前言
前端性能优化 又是个听起来很高大上的词,确实是的,因为它需要 高在性能,大在范围 ,所幸很多大佬都已经输出了很多高质量的内容供大家参考,作者最近也在学习和了解这方面的内容,对如下文中的一些理解若有不当之处,可在评论区讨论!!!
前端性能优化这个内容打算分为 上下两篇,本来打算一篇写完,但发现前置知识部分已经占了 3000+ 文字,因此本篇文章主要还是讲解一些必要了解的前置内容。
前端性能优化到底是在优化什么?
其实前端性能优化核心就是两点:
-
保证资源更快的 加载速度:达到越快渲染越快,视图展现就越快
-
保证视图更快的 渲染速度/交互速度:用户与页面交互,前提是页面要渲染出来,其次是页面需要尽早反馈,目的就是保证用户良好的体验性
而这些核心内容都可以从下面这个老生常谈的问题中延伸开来。
从输入
URL到页面加载完成发生了什么?
相信到现在为止,大家对这个问题的回答可以说是能够做到滔滔不绝了吧(如果不能,请忽略)!不过每个人回答的方向和重点应该都不一样,比如之前在 B 站 听 winter 大佬对这个问题的看法和解析的角度是更深、更广的。
在这还是要简单的总结一下核心内容:
-
进行
DNS解析 -
建立
TCP连接 -
客户端发送
HTTP请求 -
服务端响应
HTTP资源 -
浏览器获取响应内容,进行解析和渲染
以上任意一点都可进行无限扩展、延伸,但点到为止才是现在真正需要的。
性能指标
RAIL 模型
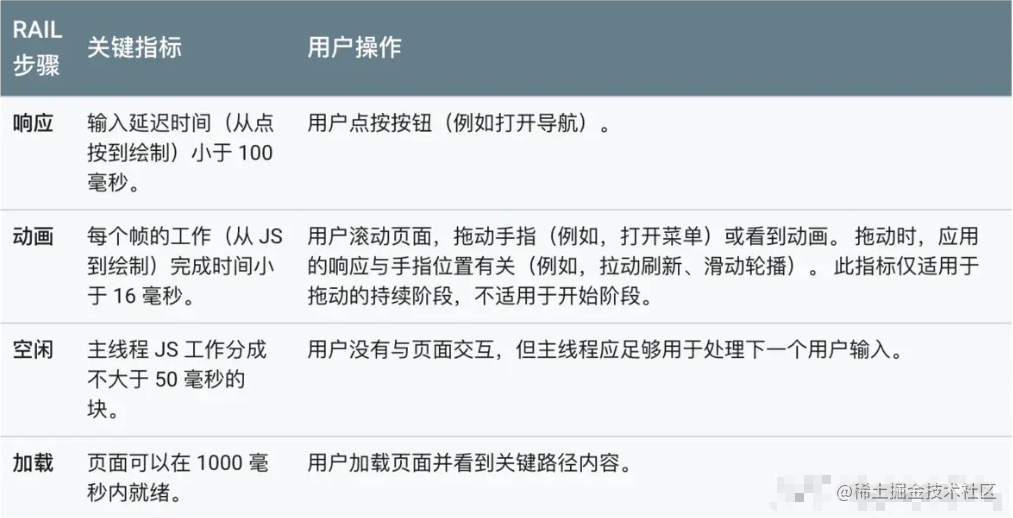
Google 为前端页面性能的评估提出了 RAIL 模型,核心内容如下:
-
Response响应 -
Animation动画 -
Idle空闲 -
Load加载


