1. 搭建vuex仓库
1.1 安装
npm install vuex@next
1.2 引入
创建store文件夹,里面创建index.js,该js文件中写:
import { createStore } from 'vuex'
// 引入子仓库
import model1 from "./model1.js"
import model2 from "./model2.js"
const store = createStore({
modules:{
model1:model1,
model2:model2,
}
})
export default store;main.js文件中需要引入index.js:
import store from "./store/index.js";
const app = createApp(App);
// 将 store 实例作为插件安装
app.use(store);1.3 在各个子仓库中写代码
// 基本结构
export default {
namespaced:true,
state(){// 状态
return { }
},
getters:{ // 类似于计算属性,里面写函数,但当属性用} ,
mutations:{ // 只能同步修改仓库中的state,需要提交载荷},
actions:{ // 异步修改仓库中的state },
}1.4 每个组件中的使用方式
<p>
this.$store.state.model1.count // module1状态中的count
this.$store.state.model2.count // module2状态中的count
this.$store.commit("model1/countIncrement",100) => module1 的mutations
this.$store.commit("model2/countIncrement",200) => module2 的mutations
this.$store.getters["model1/mycount"] => module1 的getters
this.$store.getters["model2/mycount"] => module2 的getters
this.$store.dispatch("model1/changeArr",100) => module1 的actions
this.$store.dispatch("model2/changeArr",200) => module2 的actions
</p>
介绍:vuex是为vue框架开发的状态管理模式
2 语法
2.1. state
我个人理解的是,类似于vue框架中的data,都是函数(设计成函数是为了给每个组件/仓库提供独立的数据),里面用来存放数据的。
使用——{{ $store.state.状态名 }}
访问——this.$store.state.状态名
从 store 实例中读取状态最简单的方法就是在计算属性computed中返回某个状态中的状态名。下面给一个简单案例来促进理解:
//App组件中
<template>
<div>
<h2>app组件</h2>
<h3>state---使用-msg:{{ $store.state.msg }}-username:{{ $store.state.username }}---计算属性{{ msg }}---</h3>
</div>
</template>
<script>
import { defineAsyncComponent } from 'vue'
export default {
computed: {
msg() {
// 通过this访问
return this.$store.state.msg
},
}
</script>
//Box组件中也可以使用
<h2>box组件</h2>
<p>{{ $store.state.msg }}</p>
2.2. getters
用来获取数据,类似于vue框架中的computed属性,里面写函数,当state中的数据改变时,就会自行调用这个函数。接下来给个计算年龄的案例来理解:
// index.js文件中
state() {
return {
birth: "1998-03-28",
}
},
getters: {
getage(state) {
// state参数为state对象
return new Date().getFullYear() - new Date(state.birth).getFullYear();
},
}
// App组件中
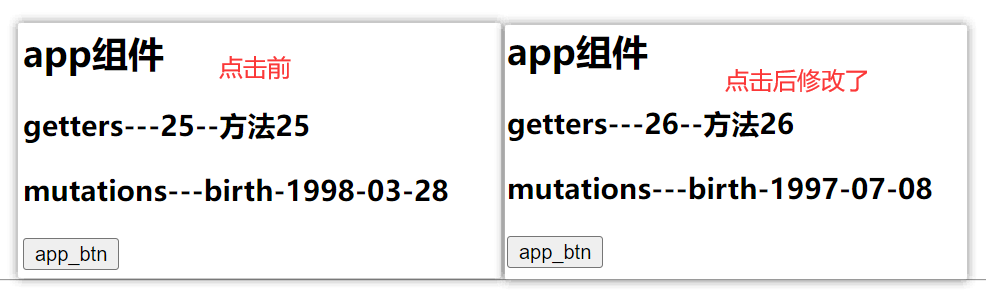
<h3>getters---{{ $store.getters.getage }}--方法{{ getAge() }}</h3>
//script标签中
methods: {
getAge() {
return this.$store.getters.getage;
},
}
通过上面案例会发现,通调用方法的形式也可以实现getters里面的getage函数的功能,那就是在getage方法中返回一个通过this.$store来访问store对象中的getters中的函数。
2.3. mutations——commit提交载荷
更改Vuex的store中state的唯一方法时提交mutation(同步修改)。一般载荷应该是一个对象,这样就可以在里面放置多个字段,使记录的mutation更可读。可以在mutations中提交荷载,也可以在组件中提交荷载。
在index.js中的mutations对象中设计方法,App组件中触发事件,然后提交载荷,这样mutations中的方法就可以接收到修改的数据,然后进行state的修改。给个简单案例来理解mutations。
// index.js中
mutations: {
change_birth(state, action) {
//state中放的时整个state对象
//action中放提交载荷提交过来的信息
console.log(state, action);
// 注:需要通过.value才能取到值
state.birth = action.value;
}
}
// App组件中
<h3>mutations---birth-{{ $store.getters.change_birth }}</h3>
// 用来触发方法
<button @click="fn">app_btn</button>
methods: {
getAge() {
return this.$store.getters.getage;
},
fn() {
// 提交载荷可以为对象形式,也可以为一个基本数据
let action1 = { type: 'BIRTH', value: '1997-07-08' };
// 组件中提交载荷为action1
this.$store.commit('change_birth', action1);
}
}
2.4. actions——dispatch提交载荷
可以异步且间接地修改数据,因为它接收到组件传来的参数后,需要再次用commit提交载荷,然后通过mutations来修改仓库的state。跟上面的功能一样,只是采用dispatch来提交载荷。
设计:actions:{ 设计函数 } 函数得到的第一个参数为整个store对象
使用:this.$store.dispatch('上面设计的函数名' , 传参数可以是对象)
总结:mutations和actions的区别?
1. mutations通过commit提交载荷来修改仓库的state;actions通过dispatch提交载荷来间接修改仓库的state;
2. mutations中只能写同步的业务,actions可以写异步的业务,异步commit载荷到mutation中。
// App组件中
methods: {
fn() {
let action3 = {type:'ARR',value: '123456' };
this.$store.dispatch("changeArr", { type: 'ARR', value: '123456' });
}
}
// index.js中
mutations: {
ARR(state, action) {
state.arr = action;
},
},
actions: {
changeArr(ctx, action) {
// ctx参数是整个store对象
// 提交载荷,上面ARR函数接收到提交的载荷
store.commit("ARR", action);
},
},
2.5. model
小仓库,可以用来使用模块化开发,每个小仓库里面都有自己的state、getters、mutaions、actions。然后在index.js主文件中引入小仓库。