-
安装node时,位置最好不要装在c盘,这里,我在D盘下创建了文件夹"node",安装地址选择在该文件夹下

-
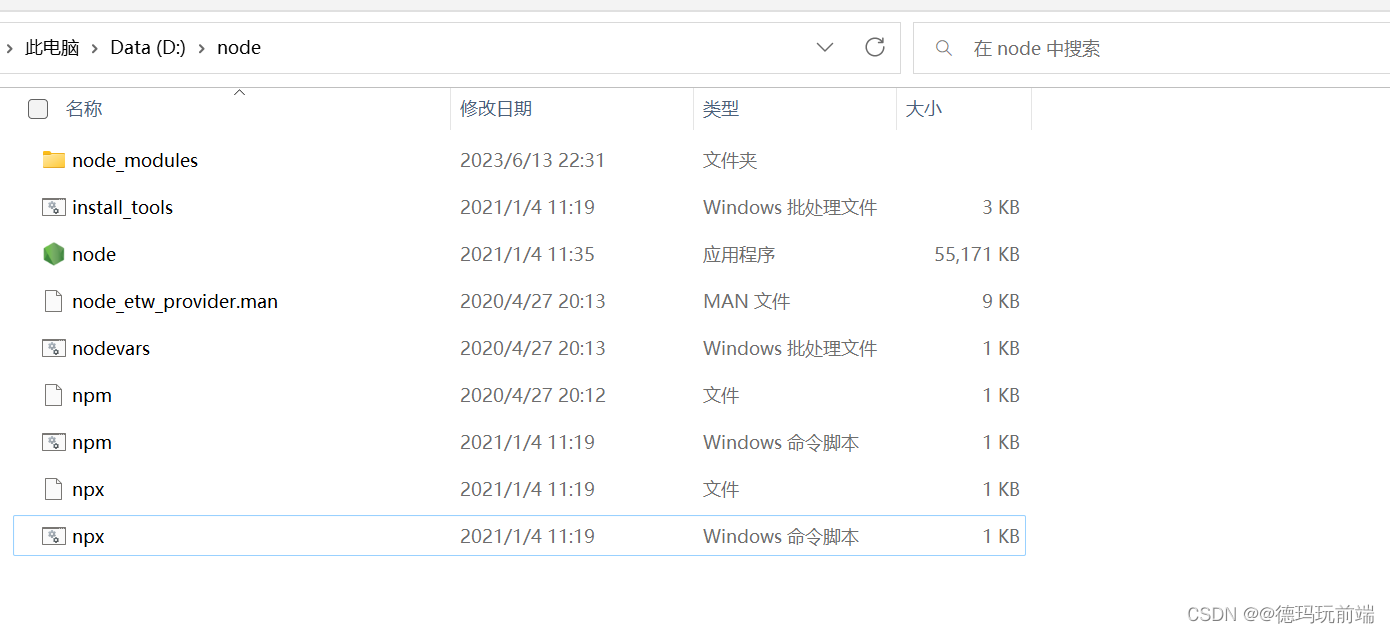
一直next,直到安装结束,打开"node"文件夹,安装完后,里面的配置文件和文件夹如下图所示:

-
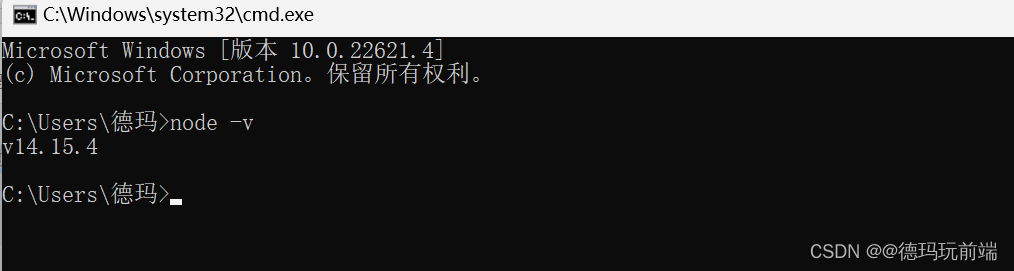
打开黑窗口,输入dos命令,“node -v” ,测试node有没有安装成功,出现版本号即安装成功。

-
安装成功后必须要配置全局变量,首先在node文件夹下,创建文件夹,node_cache(缓存目录)和node_global(全局包存放目录)

-
打开dos命令行输入两行命令
npm config set prefix “D:\node\node_global” npm config set cache “D:\node\node_cache” -
npm默认全局安装路径
C:\Users\stone\AppData\Roaming\npm(可全局安装任何node第三方库查看安装位置) -