常规性能指标
性能指标其实有不少的内容,但在这我们指列举比较常用的几种:
-
首次绘制(
First Paint,FP)-
在渲染进程确认要渲染当前响应资源后,渲染进程会先创建一个空白页面,通常把创建空白页面的这个时间点称为
First Paint,简称FP -
所谓的 白屏时间 其实指的就是创建这个空白页面到浏览器开始渲染非空白内容的时间,比如页面背景发生变化等
-
-
首次内容绘制(
First Contentful Paint,FCP)-
当用户看见一些 "内容" 元素被绘制在页面上的时间点,和白屏是不一样,它可以是
文本首次绘制,或SVG首次出现,或Canvas首次绘制等,即当页面中绘制了第一个 像素 时,这个时间点称为First Content Paint,简称FCP
-
-
首屏时间 / 最大内容绘制(
Largest Contentful Paint, LCP)-
LCP是一种新的性能度量标准,LCP侧重于用户体验的性能度量标准,与现有度量标准相比,更容易理解与推理,当首屏内容完全绘制完成时,这个时间点称为Largest Content Paint,简称LCP -
最大内容绘制应在
2.5s内完成
-
-
首次输入延迟(
First Input Delay, FID)-
FID测量的是当用户第一次在页面上交互的时候(点击链接、点击按钮 或 自定义基于js的事件),到浏览器实际开始处理这个事件的时间 -
首次输入延迟应在
100ms内完成
-
-
累积布局偏移(
Cumulative Layout Shift, CLS)-
CLS是为了测量 视觉稳定性,以便提供良好的用户体验 -
累积布局偏移应保持在
0.1或更少
-
-
首字节达到时间(
Time to First Byte,TTFB)-
指的是浏览器开始收到服务器响应数据的时间(后台处理时间 + 重定向时间),是反映服务端响应速度的重要指标
-
TTFB时间如果超过500ms,用户在打开网页的时就会感觉到明显的等待
-
性能指标工具
通过上述内容了解了性能指标的相关内容和一些阀值,那么接下来的问题是我们怎么获取一个网站的具体性能指标数据呢?
为了方便还是得使用工具或者说是 API,当然可以 自定义页面性能指标 的计算方式,比如有些就是通过计算当前页面 DOM 的 总节点数 和 嵌套层级 来计算一个网站的分数等,这里就不再额外介绍。
Performance 面板(Google)
具体参数介绍可以看 Big shark@LX[1] 大佬的文章,里面介绍的非常详细,这里只列举一些核心点。
火焰图
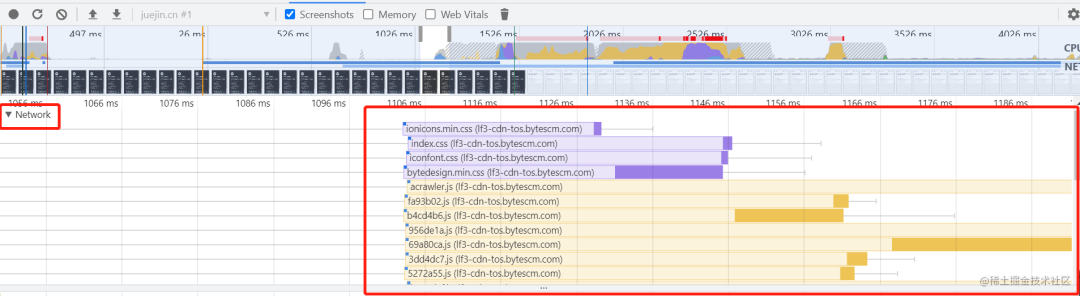
Networks 指标
通过 Networks 指标可以查看到对应服务器加载资源的相关信息:

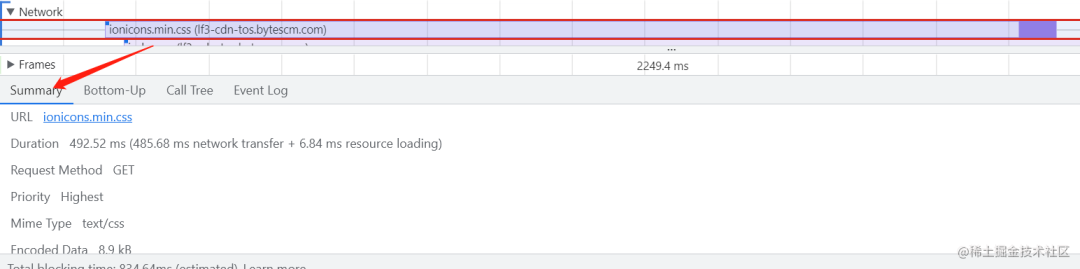
可以将鼠标 移动 或 点击 到具体的请求上查看加载时间和加载速度,如下:
鼠标移入:

