一:微信小程序分享到微信
1:需求
分享微信小程序中某个详情页,可以分享到群,个人,朋友圈,好友点击分享页,能跳转到对应详情页阅读。
2:分析问题
- 如何实现分享?
- 分享时如何携带路径,参数?
- 当其它用户点击分享页进入详情页面如何看到页面数据?
3:解决思路
- 调用官网分享api实现分享。
- 分享时可以配置不同参数,例如路径,展示图片,文本描述等。
- 可以在分享设置分享路径的时候把整个页面的数据当参数携带在路径上,用户进详情页的时候渲染路径上携带的参数;也可以在分享路径上携带一个参数,当是通过分享页进去的,判断这个参数去请求页面数据接口。(这个地方要注意接口是否需要token,如果需要的话,那通过分享页进去请求的详情接口就不应该需要token,因为用户进页面只是看看,并没有进行登录操作)
4:相关实现
1:封装一个share.js文件。
//share.js
export default {
data() {
return {
share:{
title:'',//标题
path:'',//路径
imageUrl:'',//分享封面图
desc:'',//描述
content:''
}
}
},
onLoad: function() {
//作用是能点右上角三个点分享到朋友圈,好友
uni.showShareMenu({
withShareTicket: true,
menus: ["shareAppMessage", "shareTimeline"]
})
},
onShareAppMessage(res) {
console.log(this.share.id);
// let that = this;
// let imageUrl = that.shareUrl || '';
if (res.from === 'button') {
//这块需要传参,不然链接地址进去获取不到数据
// let path = `/` + that.$scope.route + `?item=` + that.$scope.options.item;
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
type:1,
};
}
if (res.from === 'menu') {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
type:1,
};
}
},
// 分享到朋友圈
onShareTimeline() {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
type:1,
};
},
methods: {
}
}
2:main.js全局引入

3:在对应页面使用
//open-type="share"可以触发分享事件
<button class="share-btn" open-type="share">分享</button>
//data中定义share参数,可以定义参数
share:{
title:'',
path:'',
imageUrl:'',
desc:'',
content:'',
id:'',
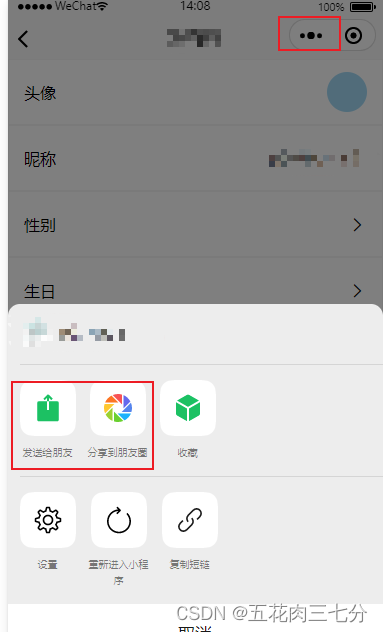
},4:效果展示


二:公众号h5分享到微信
1:需求
公众号h5页面,需要把某些页面直接分享到微信或微信朋友圈。
2:分析问题
- 如何实现分享?
- 需要哪些相关配置?
- 分享时如何携带路径,参数?
- 当其它用户点击分享页进入详情页面如何看到页面数据?
3:解决思路
- 使用了微信分享的sdk。
- 微信分享sdk,微信公众号平台设置js安全域名。
- 使用微信分享相应sdk中的相关配置,设置分享封面,文本,路径链接等。
- 可以在分享设置分享路径的时候把整个页面的数据当参数携带在路径上,用户进详情页的时候渲染路径上携带的参数;也可以在分享路径上携带一个参数,当是通过分享页进去的,判断这个参数去请求页面数据接口。(这个地方要注意接口是否需要token,如果需要的话,那通过分享页进去请求的详情接口就不应该需要token,因为用户进页面只是看看,并没有进行登录操作)
4:相关实现
1:首先全局index.js中引入微信分享
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js" type="text/javascript"></script>2:使用前提
(1)判断对应公众号是否有分享权限

