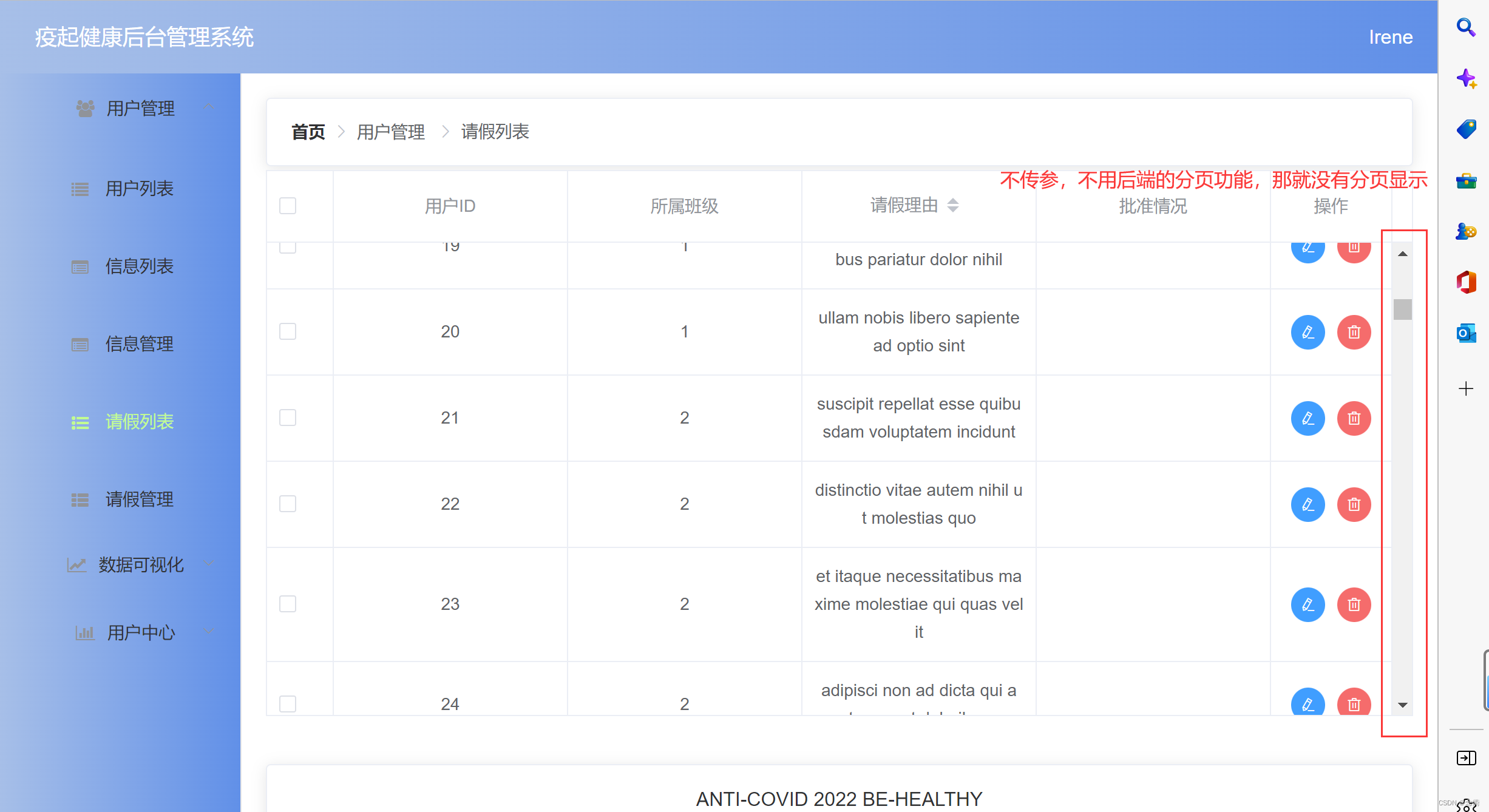
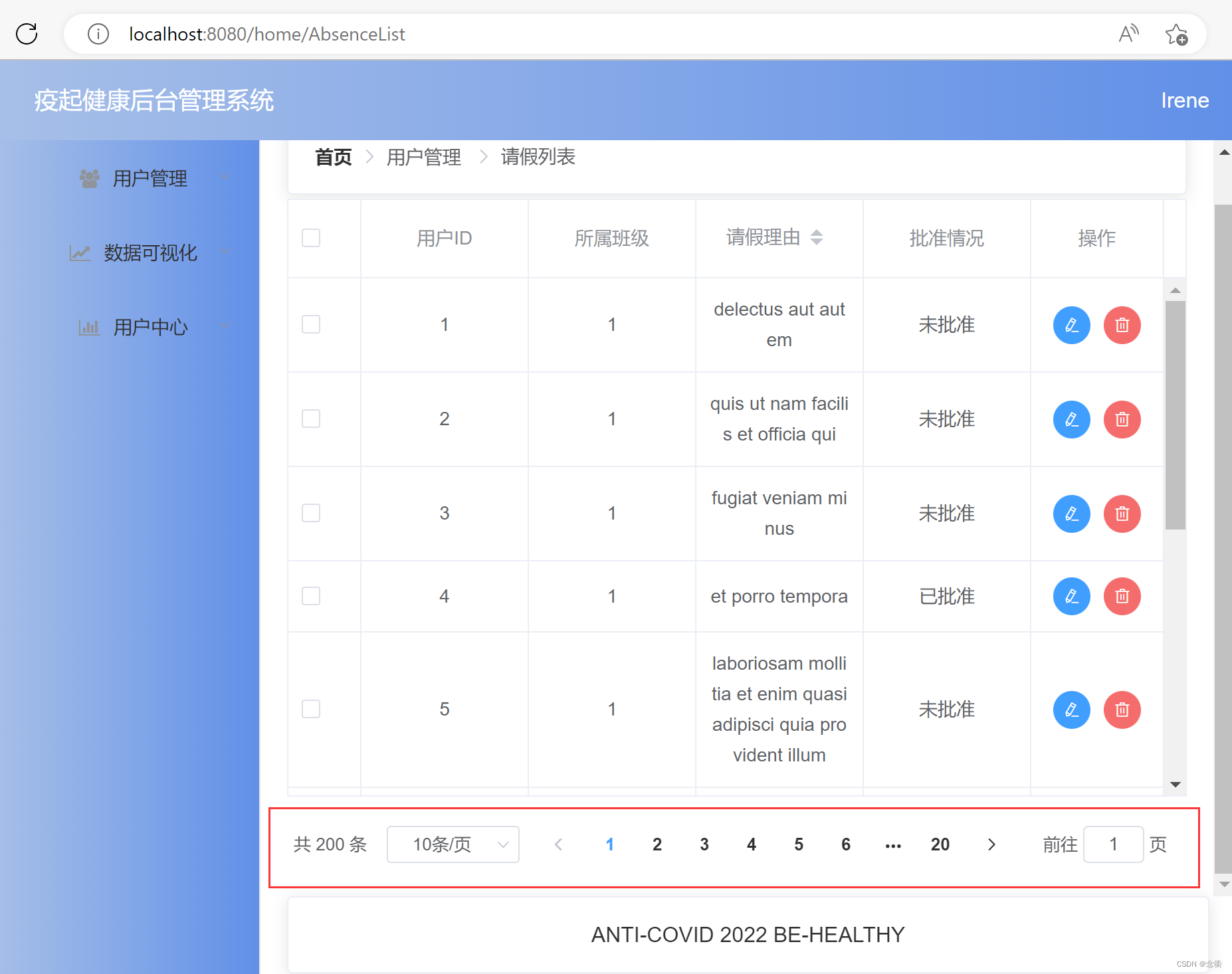
请假列表
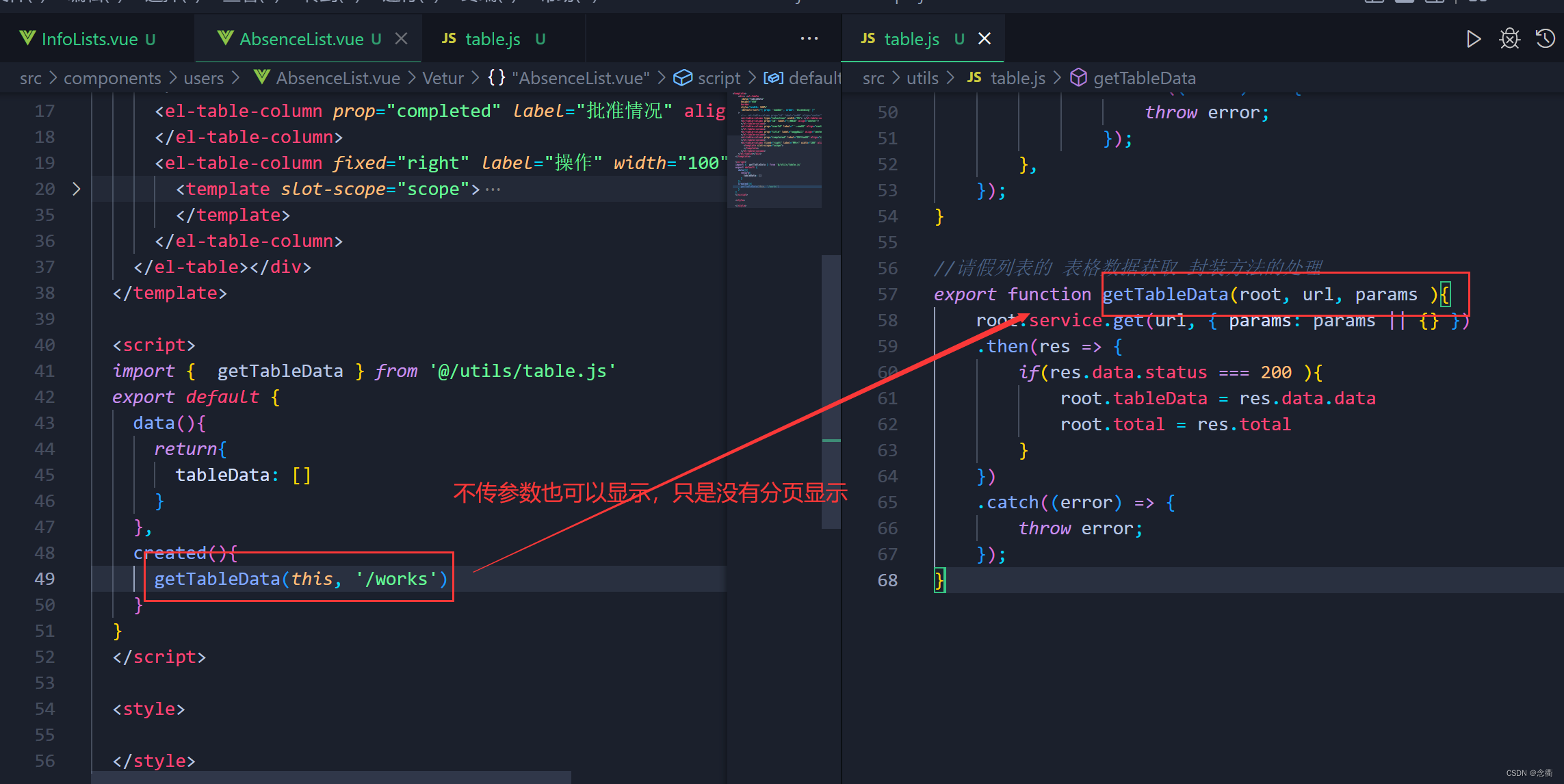
1、数据获取与显示的通用方法封装

<template>
<div> <el-table
:data="tableData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="id" label="用户ID" align="center">
</el-table-column>
<el-table-column prop="userId" label="所属班级" align="center">
</el-table-column>
<el-table-column prop="title" label="请假理由" align="center" sortable>
</el-table-column>
<el-table-column prop="completed" label="批准情况" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table></div>
</template>
<script>
import { getTableData } from '@/utils/table.js'
export default {
data(){
return{
tableData: []
}
},
created(){
getTableData(this, '/works')
}
}
</script>
<style>
</style>table.js
//请假列表的 表格数据获取 封装方法的处理
export function getTableData(root, url, params ){
root.service.get(url, { params: params || {} })
.then(res => {
if(res.data.status === 200 ){
root.tableData = res.data.data
root.total = res.total
}
})