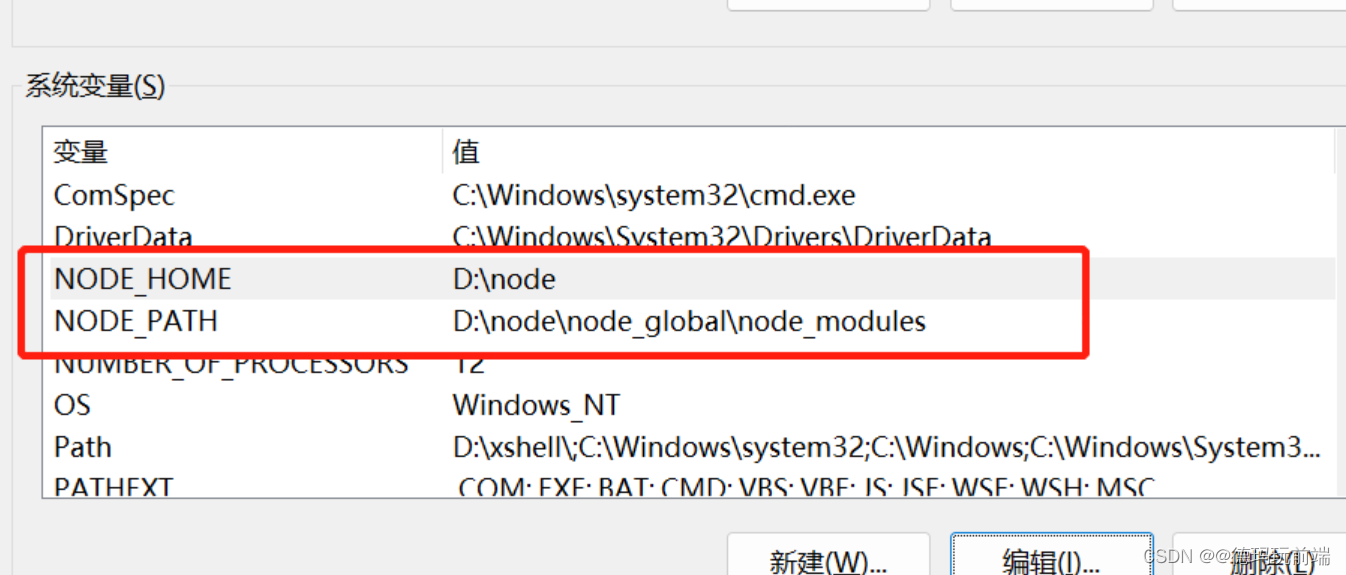
最后配置全局变量,首先,右键我的电脑-属性-高级属性配置-系统属性-环境变量

-
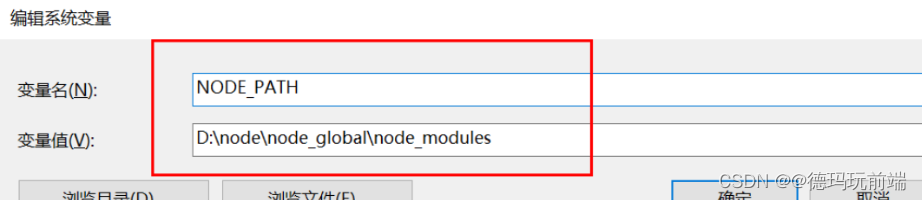
在系统变量里新建 NODE_PATH
D:\nodejs\node_global\node_modules


-
在系统变量里新建 NODE_HOME
D:\node

-
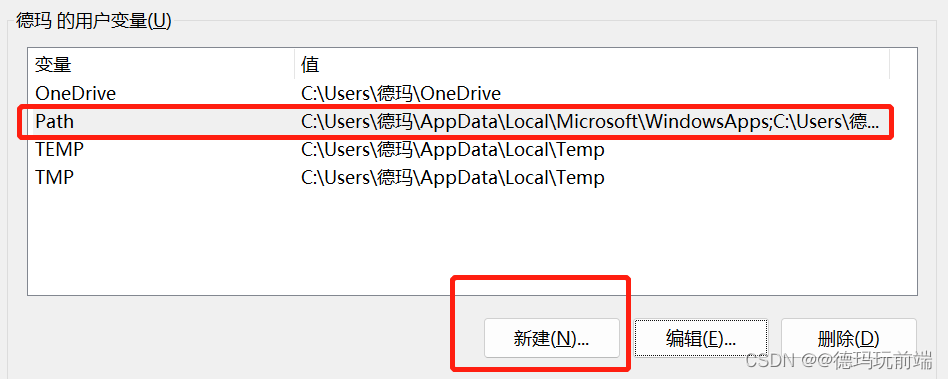
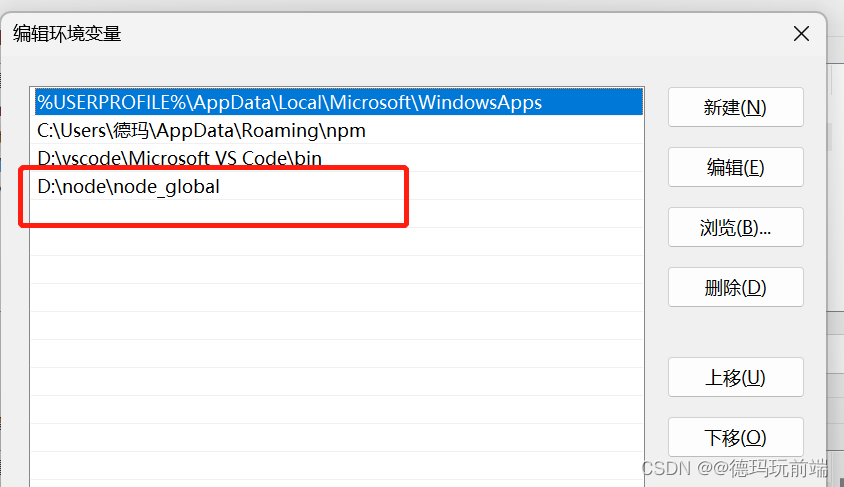
在用户变量Path上新增
D:\node\node_global


-
测试: 在dos中随意全局npm安装一个第三方组件库的包,再在任一路径下检测其版本`xxx -v`,最后查看在
D:\node\node_global中有无安装包。以安装成功后的vue脚手架为例:


-
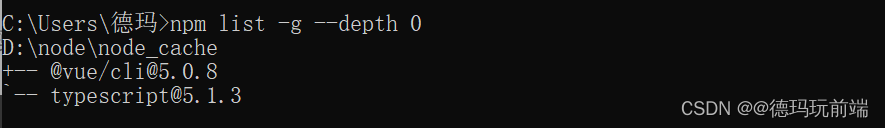
