前期回顾
前期回顾
打造极简风格动效 —— 5 分钟轻松实现惊艳、震撼人心的视觉效果_彩色之外的博客-CSDN博客css Loading 实战教学https://blog.csdn.net/m0_57904695/article/details/131156011?spm=1001.2014.3001.5501

目录
✈ 线上预览:
✅ G4 WEB 效果图例 :
📢 拷贝运行试试
🔱 手机版:
⚡ 谢谢观看
👍 本文专栏:开发技巧
一键使用 GPT4,内含多种动画音乐播放器,支持手机版,同时调用小爱同学接口互动,源码放置 CSDN 资源了,建议收藏放方便快速找到

✈ 线上预览:
https://chat-4-zhangkun.inscode.cc/
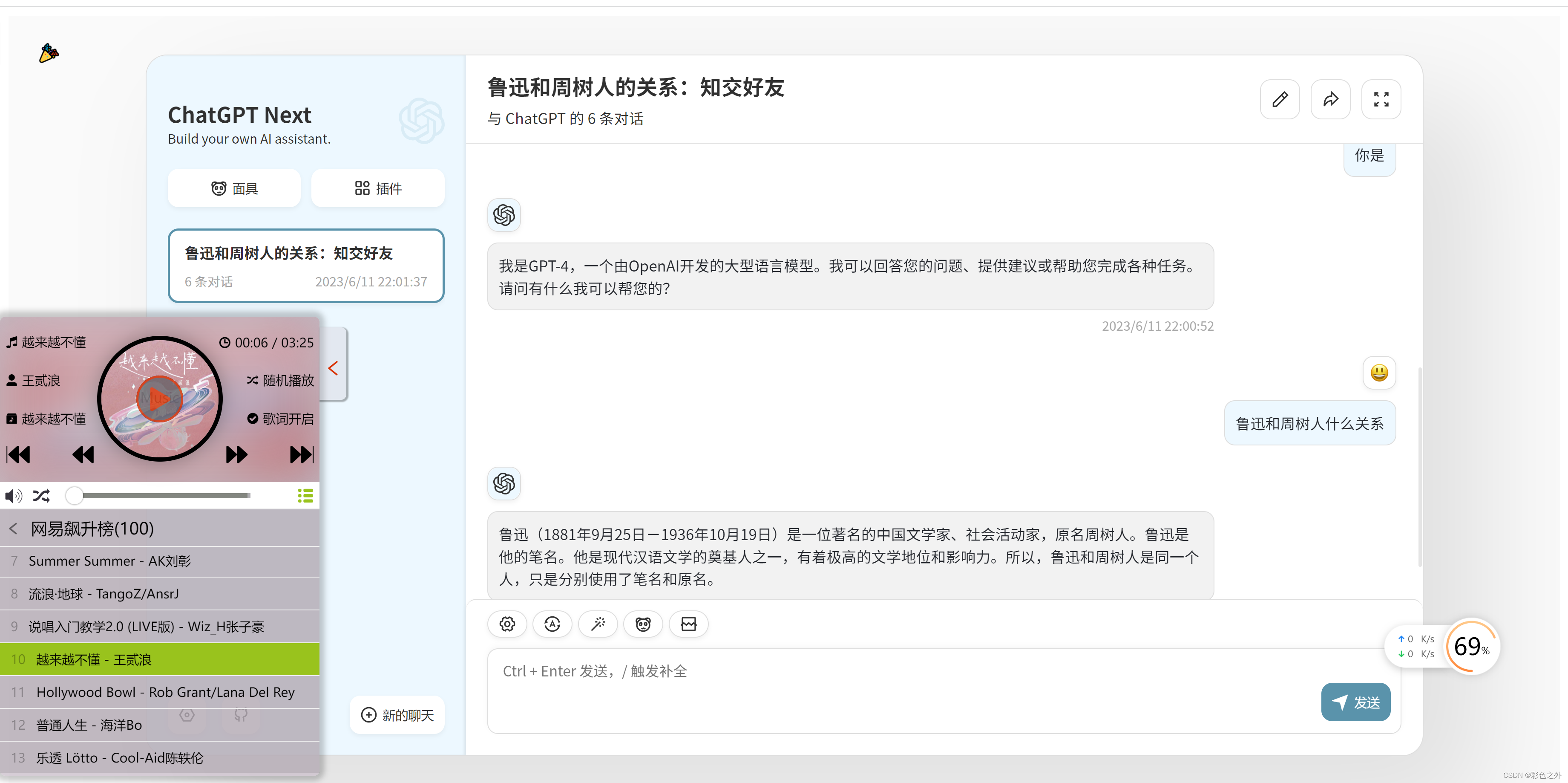
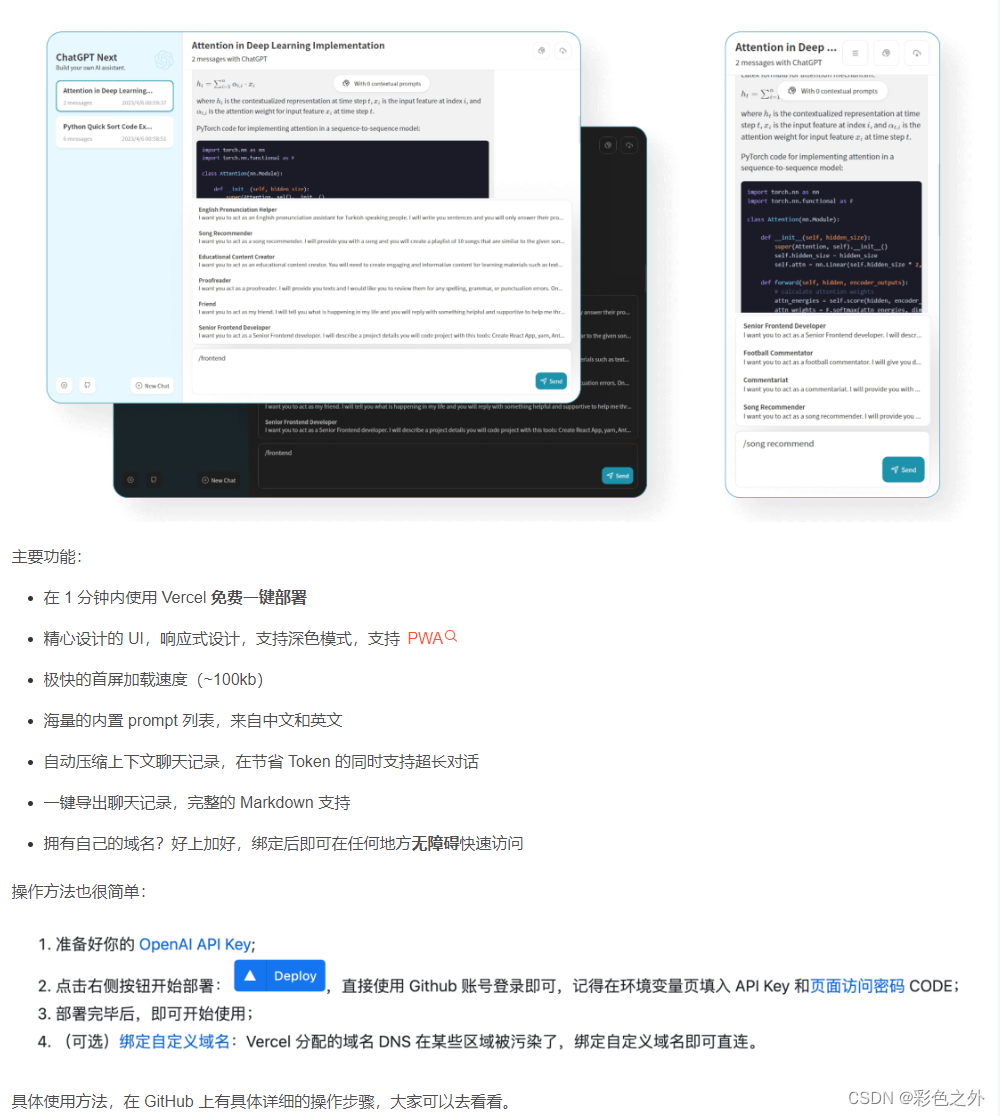
✅ G4 WEB 效果图例 :