.catch((error) => {
throw error;
});
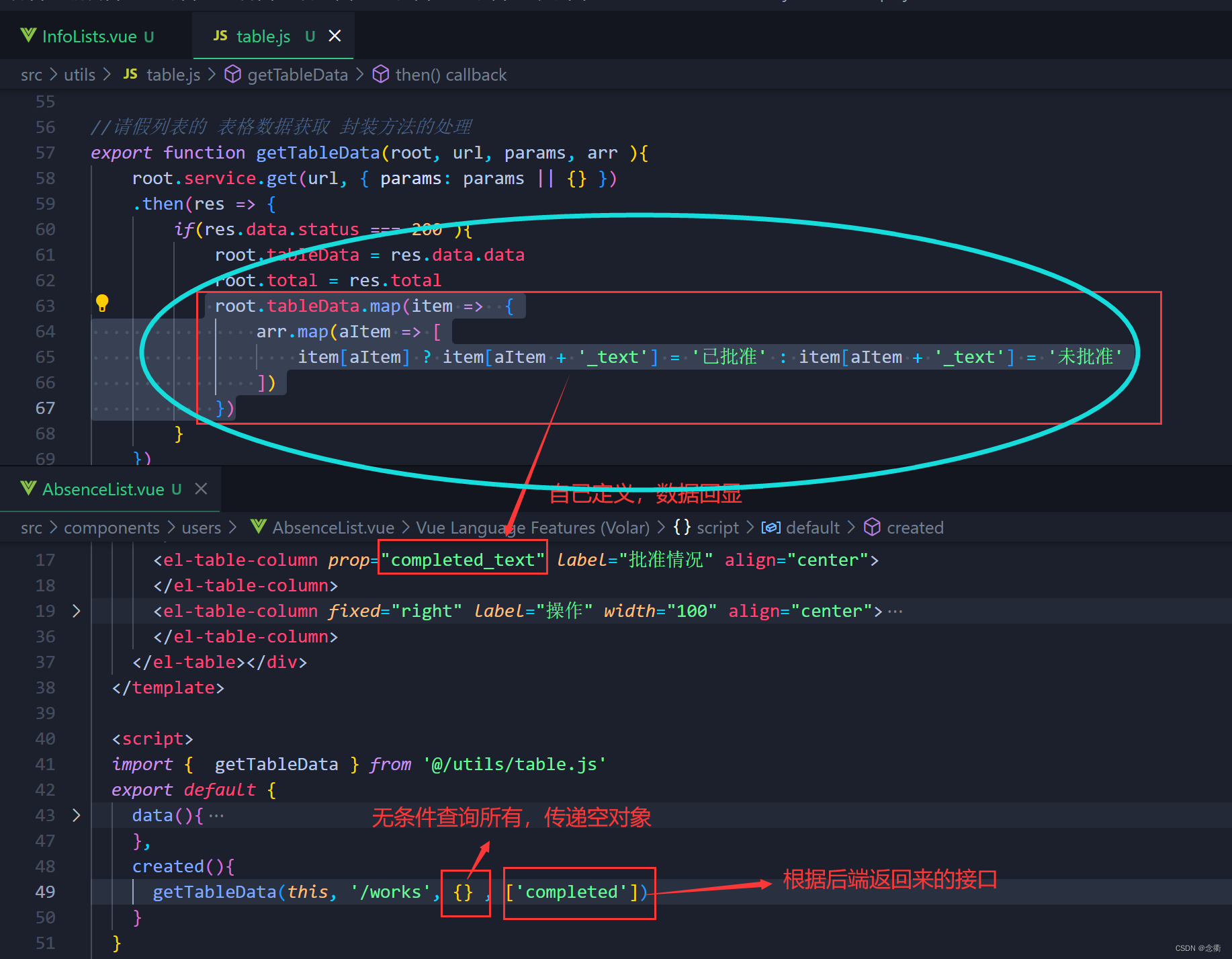
}2、数据转换
共两层遍历:
1、获取数据对象——user
2、因为要进行转换格式的数据在每一个的user对象里,∴先进行遍历user对象
3、每一个user对象都有很多数据,都是键值对的方式。当表格中需要转换的数据不只一两处,为了提高代码复用性,所以采用数组的方式,存放需要转换的数据的键名。最后只需要遍历user对象的数组,通过三元式进行判断,再修改新值(为了显示且不修改原数据而建)


<template>
<div> <el-table
:data="tableData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="id" label="用户ID" align="center">
</el-table-column>
<el-table-column prop="userId" label="所属班级" align="center">
</el-table-column>
<el-table-column prop="title" label="请假理由" align="center" sortable>
</el-table-column>
<el-table-column prop="completed_text" label="批准情况" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table></div>
</template>
<script>
import { getTableData } from '@/utils/table.js'
export default {
data(){
return{
tableData: []
}
},
created(){
getTableData(this, '/works', {} , ['completed'])
}
}
</script>
<style>
</style>//请假列表的 表格数据获取 封装方法的处理
export function getTableData(root, url, params, arr ){
