前言
还在苦恼怎么去测APP吗?
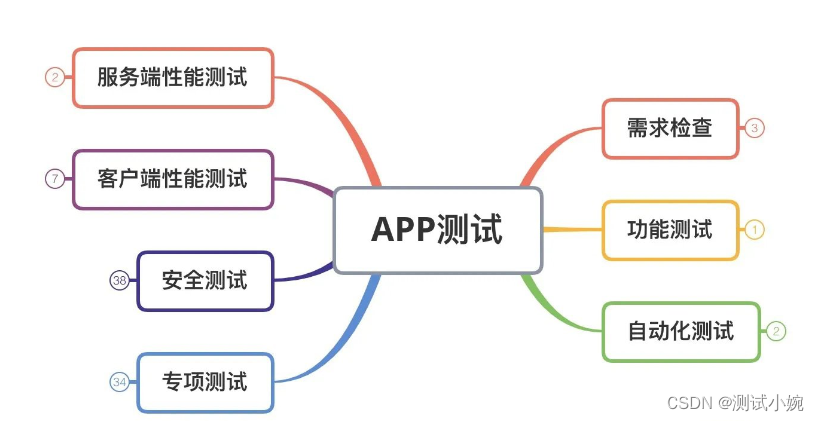
一定要记住这几个方向,然后流程化的去执行,一来严谨规范,二来不会有遗漏。


1、需求检查:
在需求评审的时候展现你的业务能力啦!不过还是得口下留情哟。(PM心里瑟瑟发抖)
2、测试用例:
用例这块我图上没标注,但是还是提一下啦。作为测试一定要敦促pm跟rd分别将需求文档跟技术文档写规范了哟,不然会很影响你写测试用例的效率。
3、功能测试:
也就是根据你的case逐条去执行啦,也就是手工测试,保证业务功能正常。
4、自动化测试:
单一的接口自动化或者UI自动化是无法全部覆盖你负责的业务的,两者结合互补各自领域的短板,从而提高case的覆盖率。每个公司自动化的case覆盖率不同,因业务而定吧。

5、专项测试:
通常都是在功能测试以后进行。比如说兼容性测试(系统类型,系统版本,屏幕尺寸等等)、安装/卸载/更新测试、交叉事件测试、稳定性测试等。

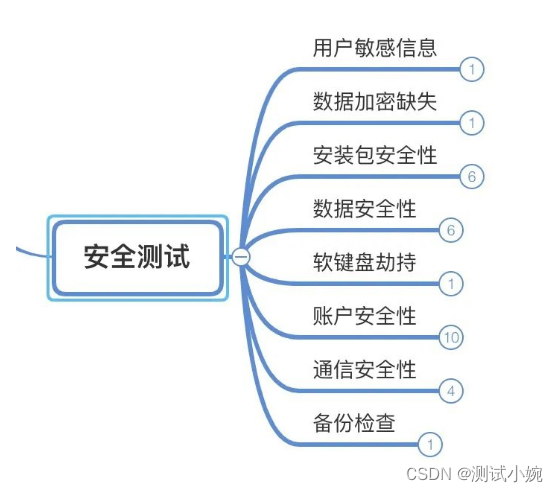
6、安全测试:
敏感信息加解密、安装包安全性、全键盘劫持、账户安全、通信安全、备份检查、越权测试等。

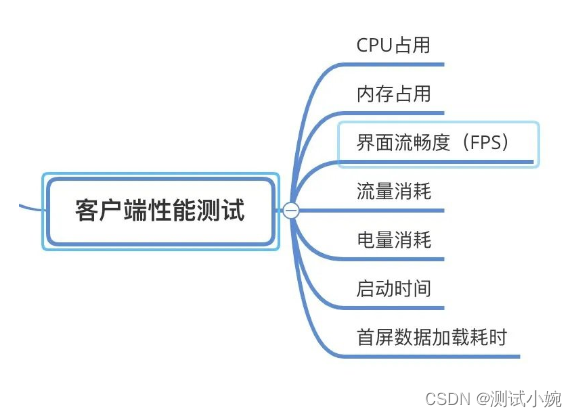
7、客户端性能测试:
借助第三方工具进行检测,像ios的xcode-instrument,Android的GT,跨系统通用的perfdog等,工具挺多,选择符合自己业务场景的最重要。同事要对客户端的性能指标敏感,有一个标准值。

8、服务端性能测试:
通常也就是对接口进行压测啦。尤其是大型活动日来临前,大家都忙着分析数据,设定压测方案进行压测,然后再制定优化方案去进行接口优化。压测有单接口压测跟全链路压测。全链路压测对测试工程师的经验以及技术要求会比较高。
总结:
感谢每一个认真阅读我文章的人!!!
我个人整理了我这几年软件测试生涯整理的一些技术资料,包含:电子书,简历模块,各种工作模板,面试宝典,自学项目等。欢迎大家点击下方链接加入群聊免费领取,群里还有大佬帮忙解答问题,千万不要错过哦。