route-resource-preload

组件懒加载可以极大地提升我们的应用首屏加载体验, 但我们在进行组件资源拆包后,一旦加载某个组件资源出现以上时间过长的情况,则会出现视图无法正常渲染的问题(导致页面白屏/组件出不来/交互卡顿等情况)。
🚀 route-resource-preload 可以解决掉拆包体积大或网络波动以至于组件加载时间过长导致的用户体验异常的问题, 基于其中的预加载机制可以做到不影响用户最佳体验的同时,提升应用首屏加载速度,实现应用内 - Any code can be split,灵感来自NextJS的预加载.
gif 实际效果对比图
react.lazy 正常拆包并加载效果.gif

从上图可以发现,route-resource-preload 预加载后,视图上基本不会再出现 loading 的情况,相对于react.lazy的 loading 时长,用户体验层面上有了较大的提升。
为什么你需要 route-resource-preload ?
- 拆分模块按需加载,提升应用首屏加载体验.
尽最大努力地去缩短动态导入组件的加载时间(可以看作是 suspense loading 组件持续时间)以提供最佳交互体验.- 支持自动预加载资源(JS / Component / Module-Federation / UMD / Svg / Png 等).
- 支持手动调用预加载.
- 完备的
typescript支持.
route-resource-preload 与 react.lazy 有什么不同?
route-resource-preload 在兼顾组件代码分割的同时,通过支持对组件的自动预加载及手动预加载,避免因为组件渲染延迟导致组件交互体验差(可以看作是 suspense loading 持续时间,基于预加载,可以让 loading 持续时间降至最低,避免影响用户体验)。
route-resource-preload 与 webpack-prefetch/preload 或 loadable-component 有什么不同?
