问题:
关于el-dialog 会让body 标签内的滚动条隐藏,导致窗口抖动的问题
抖动问题
抖动问题就不演示了,很简单,按如下配置就能解决:

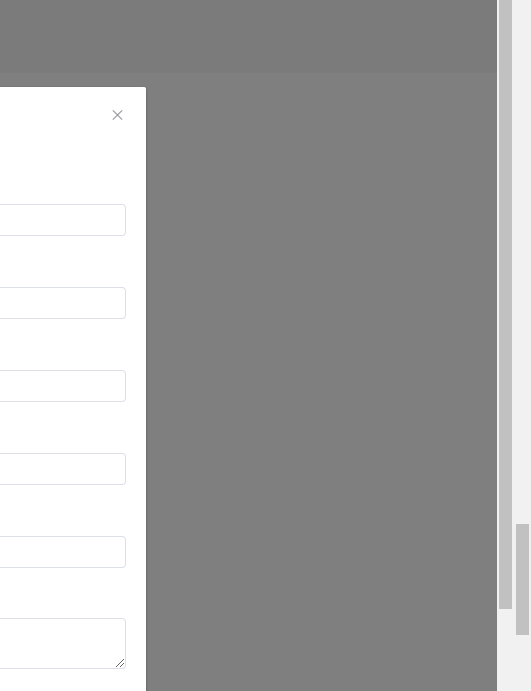
双滚动条问题演示:

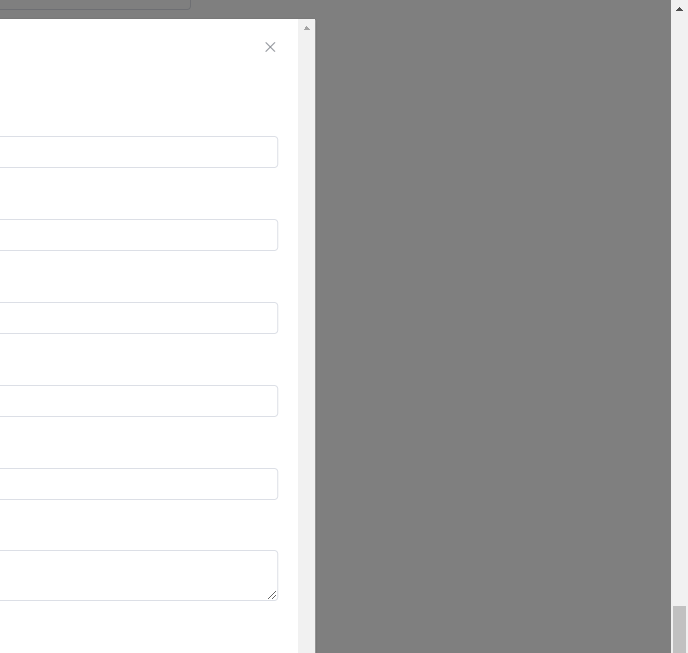
双滚动条解决效果演示:

解决方法:
笔者在这里解决这两种问题的解决方法如下:(注意笔者这里是两个问题一起先后出现的)
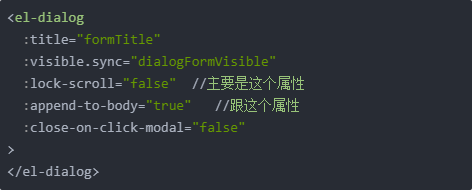
1、 解决窗口抖动问题
<el-dialog
:title="formTitle"
:visible.sync="dialogFormVisible"
:lock-scroll="false" //主要是这个属性
:append-to-body="true" //跟这个属性
:close-on-click-modal="false"
>
</el-dialog>
2、解决双滚动条问题
.el-dialog {
display: flex !important;
flex-direction: column !important;
margin: 0 !important;
position: absolute !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
overflow-y: scroll !important;
max-height: 99vh !important;
}
参考链接
1. Element-UI模态框会话框弹框dialog出现滚动条,再次点击无法置顶滚动条的解决方法
2. ialog弹出,点确定,页面隐藏滚动条,导致页面和message弹框抖动
3. element-plus:el-Dialog对话框组件垂直居中、禁止屏幕滚动、使用内滚动