写在前面
今天要写的是关于一种前端全新架构的方式,monorepo这是目前相对来讲比较新的一种前端架构,整好趁着最近在学,就利用这个平台记录一下学习的一个过程,上一篇文章更新的是react,后面也会一样更新,今天废话不多说了,我们开始今天的学习
什么是monorepo架构,他解决了一个什么问题
在回答这个问题之前,我们试想一种场景,假设我们手里有两个以上的前端项目,不同项目之间用的api和组件或者方法有共用的地方,那么怎么设计这个前端的架构才是最合理的,目前已知的一些常见的架构就是创建三个项目,将共用的组件创建好,分别引入使用即可,再稍微高级一些的,可以将组件发布到npm包管理的网站进行管理,项目分别引入使用,这样的话后面更新组件的时候不同的项目只需要重新拉一下最新的版本即可,公共的组件如果不发布到公网或者自己搭建的私网上就会相对更加的麻烦,改一个组件的时候,三个组件都要改,这就导致一个问题就是当很多项目的时候那么改的统一性就成了问题,如果不统一就会有不同步的问题,或者是某一个项目是好的,但是别的都是不对的,这样排查问题的成本就高了很多,以上问题的存在使用monorepo架构都可以得到解决,所以基本上monorepo的作用就体现出来了。
怎么设计一个monorepo架构
首先说明一点,这个架构因为我也是刚开始接触,这也是我第一篇关于这个的文章,所以设计的比较简单,后面用到的多了,我会再更新相对来说比较复杂的架构,这里最多的是说明一下这个架构的大体思路
初始化一个package.json
pnpm init
创建一个pnpm-workspace.yaml文件/配置文件内容
touch pnpm-workspace.yaml
// 内容
packages:
# 前端项目储存的地方
- 'projects/*'
# 所有组件存储的地方
- 'components/**'
# 所有的方法
- 'api/**'
新建一个组件库的文件夹/初始化对应的操作
mkdir components
// 初始化package.json
pnpm init
// 新建一个组件
cd components
touch Button.vue
components/Button.vue内容
<!--
* @use:
* @description:
* @SpecialInstructions: 无
* @Author: clearlove
* @Date: 2023-06-16 11:25:31
* @FilePath: /monorepoDemo/componrnts/modules/Button.vue
-->
<template>
<div>
<button>THIS IS PUBLIC BUTTON</button>
</div>
</template>
<script></script>