【扩展】dos查看全局下载的第三方模块
npm list -g --depth 0

node安装后的全局环境变量配置
news2025/2/3 18:10:12
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/647988.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
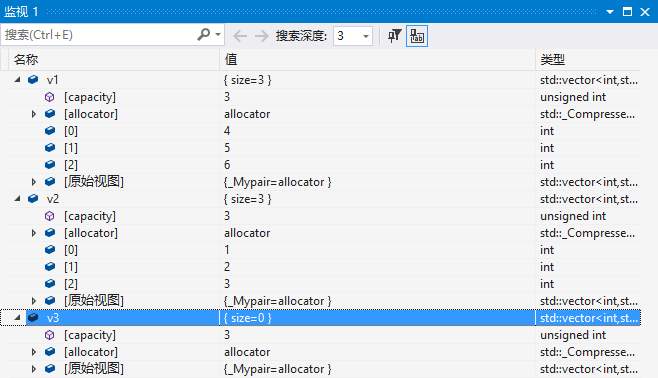
C++【STL】之vector的使用
文章目录: vector介绍vector使用1. 默认成员函数1.1 默认构造1.2 拷贝构造1.3 析构函数1.4 赋值重载 2. 迭代器2.1 正向迭代器2.2 反向迭代器 3. 容量操作3.1 获取空间数据3.2 空间扩容3.3 大小调整3.4 空间缩容 4. 数据访问4.1 下标随机访问4.2 获取首尾元素 5. 数…
chatgpt赋能python:Python怎么横向键盘输入?
Python怎么横向键盘输入?
