React + Axios跨域请求
React跨域
- React + Axios跨域请求
- 一、跨域概念
- 二、前后端中跨域现象
- 三、跨域解决方案(2种)
- 0、产生原因
- 1、前端解决(React框架)
- 解决原理:
- 配置过程
- 2、后端解决(Spring-boot配置)
- 结束
一、跨域概念
违背同源策略请求称为跨域请求
同源策略:IP、协议、端口相同的请求
二、前后端中跨域现象
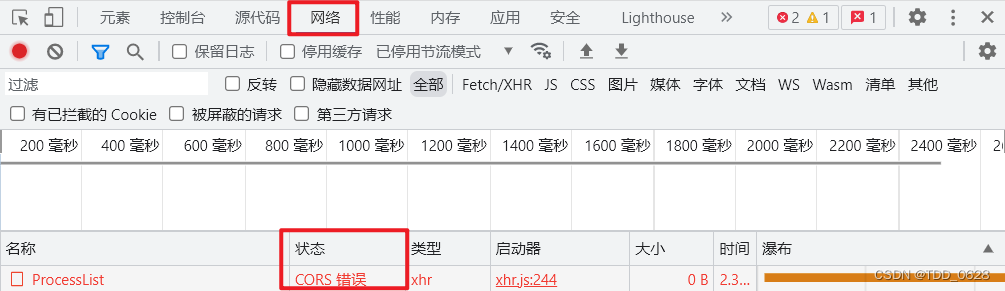
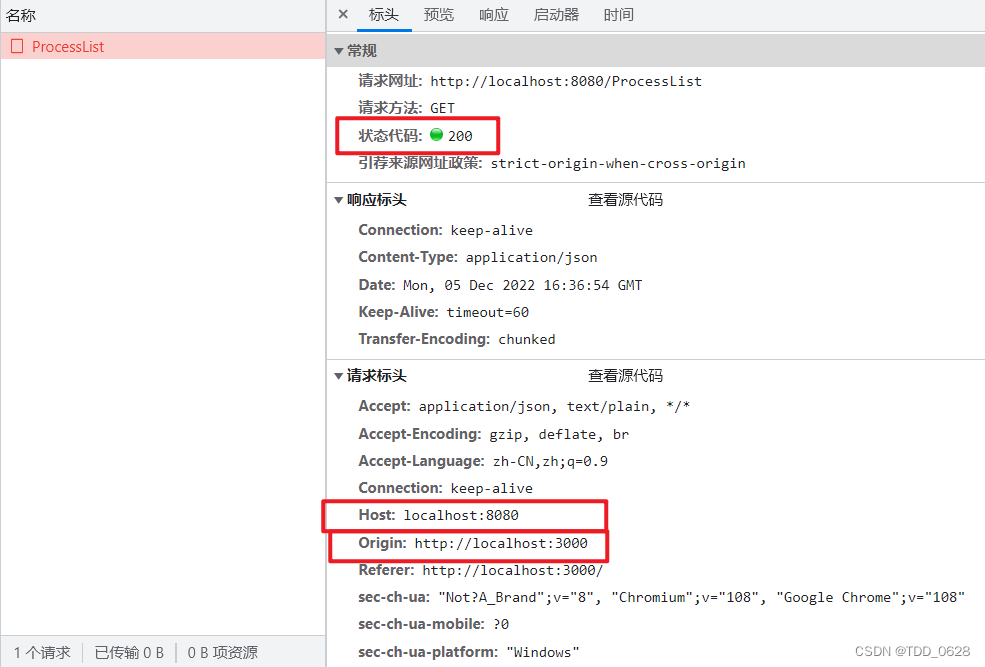
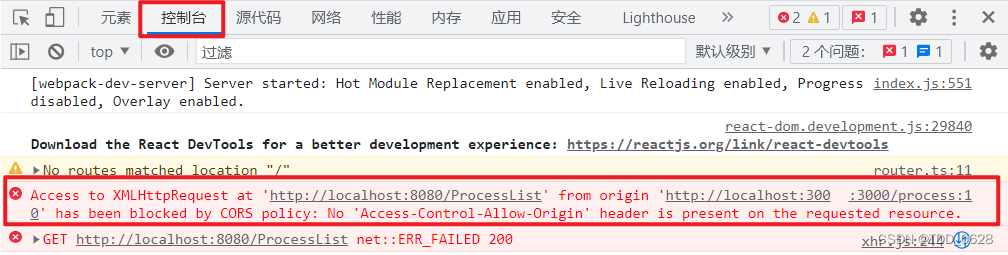
此处展示前端请求后端非同一端口情况下
- 1.网络栏出现CORS错误

- 2.可以发现跨域请求后端返回状态码是200,源地址为前端3000端口,主机地址为后端地址8080端口

- 3.控制台页面报错找不到后端返回的Access-Control-Allow-Origin选项信息

三、跨域解决方案(2种)
0、产生原因
- 由于浏览器不允许非同源地址访问,导致服务器响应数据到浏览器时会被拦截,故访问后端返回状态码正确但前端渲染接收数据异常。
1、前端解决(React框架)
前端搭建代理服务器实现
解决原理:
- 利用服务器访问后端时作为客户端进行访问不受限制
- 前端访问与自己同源的服务器时也不受限制
配置过程
http-proxy-middleware文档
Axios文档
前期工具
npm i http-proxy-middleware
npm i axios
(1)、在React项目的src文件夹下创建文件setupProxy.js并填写如下内容(src/setupProxy.js)
const {createProxyMiddleware} = require("http-proxy-middleware");
module.exports = function (app){
app.use("/api", // 由于请求前后端此时都为3000端口,由于区分请求后端的前缀
createProxyMiddleware({
target:"http://127.0.0.1:8080",// 后端服务器地址
changeOrigin: true,
pathRewrite: {
"^/api": ""
} // 重写地址,将附加的api前缀去除给到后端地址
// 若后端请求地址为 http://127.0.0.1:8080/myprocess/
// 此时请求代理服务器地址应为 http://127.0.0.1:8080/api/myprocess/
// 此处选项就是去除api/这个前缀的
}))
};
(2)、前端axios请求后端服务器代码(可理解为将后端的8080服务代理到前端的3000/api接口上,故代理后要请求3000/api,不是8080/api等其他端口)
// 前端服务器地址http://127.0.0.1:3000
// 后端服务器地址http://127.0.0.1:8080
// 请求后端http://127.0.0.1:8080/myprocess
axios.get('http://127.0.0.1:3000/api/myprocess')
2、后端解决(Spring-boot配置)
增加 @CrossOrigin 注解实现
@CrossOrigin // 在Controller前加入注解使得返回相应加上"Access-Control-Allow-Origin": "*"允许跨域访问
@RestController
public class processController {
@Autowired
MyProcessServiceImpl processService;
@GetMapping("/myprocess")
private List<myStruct> getData(){
//具体实现
return ;
}
}
结束
文中若有多点不足还请各位评论指出(方便及时更正避免误导更多人),使此文发挥实际作用,如在配置过程中根据此方法配置后仍无法解决可以私信或评论留言,我会第一时间查看并回复!!!













![[附源码]Python计算机毕业设计Django四川景区管理系统](https://img-blog.csdnimg.cn/272ac698d5274cc48367960d1466a506.png)