文章目录
- 一、问题描述:
- 二、问题解决
一、问题描述:
使用的前端UI框架为elementUI。
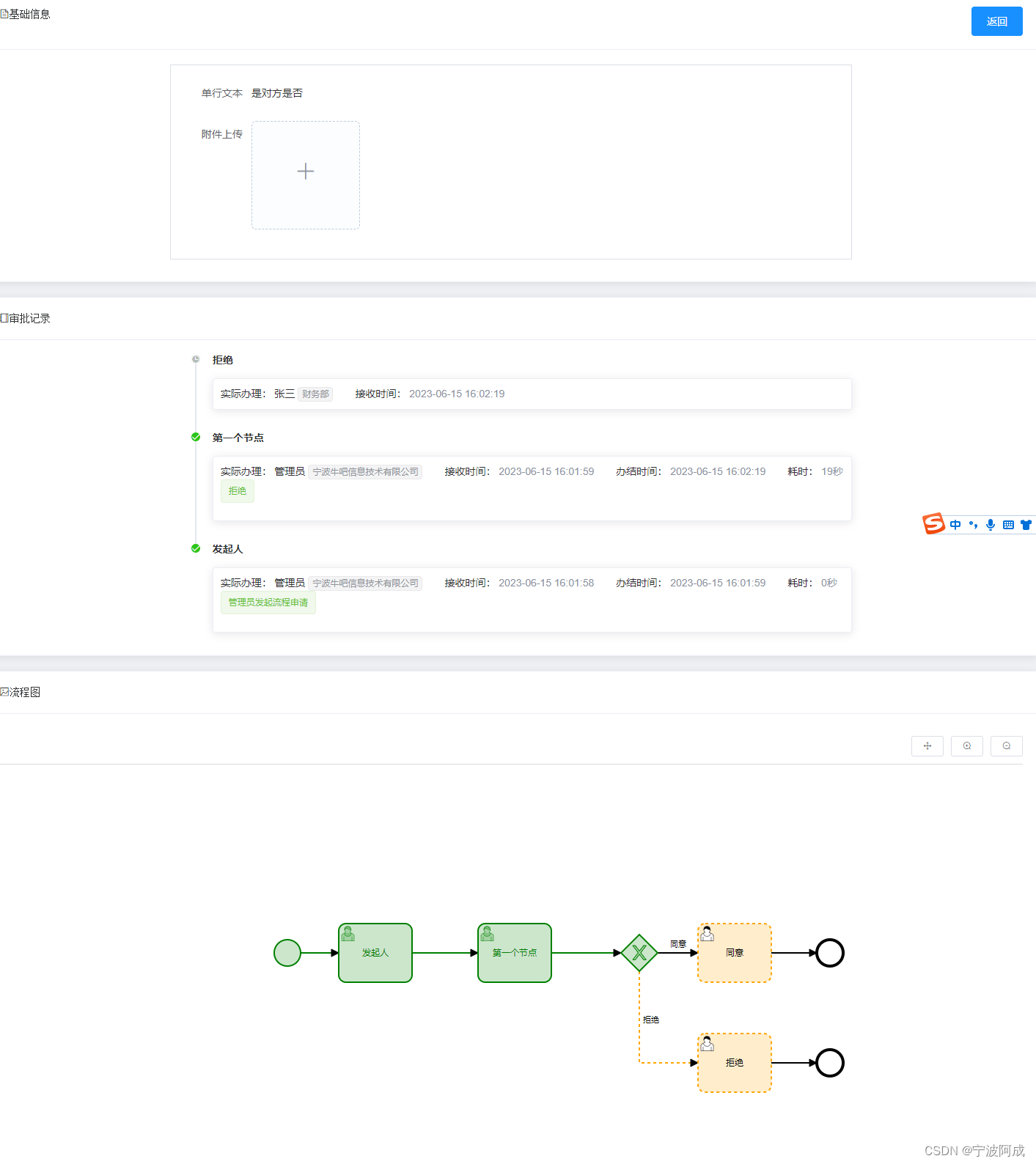
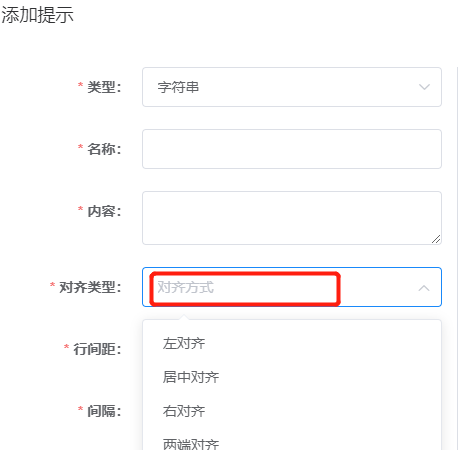
el-select组件在一个弹框中,打开该弹框,el-select可以正常选中,但是保存弹框中的表单信息关闭弹框后,再打开弹框,出现select组件无法选中的问题。

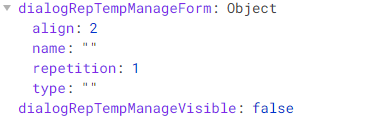
如上图,无法选中,但是所对应的data的值产生了变化,视图表现就是未选中状态。

二、问题解决
通过以上观察,很容易判断原因,那就是问题应该是出在el-dialog弹框上,而不是在select上,也就是关闭弹框时,弹框组件未销毁,有残留历史数据。
解决方法就是彻底销毁该组件,用v-if即可。
<el-dialog title="添加提示" :visible.sync="dialogRepVisible" width="780px" v-if="dialogRepVisible">
在网上还会有其他方案,比如说select的选项是动态加载的,当数据过来时,视图没有更新,需要使用:
<el-select v-model="data" placeholder="请选择" @change="change">
<el-option v-for="(item, index) in 4" :key="index" :label="item" :value="item">{{ item}}</el-option>
</el-select>
<script>
change: function() {
this.$forceUpdate()
}
</script>
等,但这个不适用于我这种情况。凡是要具体问题具体分析啊!
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!