如果你是一位使用Python进行编程的工程师,你肯定明白快速而准确地输入代码的重要性。现在,许多程序员都找到了一个方法来更快地输入代码-横向键盘输入。
什么是横向键盘输入?
横向键盘输入是一种方法&…
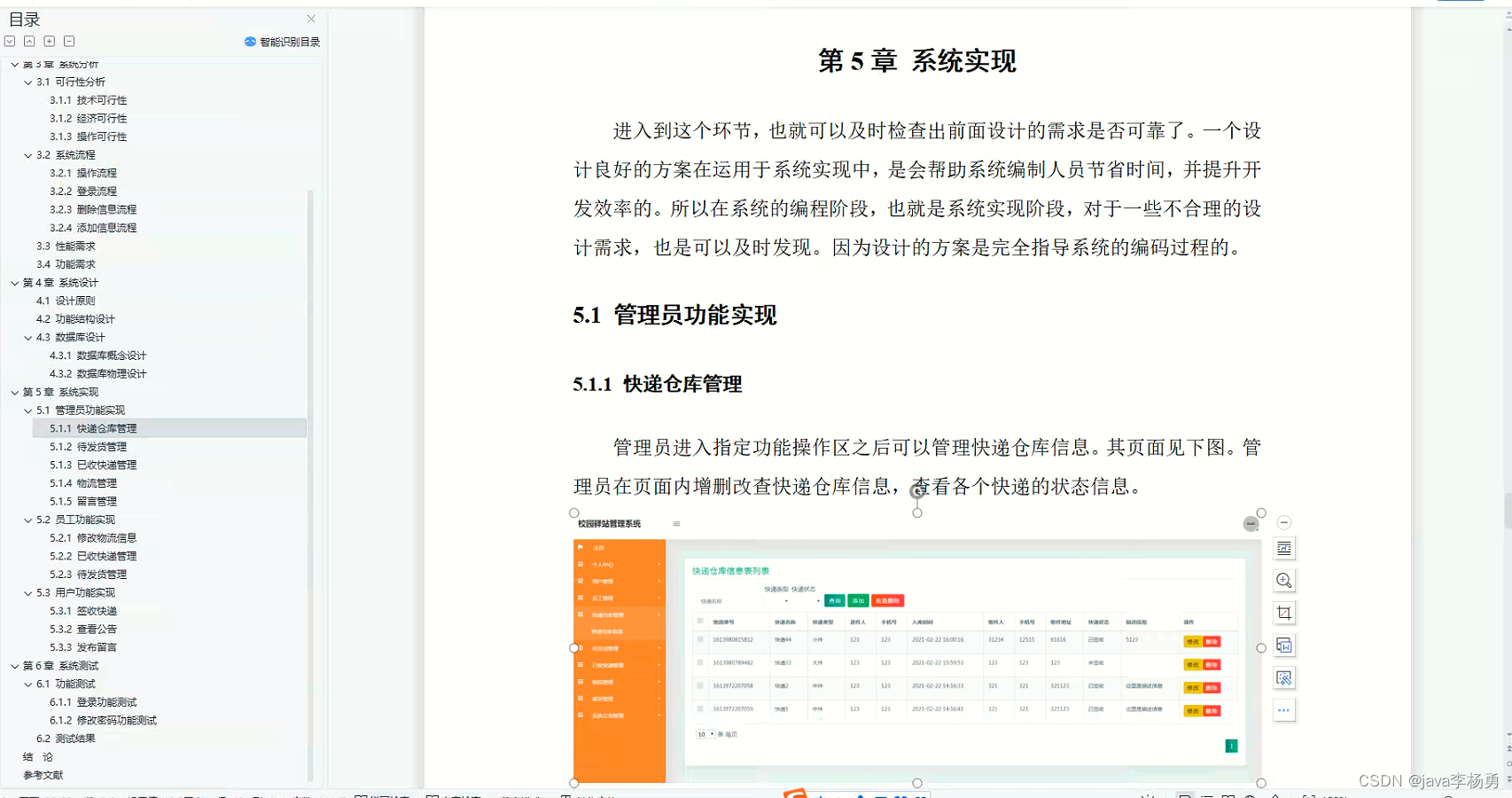
基于Java校园驿站管理系统设计实现(源码+lw+部署文档+讲解等)
博主介绍: ✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精…
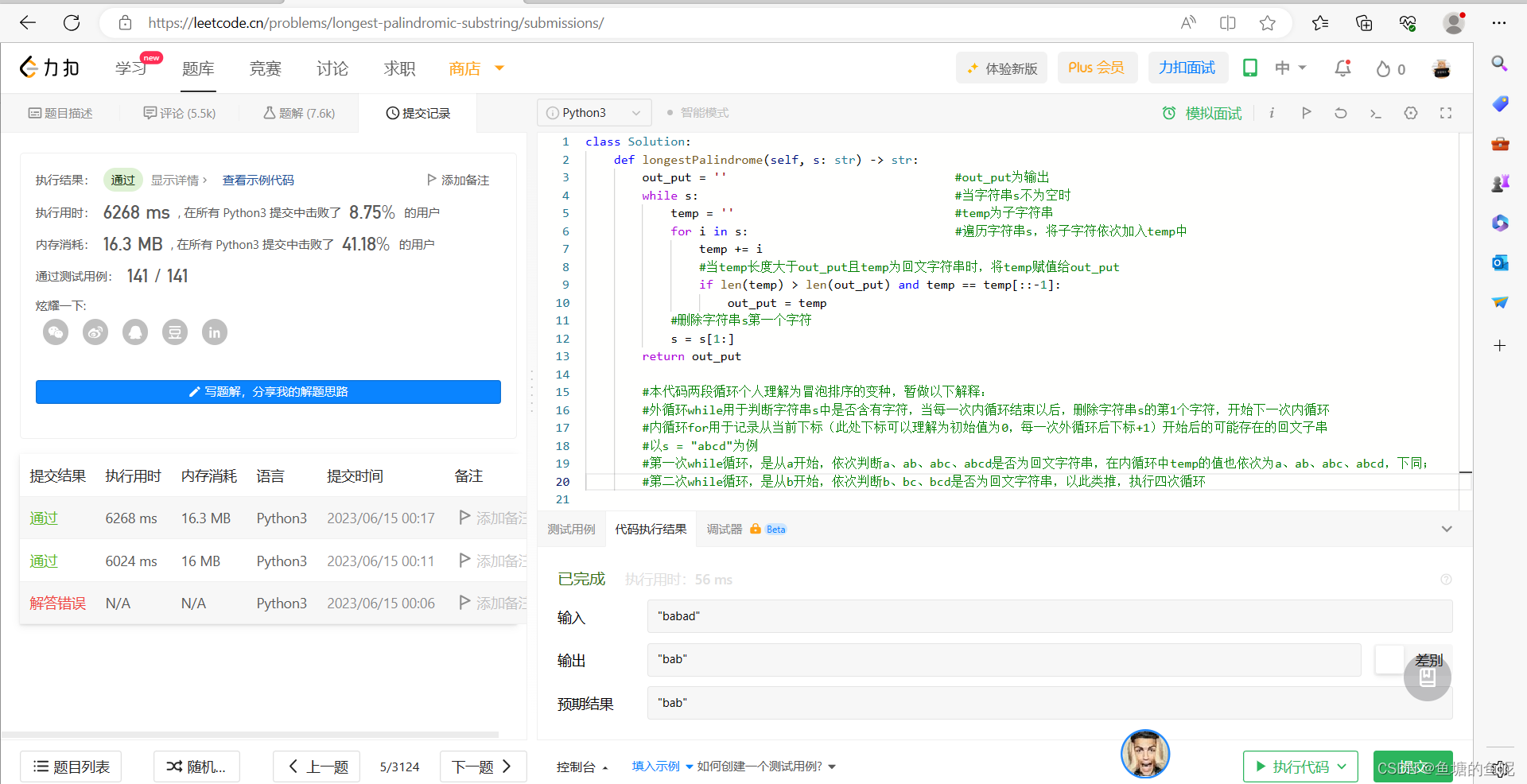
力扣题库刷题笔记5--最长回文子串
1、题目如下: 2、个人Python代码实现: 首先想到的是通过类似冒泡排序的方式进行切片,然后判断切片的子字符串是否为回文字符串,然后记录出最长的回文字符串,代码如下: 可以看到,通过切片的方式&…
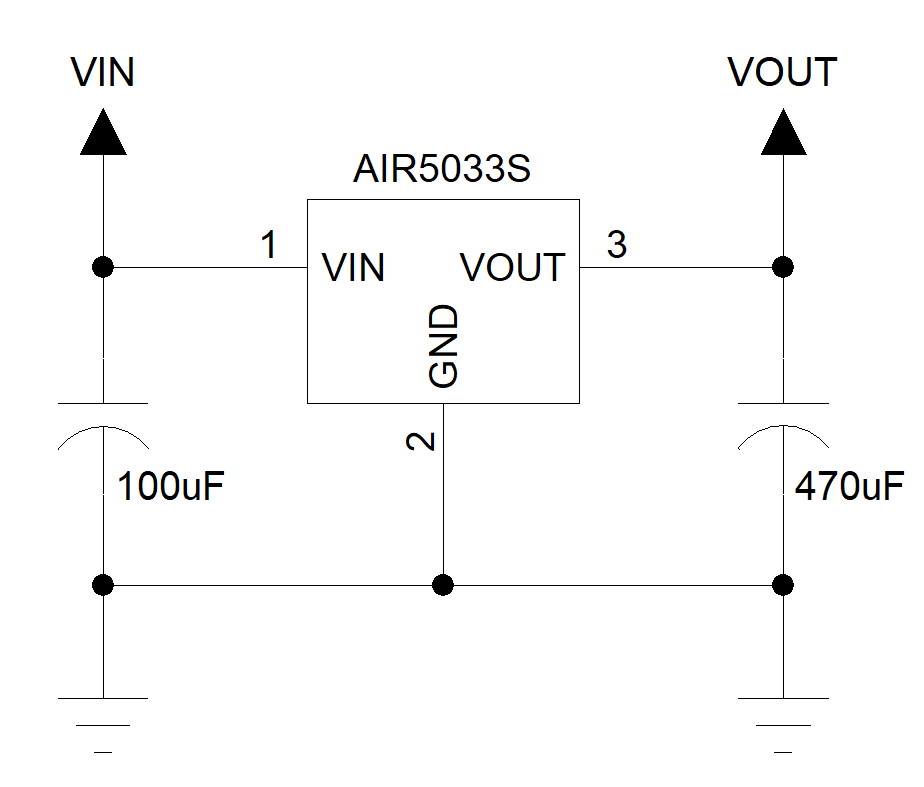
合宙Air724UG Cat.1模块硬件设计指南--电源供电