- 可以更细节(鼠标 hover 时加载、出现在视图内时加载、visible 时加载、页面初始化时加载)处控制何时何处进行资源预加载
- 支持预加载Module-Federation
- 支持预加载更多静态资源类型
什么是 module-federation ?
你可以将它看作一种动态加载的模块化机制,基于这种机制,可以方便的实现模块共享或微前端,微前端 DEMO; 微前端中状态管理与事件通信怎么做?笔者提供了一种基于zustand跨应用、跨框架(react/vue)进行外部状态管理的方案 - zustand-pub ,感兴趣的同学可以了解下,如有缺点,还望指出/讨论。
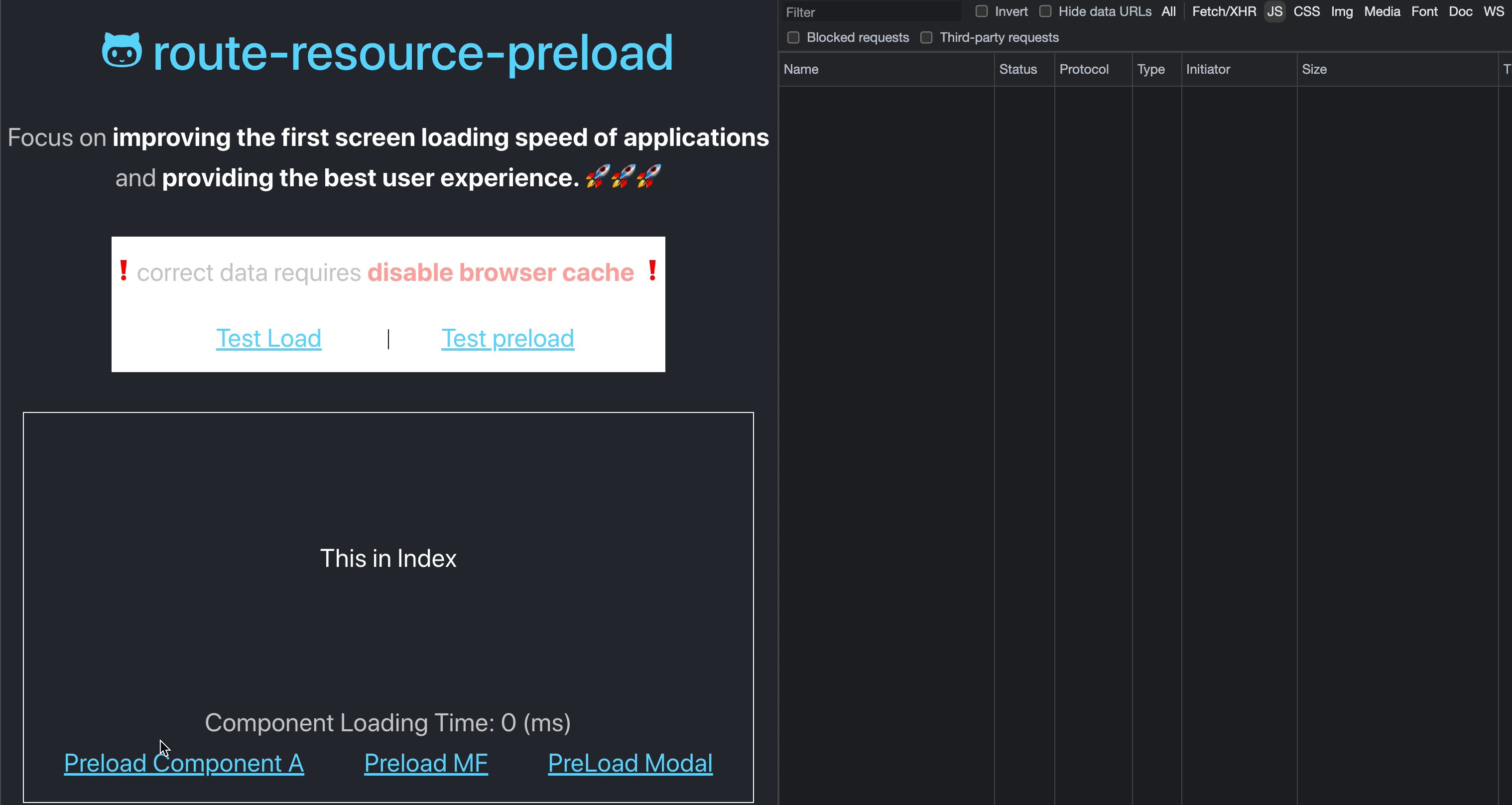
常规组件使用效果对比
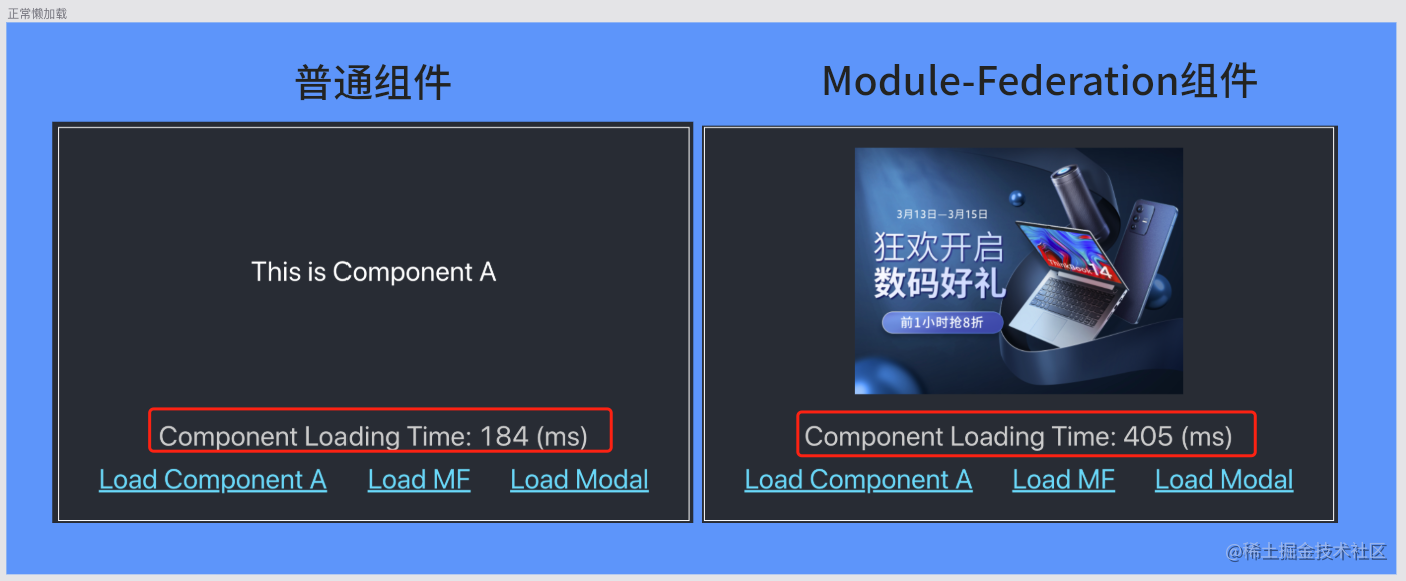
正常懒加载(react.lazy)普通组件 及 Module-Federation