root.service.get(url, { params: params || {} })
.then(res => {
if(res.data.status === 200 ){
root.tableData = res.data.data
root.total = res.total
root.tableData.map(item => {
arr.map(aItem => [
item[aItem] ? item[aItem + '_text'] = '已批准' : item[aItem + '_text'] = '未批准'
])
})
}
})
.catch((error) => {
throw error;
});
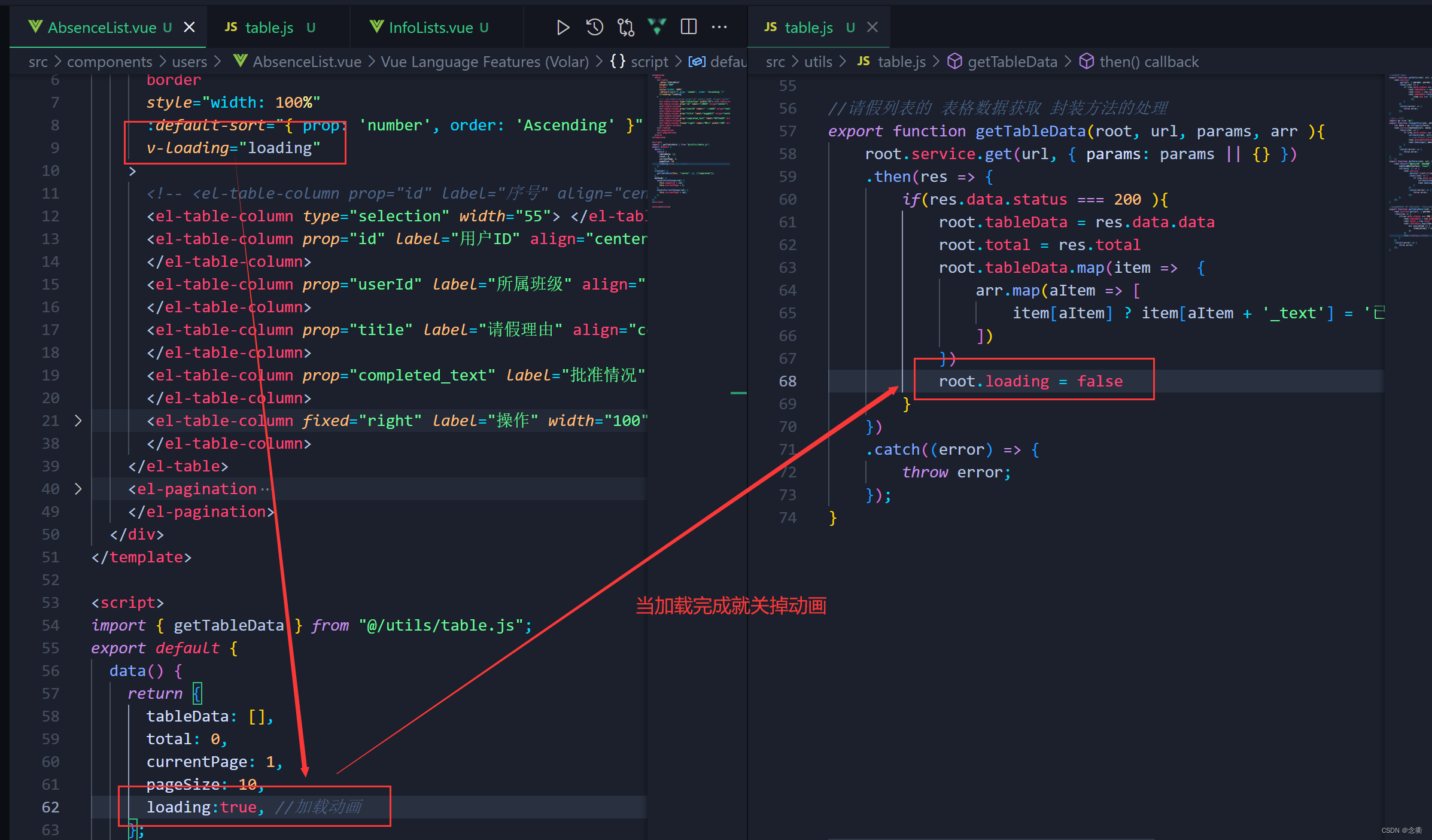
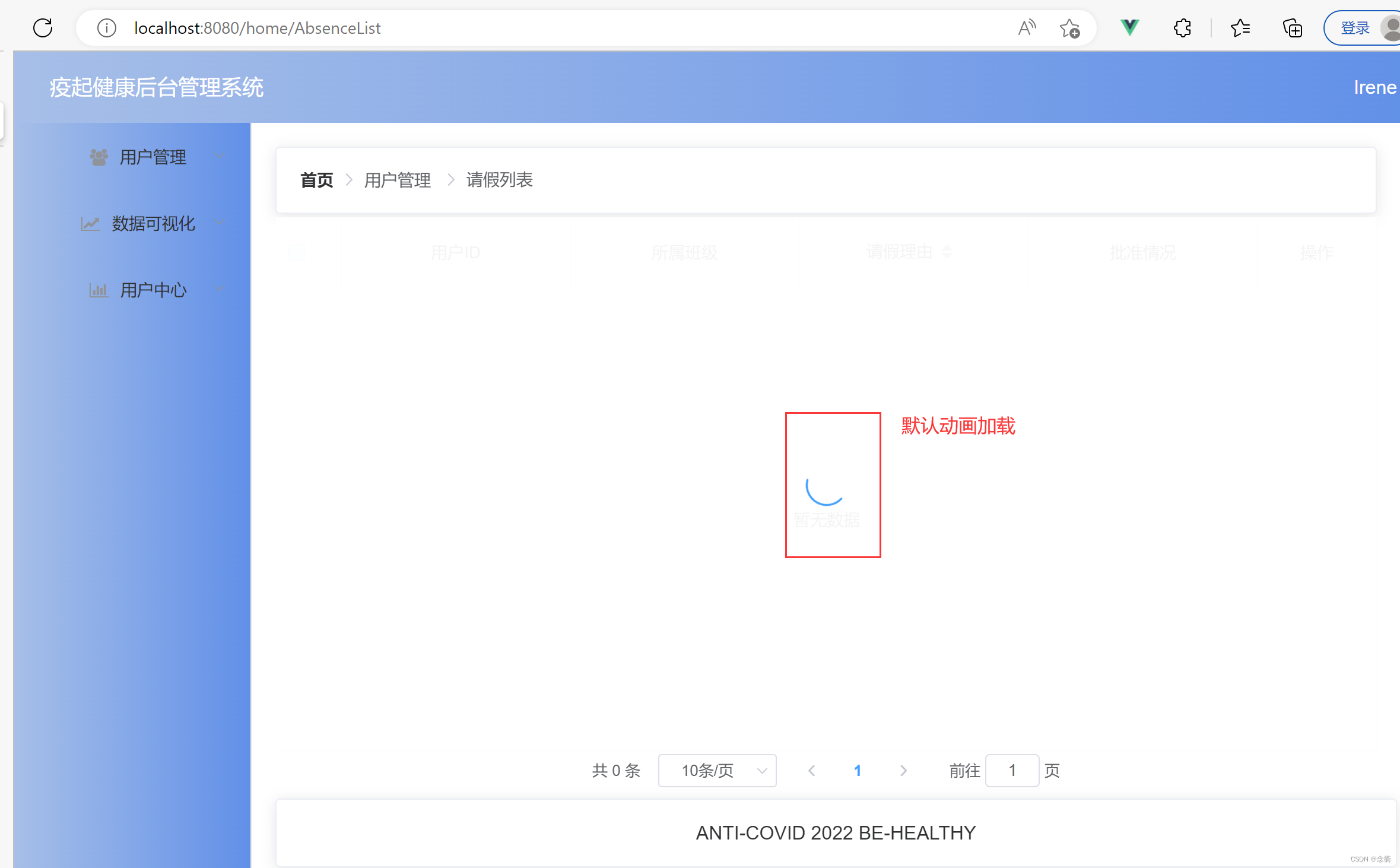
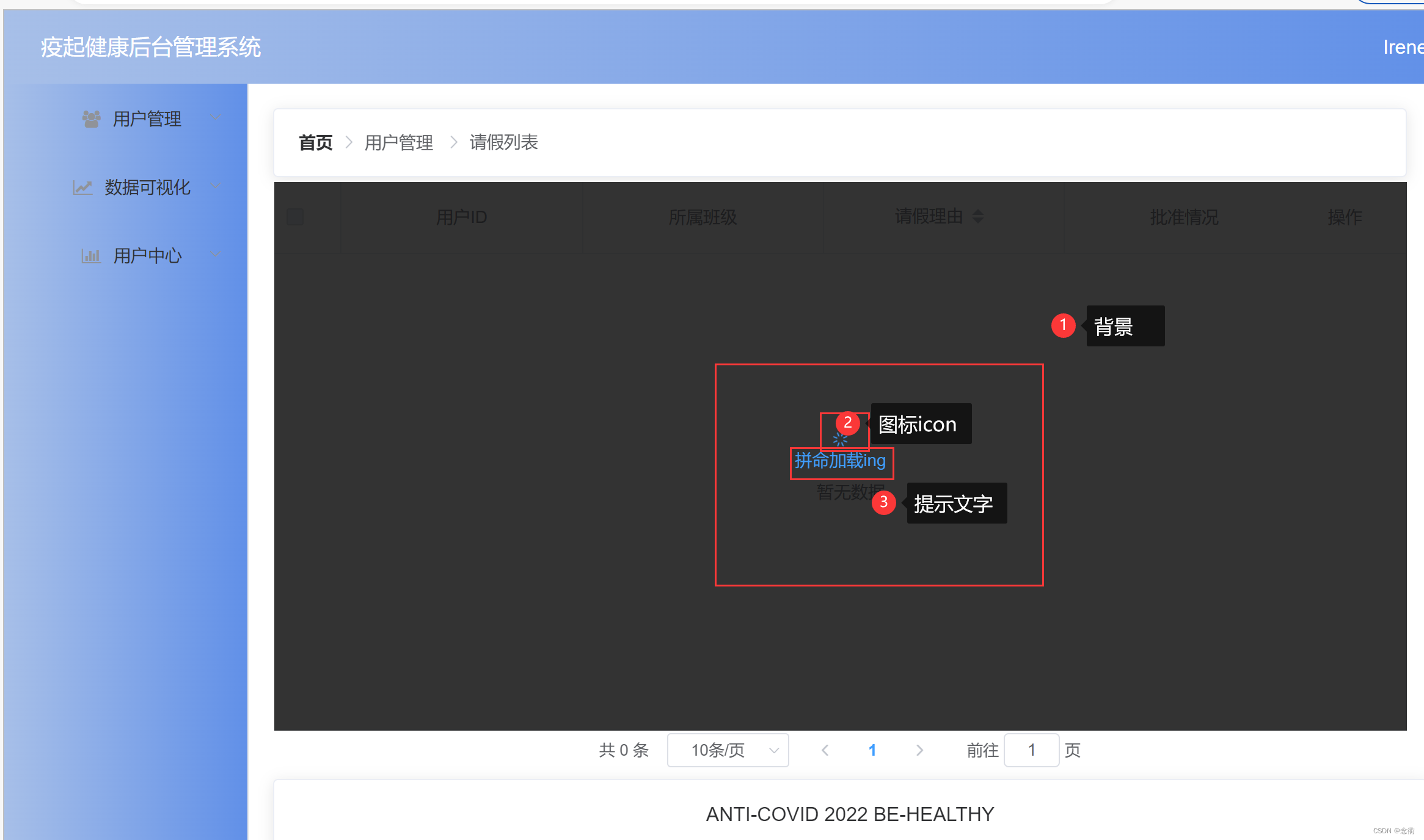
}数据加载动画 —— 使用官方文档
指令方式:
 服务方式:
服务方式:

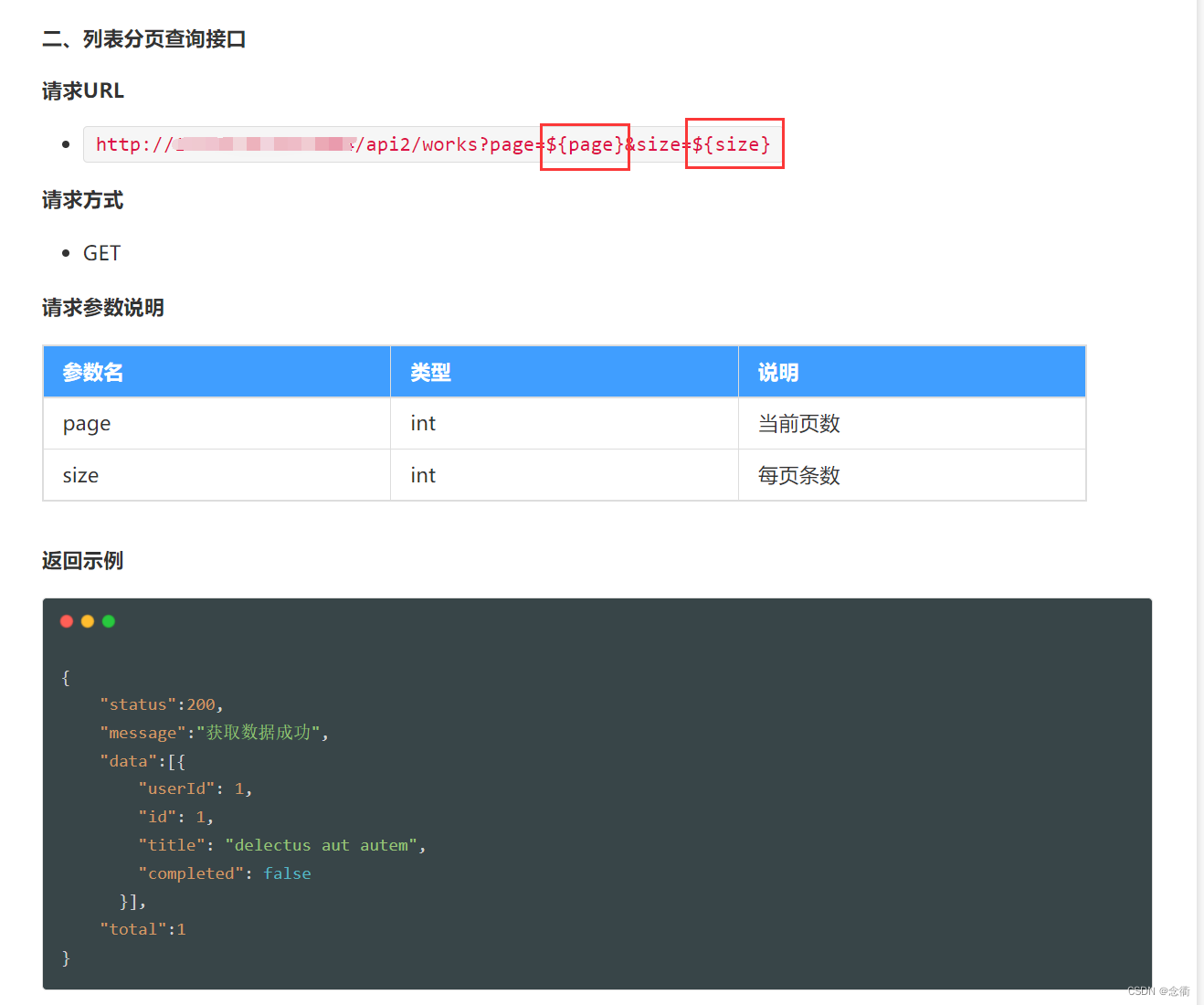
后端实现分页
查看请求后端接口:发现需要两个参数——当页数和每页条数

前端的方法是用公式计算,参考博文

这里用后端的方法:分页由后端完成,所以每次切换页面的数据条数和当前页码时,都要根据接口请求参数,发送请求。
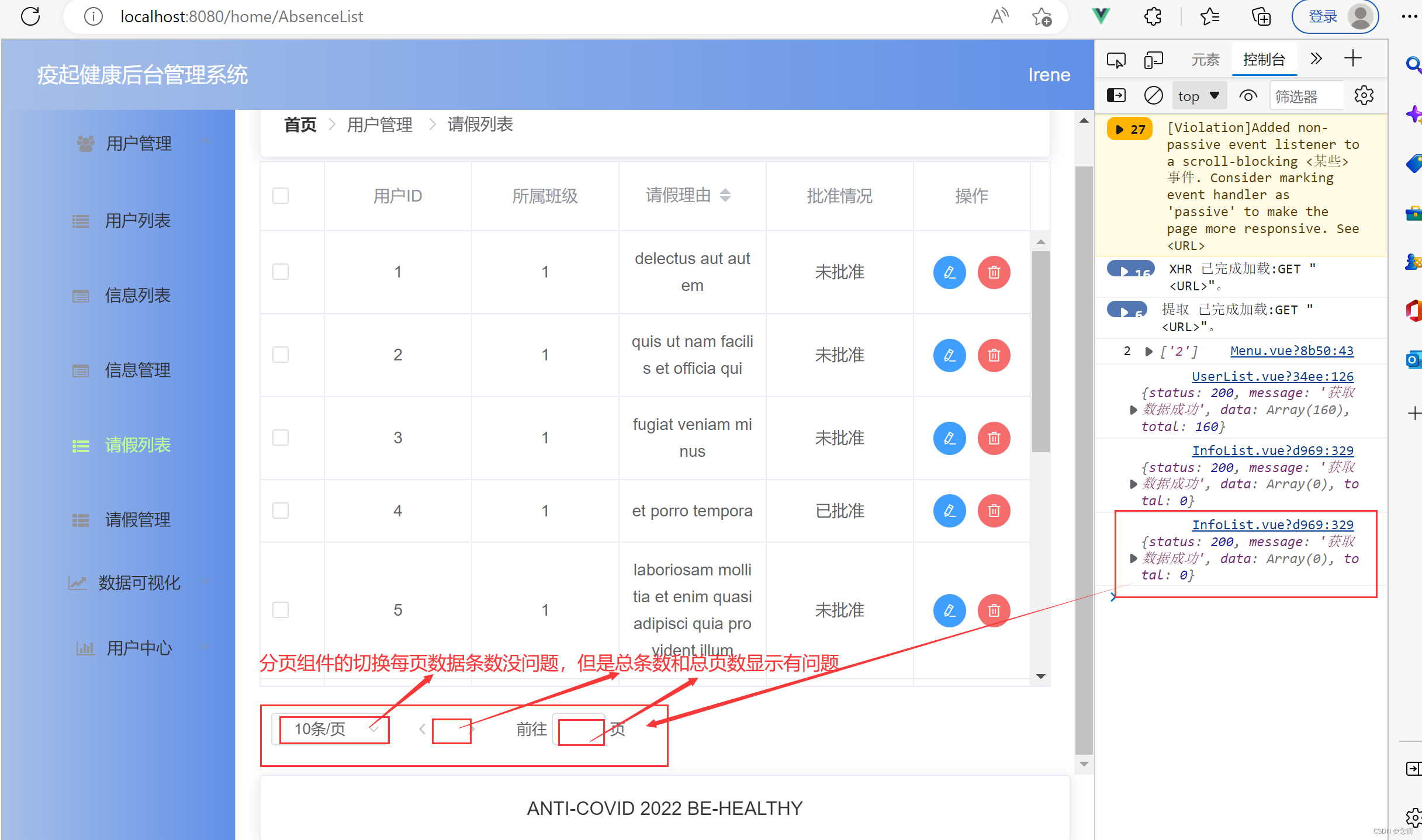
debug:总条数和数据页码不显示。 

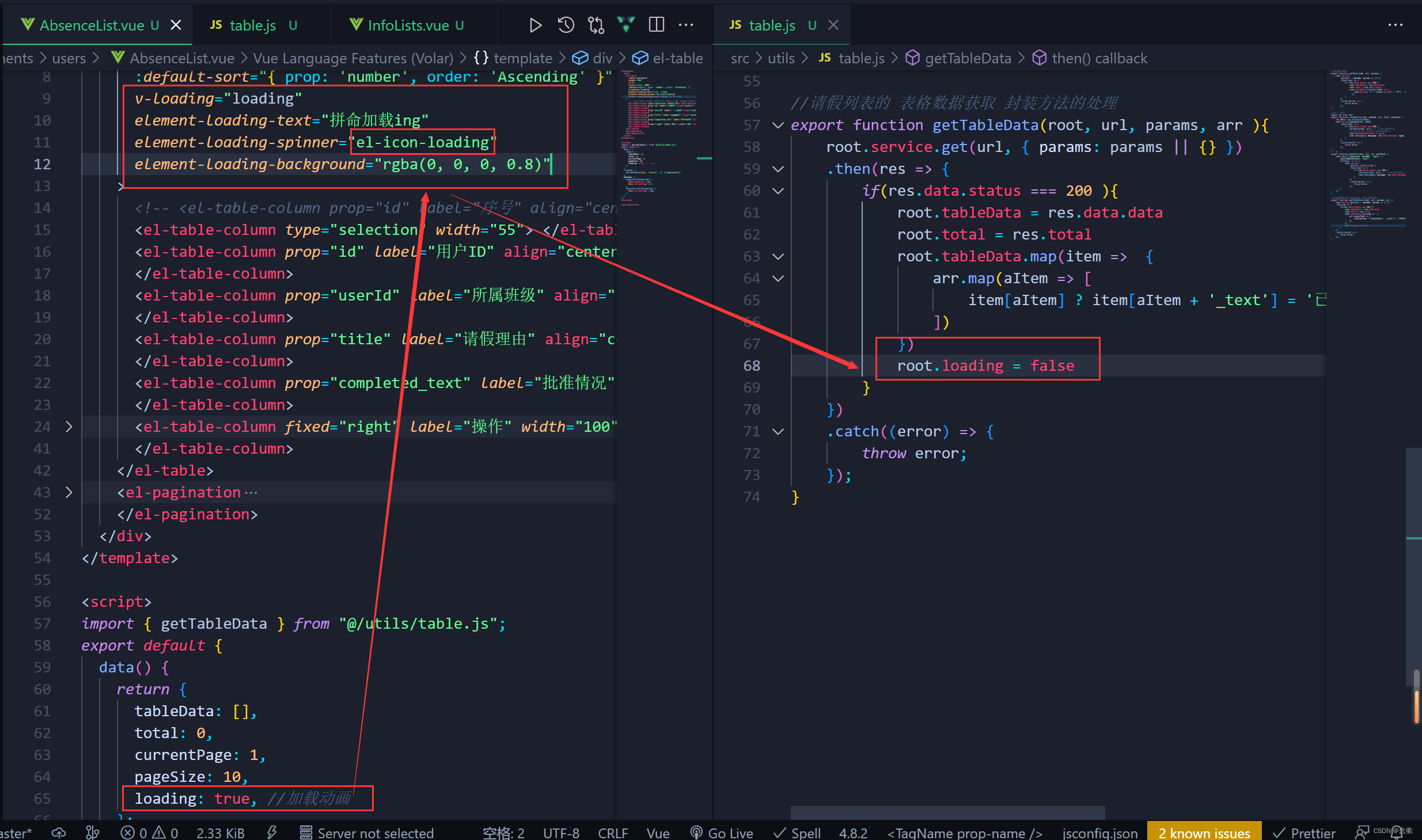
修改添加scss样式后:
<template>
<div class="absenceList">
<el-table
:data="tableData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
v-loading="loading"
element-loading-text="拼命加载ing"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="id" label="用户ID" align="center">
</el-table-column>
