<a>中使用了href属性来描述链接的地址,在默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接为紫色并带有下划线。
- 点击链接时,链接显示为红色并有下划线。
注意:这些效果都可以通过CSS样式进行修改。
end