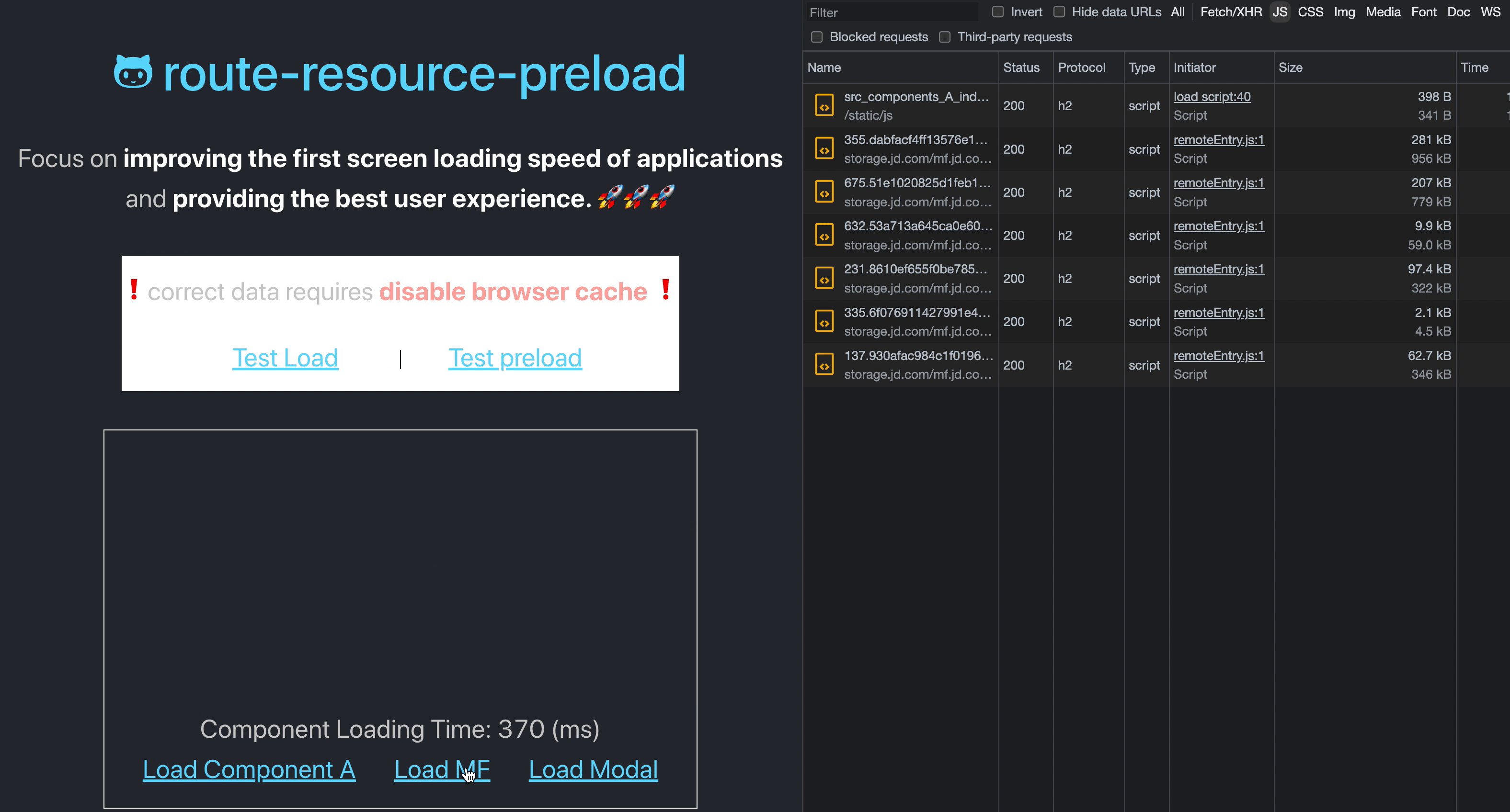
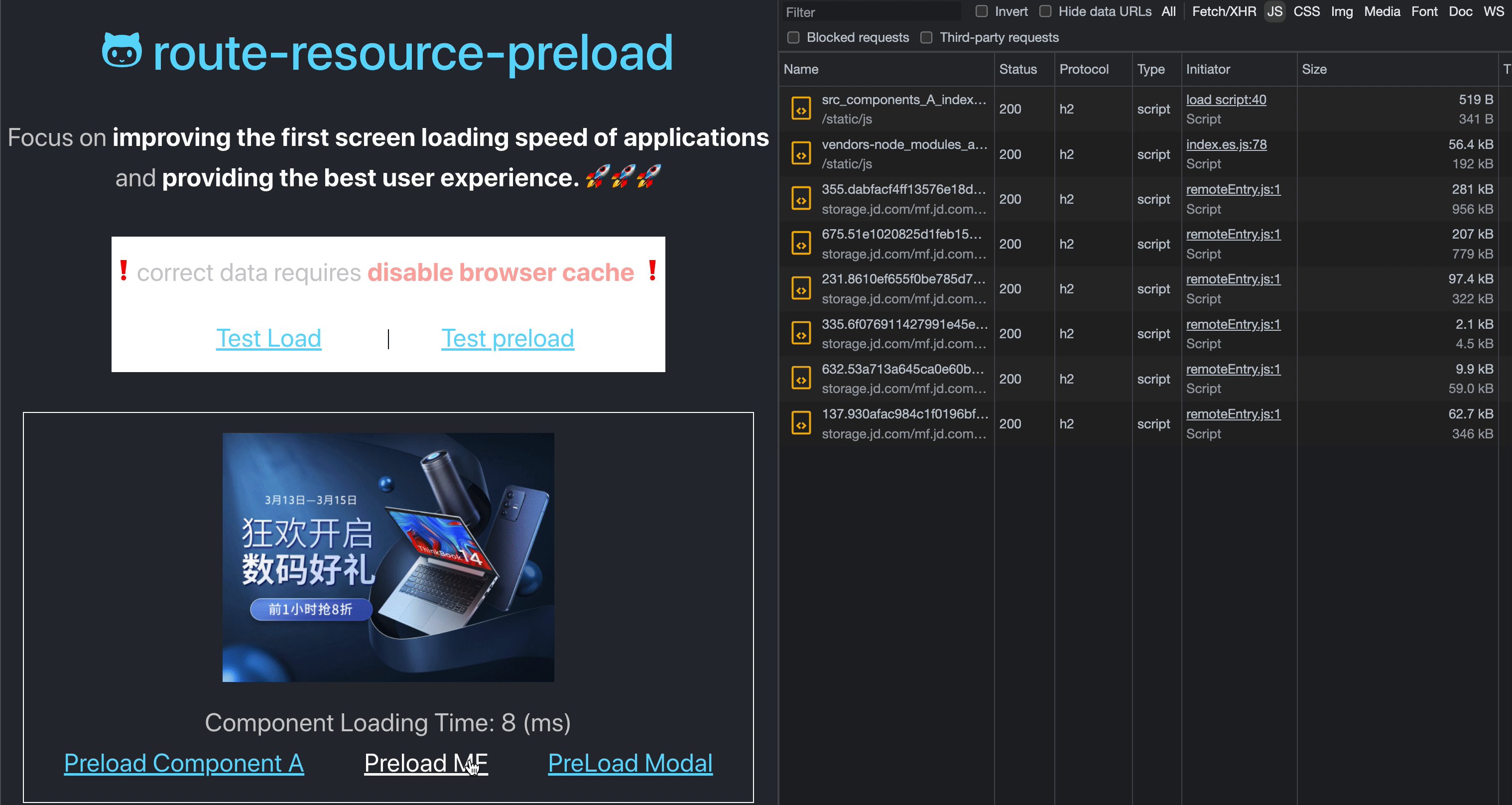
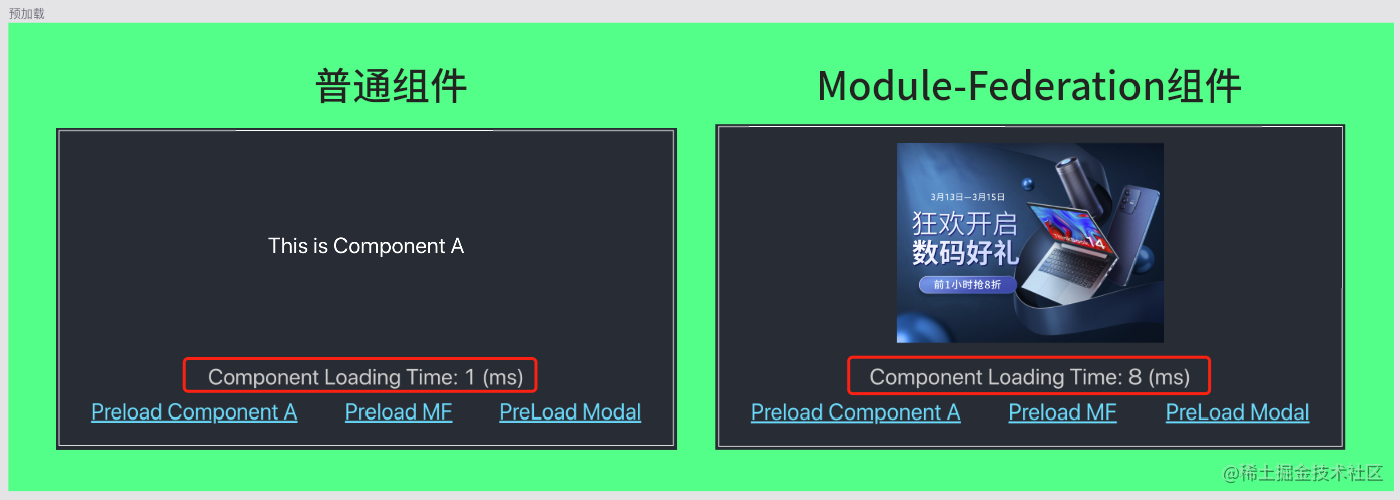
route-resource-preload 预加载普通组件 及 Module-Federation

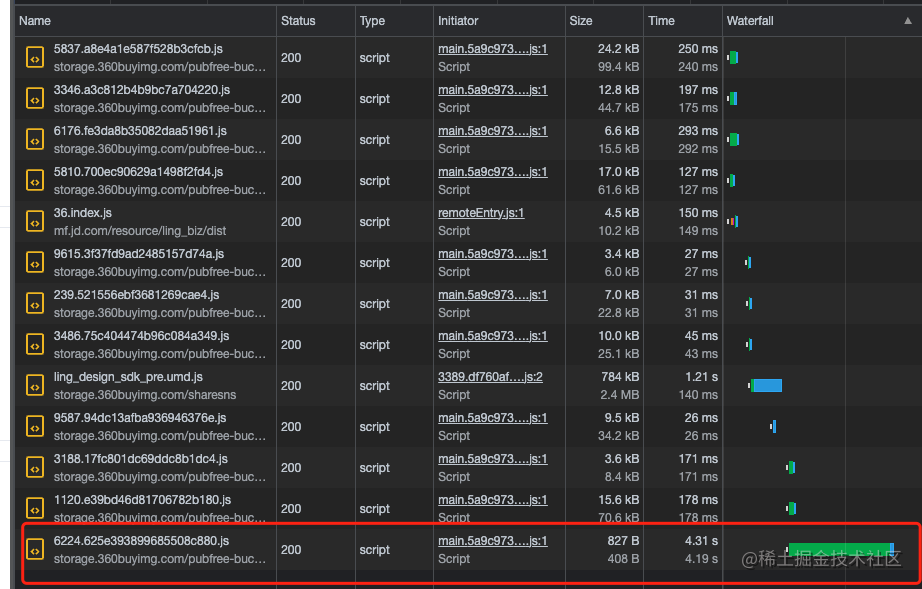
加载耗时如下:
| 资源 | 正常懒加载 - react.lazy (ms) | 预加载 (ms) |
|---|---|---|
| 普通组件 (单个资源文件) | 184 | 1 |
| Module-Federation 组件 (6个资源文件) | 405 | 8 |
从表中可以看出,route-resource-preload 预加载显着提升了组件的加载速度,尤其是对于复杂的组件,加载速度的提升更为明显。 这说明在复杂的业务场景下,
预加载可以显着提升组件加载速度和用户体验.