电源供电 简介 在模块应用设计中,电源设计是很重要的一部分,供电部分的电路设计不当会造成模块出现工作异常、指标恶化等现象,而良好的电源设计方案能够给模块提供稳定的工作状态。
特性 模块主供电VBAT:3.3V~4.3V,推…
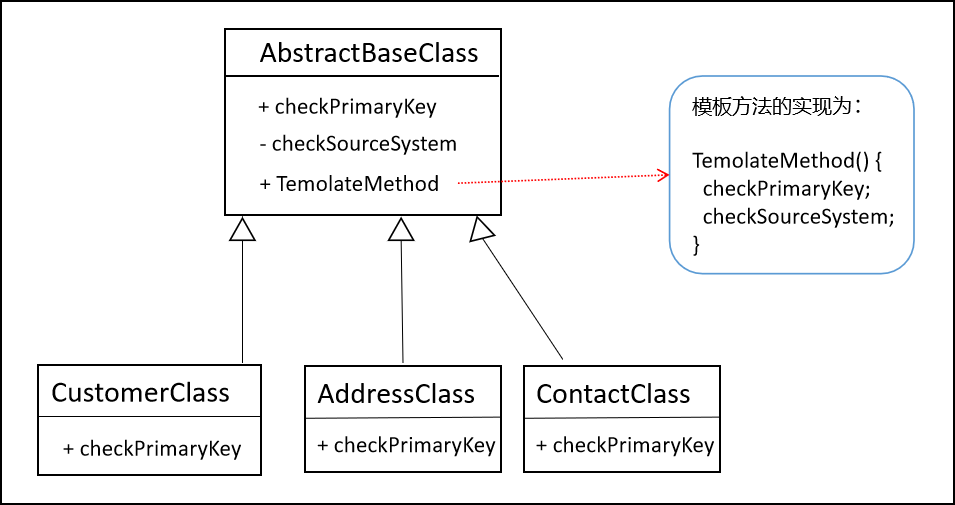
设计模式—模板方法模式
模板方法模式:
定义一个操作的流程框架,而将流程中一些步骤延迟到子类中实现。使得子类在不改变流程结构的情况下,重新定义流程中的特定步骤。
主要角色:
抽象类: 负责给出操作流程的轮廓或框架,由模板方法和若干基…
用户模块的增删改查接口设计
MongoDB 数据库常用操作
MongoDB数据库中常用的操作包括:
插入数据:使用insertOne()或insertMany()方法向集合中插入数据。查询数据:使用find()方法查询满足条件的数据。更新数据:使用updateOne()或updateMany()方法更新满足条件…
【力扣刷题 | 第九天】150 逆波兰 239滑动窗口最大值
目录
前言:
150. 逆波兰表达式求值 - 力扣(LeetCode)
