文章目录
- 一、前言
- 二、开始
- 1. 简介
- 1.1. 什么是Vue?
- 1.2. 渐进式框架
- 1.3. 单文件组件
- 1.4. API风格
- 1.4.1. 选项式API(Options API)
- 1.4.2. 组合式API(Composition API)
- 1.4.3. 该选哪个?
- 2. 快速上手(学前准备)
- 2.1. 创建一个Vue应用
一、前言
以前写桌面程序比较多,最近发现客户现场有许多网页端的系统,客户说这种网页端系统非常方便,输个IP就能访问了。
确实,这是B/S相对于C/S一个很大的优势。
那好嘛,既然客户喜欢,也为了增加个人竞争力,我也得做起来,顺便扩充一下自己的技术栈。
但我已经很久没接触网页了,上次写的时候还是用最原始的HTML、CSS和JS。
于是,第一步我决定进行一个技术选型,了解一下现在有哪些较新的网页技术。通过一些招聘网、技术群、百度,我发现 Vue 和 React ,这两种技术出现的比较多。所以我决定从这两者中进行选择。稍微了解了下这两者,发现大部分人认为两者是差不多的,学了一个后,再学另一个会很快。但是,相对来讲, Vue 可能更适合小白。既然如此,我就选择了从 Vue 开始。
二、开始
1. 简介
关于Vue是什么,特性、语法怎样,这些官方文档都有详细介绍。
它的网址是https://cn.vuejs.org/
本文主要摘取其中几个重点,然后谈谈自己的看法。
1.1. 什么是Vue?
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
1.2. 渐进式框架
Vue是一个框架。Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。
根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
为什么将 Vue 称为“渐进式框架”:它是一个可以与你共同成长、适应你不同需求的框架。
我的理解是非常适合边学边用的框架。
1.3. 单文件组件
在大多数使用了构建工具的Vue项目中,我们可以使用一种类似HTML格式的文件来书写Vue组件,它被称为单文件组件(也被称为 .vue ,英文Single-File Components,缩写为SFC)。顾名思义,Vue的单文件组件会将一个组件的逻辑(JavaScript),模板(HTML)和样式(CSS)封装在同一个文件里。
这个功能我挺感兴趣的,有点类似自定义控件的感觉,且都放在一个文件中,
可供重复使用。
1.4. API风格
Vue的组件可以按两种不同的风格书写:选项式API和组合式API。
1.4.1. 选项式API(Options API)
使用选项式API,我们可以用包含多个选项的对象来描述组件的逻辑,例如data、methods和mounted。选项所定义的属性都会暴露在函数内部的this上,它会指向当前的组件实例。
<script>
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件监听器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
作为新手,我感觉这种选项式特别整洁清晰。
就像在代码中定义了各种下拉选项框,要添加属性,就往选项框中加项;要用某个属性或者方法,只需要选择对应的项即可。
1.4.2. 组合式API(Composition API)
通过组合式API,我们可以使用导入的API函数来描述组件逻辑。在单文件组件中,组合式API通常会与<script setup>搭配使用。这个 setup attribute是一个标识,告诉Vue需要在编译时进行一些处理,让我们可以更简洁地使用组合式API。比如,<script setup>中的导入和顶层变量/函数都能够在模板中直接使用。
下面是组合式API与<script setup> 改造后和上面的模板完全一样的组件:
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
虽然写法上也不复杂,但作为新手看起来,感觉比选项式的写法更"乱"一些。
1.4.3. 该选哪个?
两种API风格都能覆盖大部分应用场景。它们只是同一个底层系统所提供的两套不同的接口。实际上,选项式API是在组合式API的基础上实现的!(关于Vue的基础概念和知识在它们之间是通用的)
选项式API以"组件实例"的概念为中心(即上述例子中的this),对于有面向对象语言背景的用户来说,这通常与基于类的心智模型更为一致。同时,它将响应性相关的细节抽象出来,并强制按照选项来组织代码,对初学者而言更为友好。
组合式API的核心思想是直接在函数作用域内定义响应式状态变量,并将从多个函数中得到的状态组合起来处理复杂问题。这种形式更加自由,也需要您对Vue的响应式系统有更深的理解才能高效使用。相应的,它的灵活性也使得组织和重用逻辑的模式变得更加强大。
感觉组合式更接近原生JS。
选项式给你加了一层束缚,但是写起来更加整洁。
组合式需要你自己有一定的组织架构能力,不然写出来的代码很乱。
不过,官方给出了大致建议:
- 由于大部分核心概念在两种风格之间是通用的,熟悉了一种风格后,能很快地理解另一种风格。所以推荐采用您最初更易接受的风格。