<el-table-column prop="userId" label="所属班级" align="center">
</el-table-column>
<el-table-column prop="title" label="请假理由" align="center" sortable>
</el-table-column>
<el-table-column prop="completed_text" label="批准情况" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table>
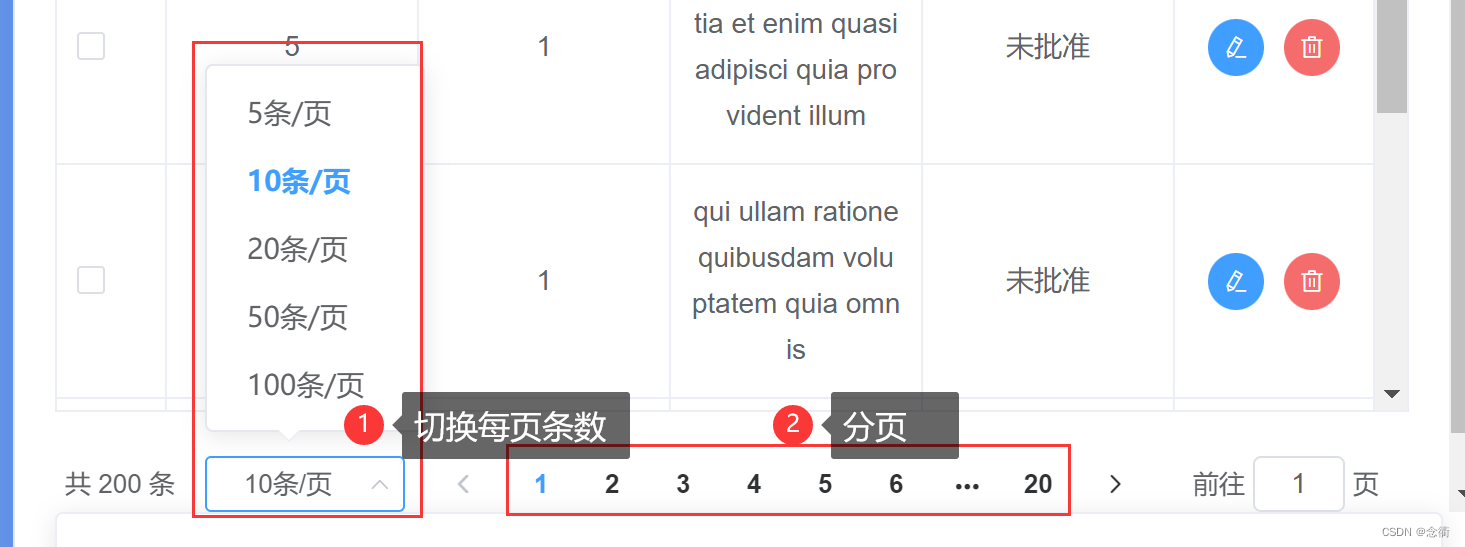
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 50, 100]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</template>
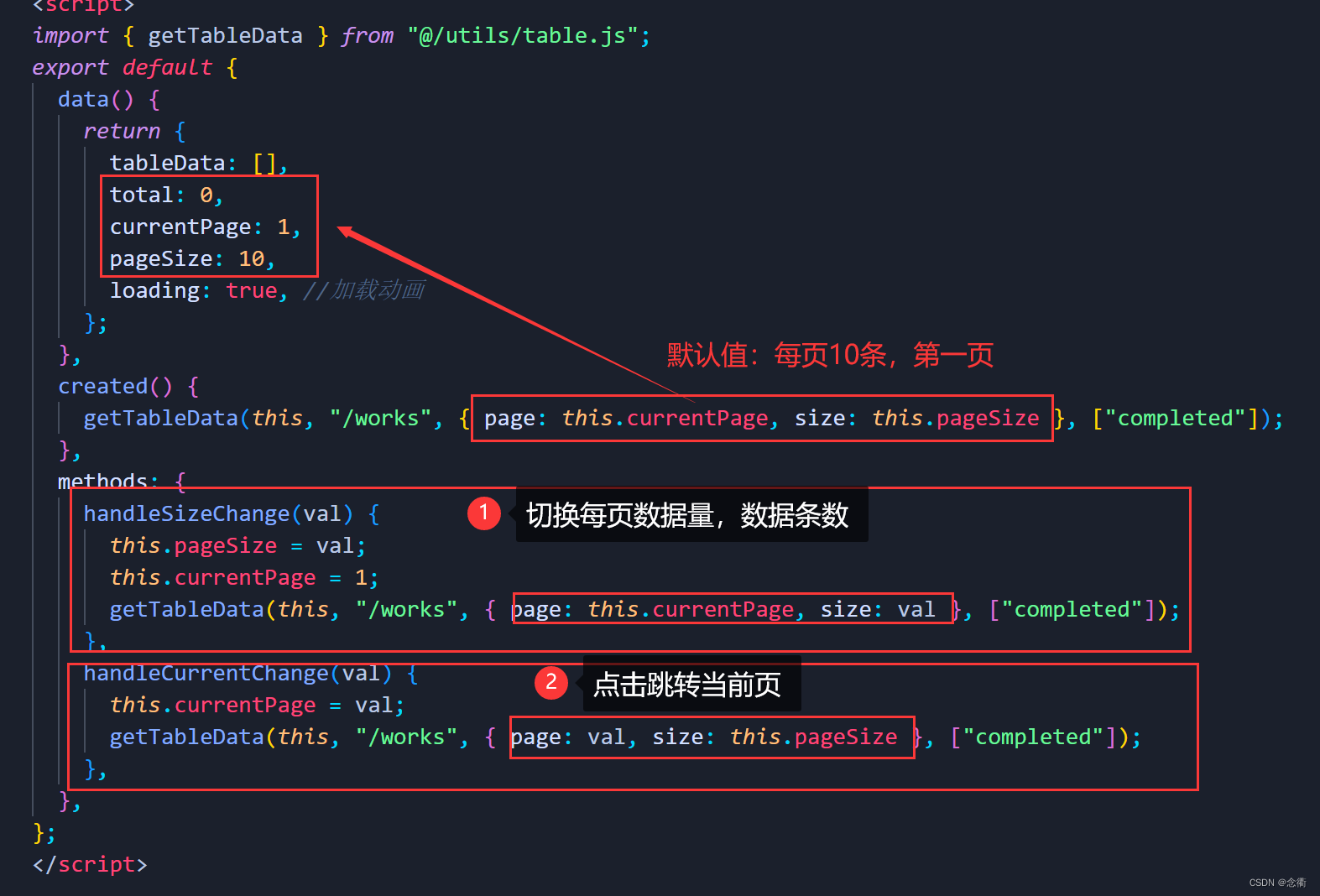
<script>
import { getTableData } from "@/utils/table.js";
export default {
data() {
return {
tableData: [],
total: 0,
currentPage: 1,
pageSize: 10,
loading: true, //加载动画
};
},
created() {
getTableData(this, "/works", { page: this.currentPage, size: this.pageSize }, ["completed"]);
},
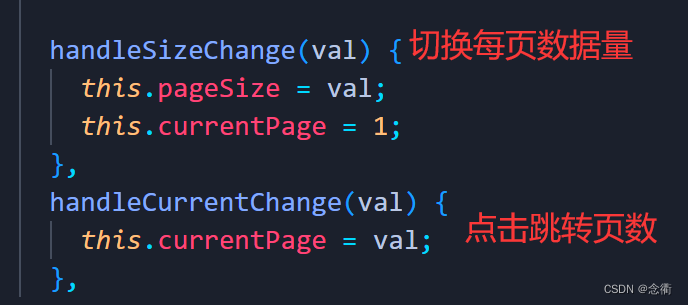
methods: {
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
getTableData(this, "/works", { page: this.currentPage, size: val }, ["completed"]);
},
handleCurrentChange(val) {
this.currentPage = val;
