目录
note
code
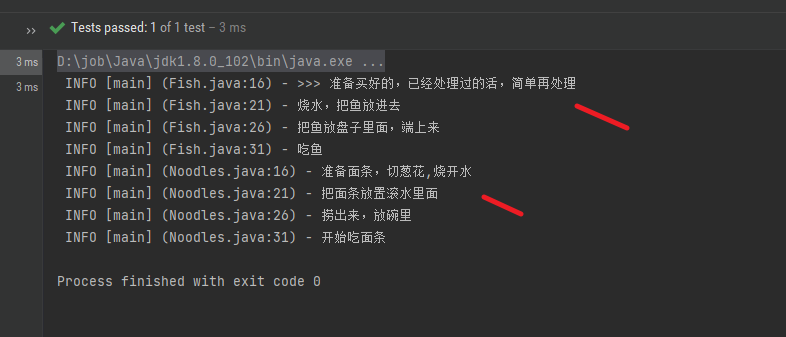
test
note
out = max(x1,x2)
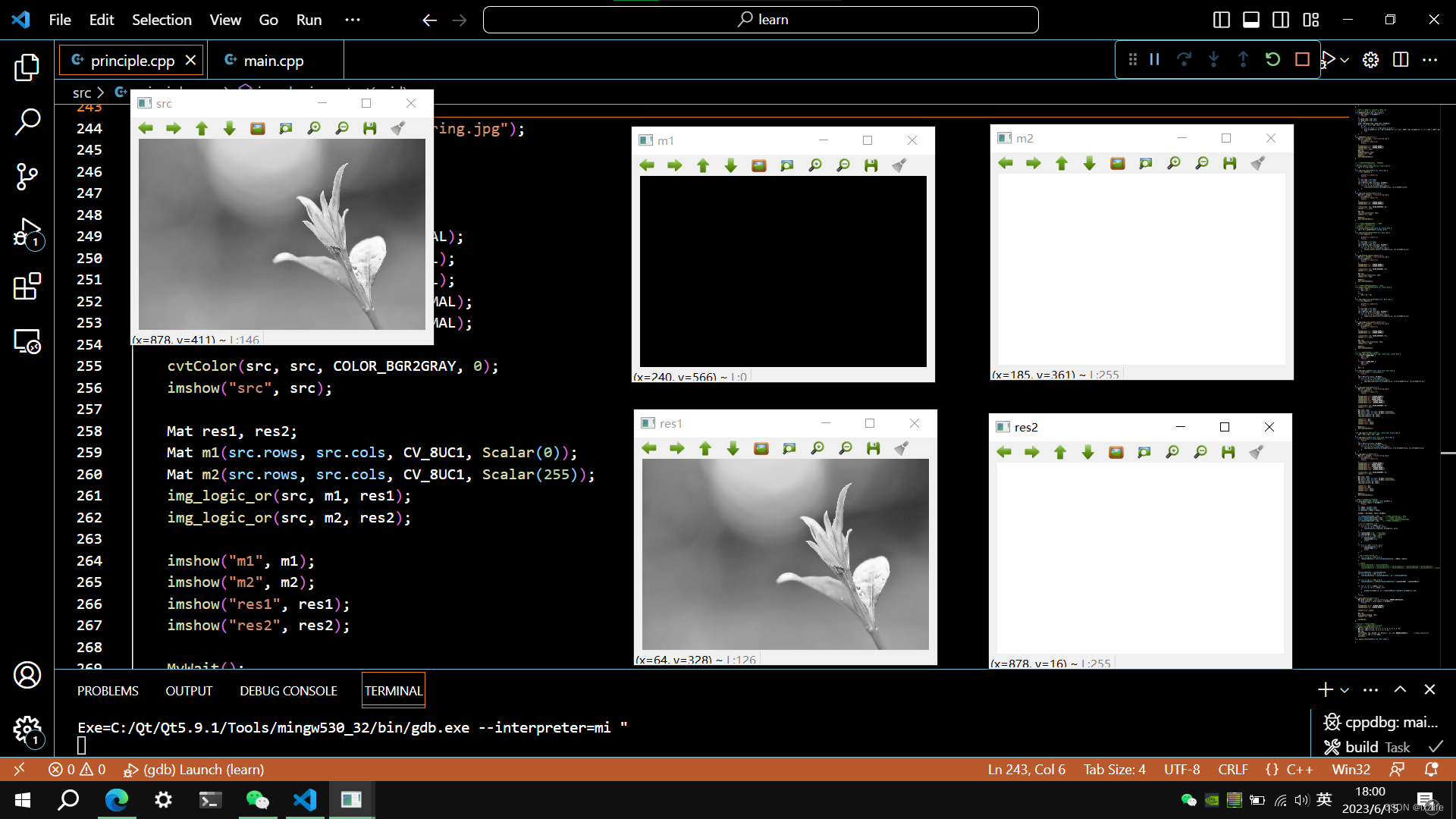
code
void img_logic_or_fun(uchar& in1, uchar& in2, uchar& out) {
out = in1 > in2 ? in1 : in2;
}
void img_logic_or(Mat& src1, Mat& src2, Mat& res) {
if (src1.size() != src2.size()) {
return;
}
res = Mat(src1.size(), CV_8UC1);
for (int i = 0; i < src1.rows; ++i) {
for (int j = 0; j < src1.cols; ++j) {
img_logic_or_fun(src1.at<uchar>(i,j), src2.at<uchar>(i,j), res.at<uchar>(i,j));
}
}
}test