以上是常规组件预加载时的对比效果
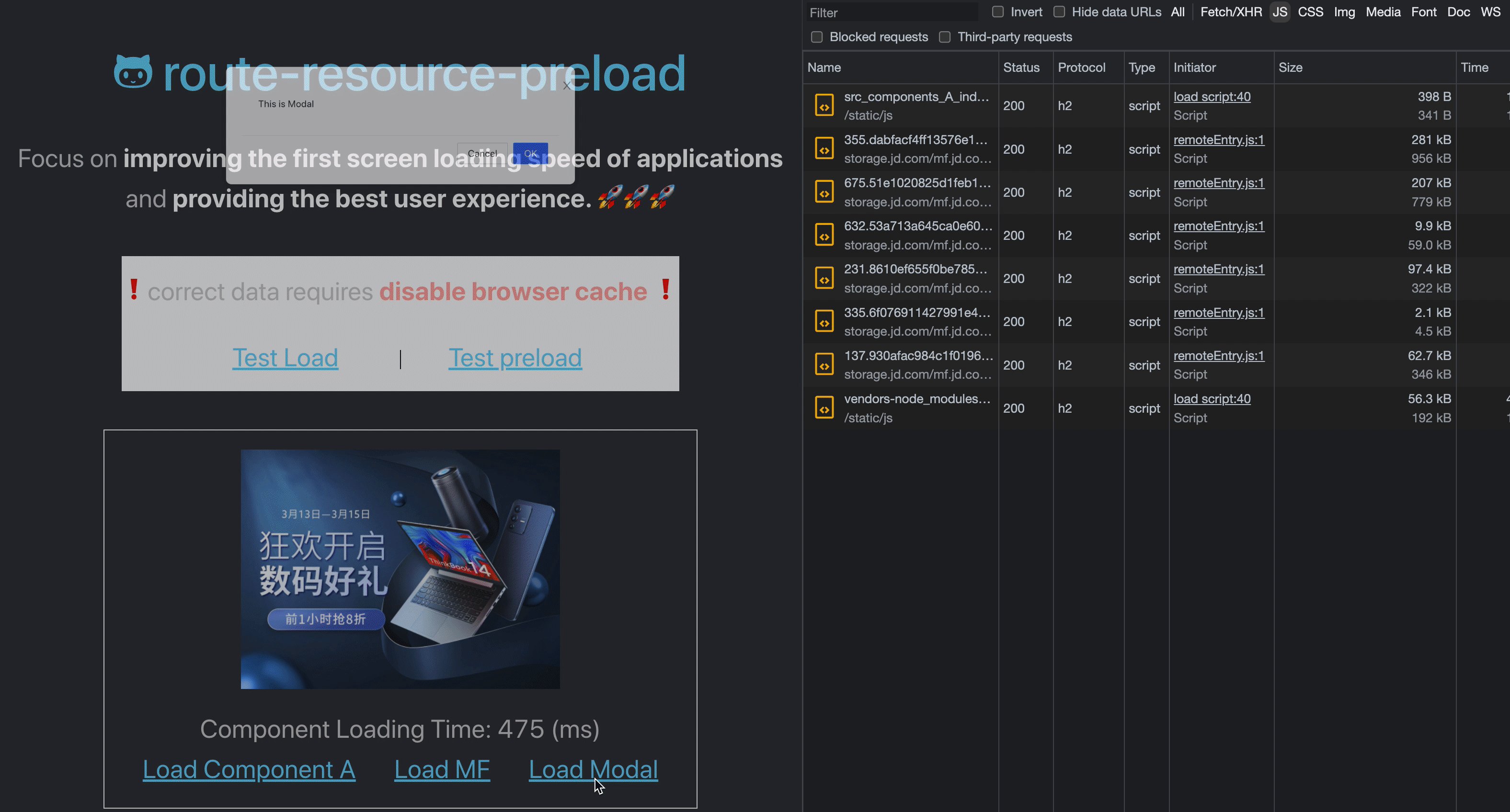
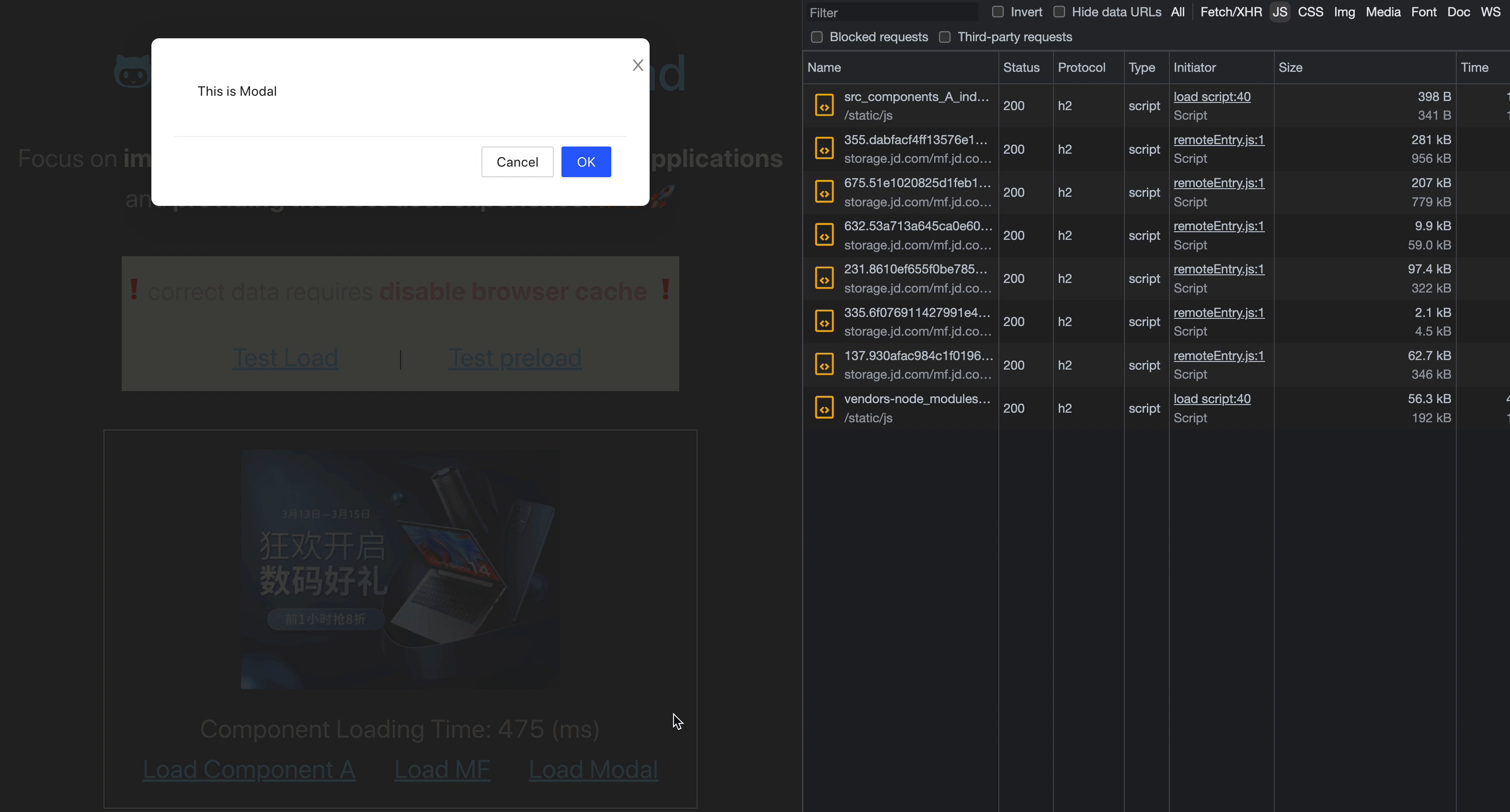
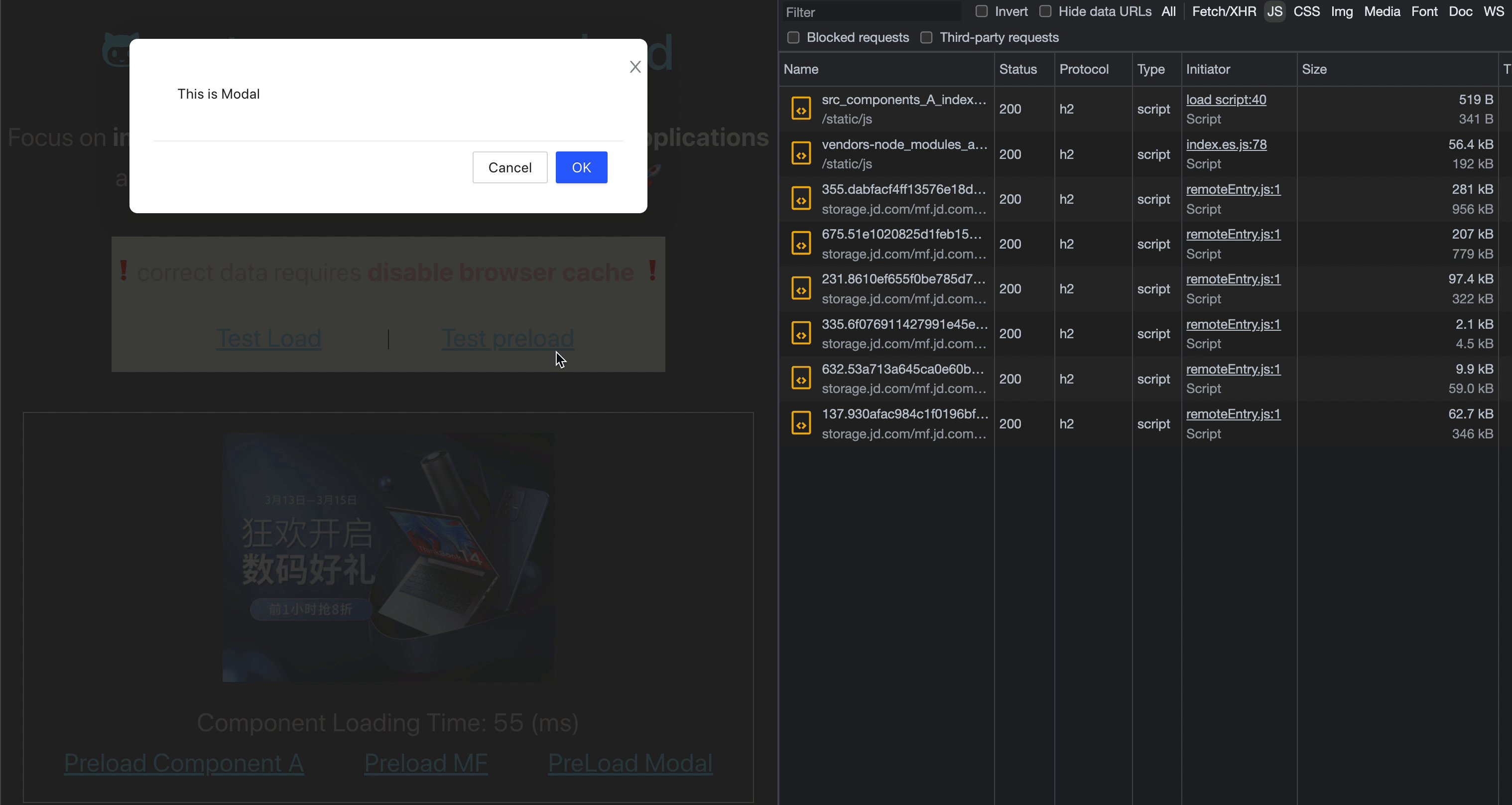
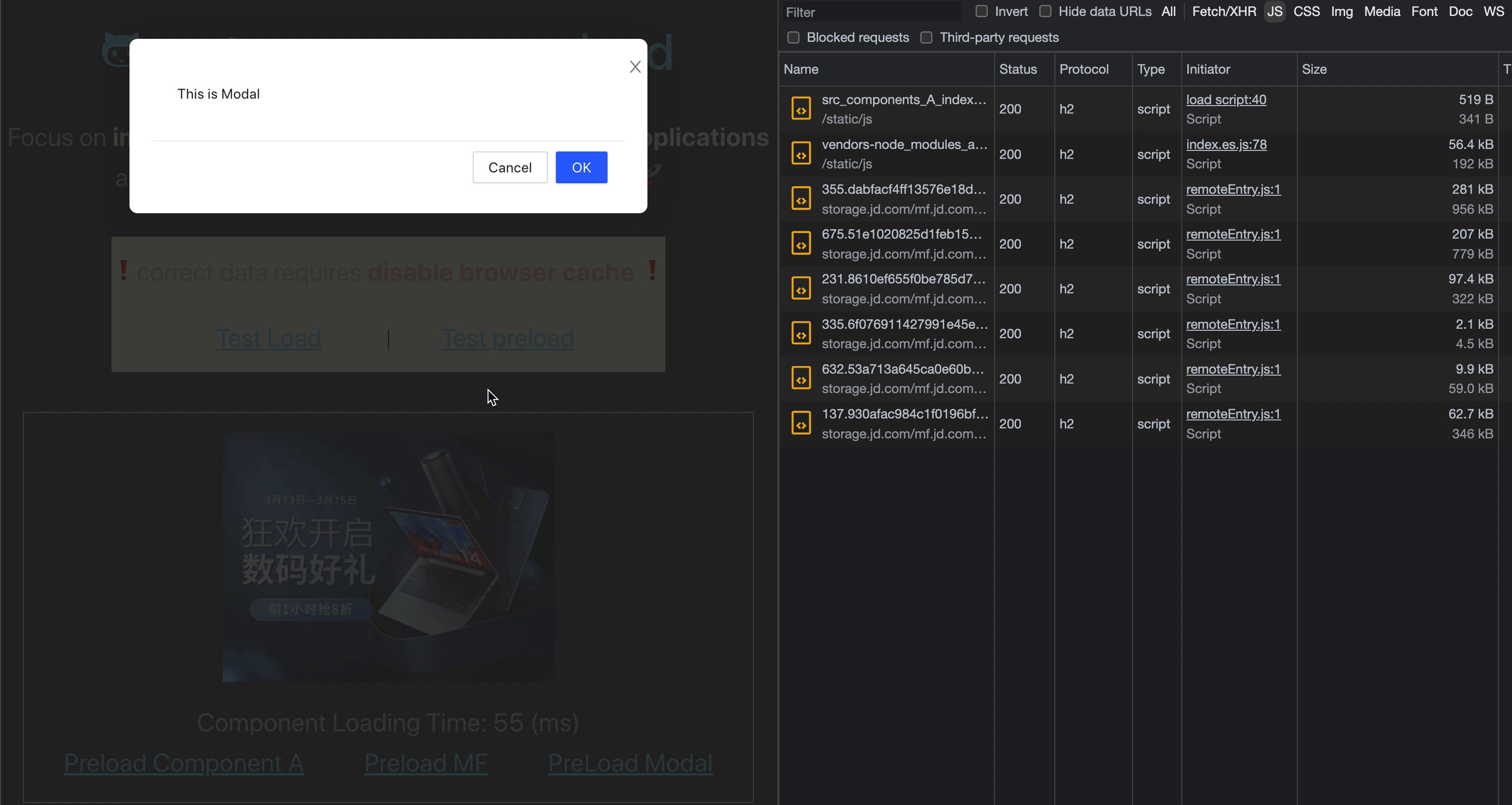
模态弹窗组件使用效果对比
模态弹窗被常规的方式(如 react.lazy)进行懒加载时,由于是渲染在视图内,会自动进行资源加载,基于route-resource-preload ,可以让模态弹窗组件 visible 为 true 