- 在生产项目中使用:
- 当不需要构建工具,或打算在低复杂度的场景中使用Vue,例如渐进增强的应用场景,推荐采用选项式API。
- 当打算用Vue构建完整的单页应用,推荐采用组合式API + 单文件组件。
在学习阶段,不必固守一种风格。
2. 快速上手(学前准备)
这节其实已经具备一些开发元素了,但还没正式开始系统学习编程,只是按流程创建一个应用体验一下。
而且需要安装环境,所以其实还是一个学前准备的过程,我们需要对前置环境、配置项等都要有一定了解。
2.1. 创建一个Vue应用
⭐⭐⭐
💡前提条件
- 熟悉命令行
- 已安装16.0 或 更高版本的Node.js
那么第一个问题就来了,命令行的话,开发者肯定不陌生,不用多讲。所以重点是Node.js是什么?
先摘取百度百科的话:Node.js发布于2009年5月,是一个基于Chrome V8引擎的JavaScript运行环境(runtime),使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
V8是Google开源的JavaScript和WebAssembly引擎,用C++编写。
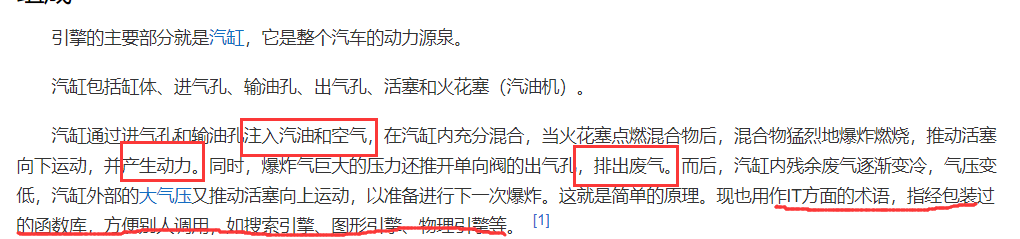
简单谈谈引擎(engine),
生活中接触的引擎,有汽车引擎——发动机的核心部分,是为汽车提供动力的;游戏引擎,指软件套件、集成工具集,为游戏开发提供动力/便捷性。
可见引擎这个东西,很难说它是啥,但可以知道,它是一个复杂的集成体,并且有一定输入与输出。没错,这个概念放在软件中,那就是封装好的API——屏蔽了内部细节,只留下了输入输出接口。
这里的V8引擎是一个JavaScript引擎,它不是机器,而是执行 JavaScript 代码并使计算机能够在硬件级别执行特定任务的程序或解释器。
简化一下,JS引擎就是一段可以"读懂"JavaScript代码,并且给出代码运行结果的程序。
接下来通过几个问题,来进一步了解。
①既然有V8引擎,那肯定还有许多其它JS引擎吧?
确实,JS 最初就是被设计成在浏览器中运行,所有浏览器都配备了运行 JS的 JS引擎。如,Firefox 是由 Spidermonkey 提供动力,这里的Spidermonkey就是一个引擎,是C语言写的,而 Chrome 使用的是 V8 引擎,是C++写的。可以看到,尽管都是JS引擎,但它们底层语言不一定相同。
②为什么需要JS引擎呢?
计算机只能解释机器码,而 JS 是高级语言,计算机无法直接识别,所以我们需要一个解释器把 JS 翻译成机器码。而JS引擎就是充当这个解释器的。所以此时的JS引擎就是解释器。
③说了这么多引擎相关的,并且JS引擎可以将JS翻译成机器码,那node.js又是什么,要它又有何用?
在回答这个问题之前,得先知道什么是运行时(runtime)环境。
运行时环境,从名字中也可以知道,是在代码运行时的环境,它会提供给代码一个环境(提供解释/编译、自动内存管理(GC)、对象模型、核心库等功能),以保证代码安全执行或掌管代码某些重要方面。
所以,node.js是JS运行时环境,意味着它提供给了JS各种功能。原来的JS只能游荡在浏览器代码中。而node.js的JS可以访问数据库、读写文件等等。
④node.js和V8的关系?
首先node.js使用了JS的语法(ECMAScript)。Ok,那很明显了,node.js自己无法在计算机上执行,需要JS引擎去翻译。这就是百科上说的node.js是基于V8引擎的,没有V8(或类似的JS引擎),node.js是无法执行的(即V8是JS的执行引擎)。
⭐有关V8和node.js的详细关系,可以看看这篇文,node.js 和 V8 是什么关系?
⭐有关JS引擎的详细信息,可以看看这个问题下的回答,JavaScript引擎、虚拟机、运行时环境是一回事儿吗?
Ok,看到这,相信您对node.js已经有一个大致了解了。它基于V8,并使JS更强大。
本节中,将介绍如何在本地搭建Vue单页应用。创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。













![[附源码]计算机毕业设计社区疫情防控信息管理系统Springboot程序](https://img-blog.csdnimg.cn/b24bc4356b2f416fbc2d414457c85b3c.png)

![[附源码]Python计算机毕业设计Django网文论坛管理系统](https://img-blog.csdnimg.cn/6ac5bf78d24a4ab083fd739b7d4b8264.png)


![gitee/github上传远程仓库错误usage: git remote add [<options>] <name> <url>](https://img-blog.csdnimg.cn/9c71bc5b821e43f7bea2c19e2b957306.png)
![[附源码]计算机毕业设计JAVA疫情防控期间网上教学管理](https://img-blog.csdnimg.cn/f09ed3f9d2364e03847a1d4fbe28e096.png)