<style></style>
components/package.json 内容
{
"name": "@lm/components",
"version": "1.0.0",
"description": "",
"main": "index.js",
"private" : true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- 说明: 这里的name可以随便起,但是最好是起一个有意义的名字,有利于后面我们进行安装该组件
新建一个projects文件夹/初始化一个vite项目
mkdir projects
// 进入到projects
cd projects
// 初始化一个vite项目
pnpm create vite
// 进入到项目(假设你起的项目名字是webOne)
cd webOne
// 安装依赖
pnpm i
// 启动项目
pnpm run dev
在projects文件夹下面另外初始化一个vite项目(和webOne同级目录)
// 初始化一个vite项目
pnpm create vite
// 进入到项目(假设你起的项目名字是webtwo)
cd webtwo
// 安装依赖
pnpm i
// 启动项目
pnpm run dev
- 这样的目的是为了模拟多项目共用一个组件做的准备,当然你一个项目也是可以的
分别在webOne 和 webtwo项目中安装上面已经创建好的组件
pmpm install @lm/components
分别在webOne 和webtwo项目中引入该组件
<!--
* @use:
* @description: webOne 和 webtwo 项目中 App.vue
* @SpecialInstructions: 无
* @Author: clearlove
* @Date: 2023-06-16 11:29:30
* @FilePath: /monorepoDemo/projects/webOne/src/App.vue
-->
<script setup>
import Button from '@lm/components'
</script>
<template>
<Button/>
</template>
<style scoped>
</style>
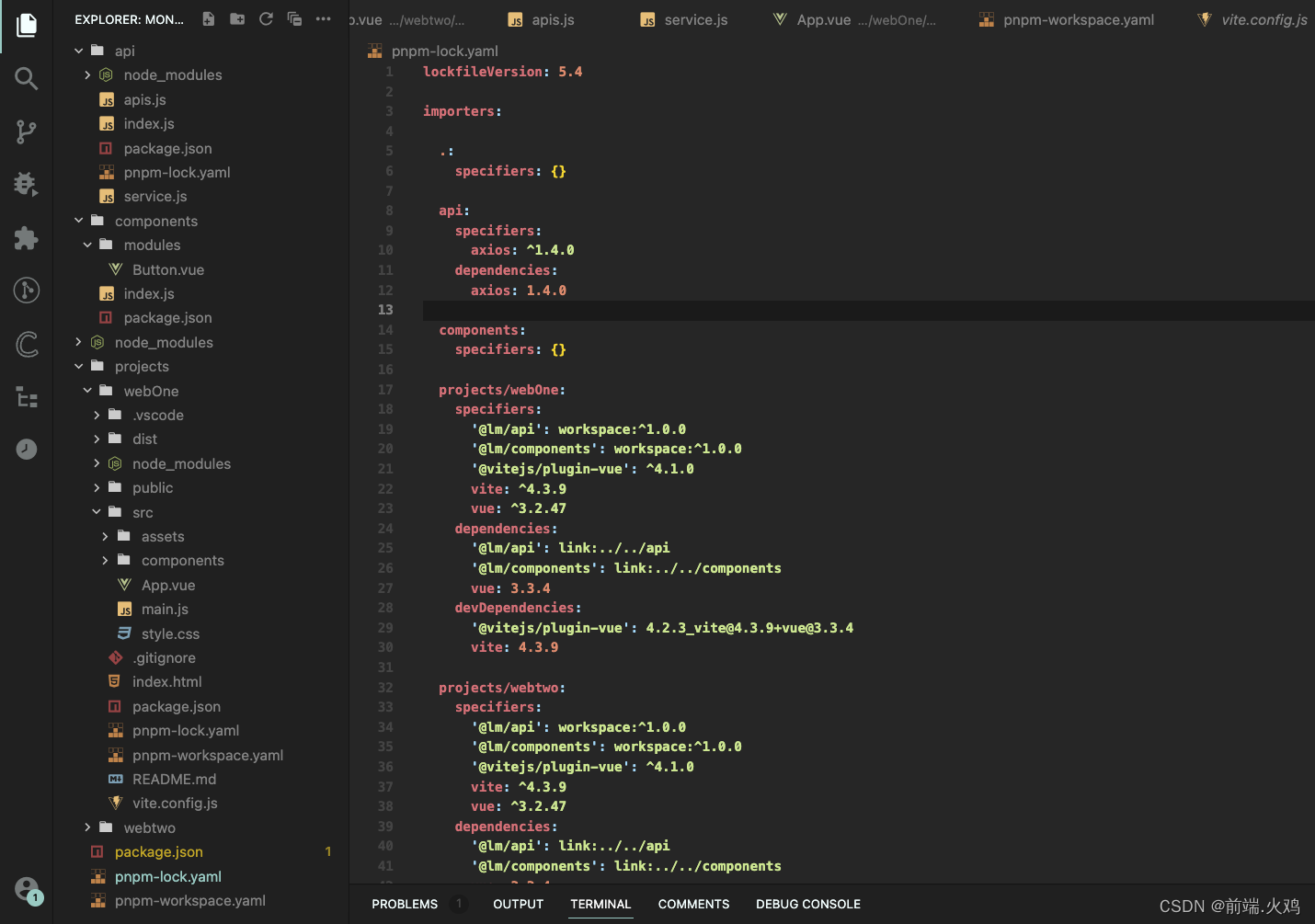
- 这样就达到了不同项目使用相同组件的功能,基本的架构就完成了,后面添加api的话,就继续新建一个api的文件夹,工具类的就新建一个utils的文件夹即可,这个按照实际需求进行架构的设计,截图看一下总的文件目录吧

怎么运行项目
运行项目其实就是分别运行即可,将projects下面的项目分别进行打包即可
pnpm run build