时,才进行资源加载,为 false 时,不自动加载以减少应用首屏 http 请求数,同时基于预加载机制,在保证页面性能的同时,不影响用户对模态弹窗的交互体验。
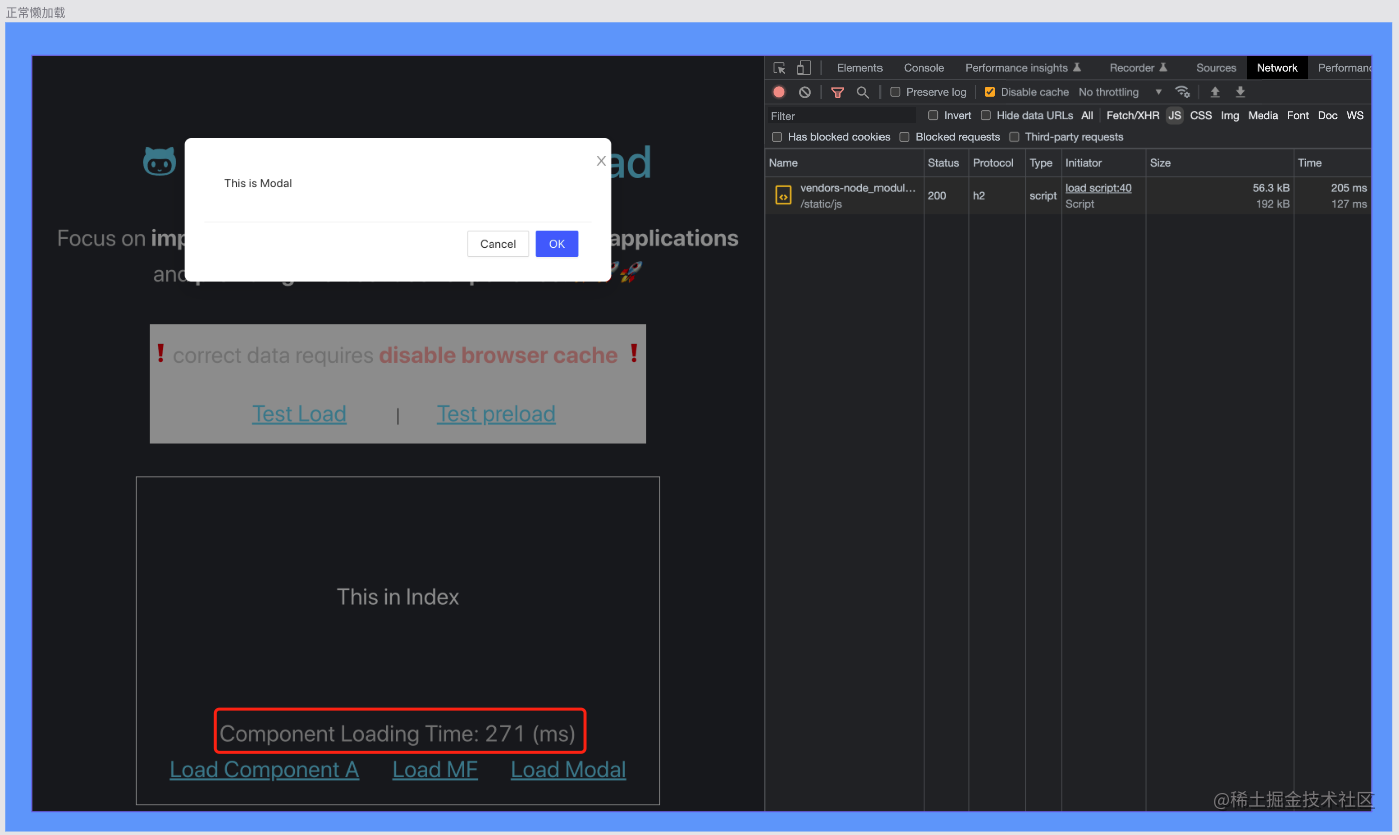
正常懒加载模态弹窗

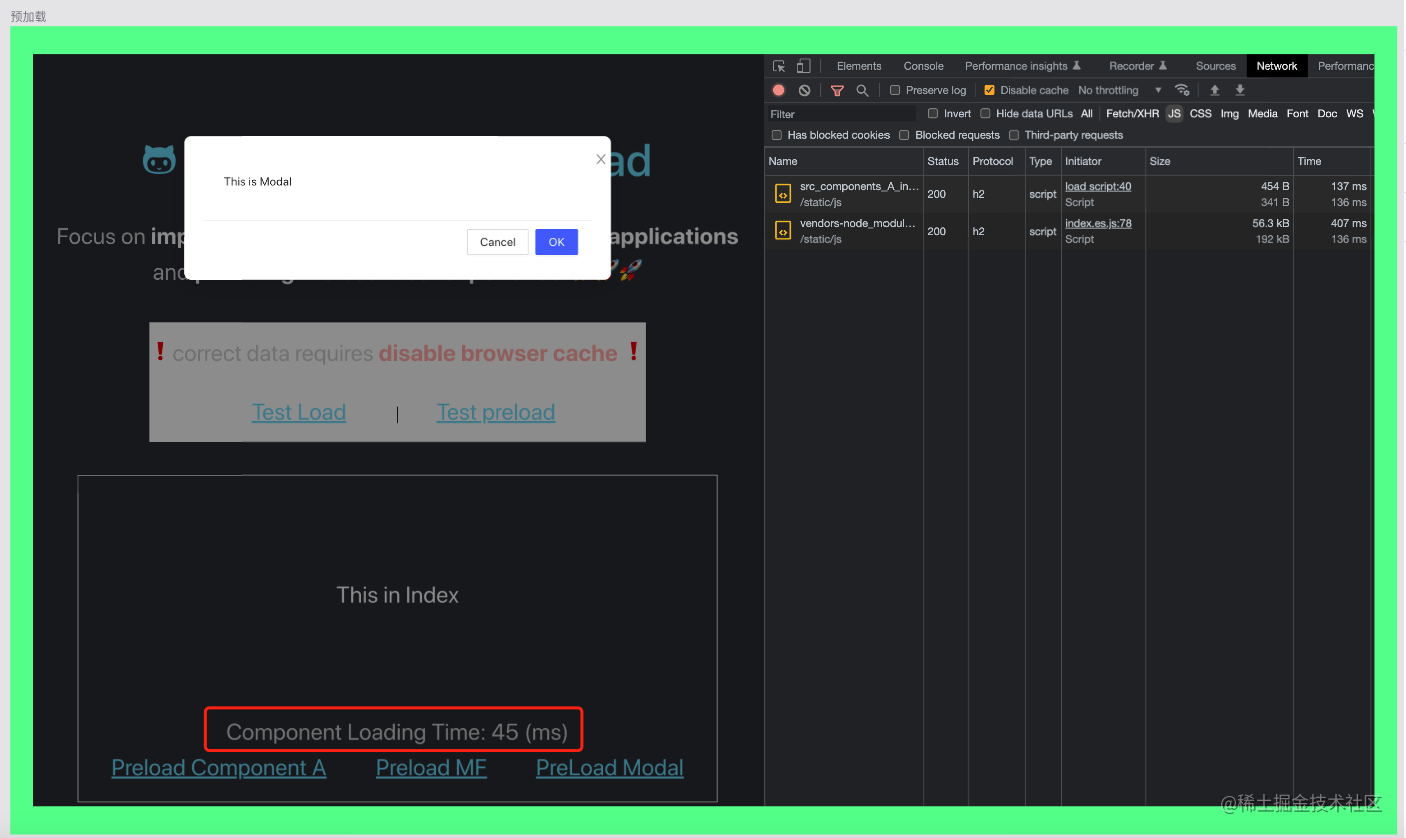
route-resource-preload 预加载模态弹窗

此处有两个http请求,是因为预加载配置了两个组件。
const Modal = useMemo(()=> dynamic({
visible, // false 时,即使组件渲染在视图内,但不自动进行资源预加载,减少首屏非必要的 http 请求
loader: () => import('antd/es/modal'),
loading: () => <>loading...</>,
}),[visible])
<>
<Modal visible={visible} />
<PreloadLink flag="/A" onClick={()=>{setVisible(true)}}>
PreLoad Modal
</PreloadLink>
</>
new RouteResourcePreloadPlugin({
modulePreloadMap: {
"/A": ["../components/A",'antd/es/modal']
}
})
加载耗时如下:
| 资源 | 正常懒加载(ms) | 预加载 (ms) |
|---|---|---|
| 模态弹窗 (单个资源文件) | 271 | 45 |
总结
route-resource-preload 的目标是Any code can be split,在不影响用户交互体验的同时,尽可能的提升应用性能`。🚀 🚀 🚀
希望 route-resource-preload 能对你的项目有所帮助,后续还将持续探索 vite 中的使用以及对 vue 的支持,如果你有好的想法,请发表在此。