界面优雅、排版简洁,GitHub
开源项目地址:https://github.com/Yidadaa/ChatGPT-Next-Web
开源项目作者:Yifei Zhang

📢 拷贝运行试试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机图片</title>
<link rel="shortcut icon" href="favicon.ico" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container,
body,
html {
width: 100%;
height: 100%;
}
.container {
display: flex;
background: red;
overflow: hidden;
background-image: linear-gradient(to bottom, #e05933, #9dde8b, #33c849, #d26a20);
}
.show-image {
flex-basis: calc(25% - 30px);
}
#reload-button {
position: fixed;
bottom: 0;
right: 0;
width: 30px;
height: 100vh;
background-image: linear-gradient(to bottom, #e05933, #9dde8b, #33c849, #d26a20);
border: none;
outline: none;
font-size: 20px;
color: #fff;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<img class="show-image" src="#">
<img class="show-image" src="#">
<img class="show-image" src="#">
<img class="show-image" src="#">
</div>
<button id="reload-button">切换图片</button>
<script>
const showImage = document.querySelectorAll(".show-image");
const reloadButton = document.getElementById("reload-button");
// 遍历图片数组,赋值不同的图片
showImage.forEach((item) => {
item.src = `https://api.kgbots.com/api/yangyan/api.php?${new Date().getTime() * Math.random()}`;
});
// 点击重新加载按钮时重新加载图片
reloadButton.addEventListener("click", function () {
showImage.forEach((item) => {
item.src = `https://api.kgbots.com/api/yangyan/api.php?${new Date().getTime() * Math.random()}`;
});
});
// 页面加载时加载图片
window.addEventListener("load", function () {
showImage.src = `https://api.kgbots.com/api/yangyan/api.php?${new Date().getTime() * Math.random()}`;
});
</script>
</body>
</html>🔱 手机版:

Chat4移动版下载-彩色之外
代码已上传csdn资源,可直接下载,也可关注我然后私信消息9pt4资料获取
⚡ 谢谢观看
AI和欢迎页特效,会在第一次进入后五分钟内不在展现,可以清除本地看动效

CSDN 完整文件地址 https://download.csdn.net/download/m0_57904695/87902032

_______________________________ 期待再见 _______________________________