239. 滑动窗口最大值 - 力扣(LeetCode) 总结: 前言: 本片仍然是利用栈与队列的思想来解决实际问题,希望各位小伙伴可以和我…
chatgpt赋能python:Python断言之等于两个值其中一个
Python断言之等于两个值其中一个
在Python编程中,我们经常需要对程序进行断言,以判断程序是否正确地运行。其中一种常见的断言方式是判断某个方法的结果是否等于两个值中的其中一个。本文将介绍如何在Python中实现这种断言,并探讨其在实际应…
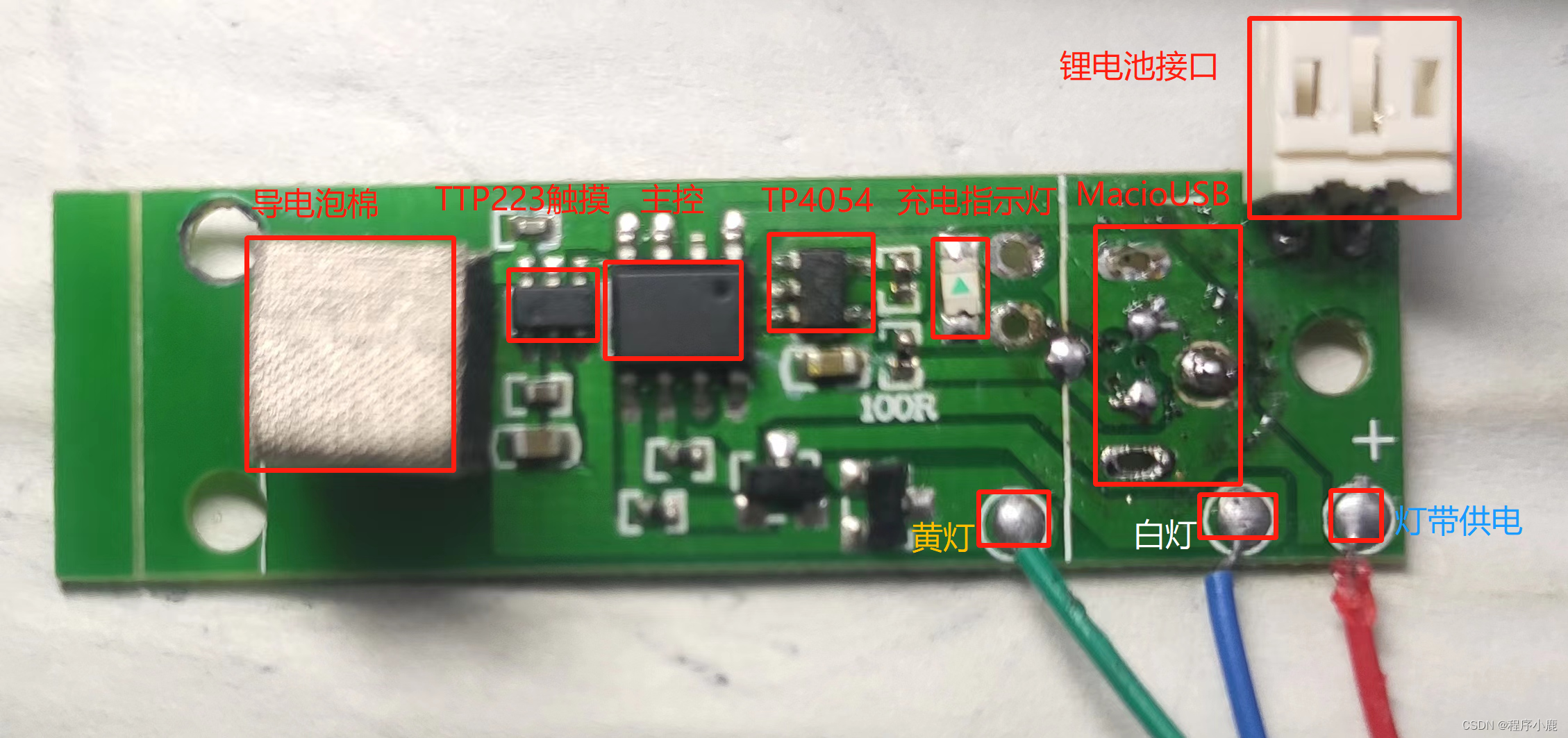
⑨电子产品拆解分析-触摸化妆镜
⑨电子产品拆解分析-触摸化妆镜 一、功能介绍二、电路分析以及器件作用1、电源部分2、触摸部分3、灯光控制部分三、数据手册以及其它资料1、注意点2、数据手册汇总一、功能介绍 ①短按白光、暖光、冷光三档色温切换;②长按支持无极调光;③三档调亮度关机记忆当前亮度功能;二…
chatgpt赋能python:Python模块更新技巧详解
Python模块更新技巧详解
为什么需要更新Python模块?
