6.vue3医疗在线问诊项目 - _极速问诊-订单选择页面 ==> 问诊级别(普通/三甲)、科室选择(一级科室、二级科室)、病情描述、选择患者
极速问诊-选择问诊级别-路由{#consult-change-type}
完成选择三甲还是普通问诊页面,点击后记录对应的类型,跳转到选择科室路由
步骤:
- 路由和组件
- 点击入口记录极速问诊级别
代码:
1)路由和组件
router/index.ts
{
path: '/consult/fast',
component: () => import('@/views/consult/ConsultFast.vue'),
meta: { title: '极速问诊' }
}
2)点击入口记录极速问诊级别
Consult/ConsultFast.vue
<script setup lang="ts">
import { useConsultStore } from '@/stores'
const store = useConsultStore()
</script>
<router-link to="/consult/dep" class="item"
+ @click="store.setIllnessType(1)">
<router-link to="/consult/dep" class="item"
+ @click="store.setIllnessType(0)">
极速问诊-选择科室-路由{#consult-dep-html}
实现:配置科室选择路由
代码:
- 路由与组件
router/index.ts
{
path: '/consult/dep',
component: () => import('@/views/consult/ConsultDep.vue'),
meta: { title: '选择科室' }
}
- 分析结构
极速问诊-选择科室-业务{#consult-dep-logic}
实现:科室切换以及跳转到病情描述
步骤:
-
编写科室需要的类型:父子科室
-
准备API函数
-
实现一级科室切换
-
实现二级科室切换
-
跳转时记录科室到问诊记录
代码:
1)编写科室需要的类型 types/consult.d.ts
// 科室
export type SubDep = {
id: string
name: string
}
// 一级科室
export type TopDep = SubDep & {
child: SubDep[]
}
2)准备API函数 api/consult.ts
import type {
DoctorPage,
FollowType,
KnowledgePage,
KnowledgeParams,
PageParams,
+ TopDep
} from '@/types/consult'
+ export const getAllDep = () => request.get<TopDep[]>('/dep/all')
3)实现一级科室切换 Consult/ConsultDep.vue
import { getAllDep } from '@/api/consult'
import type { TopDep } from '@/types/consult'
import { onMounted, ref } from 'vue'
// 获取所有科室
const allDep = ref<TopDep[]>([])
onMounted(async () => {
const res = await getAllDep()
allDep.value = res.data
})
<van-sidebar v-model="active">
<van-sidebar-item :title="top.name" v-for="top in allDep" :key="top.id" />
</van-sidebar>

4)实现二级科室切换
<!-- 二级科室,注意:组件初始化没有数据 child 可能拿不到,所以需要在allDepp[active]后面加? -->
<div class="sub-dep">
<router-link
@click="store.setDepId(item.id)"
v-for="item in allDep[active]?.child"
:key="item.id"
to="/consult/illness"
>{{ item.name }}</router-link
>
</div>
注意❓:使用可选链操作符,解决组件初始化没有数据 child 可能拿不到
5)跳转时记录科室到问诊记录
import { useConsultStore } from '@/stores'
const store = useConsultStore()
<router-link
to="/consult/illness"
v-for="sub in subDep"
:key="sub.id"
+ @click="store.setDep(sub.id)"
>
{{ sub.name }}
</router-link>
病情描述-路由和表单准备{#illness-html}
实现:路由配置,了解组件以及页面的基础布局(医生提示,描述,症状时间,是否已问诊)
1)路由
{
path: '/consult/illness',
component: () => import('@/views/consult/ConsultIllness.vue'),
meta: { title: '病情描述' }
},
2)准备病情描述类型和表单数据
consult.d.ts
// 病情描述全部必填
export type ConsultIllness = Pick<
PartialConsult,
'illnessDesc' | 'illnessTime' | 'consultFlag' | 'pictures'
>
Consult/ConsultIllness.vue
import type { ConsultIllness } from '@/types/consult'
import { ref } from 'vue'
// 表单变量
const form = ref<ConsultIllness>({
illnessDesc: '',
illnessTime: undefined,
consultFlag: undefined,
pictures: []
})