鼠标点击:

Frames 指标
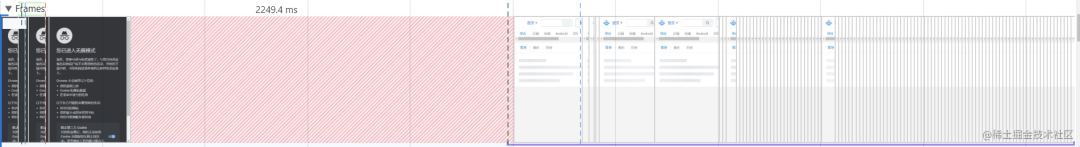
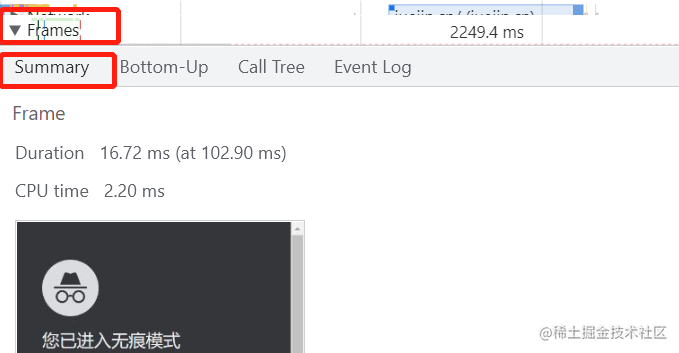
通过 Frames 指标可以查看页面每一帧渲染时 CPU 所消耗的时间和持续时间 Duration 的信息,如下:
图一:

图二:

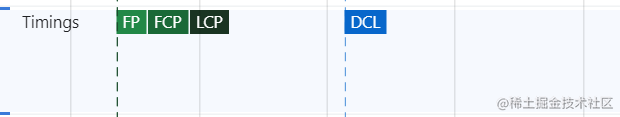
Timings 指标
通过 Timings 指标可以查看在上面列举的一些性能指标的值,如下:

-
首次绘制(
First Paint,FP) -
首次内容绘制(
First Contentful Paint,FCP) -
首屏时间 / 最大内容绘制(
Largest Contentful Paint, LCP) -
HTML文档被完全加载 和 解析完成的时间(DOMContentLoaded, DCL)
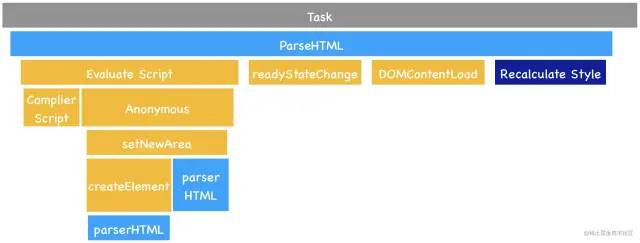
Main 指标
Main 指标包含了加载过程的三个阶段:
-
导航阶段
-
主要是处理响应头的数据,并执行一些老页面退出之前的清理操作
-
-
解析
HTML文件阶段-
主要是解析
HTML数据、解析CSS数据、执行JavaScript来生成DOM和CSSOM
-
-
生成位图阶段
-
主要是将生成的
DOM和CSSOM合并,包括了布局 (Layout)、分层、绘制、合成等一系列操作
-

Lighthouse 面板(Google)
Performance 面板最大的优点就是各种数据信息非常的全,但这也是它最大的缺点,数据信息庞大到需要自行过滤,对于不熟悉的开发者来说,还是需要一定的学习成本的。
相反,Lighthouse 面板中的信息就相对简洁一些,除了检测结果以外,还会提供对应的改进方案,真是考虑得妥妥的,主要检测五个方面的内容:
-
Performance(性能)
-
Accessibility(可访问性)
-
Best practice(最佳实践)
-
SEO(搜索引擎优化)
-
Progressive Web App(渐进式 Web 应用)