Python语言自问世以来一直在得到广泛的应用,其中最大的原因在于它的灵活性和可扩展性。Python拥有丰富的模块库,覆盖了各种不同的应用场景。然而,由于软件环境不断发展&#…
服务器配置远程vscode
1 使用sftp同步远程代码 打开vscode,在扩展种搜索sftp,点击安装。 按住快捷键shiftctrlp,可以打开界面顶部的命令行,输入sftp,点击如下图的config选项: 会自动在.vscode目录下创建一个名为sftp.j…
photoscan(metashape)跑GPS辅助的无人机影像SfM(空三)教程
刚打开的photoscan界面如下图所示: 然后,点击工作区左上角的添加堆块选项: 可以看到新增了一个名为“Chunk 1”的堆块,然后,右击“Chunk 1”,依次选择add、添加照片: 即可弹出照…
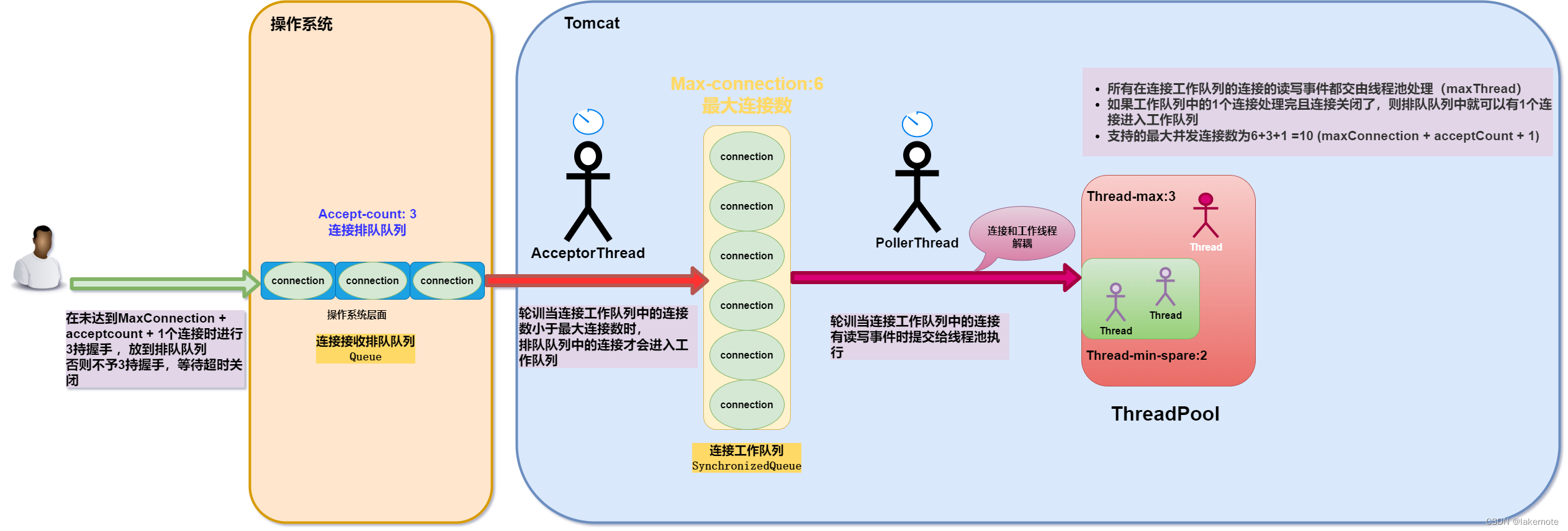
踩坑系列 Spring websocket并发发送消息异常
文章目录 示例代码WebSocketConfig配置代码握手拦截器代码业务处理器代码 问题复现原因分析解决方案方案一 加锁同步发送方案二 使用ConcurrentWebSocketSessionDecorator方案三 自研事件驱动队列(借鉴 Tomcat) 总结 今天刚刚经历了一个坑,非…
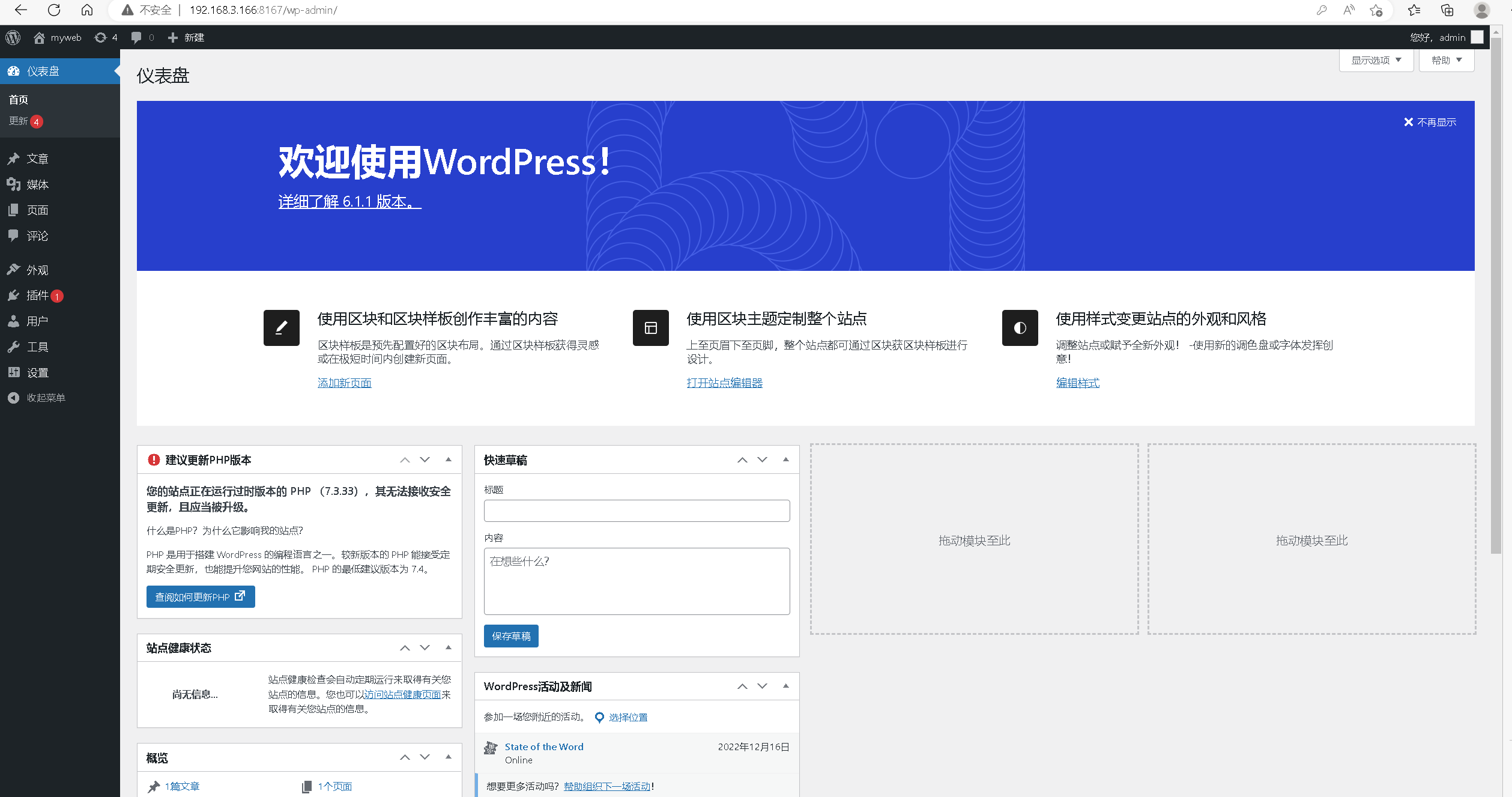
云原生之使用Docker部署wordpress网站
云原生之使用Docker部署wordpress网站 一、wordpress介绍二、检查本地docker环境1.检查docker状态2.检查docker版本 三、下载wordpress镜像四、创建数据库1.创建数据目录2.创建mysql数据库容器3.查看mysql容器状态4.远程客户端测试连接数据库 五、部署wordpress1.创建wordpress…
java开发——程序性能的优化方法