(2)检查对应分享ip是否需要添加白名单

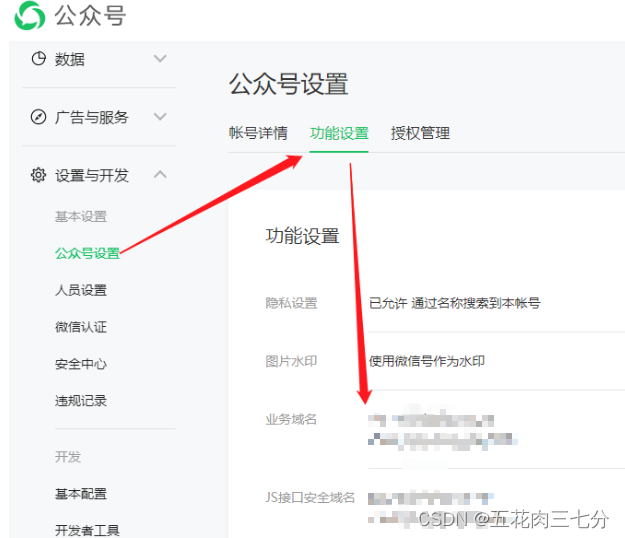
(3)要配置对应的js安全域名,就是你分享的h5页面域名

3:使用
onShare() {
console.log(window.location.href)
let url = window.location.href
axios({
url: 'https://haha?url=' + url,
method: 'GET'
// responseType: 'blob'
})
.then(res => {
console.log(res);
this.getMsg = res.data.data //获取微信签名,appid等参数
this.shareWeiXin(this.getMsg)
})
.catch(error => {
// reject(error)
// loading.close()
// this.$message.error('下载失败,请检查网络后重试')
})
},
shareWeiXin(getMsg) {
let imgUrl = '1.png'
let url = window.location.href.split('?')[0]
console.log(url);
let that = this
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: getMsg.appId, //appId通过微信服务号后台查看
timestamp: getMsg.timestamp, //生成签名的时间戳
nonceStr: getMsg.nonceStr, //生成签名的随机字符串
signature: getMsg.signature, //签名
jsApiList: [
// 所有要调用的 API 都要加到这个列表中,分享到微信好友,朋友圈
'updateTimelineShareData',
'updateAppMessageShareData'
]
})
console.log(getMsg);
wx.ready(function () {
wx.showMenuItems({
menuList: ['menuItem:share:appMessage','menuItem:share:timeline'] // 要显示的菜单项,
})
// console.log(res1)
wx.updateAppMessageShareData({
title: '',
desc: '', //分享内容
link: urls,
imgUrl: imgUrl,
success: function () {
}
})
wx.updateTimelineShareData({
title:'',
desc: '', //分享内容
link: urls,
imgUrl: imgUrl,
success: function () {
}
})
Dialog.alert({
message: '页面详情信息已获取,点击右上角分享到微信'
}).then(() => {
})
})
wx.error(function (res) {
console.log(res)
})
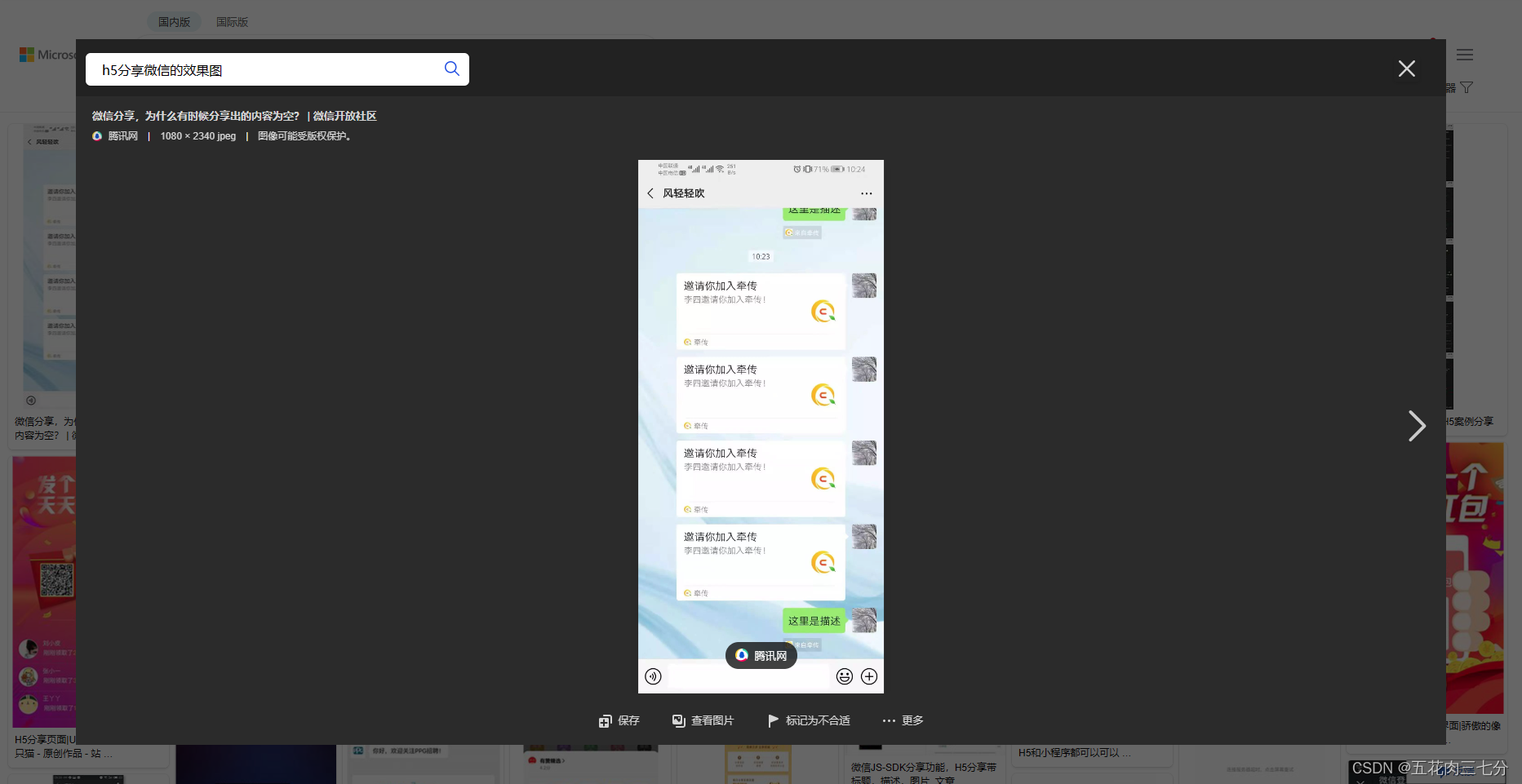
}4:效果