getTableData(this, "/works", { page: val, size: this.pageSize }, ["completed"]);
},
},
};
</script>
<style lang="scss">
.absenceList{
.el-pagination{
text-align: left;
margin-top: 20px;
}
}
</style>
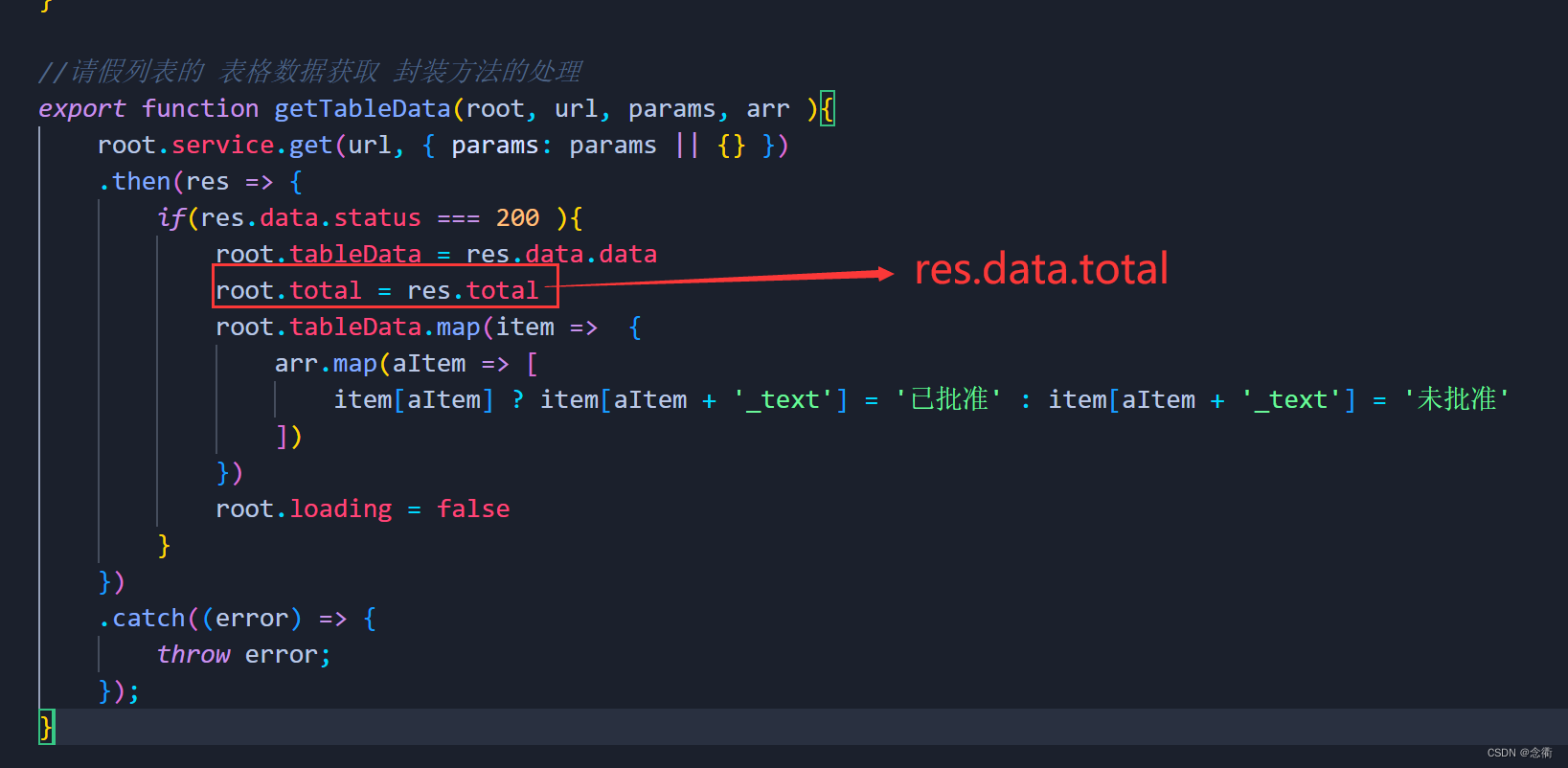
//请假列表的 表格数据获取 封装方法的处理
export function getTableData(root, url, params, arr ){
root.service.get(url, { params: params || {} })
.then(res => {
if(res.data.status === 200 ){
root.tableData = res.data.data
root.total = res.data.total
root.tableData.map(item => {
arr.map(aItem => [
item[aItem] ? item[aItem + '_text'] = '已批准' : item[aItem + '_text'] = '未批准'
])
})
root.loading = false
}
})
.catch((error) => {
throw error;
});
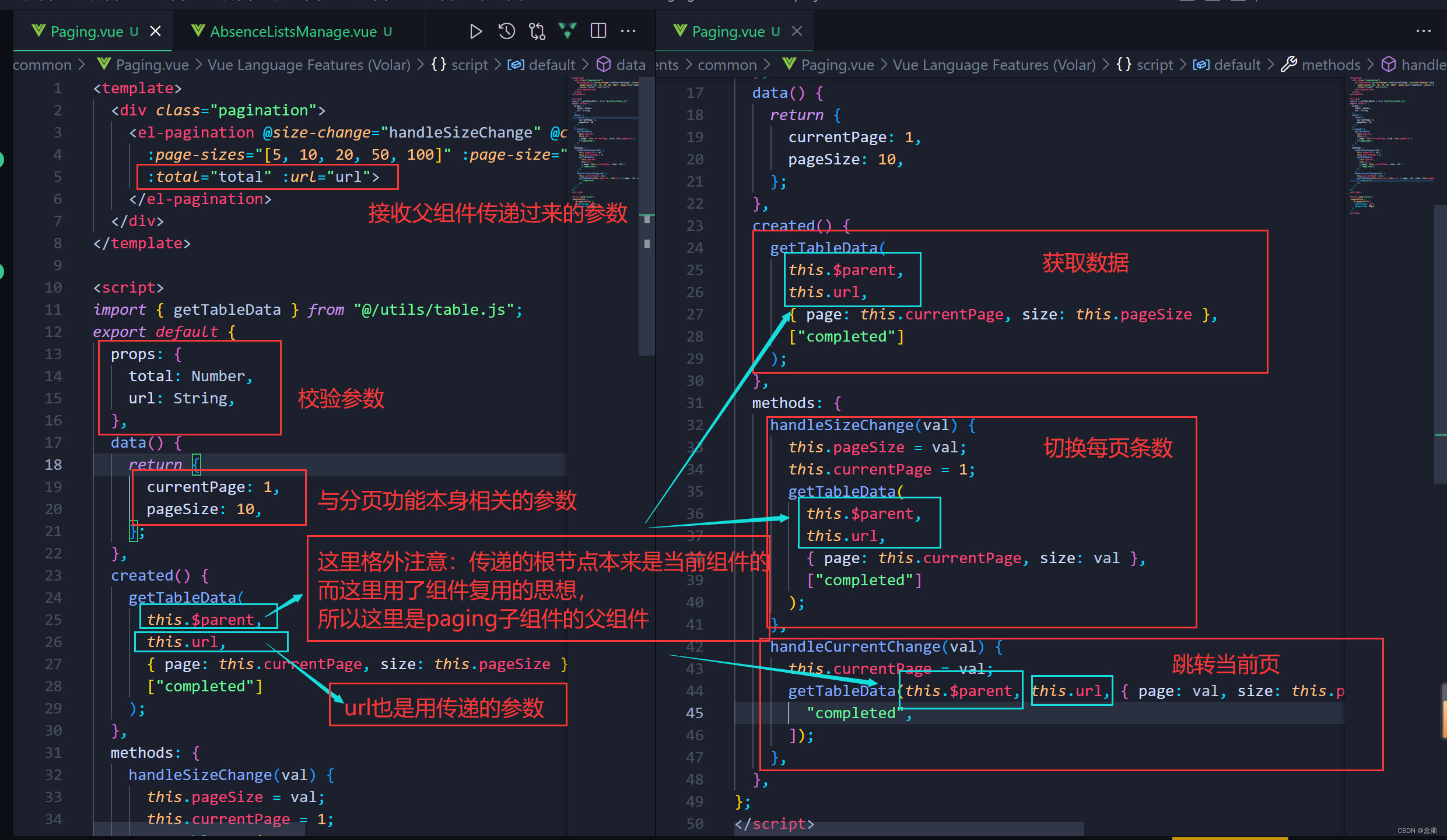
}后端分页组件封装和复用
在common文件夹下,新建Pagin.vue组件,把上一个页面与分页相关的代码复制过来,修改后如下:
<template>
<div class="pagination">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage"
:page-sizes="[5, 10, 20, 50, 100]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper"
:total="total" :url="url">
</el-pagination>
