移动端H5使用window.open跳转,IOS不生效解决
navigator
navigator对象,用于提供当前浏览器及操作系统等信息,这些信息都放在navigator的各个属性中。navigator对象也是window对象的成员。
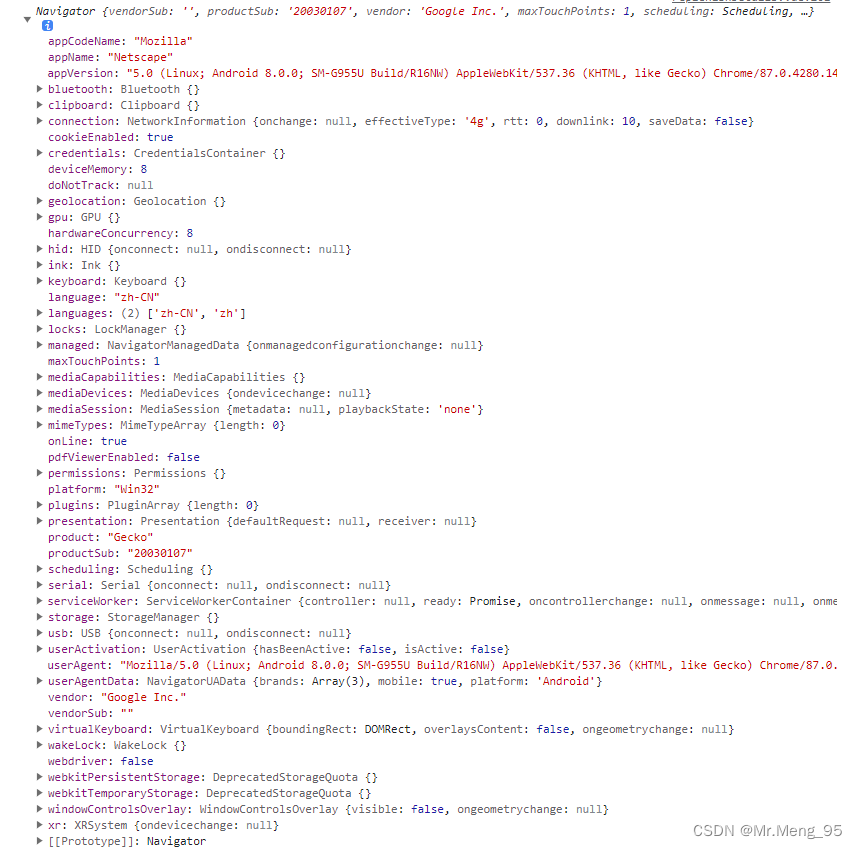
打印navigator对象

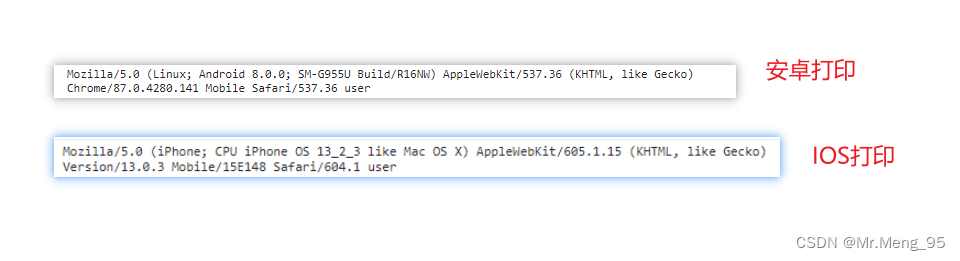
userAgent在安卓和IOS的打印结果

兼容IOS,直接copy
var user = navigator.userAgent;
//android端
var isAndroid = user.indexOf("Android") > -1 || user.indexOf("Adr") > -1;
//ios端
var isiOS = !!user.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isAndroid) {
window.open(openUrl)
}else if(isiOS) {
window.location.href = openUrl;
}
navigator对象更多的属性,参考如下:
appCodeName 获取浏览器的内部代码名。
appMinorVersion 获取浏览器的辅版本号,常用于浏览器的补丁货服务包。
appName 获取浏览器的名称。
appVersion 获取浏览器的平台和版本信息。
language 获取当前浏览器的语言,例如,可能的一个结果是“zh-CN”。
cookieEnabled 获取浏览器中是否启用 cookie 的布尔值。
cpuClass 获取计算机系统的 CPU 型号,例如,Inter通常得到的结果是x86。
onLine 获取浏览器是否处于在线模式,结果是布尔值。
platform 获取运行浏览器的操作系统平台。
systemLanguage 获取 OS 使用的默认语言。
userAgent 获取由客户机发送服务器的 user-agent 头部的值。
userLanguage 获取 OS 的自然语言设置。
mimeTypes 获取浏览器支持的所有的MIME类型的数组。
plugins 获取安装在浏览器上的所有插件的数组。
product 获取浏览器的产品名,例如,可能的结果是Gecko。
productSub 获取浏览器产品的更多信息,例如,可能的结果是20030107。
vendor 获取浏览器的厂商名称,例如,可能的结果是Google Inc.。
vendorSub 获取浏览器的厂商更多信息。
参考自
移动端H5使用window.open跳转,IOS不生效解决
JS基本语法-JavaScript中的常用对象4-navigator对象,提供浏览器及操作系统等信息