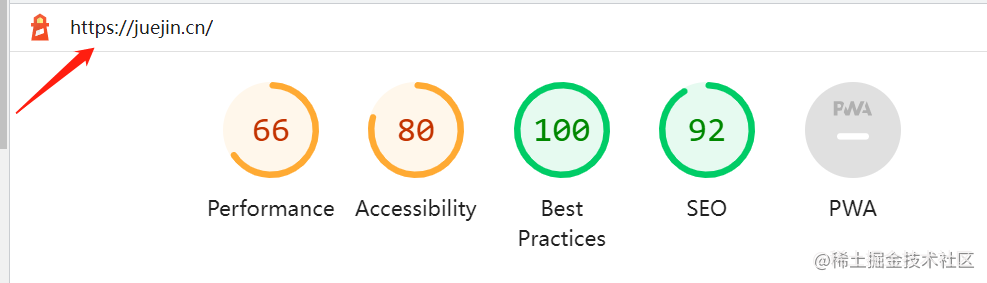
可以通过 Analyze page load 按钮来开始对页面应用进行检测,这里以掘金首页为例:

下面以 Performance 性能 为例简单看一下具体包含的内容,由于篇幅有限,其他内容可自行测试并进行阅读。
Performance 性能(举一反三)
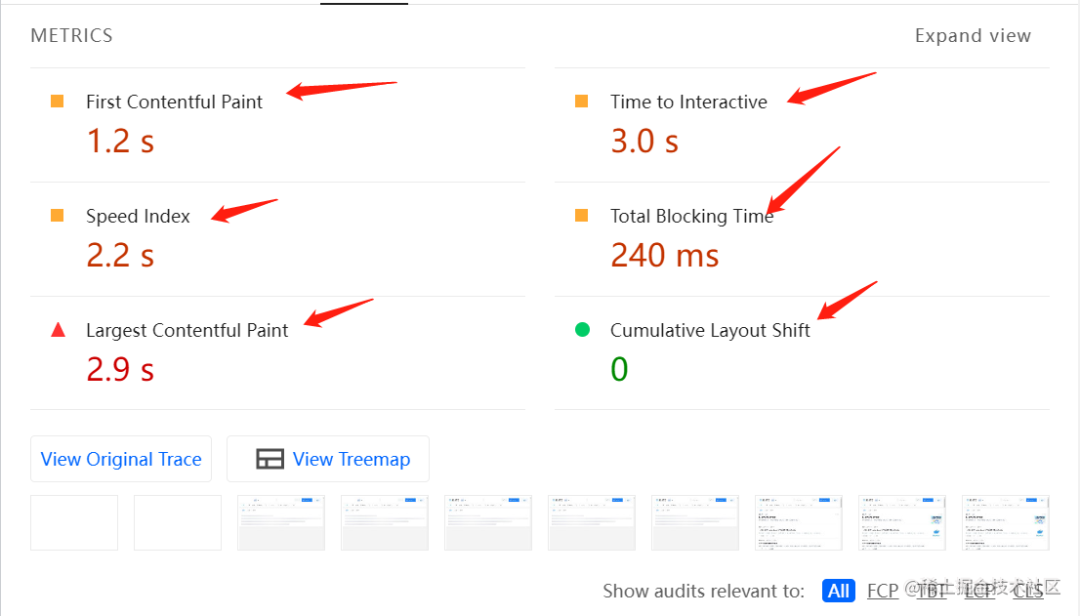
从性能指标的数据来看,只有 累积布局偏移(Cumulative Layout Shift, CLS) 满足要求,其他指标显示 黄色 和 红色,意味着仍有改进的空间,特别是 首屏时间 是 2.9s 已经是超过了对应的阈值 2.5s。
性能指标数据如下图所示:

