JavaFx Shape形状
- 1、相关子类
- 2、屏幕坐标系
- 3、JavaFx SVG矢量图
- 4、Polygon箭头形状
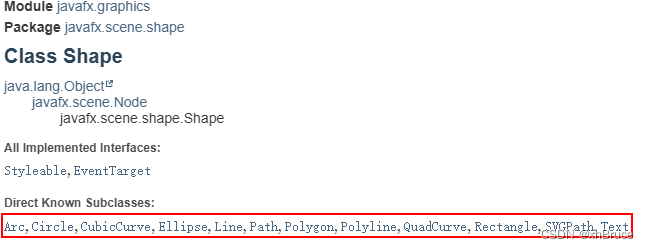
javafx.scene.shape.Shape

1、相关子类
| javafx.scene.shape.Line | w3cschool JavaFX 线 |
| javafx.scene.shape.Rectangle | w3cschool JavaFX 矩形椭圆 |
| javafx.scene.shape.Ellipse | |
| javafx.scene.shape.Path | w3cschool JavaFX 路径 |
| javafx.scene.shape.Arc | w3cschool JavaFX 圆弧 |
| javafx.scene.shape.Circle | |
| javafx.scene.shape.Polygon | w3cschool JavaFX 多边形折线 |
| javafx.scene.shape.Polyline | |
| javafx.scene.shape.CubicCurve | w3cschool JavaFX 曲线 |
| javafx.scene.shape.QuadCurve | |
| javafx.scene.text.Text | w3cschool JavaFX 文本 |
| javafx.scene.shape.SVGPath | JavaFX实战教程15矢量图SVG及其广泛的应用(重点) |
2、屏幕坐标系
当在JavaFX场景图形上绘制时,使用屏幕坐标空间(系统)渲染线。
屏幕坐标系将(0,0)放在左上角。x坐标沿x轴移动点。从上到下移动点时,y坐标值增加。
3、JavaFx SVG矢量图
javafx.scene.shape.SVGPath
JavaFX实战教程15矢量图SVG及其广泛的应用(重点)
定义 SVG 路径编码字符串,如在: http://www.w3.org/TR/SVG/paths.html 中
path d参数指定。<svg class="icon" style="width: 1em;height: 1em;vertical-align: middle;fill: currentColor;overflow: hidden;" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="18955"> <path d="M512 1024A512 512 0 1 1 512 0a512 512 0 0 1 0 1024z m-63.168-320.128V832h130.624v-128.128H448.832zM311.04 416.576h122.304c0-14.976 1.664-28.992 4.992-41.984a101.12 101.12 0 0 1 15.36-34.112c7.04-9.728 15.872-17.472 26.688-23.296 10.816-5.824 23.68-8.768 38.656-8.768 22.208 0 39.552 6.08 52.032 18.304 12.48 12.16 18.688 31.04 18.688 56.576 0.576 14.976-2.048 27.52-7.872 37.44-5.824 9.984-13.44 19.2-22.912 27.52-9.408 8.32-19.648 16.64-30.72 24.96-11.136 8.32-21.696 18.112-31.68 29.44a171.904 171.904 0 0 0-26.24 41.216c-7.424 16.064-12.032 36.032-13.696 59.904v37.44H568.96v-31.616c2.24-16.64 7.68-30.528 16.256-41.6 8.576-11.072 18.432-20.928 29.504-29.504 11.136-8.64 22.912-17.216 35.392-25.792a162.048 162.048 0 0 0 59.904-75.264c6.912-17.28 10.368-39.168 10.368-65.792a149.312 149.312 0 0 0-44.928-104c-16.064-16.064-37.248-29.504-63.616-40.32-26.368-10.88-59.2-16.256-98.56-16.256-30.528 0-58.112 5.12-82.816 15.36a183.68 183.68 0 0 0-63.232 42.88A195.392 195.392 0 0 0 326.4 334.208c-9.728 24.96-14.848 52.48-15.36 82.368z" fill="#262626" p-id="18956"> </path> </svg>
VBox box = new VBox();
final Scene scene = new Scene(box, 300, 250);
scene.setFill(null);
/**
* <svg class="icon" style="width: 1em;height: 1em;vertical-align: middle;fill: currentColor;overflow: hidden;" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="18955">