<!-- 表单 -->
<div class="illness-form">
<van-field
type="textarea"
rows="3"
placeholder="请详细描述您的病情,病情描述不能为空"
+ v-model="form.illnessDesc"
></van-field>
<div class="item">
<p>本次患病多久了?</p>
<cp-radio-btn :options="timeOptions"
+ v-model="form.illnessTime" />
</div>
<div class="item">
<p>此次病情是否去医院问诊过?</p>
<cp-radio-btn :options="flagOptions"
+ v-model="form.consultFlag" />
</div>
</div>
病情描述-图片上传-组件(作业){#illness-img}
实现:使用 van-upload 组件,进行样式和功能配置
步骤:
- 配置文字和图标
- 配置最多数量和最大体积
- 支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数
代码:
1)配置文字和图标
<van-uploader
+ upload-icon="photo-o"
+ upload-text="上传图片"
></van-uploader>
2)配置最多数量和最大体积
<van-uploader
+ max-count="9"
+ :max-size="5 * 1024 * 1024"
upload-icon="photo-o"
upload-text="上传图片"
></van-uploader>
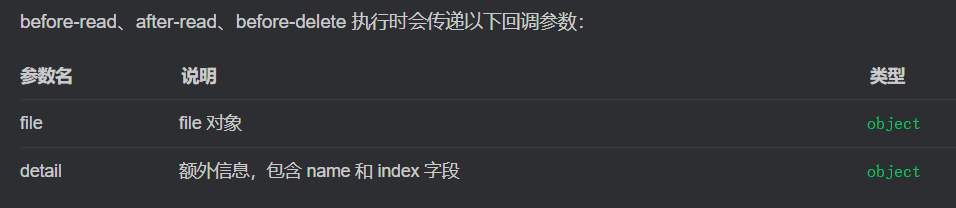
3)支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数


<van-uploader
+ :after-read="onAfterRead"
+ @delete="onDeleteImg"
+ v-model="fileList"
max-count="9"
:max-size="5 * 1024 * 1024"
upload-icon="photo-o"
upload-text="上传图片"
></van-uploader>
// 有赞提供的类型
import type { UploaderAfterRead, UploaderFileListItem } from 'vant/lib/uploader/types'
import type { Image } from '@/types/consult'
const fileList = ref<Image[]>([])
const onAfterRead: UploaderAfterRead = (item) => {
// TODO 上传图片:调用后台api上传接口
}
const onDeleteImg = (item: UploaderFileListItem) => {
// TODO 删除图片
}
小结:
- fileList 是配置图片预览使用的,同步 form 中的 pictures
- 读取成功后,需要自己调用接口上传
- 删除成功后触发的事件,需要去删除 form 中的数据
病情描述-图片上传-业务(作业){#illness-img-logic}
实现:上传图片与删除图片功能
步骤:
- 定义上传图片 api 函数
- 实现上传
- 实现删除
代码:
1)定义 api 函数 api/consult.ts
import type {
DoctorPage,
FollowType,
+ Image,
KnowledgePage,
KnowledgeParams,
PageParams,
TopDep
} from '@/types/consult'
// 上传病情描述图片
export const uploadImage = (file: File) => {
const fd = new FormData()
fd.append('file', file)
return request.post<Image>('/upload', fd)
}
2)实现上传 Consult/ConsultIllness.vue
import { uploadImage } from '@/api/consult'
// 这个item并不是我们传的值,就是vant自带的那个参数'file'
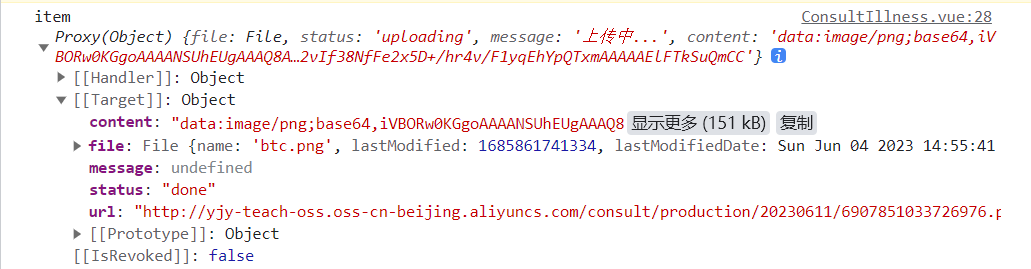
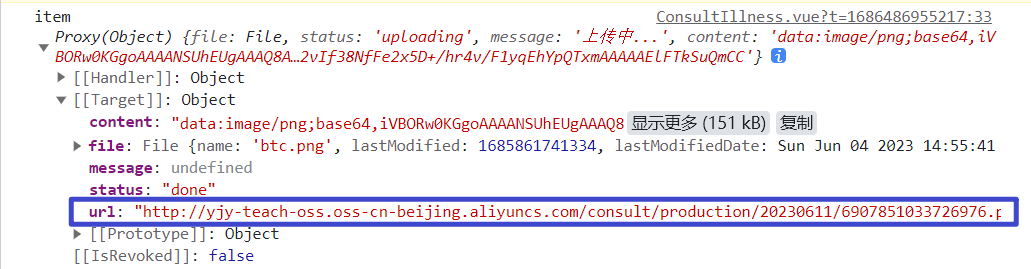
const onAfterRead: UploaderAfterRead = (item) => {
if (Array.isArray(item)) return
if (!item.file) return
// 开始上传
item.status = 'uploading'
item.message = '上传中...'
uploadImage(item.file)
.then((res) => {
item.status = 'done'
item.message = undefined
// 给 item 加上 url 是为了删除可以根据 url 进行删除
item.url = res.data.url
// 存储上传成功图片url
form.value.pictures?.push(res.data)
})
.catch(() => {
item.status = 'failed'
item.message = '上传失败'
})
}


