在某urls.py文件有如下的路由配置语句:
urlpatterns = [
path('app2/show/<int:id>/',views.show_id),
]
语句:
path('app2/show/<int:id>/',views.show_id),
中的<int:id>就是带参数的URL中的参数部分,其语法格式如下:
<参数数据类型:参数名称>
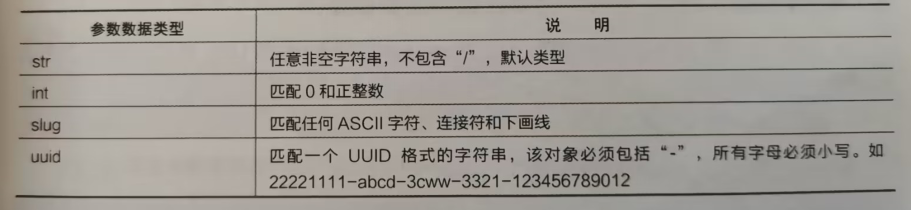
URL参数有4种数据类型,如下表所示:

提问:
Django的URL参数中的str类型和slug类型有什么区别?感觉都是对字符串的匹配啊!
答:
在Django中,URL参数中的str类型和slug类型都用于匹配字符串,但它们有一些细微的区别。
str类型是最常用的URL参数类型,它接受任何字符,包括字母、数字和特殊字符。使用str类型的URL参数,Django将匹配并传递任何非空字符串作为参数的值。
slug类型也用于匹配字符串,但它有一些额外的限制。slug类型只接受字母、数字、连字符和下划线,通常用于表示URL友好的字符串。当使用slug类型的URL参数时,Django会自动将特殊字符转换为连字符,并忽略额外的空格或特殊字符。
区别在于,slug类型对URL友好的字符串进行了约束,仅接受特定字符,并进行了自动转换。这使得slug类型的URL参数更适合在URL中使用,例如用于博客文章的短链接。而str类型更通用,可以接受任何非空字符串作为参数的值。
总结起来,str类型接受任何字符串,而slug类型仅接受包含字母、数字、连字符和下划线的字符串,并对特殊字符进行了自动转换。选择使用哪种类型取决于你的需求和URL参数的预期格式。
下面是一个实例:
E:\Python_project\P_001\myshop-test\myshop\myshop\urls.py 中的代码:
from django.urls import path, include
from app1 import views
urlpatterns = [
path('article/<int:num>/', views.show_num),
path('article/<slug:chars>/', views.show_chars),
]
E:\Python_project\P_001\myshop-test\myshop\app1\views.py 中的代码:
from django.shortcuts import render # 默认导入的模块
from django.http import HttpResponse # 导入HttpResponse模块
# Create your views here.
def show_num(request, num):
return HttpResponse('show_id方法,参数为num,值为'+str(num))
def show_chars(request, chars):
return HttpResponse('show_chars方法,参数为chars,值为'+str(chars))
运行Django应用:
CD E:\Python_project\P_001\myshop-test\myshop
E:
python manage.py runserver 127.0.0.1:8022
浏览器中访问下面这些URL路径:
http://127.0.0.1:8022/article/3159/
http://127.0.0.1:8022/article/2120/
http://127.0.0.1:8022/article/hkas/
http://127.0.0.1:8022/article/ej3yh8/
运行效果如下:




延伸阅读:
Django-带参数的路由编写(二)【用正则表达式匹配复杂路由】