* <path d="M512 1024A512 512 0 1 1 512 0a512 512 0 0 1 0 1024z m-63.168-320.128V832h130.624v-128.128H448.832zM311.04 416.576h122.304c0-14.976 1.664-28.992 4.992-41.984a101.12 101.12 0 0 1 15.36-34.112c7.04-9.728 15.872-17.472 26.688-23.296 10.816-5.824 23.68-8.768 38.656-8.768 22.208 0 39.552 6.08 52.032 18.304 12.48 12.16 18.688 31.04 18.688 56.576 0.576 14.976-2.048 27.52-7.872 37.44-5.824 9.984-13.44 19.2-22.912 27.52-9.408 8.32-19.648 16.64-30.72 24.96-11.136 8.32-21.696 18.112-31.68 29.44a171.904 171.904 0 0 0-26.24 41.216c-7.424 16.064-12.032 36.032-13.696 59.904v37.44H568.96v-31.616c2.24-16.64 7.68-30.528 16.256-41.6 8.576-11.072 18.432-20.928 29.504-29.504 11.136-8.64 22.912-17.216 35.392-25.792a162.048 162.048 0 0 0 59.904-75.264c6.912-17.28 10.368-39.168 10.368-65.792a149.312 149.312 0 0 0-44.928-104c-16.064-16.064-37.248-29.504-63.616-40.32-26.368-10.88-59.2-16.256-98.56-16.256-30.528 0-58.112 5.12-82.816 15.36a183.68 183.68 0 0 0-63.232 42.88A195.392 195.392 0 0 0 326.4 334.208c-9.728 24.96-14.848 52.48-15.36 82.368z"
* fill="#262626"
* p-id="18956">
* </path>
* </svg>
*/
SVGPath svg = new SVGPath();
String path_D = "M512 1024A512 512 0 1 1 512 0a512 512 0 0 1 0 1024z m-63.168-320.128V832h130.624v-128.128H448.832zM311.04 416.576h122.304c0-14.976 1.664-28.992 4.992-41.984a101.12 101.12 0 0 1 15.36-34.112c7.04-9.728 15.872-17.472 26.688-23.296 10.816-5.824 23.68-8.768 38.656-8.768 22.208 0 39.552 6.08 52.032 18.304 12.48 12.16 18.688 31.04 18.688 56.576 0.576 14.976-2.048 27.52-7.872 37.44-5.824 9.984-13.44 19.2-22.912 27.52-9.408 8.32-19.648 16.64-30.72 24.96-11.136 8.32-21.696 18.112-31.68 29.44a171.904 171.904 0 0 0-26.24 41.216c-7.424 16.064-12.032 36.032-13.696 59.904v37.44H568.96v-31.616c2.24-16.64 7.68-30.528 16.256-41.6 8.576-11.072 18.432-20.928 29.504-29.504 11.136-8.64 22.912-17.216 35.392-25.792a162.048 162.048 0 0 0 59.904-75.264c6.912-17.28 10.368-39.168 10.368-65.792a149.312 149.312 0 0 0-44.928-104c-16.064-16.064-37.248-29.504-63.616-40.32-26.368-10.88-59.2-16.256-98.56-16.256-30.528 0-58.112 5.12-82.816 15.36a183.68 183.68 0 0 0-63.232 42.88A195.392 195.392 0 0 0 326.4 334.208c-9.728 24.96-14.848 52.48-15.36 82.368z";
svg.setContent(path_D);
// svg.setFill(Paint.valueOf("#262626"));
svg.setFill(Color.SKYBLUE);
LinearGradient paint = new LinearGradient(
0.0, 0.0, 1.0, 0.0, true, CycleMethod.NO_CYCLE,
new Stop(0.0, new Color(0.11, 0.52, 0.93, 1.0)),
new Stop(1.0, new Color(0.68, 0.05, 0.93, 1.0)));;
// svg.setFill(paint);
XLog.d(svg.toString());
Region region = new Region();
region.setBackground(new Background(new BackgroundFill(paint, null,null)));
region.setShape(svg);
region.setPrefSize(250, 250);
region.setMaxSize(250,250);
box.getChildren().add(region);
stage.setScene(scene);
stage.show();

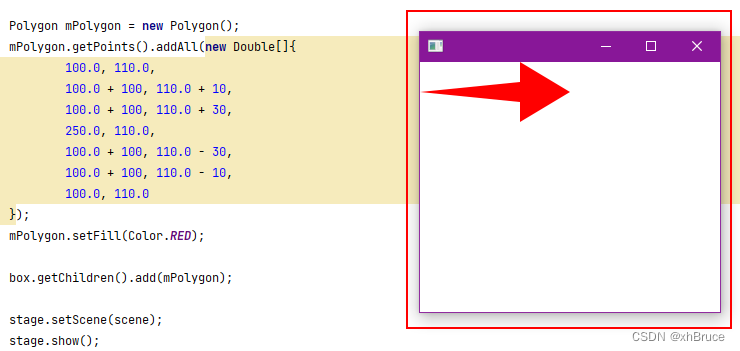
4、Polygon箭头形状
public PolygonController(Stage stage){
VBox box = new VBox();
final Scene scene = new Scene(box,300, 250);
scene.setFill(null);
Polygon mPolygon = new Polygon();
mPolygon.getPoints().addAll(new Double[]{
100.0, 110.0,
100.0 + 100, 110.0 + 10,
100.0 + 100, 110.0 + 30,
250.0, 110.0,
100.0 + 100, 110.0 - 30,
100.0 + 100, 110.0 - 10,
100.0, 110.0
});
mPolygon.setFill(Color.RED);
box.getChildren().add(mPolygon);
stage.setScene(scene);
stage.show();
}