三:微信小程序跳转h5页面
1:需求
在微信小程序某个页面跳转到其它h5页面。
2:分析问题
- 如何实现跳转?
- 跳转之后页面提示无法访问?
3:解决思路
- 小程序提供了一个标签web-view来支持微信小程序跳h5。
- 需要在微信公众平台给小程序配置h5的业务域名。
4:相关实现
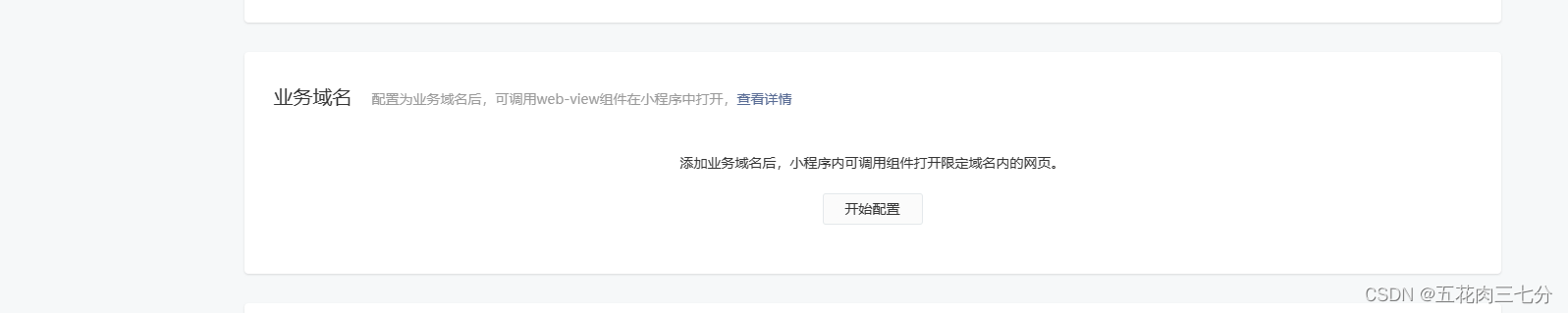
1:首先要配置业务域名

配置业务域名的时候 要把对应需要跳转的h5的域名填上,然后需要下载一个校验文件,把该校验文件放置到对应h5项目的根目录下,但是这个配置有次数限制,如果你用的是别人的h5,要让人家给你配置一下,征得人家的同意。
2:代码实现
<web-view src=""></web-view>四:总结
有些细节上还会有点欠缺,后续会不断完善补充