目录
- 情况需求
- 思路:使用el-date-picker 配置type属性,结合dayjs
- dayjs的安装以及常用api
- 实现效果图
- 实现代码
- 其他配置
- 设置周选择控件显示一行为星期一 至 星期日
情况需求
在传递查询条件时,要求时间参数需要为 一周 或 一个月
思路:使用el-date-picker 配置type属性,结合dayjs
dayjs的安装以及常用api
此次代码中使用到了dayjs 获取当前周、当前月的方法。能够快速获取我们想要的数据!
dayjs(val).startOf('month').format('YYYY-MM-DD HH:mm:ss');
dayjs(val).endOf('month').format('YYYY-MM-DD HH:mm:ss');
dayjs(val).startOf('week').add(1, 'day').format('YYYY-MM-DD HH:mm:ss');
dayjs(val).endOf('week').add(1, 'day').format('YYYY-MM-DD HH:mm:ss');
dayjs的安装以及常用的处理方法可参阅之前写的一篇博客 ----《Day.js 安装使用,以及常用知识点记录》
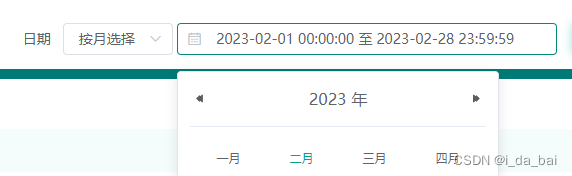
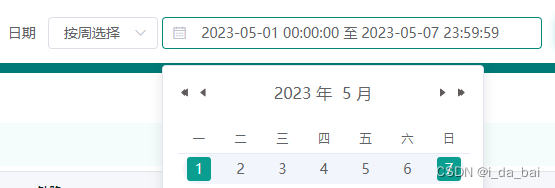
实现效果图
提供选择器,可供选择为 按月选择 或 按周选择
type=‘month’ / type=‘week’


实现代码
<el-select
v-model="dateType"
placeholder="电压等级"
@change="dateTypeChange"
style="width: 110px"
>
<el-option label="按月选择" :value="0"></el-option>
<el-option label="按周选择" :value="1"></el-option>
</el-select>
<el-date-picker
style="width: 380px"
:format="` ${queryForm.startDate} 至 ${queryForm.endDate}`"
v-if="dateType === 0"
v-model="dateTime"
type="month"
@change="dateTimeChange"
placeholder="选择月">
</el-date-picker>
<el-date-picker
style="width: 380px"
:picker-options="{ firstDayOfWeek: 1 }"
:format="` ${queryForm.startDate} 至 ${queryForm.endDate}`"
v-if="dateType === 1"
v-model="dateTime"
type="week"
@change="dateTimeChange"
placeholder="选择周">
</el-date-picker>
// 时间选择类型切换
dateTypeChange() {
this.dateTime = ' ';
},
// 时间选择改变
dateTimeChange(val) {
if(val) {
if(this.dateType === 0) {
this.queryForm.startDate = dayjs(val).startOf('month').format('YYYY-MM-DD HH:mm:ss');
this.queryForm.endDate = dayjs(val).endOf('month').format('YYYY-MM-DD HH:mm:ss');
} else {
this.queryForm.startDate = dayjs(val).startOf('week').add(1, 'day').format('YYYY-MM-DD HH:mm:ss');
this.queryForm.endDate = dayjs(val).endOf('week').add(1, 'day').format('YYYY-MM-DD HH:mm:ss');
}
}
console.log(this.queryForm.startDate, this.queryForm.endDate);
},
其他配置
设置周选择控件显示一行为星期一 至 星期日
因为按周选取是从 星期一 至 星期日
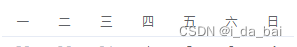
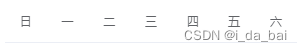
所以这里给el-date-picker 按周选择,配置了周起始日为星期一
:picker-options=“{ firstDayOfWeek: 1 }”
这样选择的时候,控件一行显示为 星期一 至 星期日,而不是 星期日 至 星期六