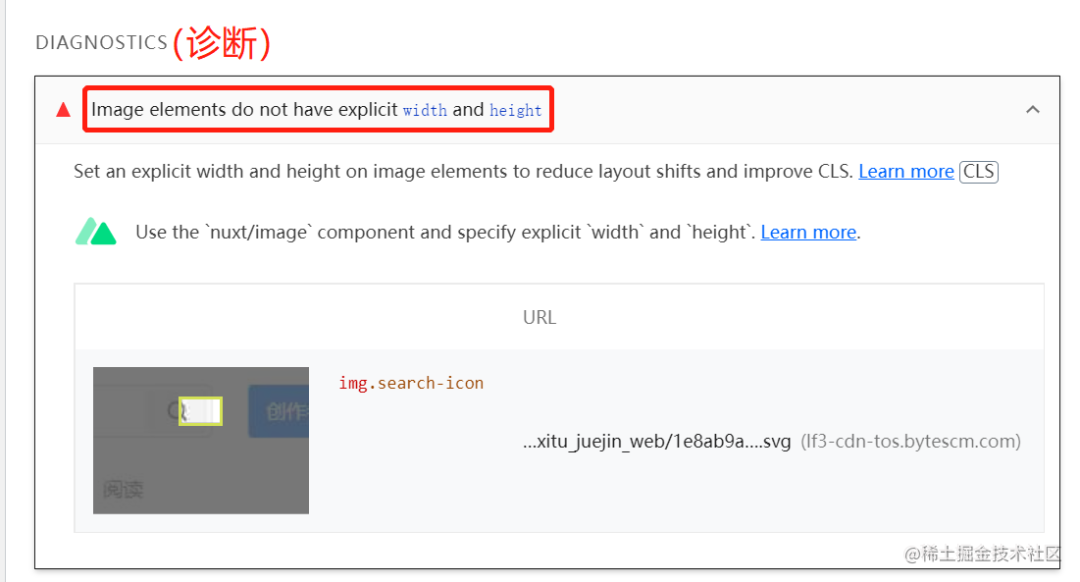
甚至还提供了对应的诊断结果,比如提到的图片没有设置对应的宽高:

Using the Node CLI
甚至还支持在 Node 环境运行,感兴趣的自行去 npm 中查看 文档 [2] 即可,这里不过多介绍。
性能指标数据收集
上述性能指标工具的能力已经足够强大,覆盖信息也很全面,但如果我们需要将页面性能指标数据收集并上报又该怎么办呢?
首先排除的肯定是通过 性能指标工具 的方式来收集,一旦要检测性能指标数据意味着得是不同的客户端统计数据的结果合集(除非你愿意一台一台客户端来手动记录和收集数据,呸,你愿意你领导还不愿意呢),最理想的方式当然是自动收集和上报,那就意味着这应该是代码要干的活!!!
既然有这样的需求,那么必定有对应的解决方案,您接着往下看!
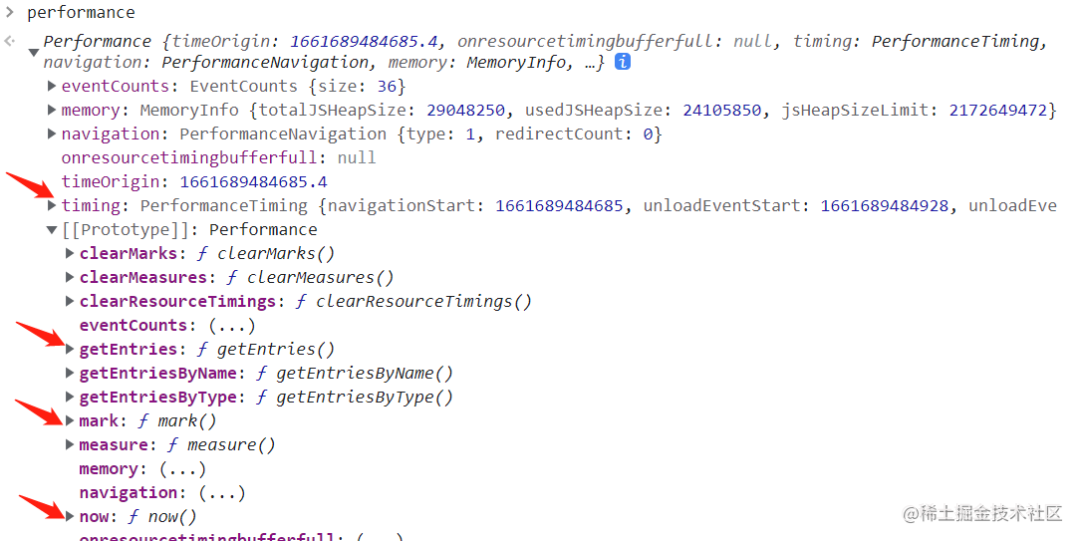
Performance API
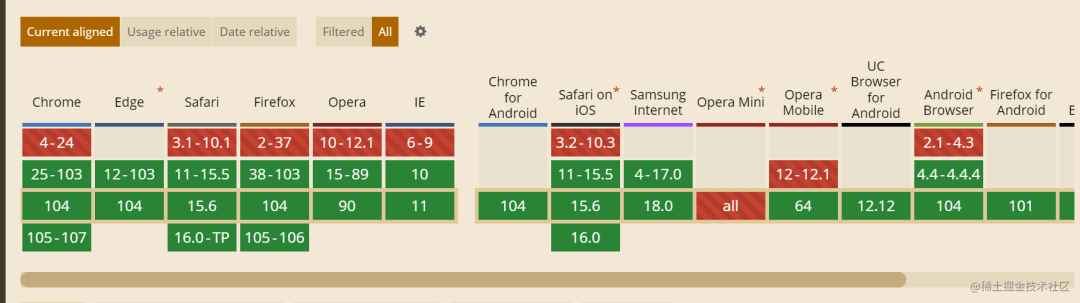
实际上在浏览器端的全局对象 window 上有一个名为 performance 的属性,它是一个用于支持 IE9 以上及 webkit 内核浏览器中用于记录页面 加载 和 解析 过程中关键时间点的机制,其兼容性在 caniuse[3] 中的表现如下:

