element-plus按需引入,修改项目的主题色
根据官方文档安装依赖
npm install -D unplugin-vue-components unplugin-auto-importvite.config.js配置
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})新建一个文修改全局样式的文件
在src下新建styles/element/index.scss文件,内容如下:
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
//主色
'base':green
)
//修改其他颜色在下边接着写就可以
)
)
配置vite.config.js文件
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
// 配置elementPlus采用sass样式配置系统
resolvers: [ElementPlusResolver({importStyle:"sass"})],
}),
],
css:{
preprocessorOptions:{
scss:{
// 自动导入定制化样式进行文件覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
`
}
},
}
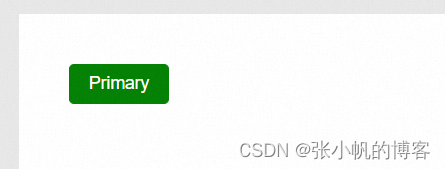
})配置完之后,找个按钮验证一下,我这里的主题色是绿色,主要按钮是绿色就可以了


注意:
有个需要注意的地方,按需导入的只要是js引用的都需要手动导入样式,比如essage组件,在页面需要手动引入,这样引入之后就没有问题了
import 'element-plus/theme-chalk/el-message.css'
import { ElMessage } from 'element-plus'




![[Halcon3D] 3D鞋点胶的点云边界提取](https://img-blog.csdnimg.cn/56707a2eada84985b0ad5373fd290418.png#pic_center)