java开发——程序性能的优化方法 1、算法逻辑优化2、redis缓存优化3、异步编排4、MQ削峰填谷5、预加载6、sql调优7、jvm调优8、集群搭建 后端开发必须学习的优化思想! 1、算法逻辑优化
(1) 什么算法优化? 算法优化的思想就是,对于同一个问题…
cortex A7核按键中断实验
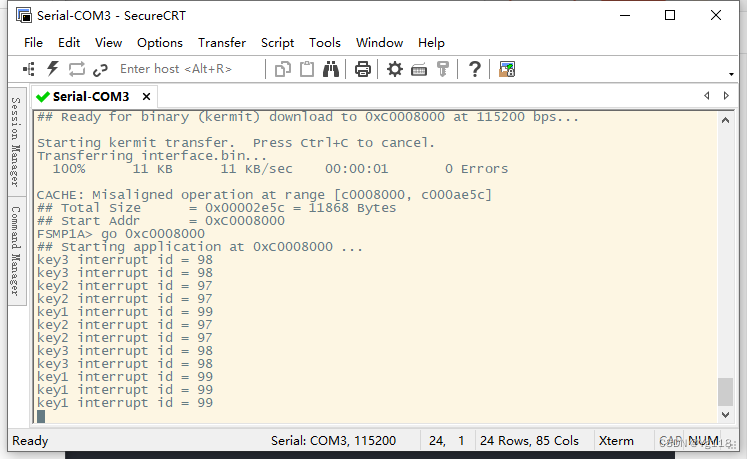
cortex A7核按键中断实验
一、分析电路图
实验目的:完成板子三个按键操作
1.1 电路图IO口
KEY1------>PF9 KEY2------>PF7 KEY3------>PF8
1.2 工作原理
KEY1 ------> PF9 ------> 按键触发方式:下降沿触发 KEY2 ------> PF7 …
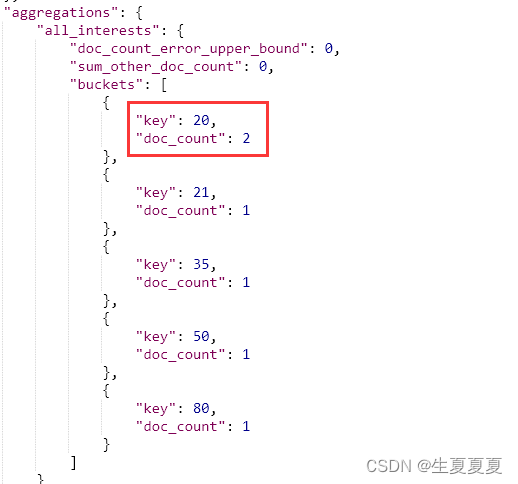
ElasticSearch安装与介绍
目录 ElasticSearch安装与介绍Elastic Stack简介ElasticsearchLogstashKibanaBeats ElasticSearch快速入门简介下载单机版安装启动ElasticSearch 错误分析错误情况1错误情况2错误情况3 ElasticSearch-Head可视化工具通过Docker方式安装通过Chrome插件安装 ElasticSearch中的基本…
docker部署prometheus+grafana+alertmanager+dingtalk实现钉钉告警
目录 docker安装准备工作镜像拉取容器启动启动node-exporter启动prometheus启动grafana启动webhook-prometheus-dingtalk启动alertmanager所有容器启动成功如下 将prometheus和alertmanager进行关联在prometheus目录下新建一个rules.yml文件的告警规则修改prometheus.yml文件&a…