下面就简单介绍一下和 window.performance 相关一些核心属性和方法。

performance.timing 属性
performance.timing 属性中提供了很多关键的时间信息,我们可以通过这些时间节点来简单的计算出需要的性能指标数据(不一定准确),计算方式如:
const {
domainLookupStart,
domainLookupEnd,
navigationStart,
loadEventEnd,
responseStart,
responseEnd,
connectStart,
connectEnd,
redirectStart,
redirectEnd,
domContentLoadedEventEnd,
domComplete,
} = performance.timing
// DNS 查询时间
DNS = domainLookupEnd - domainLookupStart
// TCP 建立连接时间
TCP = connectEnd - connectStart
// 页面重定向时间
Redirect = redirectEnd - redirectStart
// 首字节到底时间
TTFB = responseStart - navigationStart
// 首次渲染时间
FP = responseStart - navigationStart
// DOM 解析时间
DOM = domComplete - responseEnd
// 首屏时间
LCP = loadEventEnd - navigationStart
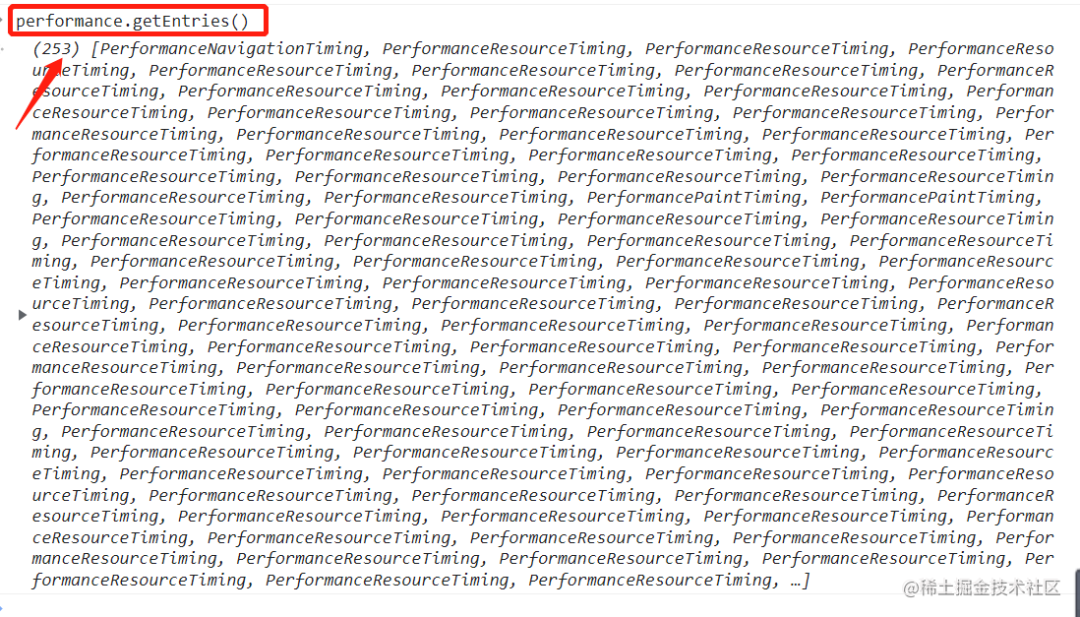
performance.getEntries() 方法
performance.getEntries() 方法可以获取所有资源请求的时间数据,如下:

