浏览器之BFC
- 什么是BFC
- BFC的特性
- 特性1:BFC会阻止垂直外边距折叠
- ①相邻兄弟元素margin重叠问题
- ②父子元素margin重叠问题
- 特性2:BFC不会重叠浮动元素
- BFC可以包含浮动----清除浮动
什么是BFC
Block formatting context直译为"块级格式化上下文Block formatting context直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。通俗地讲,BFC是一个容器,用于管理块级元素。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。通俗地讲,BFC是一个容器,用于管理块级元素。
BFC即 Block Formatting Contexts (块级格式化上下文), 是 W3C CSS2.1 规范中的一个概念。
BFC是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用
简单来说就是,BFC是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。
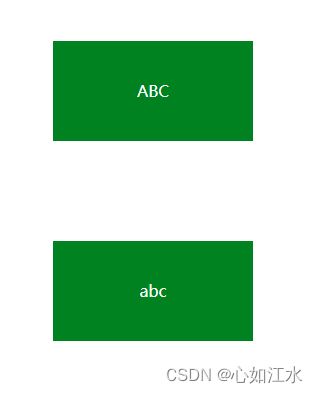
//下面两个p标签的上下margin发生margin重叠导致间隔只有100px
<style>
p {
color: #fff;
background: pink;
width: 200px;
line-height: 100px;
text-align: center;
margin: 100px;
}
.wrap {
overflow: hidden;
}
</style>
<body>
<p>ABC</p>
<p>abc</p>
</body>

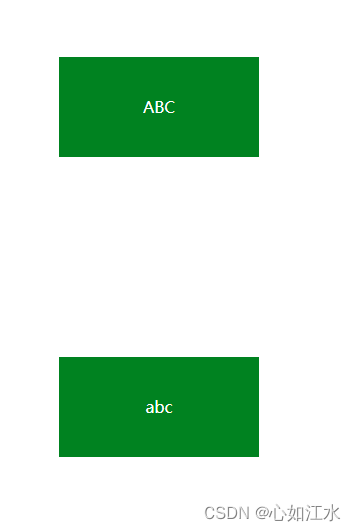
//在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
<style>
p {
color: #fff;
background: pink;
width: 200px;
line-height: 100px;
text-align: center;
margin: 100px;
}
.wrap {
overflow: hidden;
}
</style>
<body>
<p>ABC</p>
<div class="wrap">
<p>abc</p>
</div>
</body>

BFC的特性
特性1:BFC会阻止垂直外边距折叠
①相邻兄弟元素margin重叠问题
②父子元素margin重叠问题
特性2:BFC不会重叠浮动元素
(利用这个特性,我们可以创造自适应两栏布局)



![[游戏开发]Unity颜色矫正无障碍方案](https://img-blog.csdnimg.cn/d22187a9b071467ea62a831c48a2a04e.png)