</div>
</template>
<script>
import { getTableData } from "@/utils/table.js";
export default {
props: {
total: Number,
url: String,
},
data() {
return {
currentPage: 1,
pageSize: 10,
};
},
created() {
getTableData(
this.$parent,
this.url,
{ page: this.currentPage, size: this.pageSize },
["completed"]
);
},
methods: {
handleSizeChange(val) {
this.pageSize = val;
this.currentPage = 1;
getTableData(
this.$parent,
this.url,
{ page: this.currentPage, size: val },
["completed"]
);
},
handleCurrentChange(val) {
this.currentPage = val;
getTableData(this.$parent, this.url, { page: val, size: this.pageSize }, [
"completed",
]);
},
},
};
</script>
<style lang="scss">
.pagination {
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>
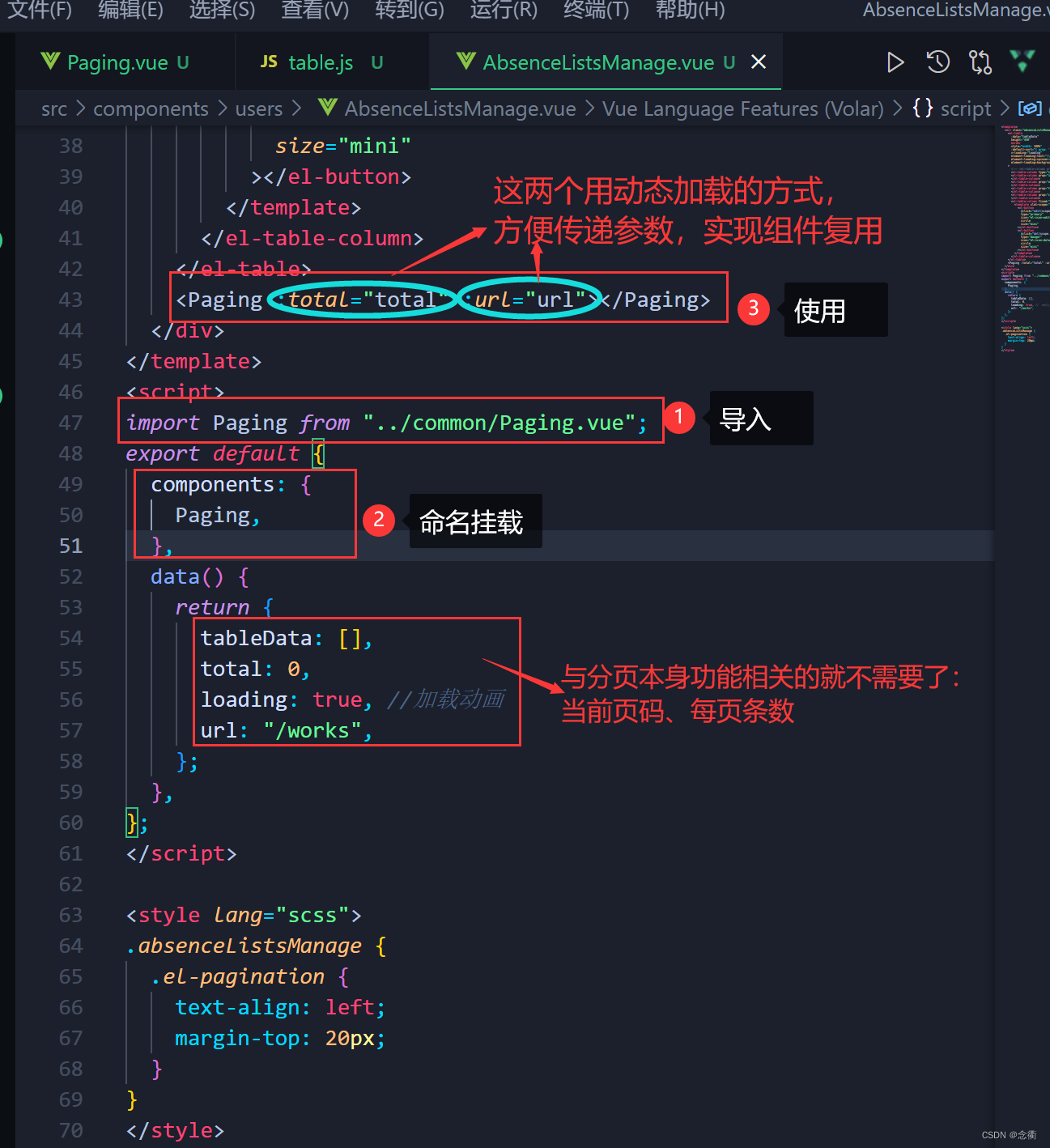
使用组件化的思想,封装分页组件, 需要注意的点:
1、只保留与分页本身功能相关的参数
2、发送后端请求的参数 ===>父组件根节点以及传递的url
分页组件复用:
AbsenceListsManage.vue
<template>
<div class="absenceListsManage">
<el-table
:data="tableData"
height="450"
border
style="width: 100%"