3)实现删除
const onDeleteImg = (item: UploaderFileListItem) => {
// 删除已经上传图片 -->> 根据我们上传是记录的url来删除
form.value.pictures = form.value.pictures?.filter((pic) => pic.url !== item.url)
}

小结:
- 给 item 加上 url 是为了删除可以根据 url 进行filter过滤删除
病情描述-保存数据{#illness-data}
实现:按钮点亮,提交校验,保存数据,跳转选择患者
1)添加vant按钮,实现按钮点亮交互
<van-button :class={disabled} @click="next" type="primary" block round>下一步</van-button>
import { computed, ref } from 'vue'
// ... 省略 ...
const disabled = computed(
() =>
!form.value.illnessDesc ||
form.value.illnessTime === undefined ||
form.value.consultFlag === undefined
)
2)提交校验 保存数据,跳转选择患者
import { useRouter } from 'vue-router'
import { Toast } from 'vant'
import { useConsultStore } from '@/stores'
const store = useConsultStore()
const router = useRouter()
const next = () => {
if (!form.value.illnessDesc) return Toast('请输入病情描述')
if (form.value.illnessTime === undefined) return Toast('请选择症状持续时间')
if (form.value.consultFlag === undefined) return Toast('请选择是否已经问诊')
// 存储病情描述
store.setIllness(form.value)
// 跳转档案管理:选择患者,需要根据 isChange 实现选择功能
router.push('/user/patient?isChange=1')
}
说明❓:后续需要根据?isChange=1参数实现患者选择功能
病情描述-回显数据{#illness-show}
实现:进入页面时候提示用户是否回显之前填写的病情描述信息
1)进入页面,如果有记录数据,弹出确认框
import { ..., onMounted } from 'vue'
// 回显数据
onMounted(() => {
if (store.consult.illnessDesc) {
Dialog.confirm({
title: '温馨提示',
message: '是否恢复您之前填写的病情信息呢?',
confirmButtonColor: 'var(--cp-primary)',
closeOnPopstate: false // 是否在页面回退时自动关闭,注意默认值为true
}).then(() => {
// 确认
})
}
})

2)回显数据
从 store 拿出记录的数据
// ...
.then(() => {
// 确认
const { illnessDesc, illnessTime, consultFlag, pictures } = store.consult
form.value = { illnessDesc, illnessTime, consultFlag, pictures }
// 图片回显预览
fileList.value = pictures || []
})
说明❓:回退页面时,确认框会自动关闭,需要设置closeOnPopstate: false
选择患者-家庭档案兼容{#consult-change-patient}
实现:在家庭档案基础上实现选择患者功能
步骤:
-
界面兼容,根据地址栏是否有
isChange标识 -
点击选中效果
-
默认选中效果
-
记录患者ID跳转到待支付页面
代码:
User/PatientInfo.vue
- 界面兼容选择患者
import { useRoute } from 'vue-router'
// 是否是选择患者
const route = useRoute()
// 用于判断是否能够选中患者 --极速问诊流程中能够选中 --家庭档案中不能选中
const isChange = computed(() => route.query.isChange === '1')
<cp-nav-bar
+ :title="isChange ? '选择患者' : '家庭档案'" />
-<!-- 头部选择提示 -->
<div class="patient-change"
+ v-if="isChange">
<h3>请选择患者信息</h3>
<p>以便医生给出更准确的治疗,信息仅医生可见</p>
</div>
-<!-- 患者选择下一步 -->
<div class="patient-next"
+ v-if="isChange">
<van-button type="primary" @click="next" round block>下一步</van-button>
</div>
- 点击选中效果
// 存储点击选中患者ID作为标识
const patientId = ref<string>()
const selectedPatient = (item: Patient) => {
if (isChange.value) {
patientId.value = item.id
}
}
<div
class="patient-item"
v-for="item in list"
:key="item.id"
+ @click="selectedPatient(item)"
+ :class="{ selected: patientId === item.id }"
>
- 默认选中效果
const loadList = async () => {
const res = await getPatientList()
list.value = res.data
+ // 设置默认选中的ID,当你是选择患者的时候,且有患者信息的时候
+ if (isChange.value && list.value.length) {
+ const defPatient = list.value.find((item) => item.defaultFlag === 1)
+ if (defPatient) patientId.value = defPatient.id
+ else patientId.value = list.value[0].id
+ }
}
- 记录患者ID跳转到待支付页面
const store = useConsultStore()
const router = useRouter()
const next = async () => {
if (!patientId.value) return Toast('请选问诊择患者')
store.setPatient(patientId.value)
router.push('/consult/pay')
}