利用QListWidget进行数据列表的展示;
(1)初始化一个QListWidget:
| QListWidget* newListWidget = new QListWidget(parent); newListWidget->setResizeMode(QListView::Adjust); newListWidget->setViewMode(QListView::IconMode); newListWidget->setFocusPolicy(Qt::NoFocus); newListWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); newListWidget->setStyleSheet(QString("QListWidget{border:0px;background:transparent;};")); newListWidget->setItemDelegate(new PatternCraftsItemDelegate(newListWidget)); QString gScrollbarQSS = QString( "QScrollBar:vertical{width:%0px;background: #292929;margin:0px,0px,0px,0px;}" "QScrollBar::sub-page:vertical {background: #292929;}"/*修改滚动区域上部分的背景色*/ "QScrollBar::add-page:vertical {background: #292929;}"/*修改滚动区域下部分的背景色*/ "QScrollBar::handle:vertical{width:%0px;border-radius:%1px;background:#3c3c3c;}"/*修改滚动条正常状态的背景色*/ "QScrollBar::handle:vertical:hover{width:%0px;border-radius:%1px;background:#3c3c3c;}"/*修改滚动条hover状态的背景色*/ "QScrollBar::sub-line:vertical{background-color:#292929; border:none;height:0px;}" "QScrollBar::add-line:vertical{background-color:#292929; border:none;height:0px;}" ); //设置滚动条的样式 newListWidget->verticalScrollBar()->setStyleSheet(gScrollbarQSS.arg(_S(6)).arg(_S(3))); newListWidget->setMovement(QListView::Static); newListWidget->setSpacing(_S(8)); newListWidget->setMouseTracking(true); connect(newListWidget, &QListWidget::itemEntered, this, &XX::onItemHover); |
(2)发现QListWidget自带的QListWidget::itemEntered,进不去对应的槽函数onItemHover
试了好多方法都不行,这个信号就是进不来,一顿顿神操作。
给QListWidget设置setMouseTracking(true),解决了。
这样就解决了。
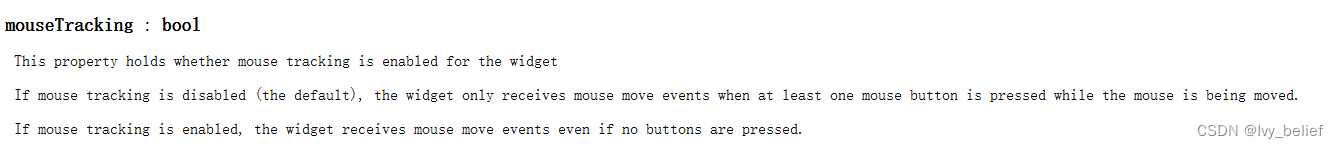
(3)了解下:QWidget::setMouseTracking(bool enable)
QT帮助文档是这样解释的:

此属性保存小部件是否启用了鼠标跟踪
如果禁用了鼠标跟踪(默认值),则当移动鼠标时至少有一个鼠标按钮被按下时,小部件才会接收鼠标移动事件。
如果启用了鼠标跟踪,即使没有按下按钮,小部件也会接收到鼠标移动事件。
也就是说:要是没有对QListWidget 进行设置setMouseTracking(true),除非对列表的item进行点击,否则不能接收到对应的信号。
用对应的控件时候,还是得多了解对应的Api。





![[附源码]Python计算机毕业设计Django四川景区管理系统](https://img-blog.csdnimg.cn/272ac698d5274cc48367960d1466a506.png)








![[C语言数据结构]树](https://img-blog.csdnimg.cn/f55c5f179d784a4cadc99e33d1c0ce1d.png#pic_center)