:default-sort="{ prop: 'number', order: 'Ascending' }"
v-loading="loading"
element-loading-text="拼命加载ing"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<!-- <el-table-column prop="id" label="序号" align="center"></el-table-column> -->
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="id" label="用户ID" align="center">
</el-table-column>
<el-table-column prop="userId" label="所属班级" align="center">
</el-table-column>
<el-table-column prop="title" label="请假理由" align="center" sortable>
</el-table-column>
<el-table-column prop="completed_text" label="批准情况" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" width="100" align="center">
<template slot-scope="scope">
<el-button
@click="edit(scope.row)"
type="primary"
icon="el-icon-edit"
circle
size="mini"
></el-button>
<el-button
@click="del(scope.row)"
type="danger"
icon="el-icon-delete"
circle
size="mini"
></el-button>
</template>
</el-table-column>
</el-table>
<Paging :total="total" :url="url"></Paging>
</div>
</template>
<script>
import Paging from "../common/Paging.vue";
export default {
components: {
Paging,
},
data() {
return {
tableData: [],
total: 0,
loading: true, //加载动画
url: "/works",
};
},
};
</script>
<style lang="scss">
.absenceListsManage {
.el-pagination {
text-align: left;
margin-top: 20px;
}
}
</style>
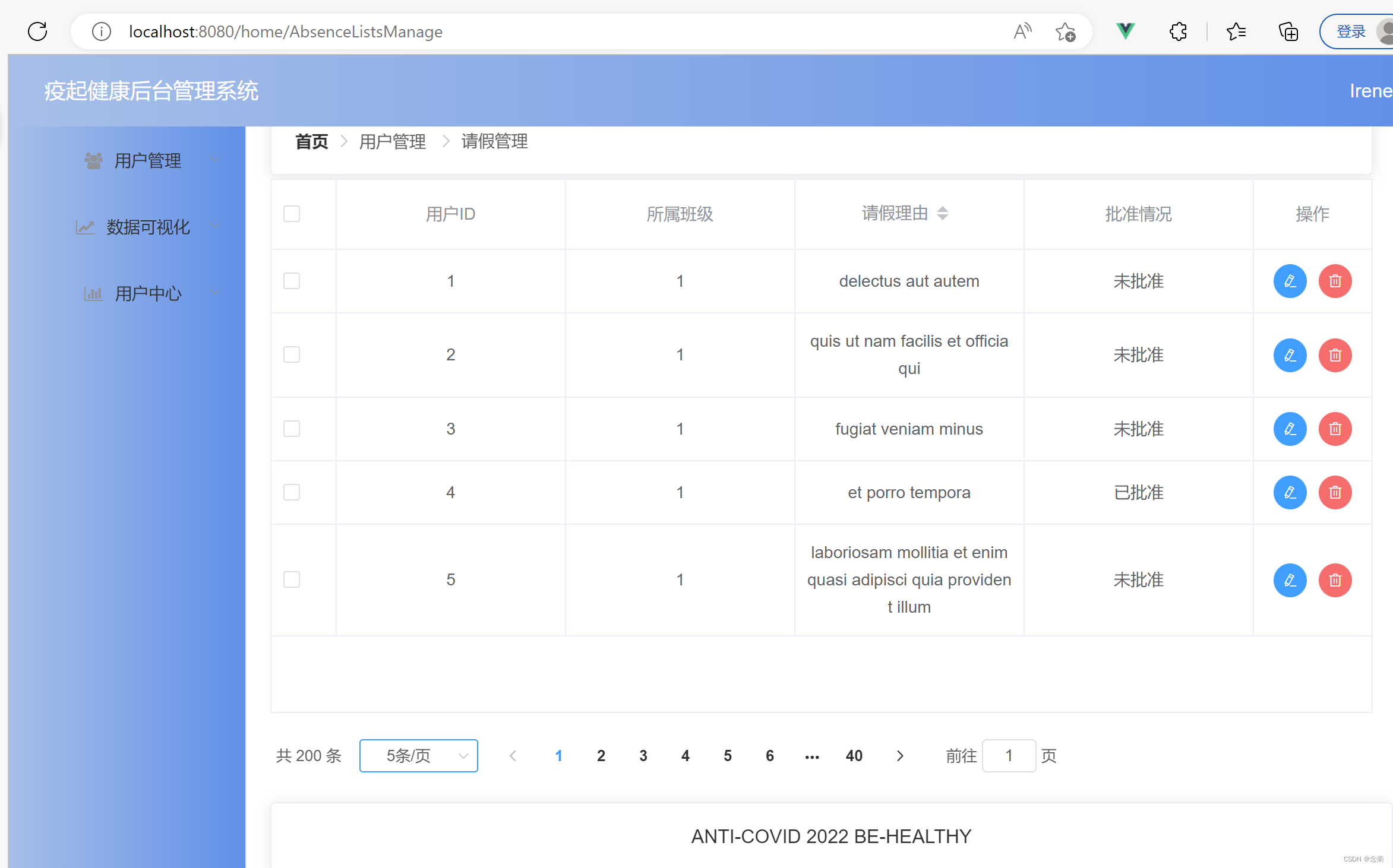
使用组件化后最后效果一样,代码可读性更强。 


![[附源码]计算机毕业设计社区疫情防控信息管理系统Springboot程序](https://img-blog.csdnimg.cn/b24bc4356b2f416fbc2d414457c85b3c.png)

![[附源码]Python计算机毕业设计Django网文论坛管理系统](https://img-blog.csdnimg.cn/6ac5bf78d24a4ab083fd739b7d4b8264.png)


![gitee/github上传远程仓库错误usage: git remote add [<options>] <name> <url>](https://img-blog.csdnimg.cn/9c71bc5b821e43f7bea2c19e2b957306.png)
![[附源码]计算机毕业设计JAVA疫情防控期间网上教学管理](https://img-blog.csdnimg.cn/f09ed3f9d2364e03847a1d4fbe28e096.png)










![[附源码]Python计算机毕业设计SSM健身房管理系统设计(程序+LW)](https://img-blog.csdnimg.cn/8cf92118c2ed464590bbf9236fbe8383.png)
![[附源码]Python计算机毕业设计Django体育馆场地预约管理系统](https://img-blog.csdnimg.cn/278d262b05b445e8a20b9c8af3dcbe77.png)