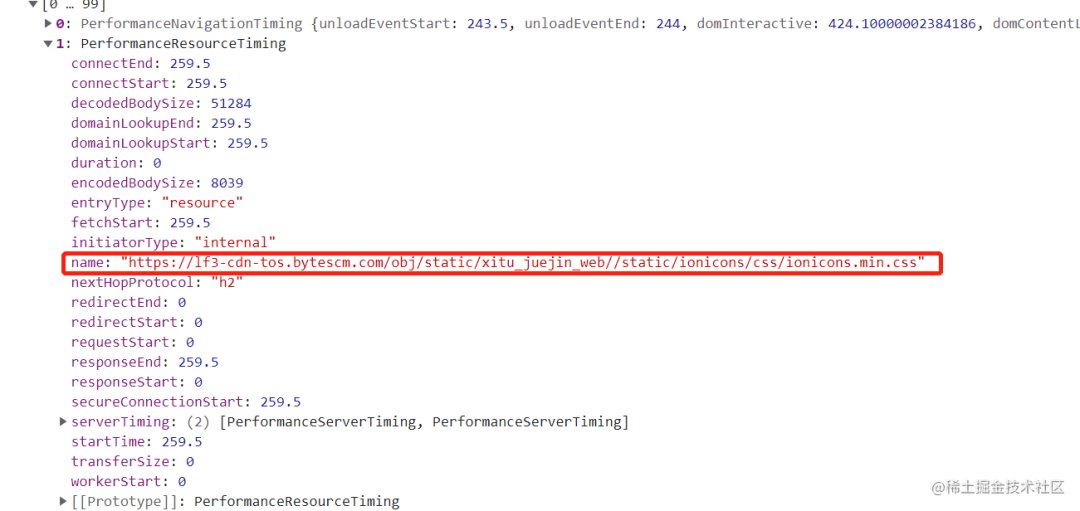
点击可查看具体的资源信息,其他属性和上述内容有重复,就不在额外介绍计算方式了,具体如下:

performance.now() 方法
performance.now() 方法可以精确计算程序执行时间,它会返回以微秒(百万分之一秒)为单位的时间,即更加精准,这也是它和 Date.now() 是不同点:
-
Date.now()返回自 1970年1月1日 00:00:00 (UTC) 到 当前时间 的 毫秒数-
意味着
Date.now()依赖于系统的当前时间,而系统时间可以被认为修改,因此它的毫秒数并不准确
-
-
performance.now()的时间是以恒定速率递增的,不受系统时间的影响// Date.now() let a = 2, b = 3; const begin = Date.now(); console.log(' a + b = ', a + b); console.log('time = ', Date.now() - begin); // 2 // performance.now() let a = 2, b = 3; const begin = performance.now(); console.log(' a + b = ', a + b); console.log('time = ', performance.now() - begin); // 0.10000002384185791
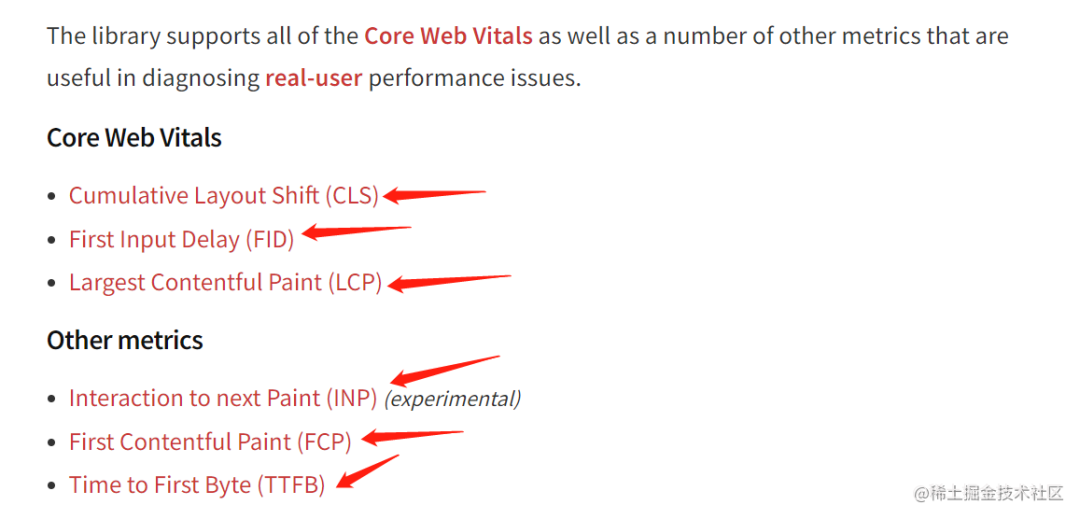
Web Vitals
web-vitals[4] 库是 Google 推出的一个小型(约 1.5K)模块化库,用于测量真实用户的所有 Web Vitals 相关的指标,其重要核心指标信息如下(一图胜千言):

接下来,让我们通过 npx create-react-app my-react-app 来创建一个 react 项目,然后观察一下它的项目结构:

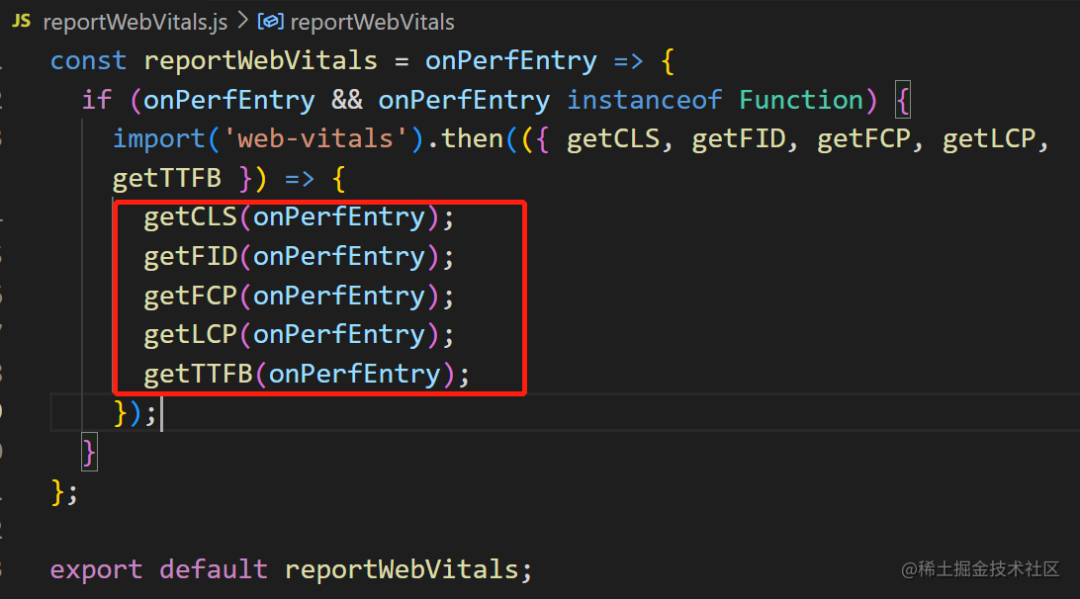
是不是超级显眼的 reportWebVitals.js,在进入文件查看你会发现我们需要的核心性能指标都在里面:

最后
前端性能优化这个内容是之前一直打算要写的,终归知识有所欠缺,到现在也算是边学习边输出中,下一篇就针对性能优化的方案进行一些总结!!


![[笔记]pg常用命令](https://img-blog.csdnimg.cn/20200723162722326.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwOTA3OTc3,size_16,color_FFFFFF,t_70)